前两天还看到不少人讨论,要是ChatGPT接入微信是啥感觉?
这不,想你所想,项目已经来了~
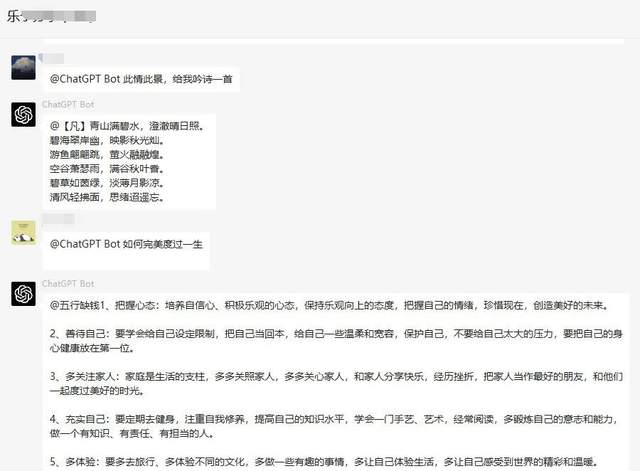
来看效果,ChatGPT就出现在普通的微信对话框里,有问必答:

△图源@我是小马甲(公众号)
甚至还能拉入群聊,大家共用,谁有问题艾特就好:

△图源@我是小马甲(公众号)
如果不想自己来操作,还能手动添加演示Bot微信好友(wx:RuYoChatBot),来体验~
真的,永远不要低估程序员的手速。
截至目前,在GitHub及社交平台上已经发现了3个类似项目,都能实现把ChatGPT接入微信。
热度最高的项目,GitHub星已经超过1K了~
微博评论区也是一水的@我的印象笔记。
具体怎么实现的?一起来看~
可以手动添加ChatGPT Bot好友
在此,我们选择其中一种相对简单的方法进行讲解,方法来自@我是小马甲(微信公众号)。
首先是部署环节,可以有两种方式。
其一,需要有Golang环境。
优点是操作简洁,但是推荐有一定技术底子的童鞋。
git clone https://github.com/malaohu/wechat-chatGPT.git
cd wechat-chatGPT
go mod tidy
在修改配置文件后,启动运行即可。
go run main.go
另一种部署方式不需要本地Golang环境,Windows和Linux都适用。
直接下载执行文件和配置文件,可执行文件和配置文件放到同一个目录里。
Window系统双击就能运行了。
但是这种方法仍旧是要有OpenAI注册账号的(方法大家可以自行搜索某宝等)。
在OpenAI官网上创建一个新的秘钥,用于修改配置文件。
记得将API keys复制下来。
默认配置文件config.dev.json里面仅有2项配置:
{
“api_key”: “your api key”,
“auto_pass”: true
}
把刚刚复制好的API key,复制到your api key的位置。
原作提示,auto_pass指的是是否自动同意加好友,用的人少的情况可以选ture。
程序启动后,浏览器就会跳出一个二维码网页,然后用微信扫码登录即可。
如果要切换微信账号,要将可执行文件所在目录中的storage.json文件删除。
需要注意的是,这种方法在Mac系统上运行会有点麻烦,安装包为.exe格式,所以自己来架一个Windows系统。
当然还有懒人推荐路线——原作放出了一个演示bot的微信号(wx:RuYoChatBot),大家可以直接微信加好友
p.s.好友需要手动通过,等待时间可能较长~
GitHub上还有两种方法
除了以上,还有两种方法这两天也比较火。
不过都需要用到Docker,而且也要有注册好的OpenAI账号,下面简单介绍下。
其中之一基于NodeJS环境和聊天机器人开源项目webchaty,AI可在群里回复消息。(链接已附在文末)
配置Docker文件:
// build
docker build –pull –rm -f “Dockerfile” -t wechatbot:latest “.”
// run, and then you will see some logs
docker run –name wechatbot wechatbot:latest
从OpenAI处获取session-token。
方法为登录ChatGPT网页,点击“开发者工具”,进入Application栏,在Cookie下拉菜单找到http://chat.openai.com,就能看到Secure-next-auth.session-token的值:
将Token值替换src/index.js内的“ChatGPTSessionToken”,然后,在本地运行下面的代码:
// install dependencies
npm i
// start:
// dev
npm run dev
//or
// build
npm run build
// run lib
node lib/bundle.esm.js
这样,就能看到其正在运行,再通过扫描二维码,登录你的微信。
如此一来,向你的微信发送信息,就能收到回复。
作者展示,其回复表现如下,目前已获240Star。
另一种办法同样基于wechaty需与Docker一同“食用”,不过获赞更多。
老样子,配置Docker。
cp config.yaml.example config.yaml
# Change Config.yaml
docker run -d –name wechat-chatgpt -v $(pwd)/config.yaml:/app/config.yaml holegots/wechat-chatgpt:latest
# login with qrcode
docker logs -f wechat-chatgpt
从GitHub下载文件包(链接已附在文末)后进行安装:
npm install && poetry install
然后复制配置文件设置项目。
cp config.yaml.example config.yaml
配置OpenAI账密:
chatGPTAccountPool:
– email: <your email>
password: <your password>
# if you hope only some keywords can trigger chatgpt on private chat, you can set it like this:
chatPrivateTiggerKeyword: “”
然后启动项目即可,如第一次登录,需扫描二维码:
npm run dev
目前,该方式在GitHub上获星已超1k。
最后,聊聊上述实现方法的注意事项:
1、还是需要有OpenAI的账号,要先完成注册
2、将用到docker、GO等,且需要获取token,完全小白尝试起来可能有点难度
3、文中,基于NodeJS和webchaty的方式如若无法登录微信,请检查项目根目录是否有文件—— wechaty-puppet-wechat.memory-card.json,如果有,请删除后重试。
4、最后一种方法,如无法通过上述配置登录OpenAI,也可手动登录获取session token,保存至config.yaml的方式。(获取方式前文已呈现)
5、目前ChatGPT使用者过多,一时难以登录,不妨过几个小时再试试;
传送门
方法一(@我是小马甲):
https://mp.weixin.qq.com/s/pXrYYmaSpayi4Hgpm1b-1w
方法二(@AutumnWhj):
https://github.com/AutumnWhj/ChatGPT-wechat-bot
方法三(@fuergaosi233):
https://github.com/fuergaosi233/wechat-chatgpt
前两天还看到不少人讨论,要是ChatGPT接入微信是啥感觉? 这不,想你所想,项目已经来了~ 来看效果,ChatGPT就出现在普通的微信对话框里,有问必答: △图源@我是小马甲(公众号) 甚至还能拉入群聊,大家共用,谁有问题艾特就好: △图源@我是小马甲(公众…




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง





