一、WP胖鼠采集插件安装
插件:
- https://wordpress.org/plugins/fat-rat-collect/
- https://github.com/fbtopcn/fatratcollect
WordPress胖鼠采集插件建议使用PHP 7,如你的PHP版本小于PHP7, 请移步胖鼠采集的Github下载使用胖鼠v5版本 分支名: based_php_5.6,系统要求如下:
PHP >= 5.6
QueryList v4 版
Mysql 无要求
Nginx 无要求
WordPress胖鼠采集插件主要功能如下:
微信公众号文章采集 、简书文章采集 、列表页面文章批量采集 .
详情页面文章采集 、分页爬取 – 历史数据, 也不放过. 一网打尽
自动采集、自动发布 、文章自动添加动态内容 优化SEO.
自动打标签 Auto Tags、文章过滤 、自动特色图片 .
内容关键字过滤替换 伪原创 、自定义采集任何网站 .
WordPress胖鼠采集插件主要有如下版块:
① 爬虫模块, 先锋 配置模块的各种特色配置来猎取数据.
② 配置模块, 支撑 爬虫模块为他提供采集规则核心能量.
③ 数据模块, 数据 此模块拥有胖鼠各种特色发布功能.
安装Wordpress胖鼠采集插件后如下图:

二、WP胖鼠采集插件操作
2.1 配置中心
在WP胖鼠采集插件配置中心就是已经配置好的采集规则的,Wordpress胖鼠采集插件自带了几个配置,你可以先点击导入一下。(点击放大)

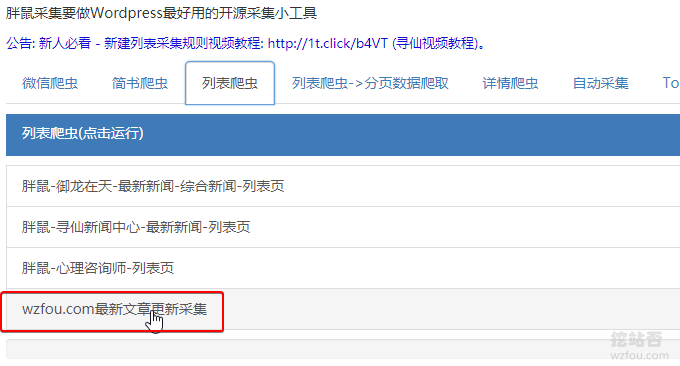
2.2 采集中心
在采集中心就可以开始采集文章了,Wordpress胖鼠采集插件分为了列表采集和详情采集,列表采集可以批量采集某一个网站,详情采集就是采集某一个页面。

2.3 数据中心
采集完成后,你就可以到数据中心查看已经采集到的文章了,这里就可以点击发布了。(点击放大)

WordPress胖鼠采集插件采集和发布文章效果还是不错的。

这是Wordpress胖鼠采集插件采集文章的详情页面,完整地把网站的文章采集过来了。

三、WP胖鼠采集微信公众号
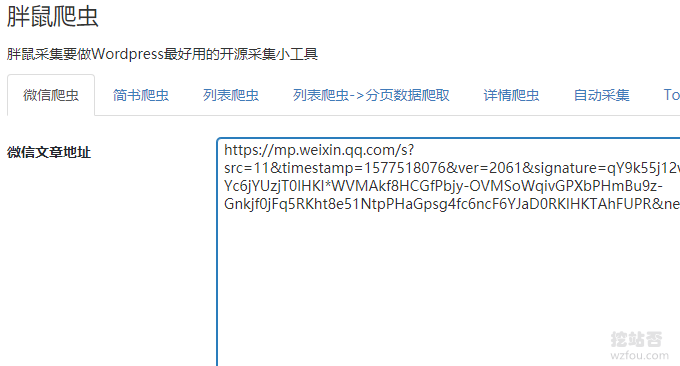
WordPress采集微信公众号的文章也非常地简单,先找到你要采集的微信公众号文章。

然后在“采集中心”填入微信公众号文章的URL,支持批量添加多个URL,点击采集。

采集完成后就可以发布采集过来的微信公众号文章了。如下图:

四、WP胖鼠采集简书知乎
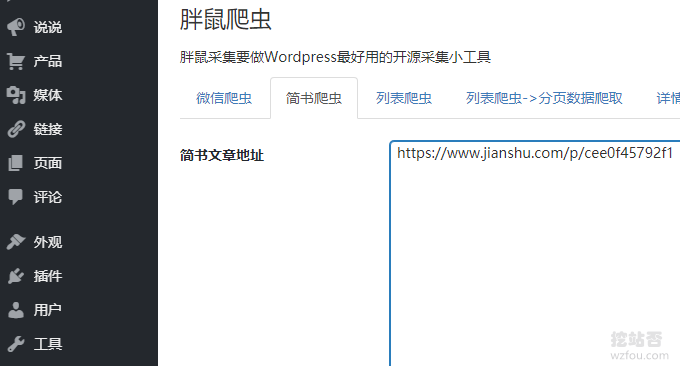
WordPress采集简书、知乎等和上面采集微信公众号文章类似,直接输入URL就可以采集了。

五、WP自定义采集任意网站
WordPress胖鼠采集插件自带的几个配置文件实际上给我们演示用的,真正强大的就是我们自己自定义Wordpress胖鼠采集插件采集规则,采集任意网站内容(非AJax)。
5.1 新建采集规则
在Wordpress胖鼠采集插件新建采集规则,这里以采集wzfou.com文章为例,先命名一下,选择列表配置(文章多,选择这个批量采集),其它保持如下图:

然后填写采集地址、范围、采集规则等,如下图:

一般来说采集规则需要经常多次的测试才能成功,所以在新建规则前我们先打开插件的Debug模式,在Chrome浏览器审查元素的网络一栏查看具体结果。

5.2 列表采集规则
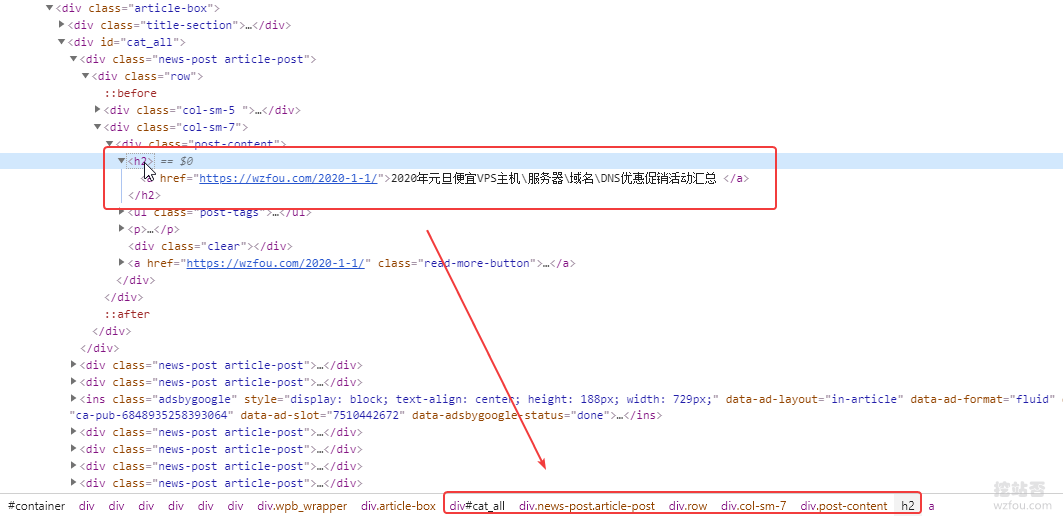
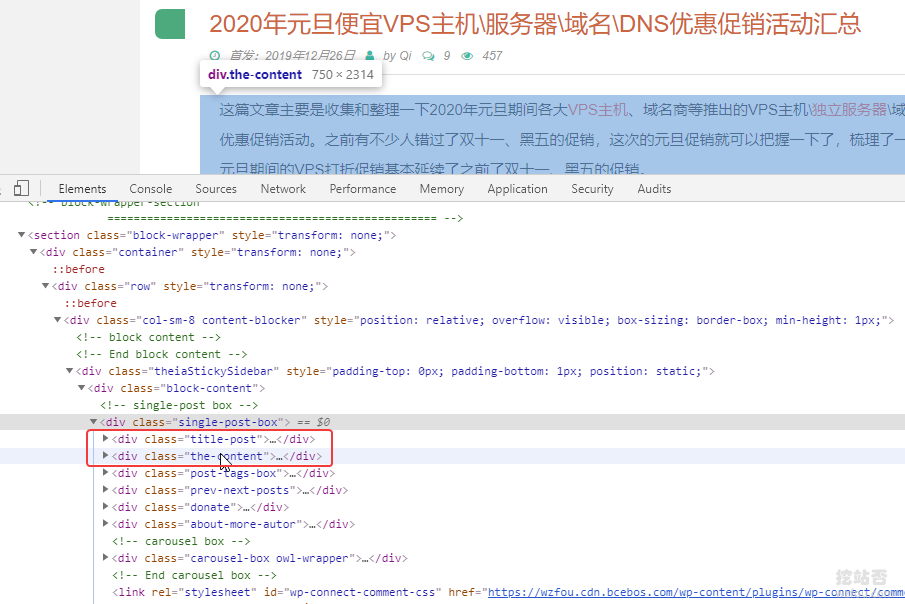
采集范围就是Wordpress胖鼠采集插件要采集的URL列表,wzfou.com首页的最新文章的标题都是用H2+URL形式嵌套成的(点击放大)。

所以我这里采集范围填写的是:#cat_all >.news-post.article-post > .row > .col-sm-7 > .post-content > h2,这个路径也不需要自己手动,直接在Chrome审查元素最下方可以看到,注意看上图。
在列表采集规则写: a:eq(0) href,href 意思选择a标签的 href属性(就是URL),我们用 Jquery 的 eq 语法 a:eq(0) 意是取H2区域的 第一个 a。注:代码中从 0 开始(只有一个 a标签 可以只填 a 即可),如果目标站链接是相对链接。程序会自动补全的。

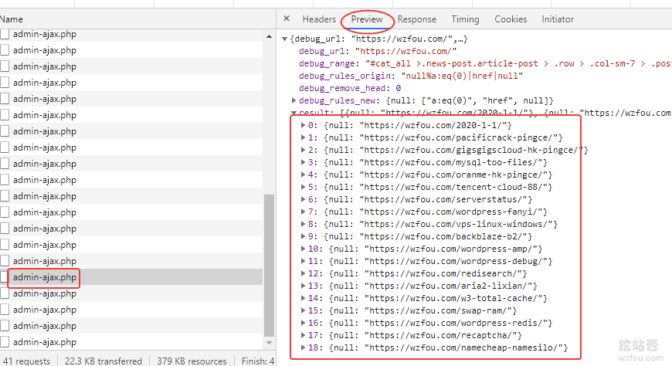
在Debgu模式下,我们可以看到获取到了wzfou.com首页最新文章栏目下所有文章的URL地址了。

5.3 详情采集规则
上面我们已经采集了列表下的所有的URL,接下来我们就需要采集该URL下的文章内容了。打开wzfou.com某一个文章,我们发现标题在.title-post里面,文章内容在.the-content。而标题和内容全部在 .single-post-box下。

标题。现在我们可以将采集标题的规则写成如下了:范围为 .single-post-box,选择器为.title-post,属性为text。

在Debug模式下可以看到我们成功获取到了文章标题。

内容。采集内容的规定写成:范围为 .single-post-box,选择器为.the-content,属性为html。如下成功获取文章内容。

最后,采集wzfou.com最新文章栏目下的所有的文章规则如下:(点击放大)

六、WP自定义采集成功效果
在采集中心,点击我们刚刚配置好的列表采集配置。

稍等一会儿,Wordpress胖鼠采集插件就将wzfou.com最新文章全部采集过来了。

点击发布,采集成功。

七、WP自定义采集规则问题
7.1 参数与属性
WordPress胖鼠采集插件必填参数有三个:
link 采集链接 一般是取 a 标签的 href 属性
title 标题 一般取详情页的 h1 标签的 text 文本属性
content 内容 一般取详情页面的 .content 标签 里面 html 属性。
WordPress胖鼠采集插件属性解释如下:
href 基本指 a 标签的 href 属性(这个属性存储的是点击后跳转地址)
text 取区域的文本 ,一般用于标题
html 取区域的所有的html 一般用到取内容,内容比较多。且内容有排版里面有 image css js 很多东西 。所以要拿到所有的原始html
7.2 jQuery 选择器
- https://www.w3school.com.cn/jquery/jquery_ref_selectors.asp
jQuery 选择器几个如:first、:last、:odd等在下文的内容过滤中非常有用,大家可以熟悉一下。

八、WP胖鼠采集优化方法
8.1 内容过滤
正文内容中包含了作者信息、广告、版权声明等这些无用信息,我们需要从正文内容中过滤掉这些内容,标签过滤怎么用呢?基本方法如下:
a 就是去除掉区域所有a标签跳转功能。保留文字 。
-a 删除a标签 包括删除a标签里面包含的内容 (不建议使用,因为有些图片是在a里面的 删除a 里面的 图片也没了。)
-div 删除所有div
-p 同上
-b 同上
-span 同上
-p:first 删除第一个 p标签
-p:last 删除最后一个 p标签
-p:eq(-2) 删除倒数 二个p
-p:eq(2) 删除正数 二个p
例如我写的过滤规则:-div#ftwp-container-outer -div#sociables -div.uc-favorite-2.uc-btn -p:last -ol:first ,意思是删除#ftwp-container-outer 、#sociables、.uc-favorite-2.uc-btn 三个Div的内容,同时也删除最一个P和第一个ol列表。
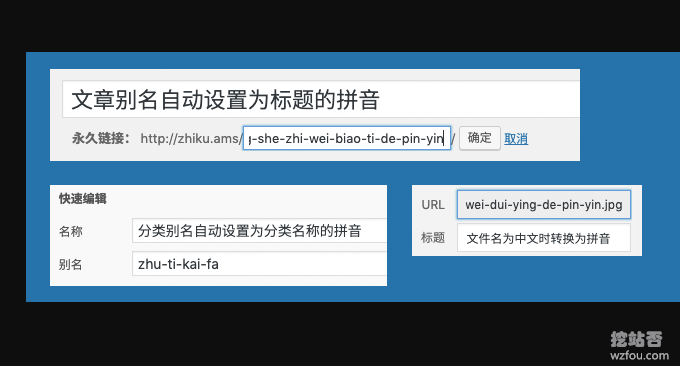
8.2 网址自动转化拼音
Wenprise Pinyin Slug
- https://wordpress.org/plugins/wenprise-pinyin-slug/
WordPress胖鼠采集插件设置的标题含有文,我们可以使用Wenprise Pinyin Slug,让WordPress自动把文章别名修改为英文或者拼音。

8.3 自动添加标签
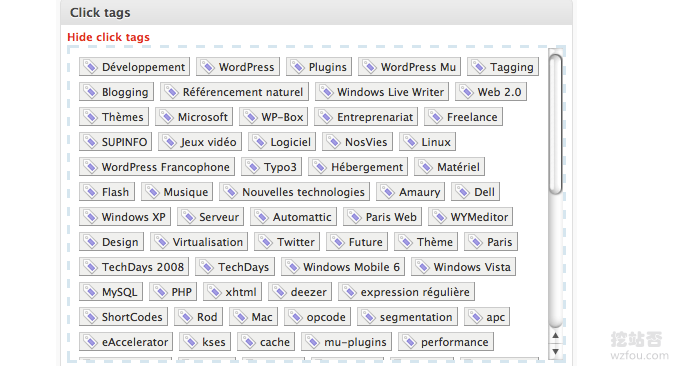
Simple Tags
- https://gl.wordpress.org/plugins/simple-tags/
WordPress胖鼠采集插件已经自带了自动标签功能,如果你觉得不好用可以使用WP自动标签插件Simple Tags,自动为你的文章生成标签,自动添加链接地址等等。

8.4 自动设置特色图片
Quick Featured Images
- https://wordpress.org/plugins/quick-featured-images/
Quick Featured Images可以帮助你为自动采集和发布的文章设置特色图片。

九、WP自动采集和自动发布
插件:
- https://wordpress.org/plugins/wp-crontrol/
WordPress胖鼠采集插件可以设置自动采集频率。

WordPress胖鼠采集插件也可以设置自动发布间隔。

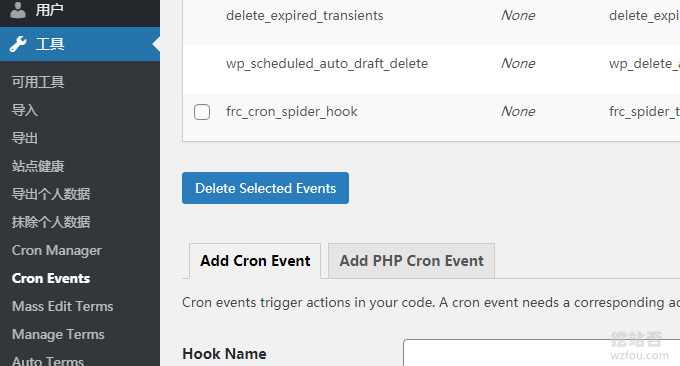
想要改变自动采集和自动发布的时间,你可以使用WP Crontrol 插件,启用该插件后应该能够看到WordPress网站上发生的所有“定时任务 ”。

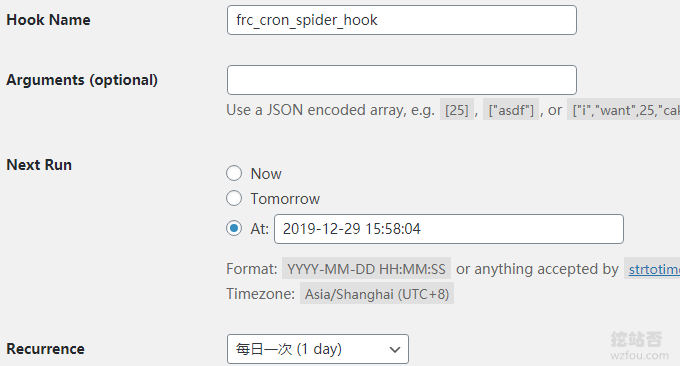
点击编辑定时任务(Wordpress胖鼠采集插件定时任务以fc开头),这里你就可以设置自动采集和自动发布的时间了。

十、总结
WordPress胖鼠采集插件功能非常强大,只要你要采集的页面不是Ajax的就可以使用Wordpress胖鼠采集插件自动采集和发布文章,为了防止被搜索引擎发现你还可以替换链接、关键字,在页面前后插入一定的内容,形成“伪原创”。
WordPress胖鼠采集插件目前没有监控功能,即无法实际某一个网站内容有更新时自动去采集,我们可以利用规则来写进去,一般来说wzfou.com第一篇文章就是最近更新的文章,这时我们可以把采集范围缩小到第一个H2区域,写法如下:
#cat_all > div:nth-child(1) > div > div.col-sm-7 > div > h2




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง





