不同于C端产品对于体验的关注,中后台产品更注重逻辑的严谨、流程的完整、使用的稳定性等底层逻辑,因此在撰写中后台产品原型时,需要先明确,产品文档是写给谁的,再参照业务流程、系统规则(正常/异常)、页面结构(页面间/页面内)、交互形式、字段说明、数据结构这几个关键点,进行产出,这样在形式上就不会有太大的遗漏。来看看作者是怎么做的吧。

不同于C端产品对于体验的关注,中后台产品更注重逻辑的严谨、流程的完整、使用的稳定性等底层逻辑,因此中后台产品原型的设计需要关注的点更复杂,今天我们来聊一聊如何写好一套中后台产品文档。
一、产品文档写给谁看
作为产品,撰写产品文档是工作职责内的本分,但是我们是否考虑过,除了写出来感动自己、证明工作量以外,这套文档是给谁看的?只有明确了给谁看,才能进一步明确文档要呈现的内容范围。
1、给业务看
产品文档是业务需求实现的蓝图,好的产品一定是充分满足了业务需求,为了保证产品设计与业务需求准确匹配,产品文档应该在设计过程中与业务方频繁的确认,保证在与技术评审之前得到业务方的确认。
业务所关注的是业务逻辑的正确性和页面内容的完整性,所以文档设计的时候要考虑到业务流程图的示意和页面字段的解释。
这里要注意的是,业务方包括但不限于需求方,还可能包含系统功能链条上的其他业务方,比如一些需要限制权限的功能,可能还需要和系统管理员去沟通权限点的设计细节。
2、给UI/前端看
我们知道,产品的五层结构包括了:表现层(视觉设计)、架构层(界面布局和信息内容)、结构层(交互和信息结构)、范围层(功能规范和内容需求)、战略层(用户需求和运营目标)。
在这五个层级里面,表现层和架构层是用户看得到的,直接影响了用户对产品的理解和体验感受,这两层在实际的项目中属于UI/前端(有时还有用户体验这样的职位)人员负责的范围,所以在进行产品文档撰写的时候,要注意明确页面结构和交互呈现形式的说明。
3、给后端开发看
产品的五层结构中,结构层和范围层是用户看不到的层面,这是后端开发的工作范围。为了让后端开发充分的理解系统结构和数据结构,产品文档不能只“画图”,还应该对底层的数据、流程和逻辑做充分的说明。有些需要接口对接的需求,还需要明确对接的接口、字段和规则。
4、给测试看
测试是需求的第一个使用者,只有充分理解了产品设计规则,才能明确的撰写测试用例并进行系统功能的验证,测试需要考虑到一般场景和异常场景下系统的处理策略,所以产品应该提前预想到异常的场景,并在文档中给出处理策略。
二、文档形式
在分析了给谁看的问题以后,我们找到了产品文档需要呈现出的几个关键点:业务流程、系统规则(正常/异常)、页面结构(页面间/页面内)、交互形式、字段说明、数据结构,有了这些关键点作为参照,产品文档在形式上就不会有太大遗漏。
基于这些关键点撰写产品文档时,规范来讲会产出PRD文档,即以图文的形式从各个角度去描述系统的功能,但是如果没有特殊要求的情况下,笔者一般会用产品原型的形式产出产品文档,当然无论文档形式如何,都应该确保包含了上述关键点。
1、规范版:图文结合的PRD文档
下图中,笔者整理了PRD文档的一套目录,需要的产品朋友按照这个目录去整理需求文档,就可以比较全面的包含需求的各个重点:

- 需求背景介绍,描述需求产生的背景以及需求方希望达到的效果,如果有关联业务方也应该予以说明。如果是给外部需求的项目,还应该简单的介绍外部需求方的情况,如公司现状和业务模式等;
- 核心规则说明,描述业务逻辑以及产品设计的基本规则,如果文档中涉及到多套业务场景,应该首先解释多个业务场景之间的关系和区别,然后再做逐个介绍,这里除了可以用文字和图表的形式说明,还可以加入梳理好的业务流程图方便读者理解;
- 特殊规则说明,这部分是对一些特殊场景或者特殊规则的说明,在说明的时候应该明确与一般规则之间的关联,这部分不一定每个需求都需要,可以酌情删减;
- 数据源,说明底层数据的来源以及应用,包括内部来源和外部来源,内部来源是系统本身产生的数据,外部来源包括接口调取的数据和爬虫获取的数据等,为功能和页面设计中的字段说明做准备;
- 功能以及页面设计,描述每个功能模块的范围,展示内含的产品设计页面图,并对页面中的字段做字段性质说明、操作按钮做交互说明,涉及到权限的还应该做可见/可用权限说明;
- 在文档结构只上,如果是同一个模块下频繁的在一个文档中修改,则应该增加文档的版本记录,以记录下每期需求变更的范围。
2、草根版:五脏俱全的原型图
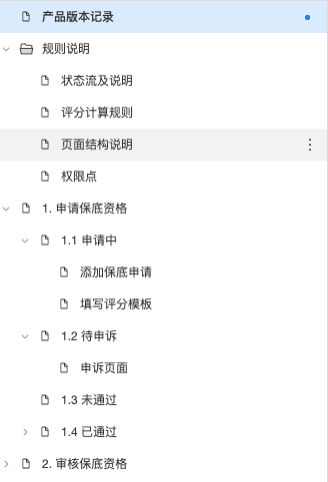
下图是笔者常用的产品文档,以原型文档为载体(不拘泥与墨刀或者RP),按照实际的模块页面结构去撰写,在页面结构之外再配合统一的版本记录和规则说明。在此结构下可以完善的表达系统的表现层(视觉设计)、架构层(界面布局和信息内容)、结构层(交互和信息结构)、范围层(功能规范和内容需求)、战略层(用户需求和运营目标)的产品逻辑:

1)版本记录
因为中后台模块逻辑关联性很强,所以建议一个模块一套原型,在一套原型下去做不同版本的变更,当然如果遇到大的变更还是建议将历史版本单独备份。版本记录这里就是记录此模块下每个版本变更的业务背景、业务目标、变更的系统规则和变更的系统页面范围;
2)规则说明
这里一般会包含业务流程的详细描述和流程图、核心的业务计算逻辑、数据源和数据逻辑、涉及到权限则需要说明权限范围。这里不要只拘泥于文字的描述,要更多的使用表格和图形,方便规则的解释,另外,规则如果有变更的,应该说明变更前和变更后两套逻辑分别是什么,方便读者理背景和目标;
3)系统页面
i 页面的编号:按照实际要实现的页面结构撰写,每个页面按照结构编号,这里做编号有两个好处,一是在描述页面之间关联的时候可以准确的指定某个页面,比如“跳转到1.1”或“数据取自2.1中的XX字段”,二是在进行产研沟通的时候节省了解释的成本,毕竟有些页面的名称比较近似。这里的编号不要随版本变化修改,如果有新的页面就给与新的编号,避免引起混乱;
ii 主页面的描述:包含多个子页面的主要页面,一般单独展示一个页面,这样能够保证原型逻辑与实际页面逻辑的一致性,方便前端的理解;在原型撰写的时候,主页面的描述中突出下属每个子页面的功能范围;
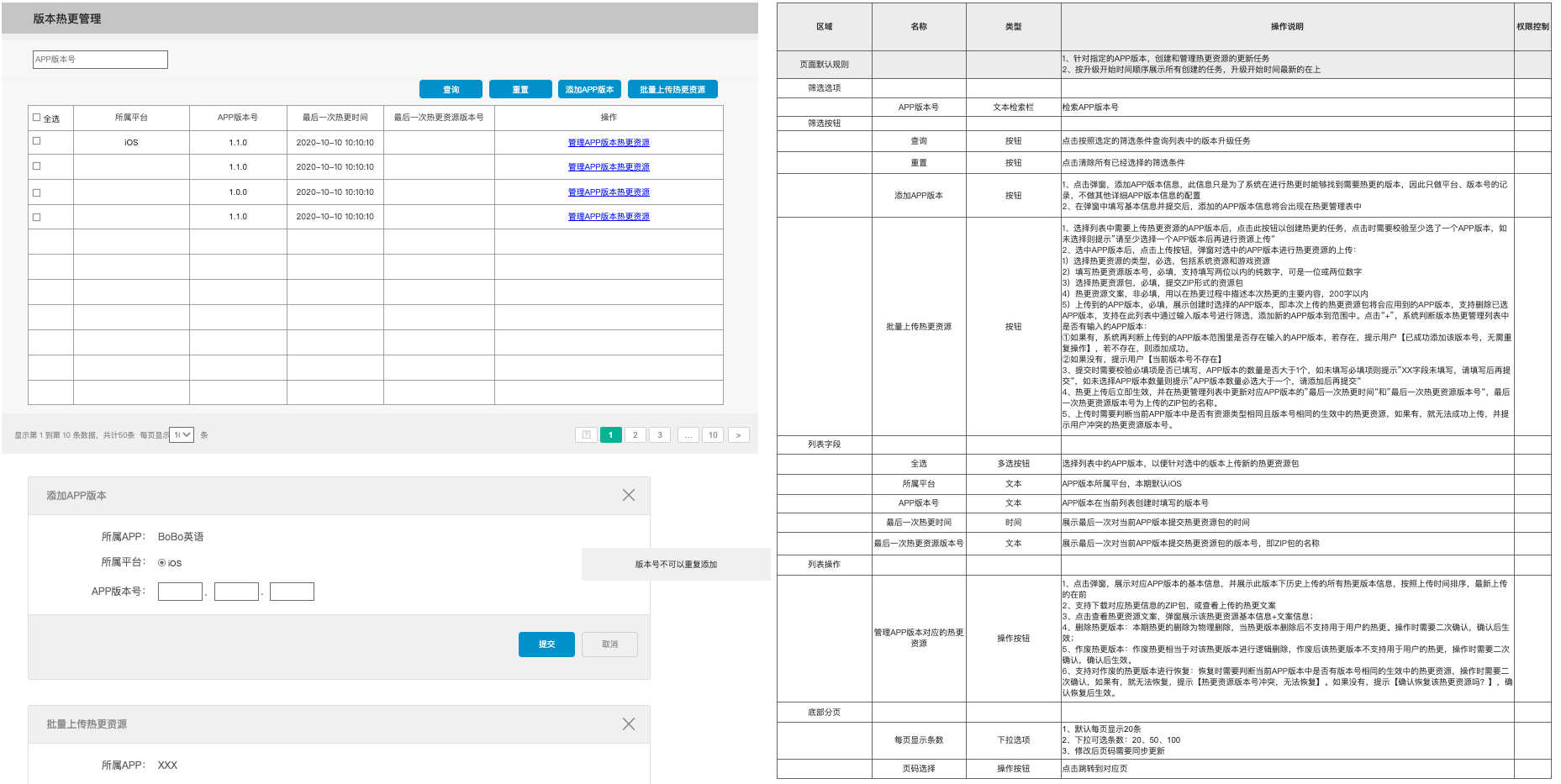
iii 子页面的描述:详细的页面中主要呈现页面中所包含的内容以及操作,并解释说明内容和操作的详细规则。在进行说明的时候,首先要为页面划分大的区域,比如筛选区域、列表区域等,然后针对每个区域需要说明要素的名称和类型(字段/按钮/链接等),在对每个要素详细说明。详细说明要素的时候需要注意说明关联的弹窗、操作,并说明交互和系统判断的逻辑,注意要考虑到异常反馈的逻辑,涉及到计算的还应该说明数据的来源和计算规则。
下图是笔者在实际业务中页面的说明文档:

三、其他重要的点
1、不拘形式
每个项目会有自己的特点、每个需求中的侧重点也会不一样,比如数据系统关注数据的来源和逻辑、工单系统关注业务流程、客户系统关注用户的信息和标签,要根据实际的业务需求选择产品文档的撰写形式,只要能做到让所有读者充分理解,就是好的产品文档;
2、心态要稳
不要被完美主义心态牵制,自己觉得再完美的文档,也总会有人想要来挑刺,自己对自己要有个认知和定位,必要被外界的评论过分影响,只要不断进步就是好的;也不要怕变化,如果听到不一样的声音发现那是对的,那就吸收它然后成长为自己的能力。
本文由 @梦溪 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议







