树形表格常用于处理有结构性的表格数据,例如像分行支行有明显上下级别的数据,就比较适合用树形表格的方式查看。本文作者分享了如何在Axure中制作一个多选树形表格的原型模板,一起来看一下吧。

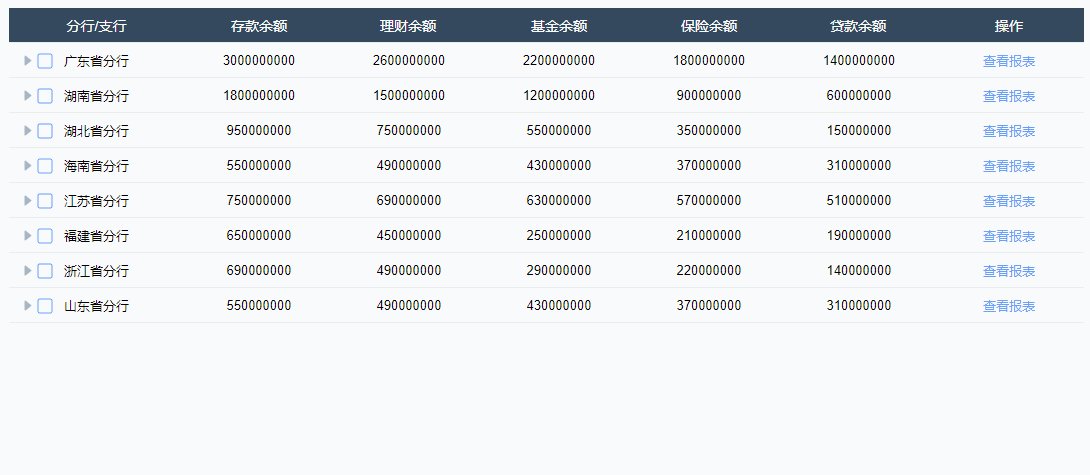
树形表格常用于处理有结构性的表格数据,例如像分行支行有明显上下级别的数据,就比较适合用树形表格的方式查看,可以直接查看分行数据,也可以打开对应分行,下钻查看支行的数据。
今天作者就教大家如何在Axure中制作一个多选树形表格的原型模板。
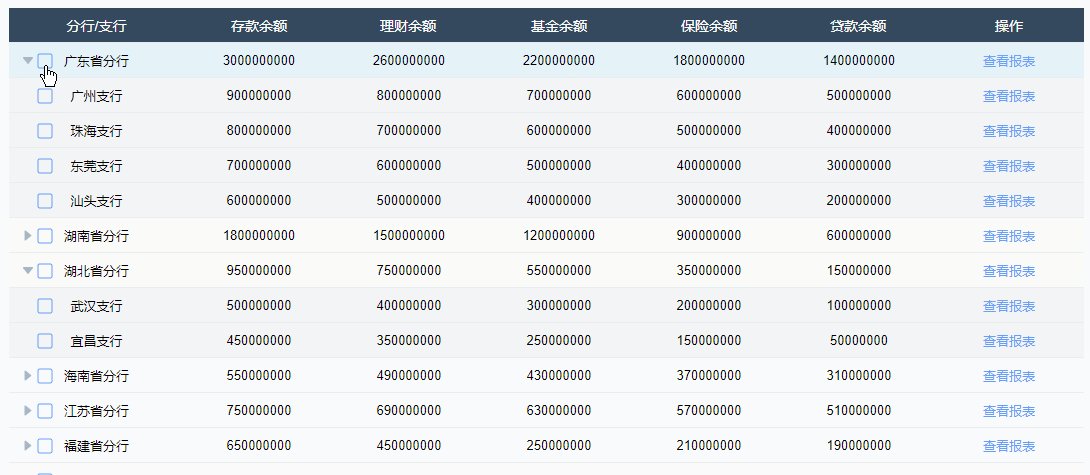
一、效果展示
- 点击表格左侧箭头,可以展开或者收起该行内容的子级内容
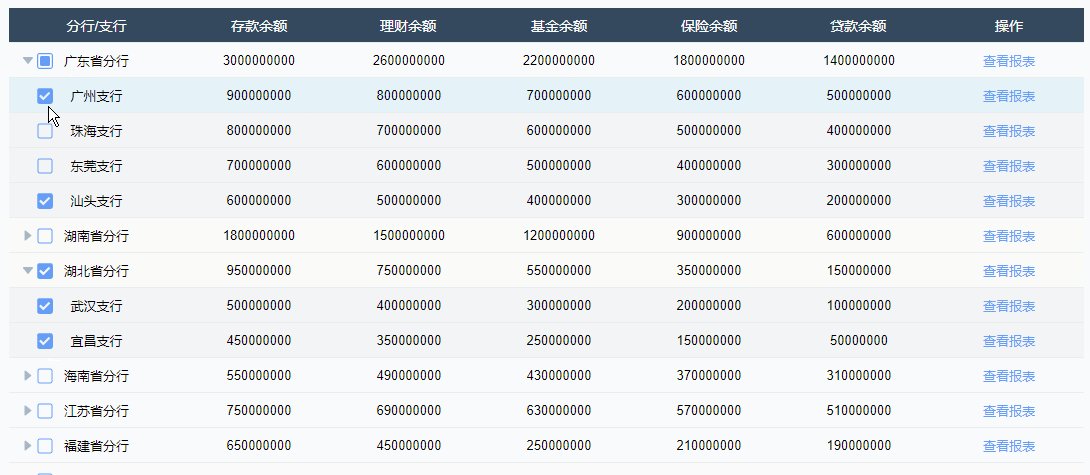
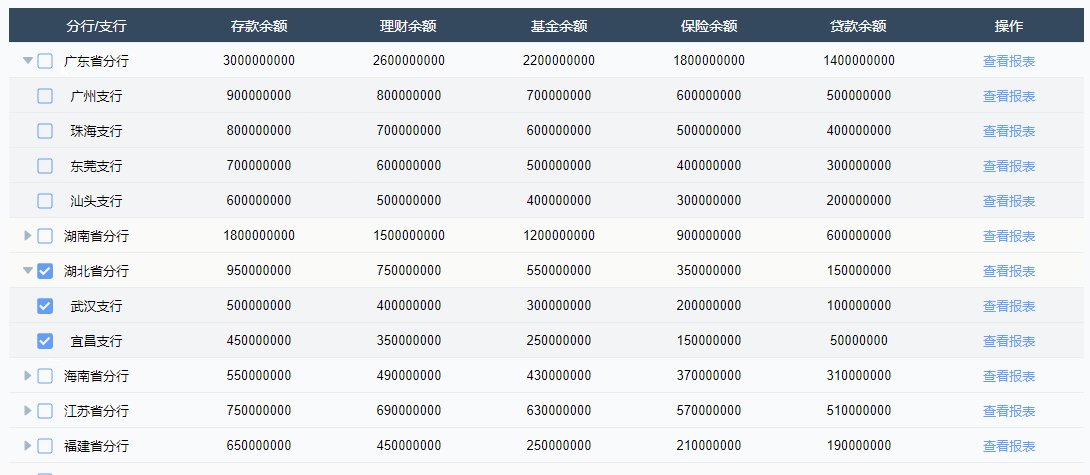
- 点击父级行的多选按钮,可以选中或者取消选中当前行内容以及子级行内容
- 点击子级行的多选按钮,可以选中或取消选中当前行的内容,并且根据子级选中的数量自动反选父级行。

原型地址:https://2aykuj.axshare.com/#g=1
二、制作教程
1. 材料准备
制作材料包括中继器、多选按钮、箭头形状、矩形、文本标签。
1)表头
表头我们用几个矩形来制作即可,表格有多少列就用多少个矩形拼接。
2)表格内容
表格内容我们用中继器制作,内容包括箭头形状、多选按钮、矩形和文字标签,如下图所示摆放:

多选按钮——这里我们的多选按钮不是用自带的多选按钮,因为自带的多选按钮只有2中状态(已选和未选),我们需要用三种状态(已选、半选、未选),所以我们需要自制多选按钮,我们用动态面板制作即可,在三个state里面分别放入已选、半选、未选的图片或者形状即可。
背景矩形——我们用背景矩形包裹住整行的内容,至于底层,需要增加一个选中样式(浅灰)和禁用演示(浅蓝),选中样式用于和一级行区分,禁用演示是后续制作鼠标移入行时变蓝的效果
中继器表格——表格里需要文字列和功能列,文字列就是column1~6分别对应表格1-6列显示的内容,功能列包括:shangyiji列,用于记录该子级的父级,这里需要和column1的父级对应;jiantou列,用于控制是否显示箭头,父级行填写1,子级行或者没有子级的父级行不需要填写;fangxiang列用于控制箭头方向,如果箭头默认都是向右的,不填就可以了,如果向下就填1;xianshi列,控制那行内容显示出来,一般父级内容默认显示填写1,子级默认隐藏就为空,当然子级也可以默认显示,这里要配合箭头方向填写默认值即可,例如子级默认显示,父级箭头对应应该默认向下打开,填写1;xuanzhong列,用于该行是否被选中,默认为空即可,代表未选中,也可填写全选或者半选,后续会通过交互设置选中按钮到对应的状态。

2. 设置交互
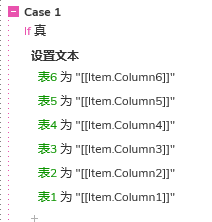
1)中继器每项加载时交互
我们用设置文本的交互,把中继器column1~6里面的值,设置到中继器表格里对应的矩形内。

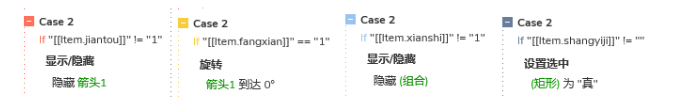
如果jiantou列的值不等于1,那我们就用显示隐藏的交互,把箭头隐藏起来即可;
如果fangxiang列的值等于1,这代表箭头应该向下,所以我们用旋转的交互,将箭头旋转到向下;
如果xianshi列的值不等于,代表该行数据被收起,暂不显示,所以我们用隐藏的交互将该行数据影藏起来;
如果shangyiji列的值不等于空,就代表该行是子级行,有对应父级。所以我们用选中的交互,选中背景矩形,因为前面设置了交互样式,所以这样子级行就会变成灰色和负极行区分开。

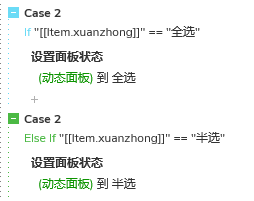
如果xuanzhong列的值为全选,代表选中按钮被选中,我们用设置面板状态的交互,将他设置到全选的状态;xuanzhong列的值为半选,代表子级有选中的,但是不是全部子级都选中,所以我们用设置面板状态的交互,将他设置到半选的状态

2)鼠标移入中继器内行组合时
我们用禁用的交互,将背景矩形禁用,这样就会有移入变蓝的效果;
3)鼠标移出中继器内行组合时
我们用启用的交互,将背景矩形启用;

4)鼠标单击箭头时
我们要根据箭头的方向来判断,我们可以根据fangxiang列的值判断箭头的方向。
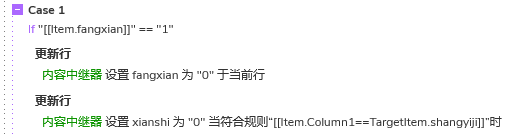
如果箭头是向下的,那我们就要让箭头向右,并且把子级行收起,这里我们用更新行的交互,将当前行方向列的值设置为0,然后在用更新行的交互,把shangyiji列里内容为当前行内容的行找出来,更新目标行xianshi列的值为0。

相反,如果箭头是向右的,那我们就要让箭头向下,并且把子级行展开,这里我们用更新行的交互,将当前行方向列的值设置为1,然后在用更新行的交互,把shangyiji列里内容为当前行内容的行找出来,更新目标行xianshi列的值为1。
5)鼠标点击未选按钮时
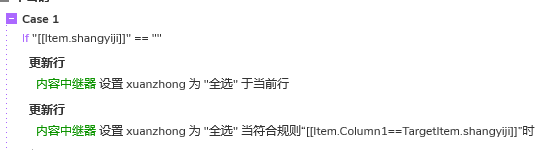
如果点击的是父级行,就是没有上一级,就相当于是从未选中变成选中,同时,我们要把该行对应的子级行选中。所以我们用更新行的交互,更新当前行xuanzhong列的值为全选,在更新子级行shangyiji列的值等于该行的值的行,把xuanzhong列的值更新为全选。

如果点击的是子级行,我们就用更新行内容将当前行xuanzhong列的值更新为全选,然后我们还需要做一个判断,判断是不是所有父级的子级都被选中,这里涉及到一个设计选中数的逻辑交互,就是我们需要新建一个记录文本,记录选中的数,中继器开始加载时设置为0,然后每有一行的值为全选,我们就在原来基础上+1,这样就可以判断选中数了。所以我们先筛出和当前行同一个父级的子级,然后在判断选中数。
那如果记录选中数和中继器表格看到的行数一样,就代表全部的子级都被选中,我们用更新行的交互,更新对应的父级行xuanzhong列的值为全选;
如果记录选中数和中继器表格看到的行数不一样,并且记录数大于1,代表有部分子级被选中,我们用更新行的交互,更新对应父级行xuanzhong列的值为半选;
如果记录数等于0,就是一行都没有被选中,我们用更新行的交互,更新对应的父级行xuanzhong列的值为未选;当然在选中时不会出现该情况,但是在后面取消选中的时候会,所以我们写好这个交互,后续直接触发就可以了;
最后我们移除对中继器的筛选:

6)鼠标点击半选按钮时
这里和上面思路基本一致,但是比上面要简单,因为半选按钮只有父级行才会出现,所以理论上我们不需要判断是否为负极,我们直接用更新行的交互,更新当前行xuanzhong列的值为全选,在更新子级行shangyiji列的值等于该行的值的行,把xuanzhong列的值更新为全选。
当然了,如果你懒的话,也可以直接复制鼠标单击未选按钮时的交互,复制过来,也可以通用。
7)鼠标点击全选按钮时
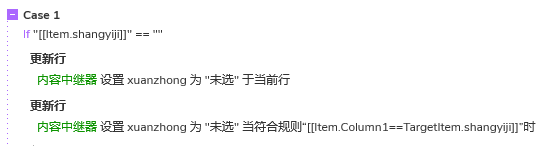
这里代表我们要从选中变成未选中,这里同样要分父级行和子级行进行判断,也是通过判断shangyiji的值是否为空,如果为空,就代表没有父级,那他就是父级。这是我们要用更新行的交互,讲当前行xuanzhong列的值设置为未选,同时将该行子级行xuanzhong列的值也设置为未选状态。

如果点击的是子级行,我们先用更新行的交互,将该行xuanzhogn列的值设置为未选。然后在判断对应父级行是半选状态还是未选状态,这里和上面鼠标单击未选按钮的思路是一样的,都是先筛选出和该行相同父级的子级,然后通过记录数和表格可视行数的关系,对负级行进行一个反选的操作。

这样我们就制作完成了多选树形表格的原型模板了,下次使用时,只需要在中继器表格里填写对应信息,预览是即可自动生成交互效果,包括树形展开或折叠,选中、全选、取消选中或全部取消、移入行高亮显示……
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง




