大脑在处理和组织看到的信息时会使用一套快捷方法,了解这些方法是设计成功的关键要素。本文介绍了十一条有效的设计准则,用形象的图解帮助读者更好地理解设计准则在设计工作中的运用,帮助你利用这些方法更快捷地开展设计。适合关注产品设计的小伙伴阅读。

感知力是大脑将不同的信息连接和组织成一个连贯整体的机制。例如我们将相似的对象分组并连接起来,能够轻松地区分出不属于该组的对象。
大脑在处理和组织看到的信息时会使用一套快捷方法,了解这些方法是设计成功的关键要素。
在UI设计时,我们应该有意识地运用感知力,用足够的事实来验证设计,有依有据地解释为什么这个图形元素要这样设计?背后的原因是什么?
提升感知力有助于清晰地解释设计方案,避免常见的设计错误,引导我们将设计做得更好、更容易理解!
一、邻近原则
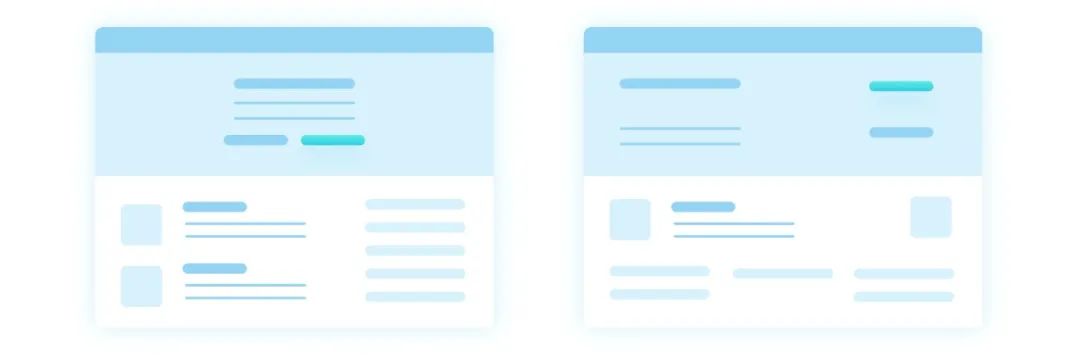
彼此靠近的元素会被自动理解为一组。把它们的位置放得更远,会给人一种这些元素是完全独立的个体的印象。

在UI设计中,可以利用邻近原则将相似的界面元素组合在一起,把控总体布局。
邻近规则适用于主导航、卡片、按钮、内容和图标等。我们还可以使用适当的留白将不同的元素进一步分开,创建一个层级更清晰的界面结构,以此来帮助用户浏览和理解不同类型的信息。

邻近原则是直接影响界面可用性的基本规则之一。如果随意控制元素的位置和间距,有可能会让整个产品变得混乱和难以理解。
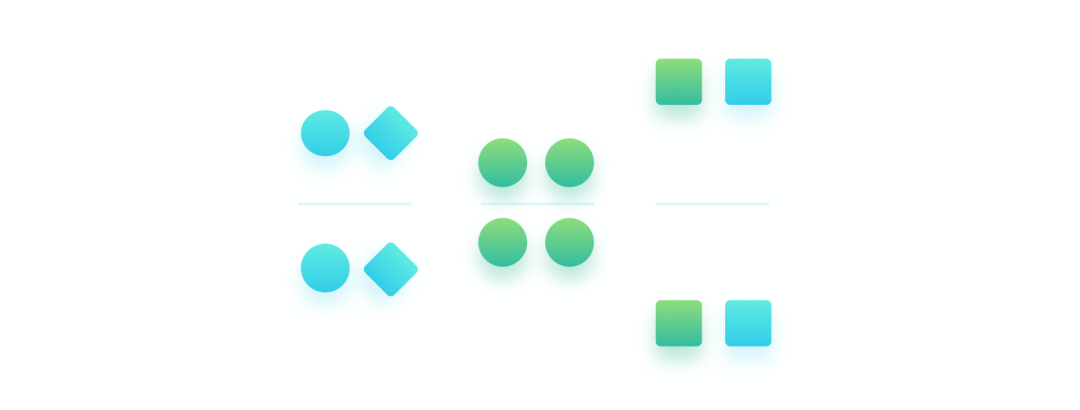
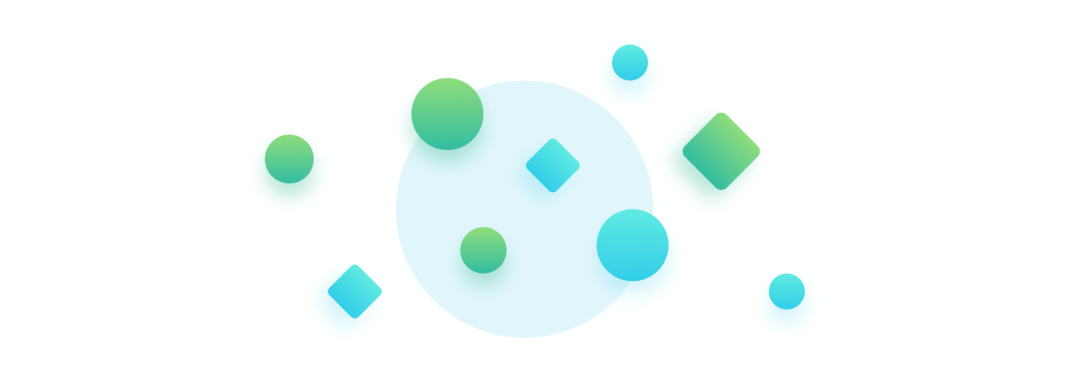
二、相似原则
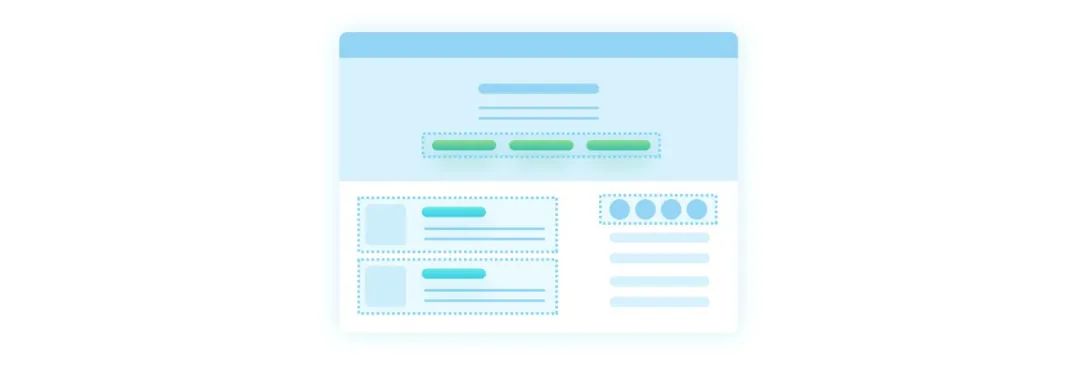
视觉上相似的元素会被视为同一组,视觉上不同的元素,大脑会下意识将其视为单独的元素。

利用相似性可以来定义界面的特征,例如颜色、形状、尺寸、纹理或空间位置等。最容易区分的是颜色相似,其次是尺寸和形状相似。

如果一个元素和界面中其他的元素都不同,无法融入到其他元素组中,那么这个元素就会变得非常显眼。
我们可以利用这种差异化的效果来突出一些具有引导性或者功能性的元素,例如登录按钮或者加入购物车按钮等。
三、闭合原则
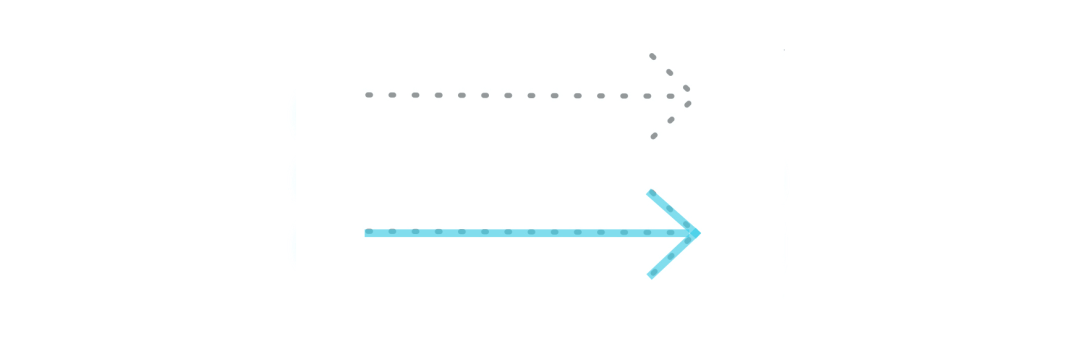
一组不相连的元素组合在一起,我们会下意识地自动补充这些元素之间的空白,得到一个完整的、可识别的形状。

闭合原则有多种不同的用法。例如一个虚线箭头,我们会填补空白并把这些点连接在一起,得到一条完整的线段。

闭合原则还有助于识别抽象的图标形状并赋予更多的含义。在图标设计中,为了避免信息过载,大多数图标的设计都很简洁,更方便用户理解。

运用闭合原则的经典案例包括用不同虚线构成的IBM标志、利用正负形空间组合而成的WWF熊猫标志。

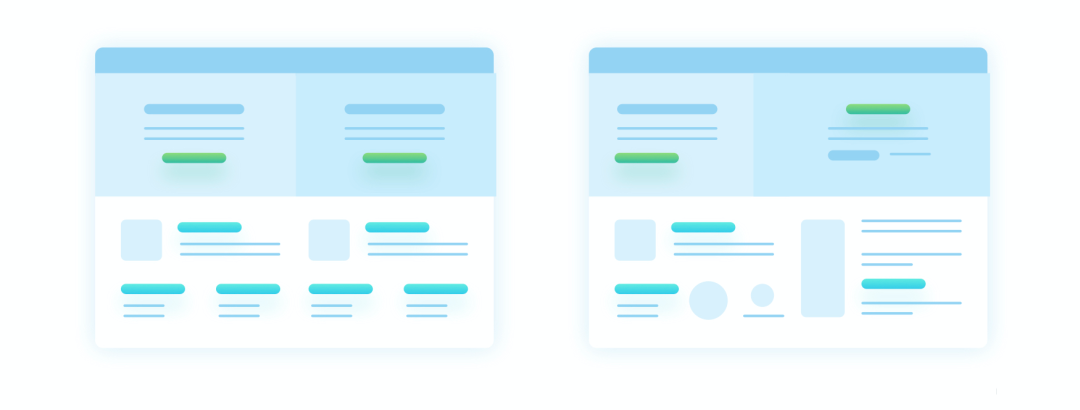
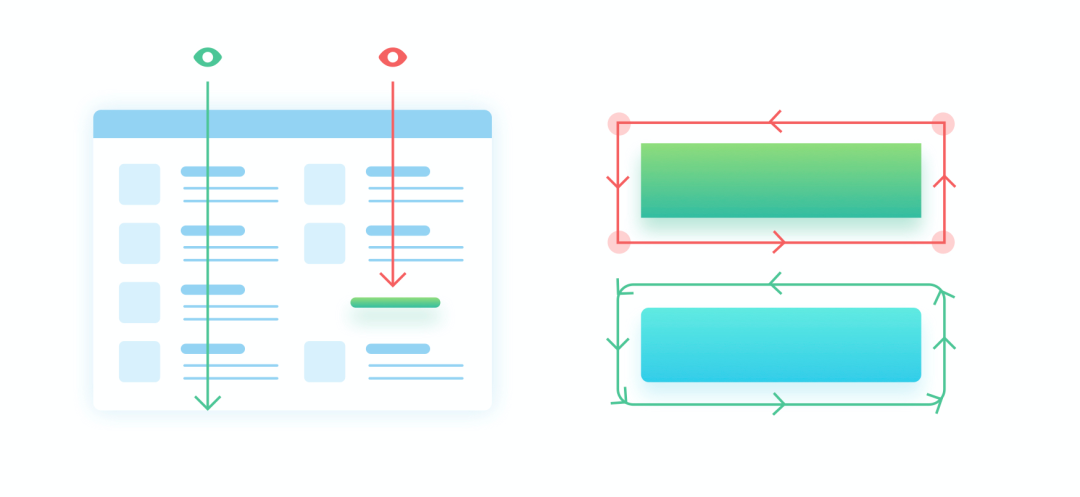
四、对称原则
UI界面中的元素一旦有对称性,就会产生秩序感,我们很快就能看到并理解这种形式。

我们天生喜欢对称的物体。对称排列的元素在视觉上更令人舒服,也更美观。
可能有人觉得对称设计过于呆板,这种想法在平面广告或视觉设计中可能正确,但在UI设计中对称布局是相当重要且实用的界面排版形式。

对称布局让设计更容易理解,也更友好,缺乏对称会导致界面混乱,不知道该关注哪个元素。当然,如果想让某个模块突出展示,也可以尝试打破对称性,这样不对称的元素就能在界面中脱颖而出。
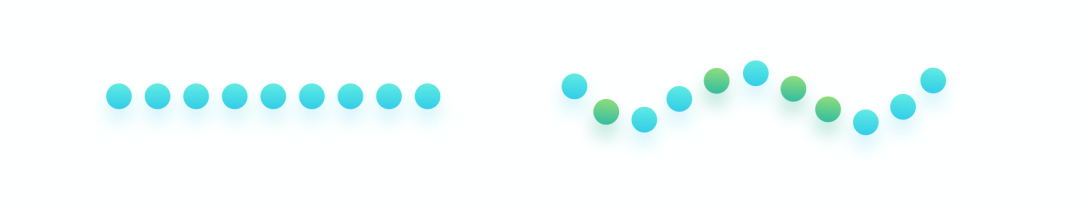
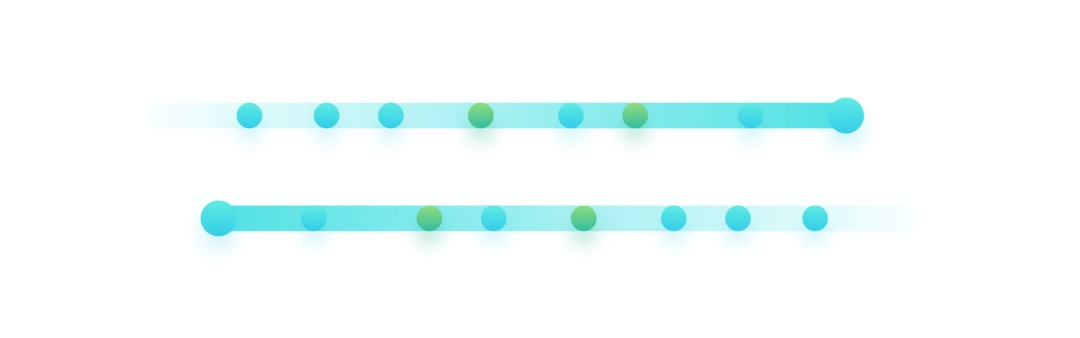
五、连续性原则
界面中沿着同一条线对齐的元素会被认为属于同一组。
在浏览界面时,视线会第一时间寻找最顺畅的视觉动线。这也解释了为什么在使用连续性原则时,需要确保直线(或曲线)是均匀和可预测的。
线条越均匀,生成的形状越容易被用户正确识别。

连续性有助于界面保持上下垂直滚动时的节奏,相似的内容应始终保持对齐。如果某个元素打破了这种连续性,我们的浏览节奏会被打乱,浏览速度也会变慢。

当下的UI设计中,流行带有圆角的卡片和按钮效果。其中的一个原因是我们对于直角的处理速度稍慢,视线需要停顿并旋转90度,而更圆滑的导角效果能帮助我们的视线更快地转换。
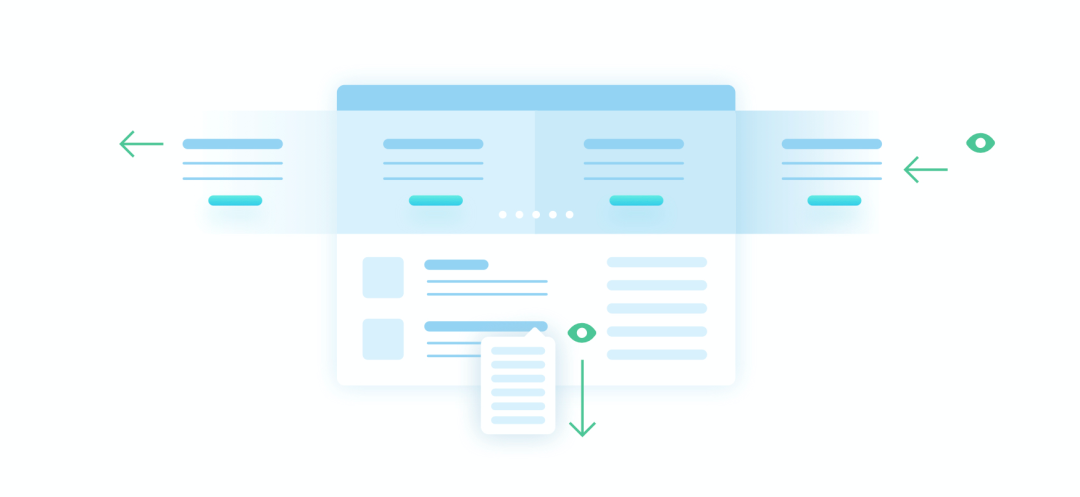
六、共同命运原则
按相同方向、以相同速度运动的元素被认为是一组。

在设计轮播、下拉列表、过渡动画等场景时,共同命运原则会很有帮助。例如我们的视线既跟随轮播图水平移动,还跟随下拉列表向下展开。

七、希克定律/米勒定律
- 希克定律:可供选择的选项越多越复杂,就越难做出选择。
- 米勒定律:我们的大脑在同一时间只能处理大约7±2个对象。

根据希克定律,可供的选择数量应该有限制。有太多东西可供选择可能会导致用户迷失方向,做出判断的时间加长,甚至会感到压力。
米勒定律提到,大脑处理信息的能力与认知负荷有直接的关系。我们大脑一次能处理的信息量大约是7个对象。对象数量越多,处理它们所需的时间就越长。
在设计时,尽量不要超过七个选项,为了获得最好的体验,应尽量将选项保持在4-5个。这意味着需要控制主导航数量、按钮数量、下拉选项和轮播图数量等。
当需要用户做选择时,最好能突出显示最受欢迎或最推荐的选项,帮助用户更快做出决策。
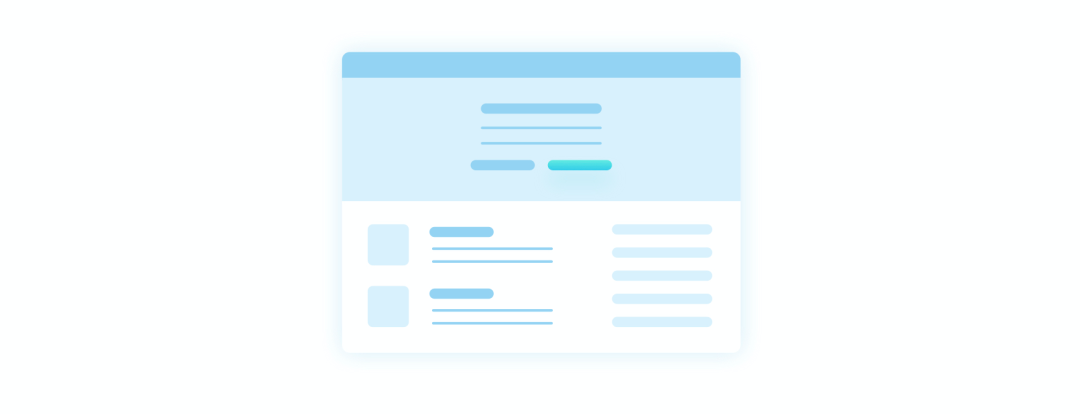
八、前景/背景
我们能够本能地区分界面中的图形元素和背景。

界面由不同类型和样式的图层组成,每个图层都有不同的层次结构。
为了避免层次结构混淆,我们需要清楚地定义界面的所有元素。背景不需要设计设计的太花哨,有可能会抢夺用户对主要内容的注意力。
辅助内容和功能不需要太明显,并且需要与主要内容在设计上做出区分。

可以使用对比关系、位置关系和阴影等方法帮助用户区分内容和背景。
九、审美可用性效应
用户通常认为具有视觉吸引力(美观)的产品更实用。

根据这个原则,流行、对称、美观的界面会对用户产生更积极的影响。如果视觉效果给人足够好的第一印象,用户可能会忽略一些可用性问题。
审美可用性的基础在于具有一定的可用性,之后才会起作用。如果产品本身的功能就很糟糕,那么再美观的界面也无济于事。
高质量、美观的界面有助于建立用户信任。相反一个看起来混乱的设计会让用户感到不靠谱。即使用户不能确切说出界面视觉的问题,但他们也会觉得这个产品有风险或者不正规。
高质量的UI设计对于银行类、金融类和医疗类产品来说尤为重要,尤其是在需要用户提供个人信息或涉及交易的使用场景中。
十、串行位置效应
我们最容易记住一组当中的第一个和最后一个元素。

将最重要的内容或元素放在每组的第一个或最后一个,吸引用户注意力,方便高频操作。而次要的内容操作频率相对较低,则放到中间位置。
例如在构建导航、下拉列表等场景中,将重要的操作放到首位。
十一、隔离效应
在一组看起来相似的元素中,我们总是会记住与其余元素不匹配的那个元素。

在UI设计中,隔离效应意味着将界面中重要的内容或关键的操作在视觉上与众不同。
最典型案例是界面中的CTA(号召性用语)按钮。通过改变CTA按钮的颜色、尺寸等,与界面中的其他按钮区分开来,第一时间引起用户的注意。
专栏作家
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง





