Tailwind CSS v3.3 带来了大量的新内容,更新内容如下:

-
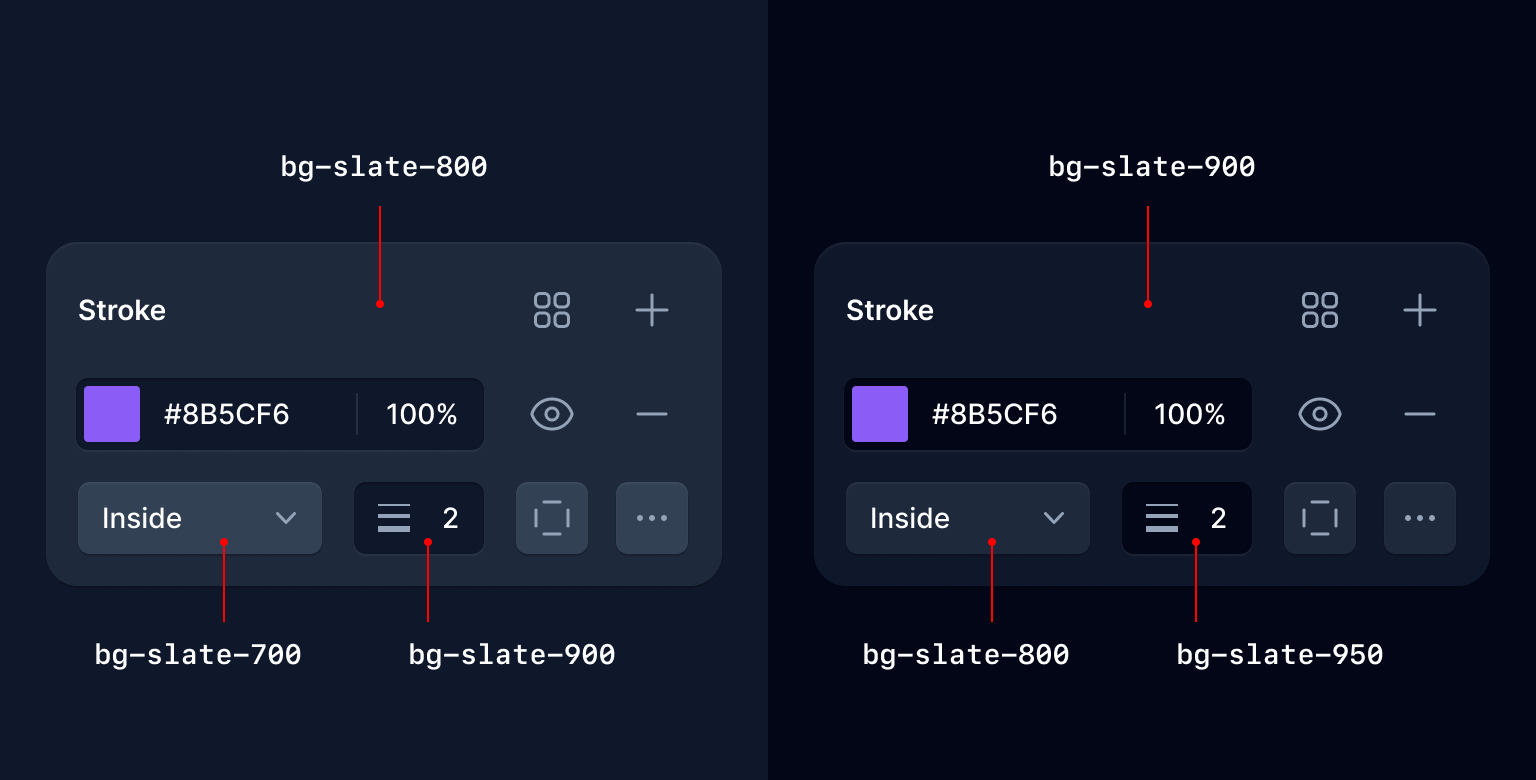
扩展的深色调色板:
在 Tailwind CSS v3.3 中,为每一种颜色都增加了一个新的
950色调,为每一种颜色增加了更加深的色调
-
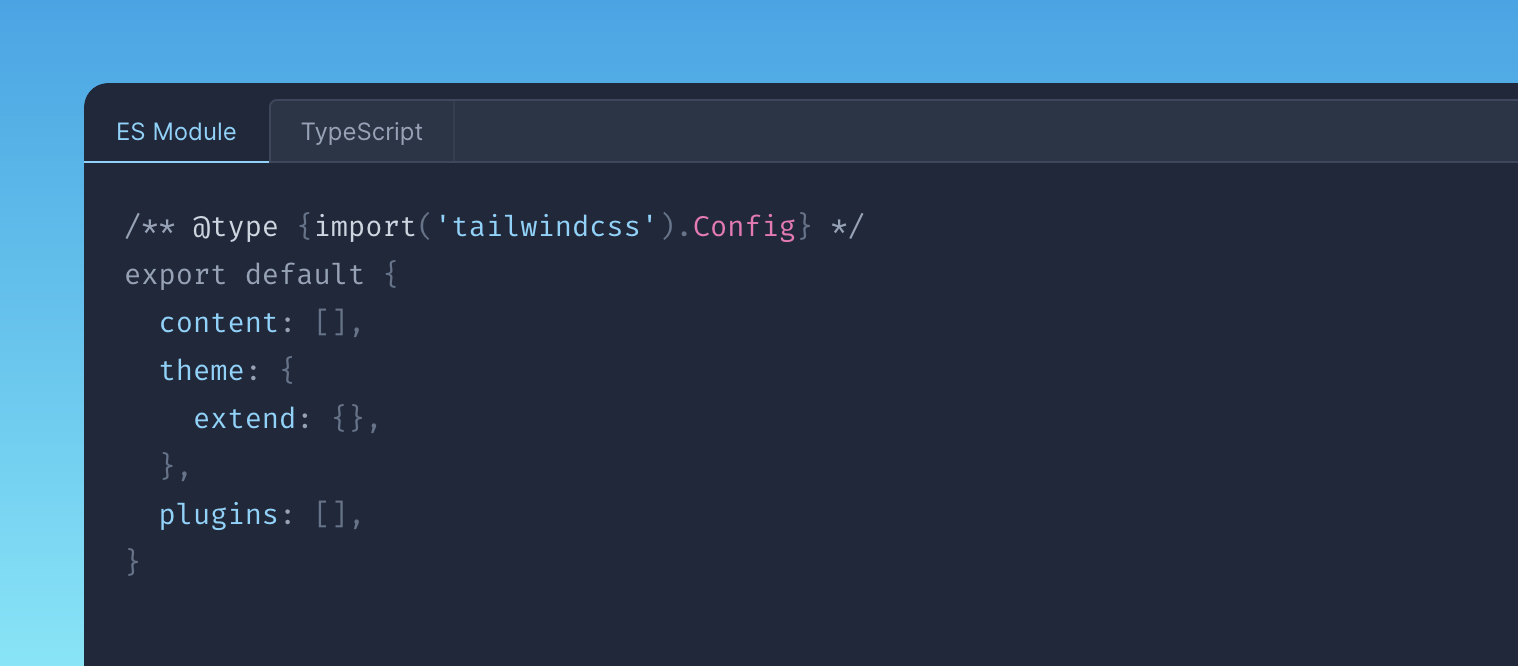
ESM 和 TypeScript 支持:
现在可以在 ESM 和 TypeScript 中配置 Tailwind CSS

-
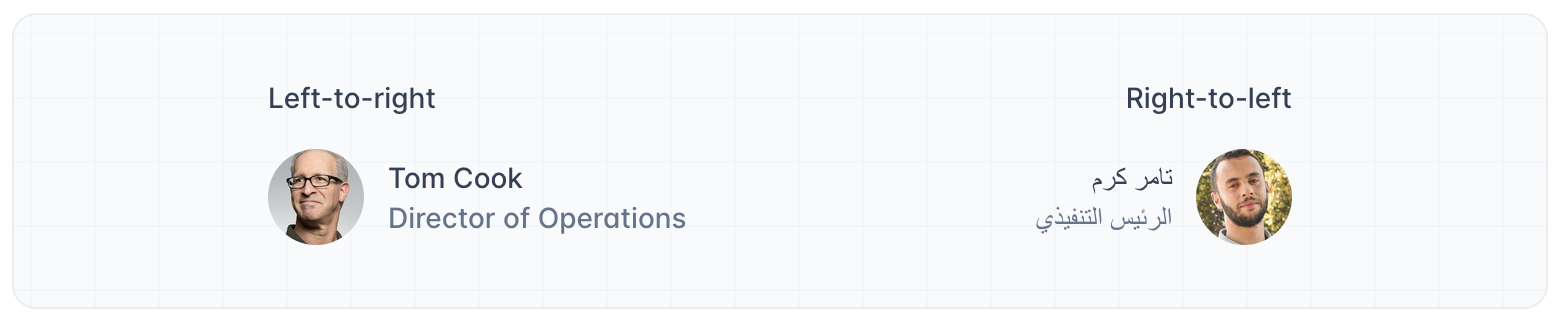
用逻辑属性简化 RTL 支持:
现在你可以使用逻辑属性来更容易和自动地完成大部分的样式设计,建立适应不同方向的布局。
新的实用程序,如
ms-3和me-3,可以为元素的开始和结束设置样式,以便样式自动适应 RTL。
-
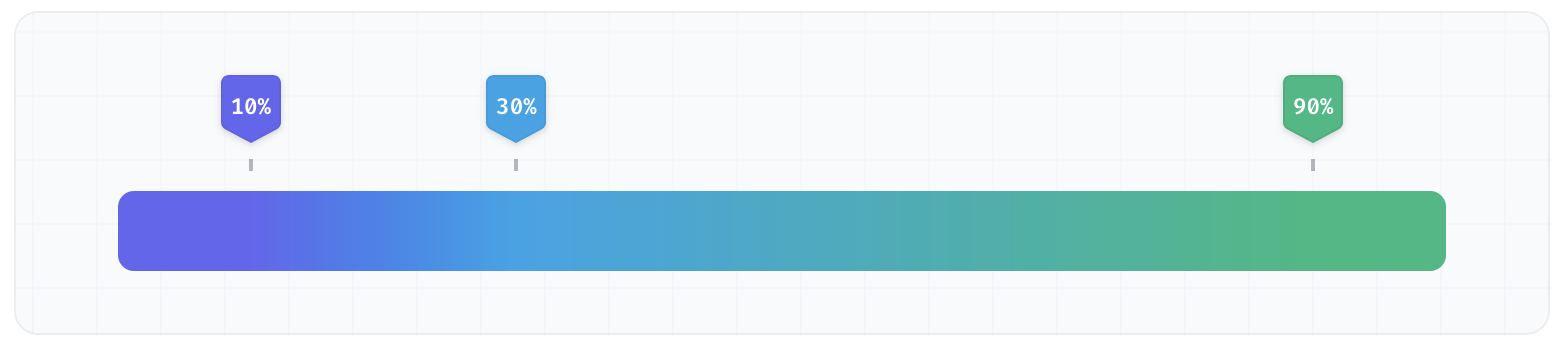
微调渐变色的位置:
增加了新的工具,如
from-5%,via-35%和to-85%,让你调整渐变色中每个色块的实际位置,准确地指定位置。
-
开箱即用 Line-clamp:
Tailwind 在两年前发布了官方的 line-clamp 插件,尽管它使用了一堆奇怪的废弃的
-webkit-*的东西,但它在每个浏览器中都能正常运行,而且会一直运行下去,所以我们决定把它植入框架本身。因此,当你升级到 v3.3 时,如果你正在使用 line-clamp 插件,你可以安全地移除它。
-
新的字体大小实用程序的行高缩写
在用 Tailwind 设置行高时,从来没有同时设置字体大小的功能。因此,受颜色不透明度修改器语法的启发,Tailwind 决定用一个单一的工具来设置它们,从而节省一些字符。
-
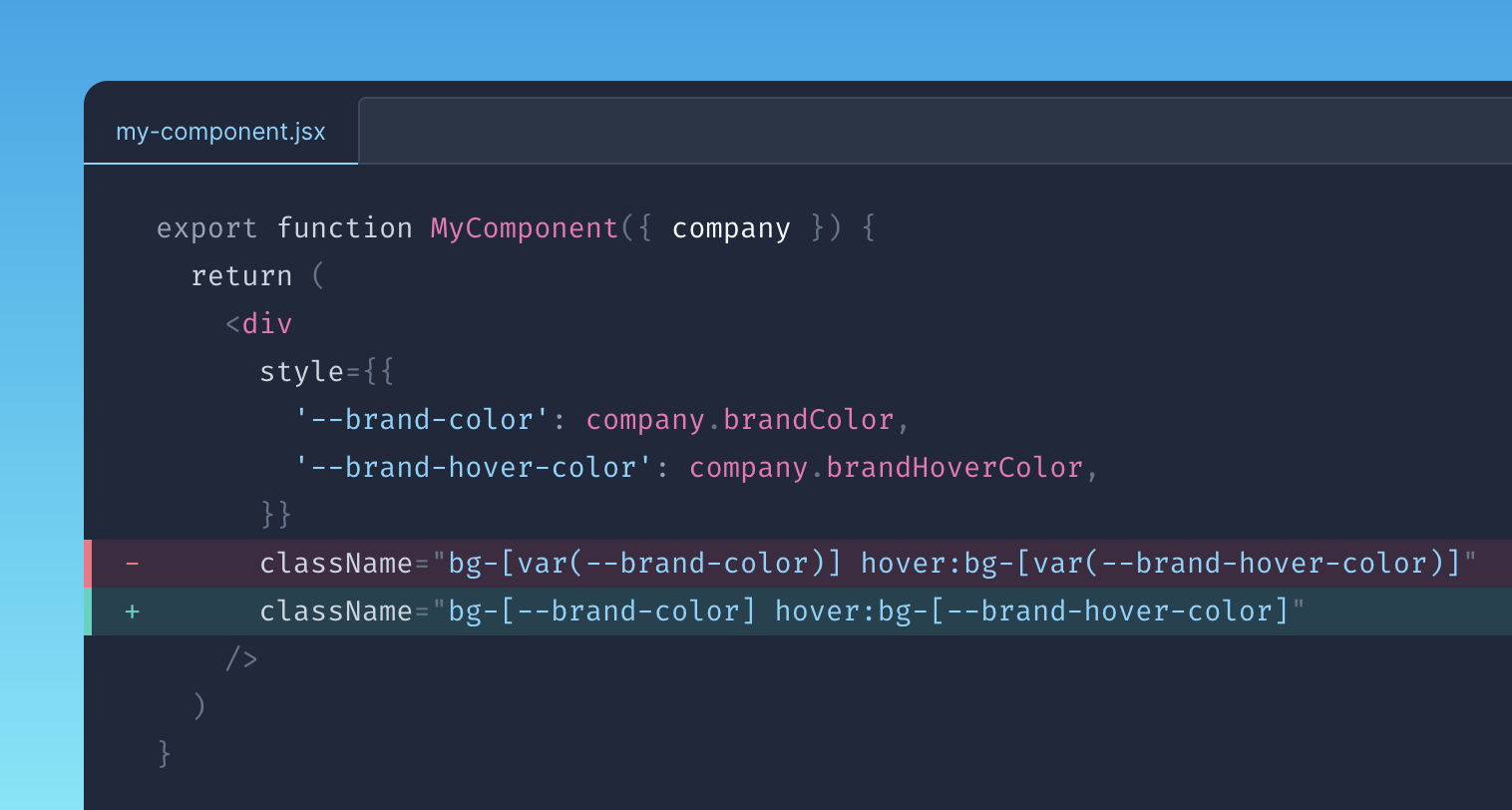
没有
var()的 CSS 变量本着减少输入的精神,Tailwind 在使用 CSS 变量作为任意值时,也可以省略
var()
-
可配置的
font-variation-settings:当使用自定义字体时,你经常想要配置诸如
font-feature-settings或font-variation-settings,以加入的字体提供特定调整。之前已经可以让
font-feature-settings做到这一点了,现在你也可以对font-variation-settings进行同样的设置。 -
新的
list-style-image实用程序想过用胡萝卜的图片作为你的列表项目标记吗?现在你可以使用新的
list-image-*实用工具来实现以剪贴画来作为列表项目标记。
<ul class="list-image-[url(carrot.png)] ...">
<li>5 cups chopped Porcini mushrooms</li>
<!-- ... -->
</ul>
-
新的
hyphens工具增加了对这些
hyphens-*工具的支持,使用hyphens-manual和­,可以告诉浏览器在需要把一个词分成多行时在哪里插入一个连字符:

<p class="hyphens-manual ...">
... Kraftfahrzeug­Haftpflichtversicherung is a ...
</p>



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง




