原子设计是当前较为火热的设计理念,是一种分层思考模式。原子设计理论既成为了UI设计中不可分割的一部分,帮助大家提高效率,同时更易于产品设计维护、推动着迭代与更新。本文就原子设计理论到底是什么、如何运用、能解决什么问题展开分析,希望能够给你一些启发。

原子设计理论是当下比较火热也非常实用的设计理念,它是一种分层思考的思维模式,能很好的指导我们去落地设计系统,帮助我们提升对产品设计整体把控的能力。
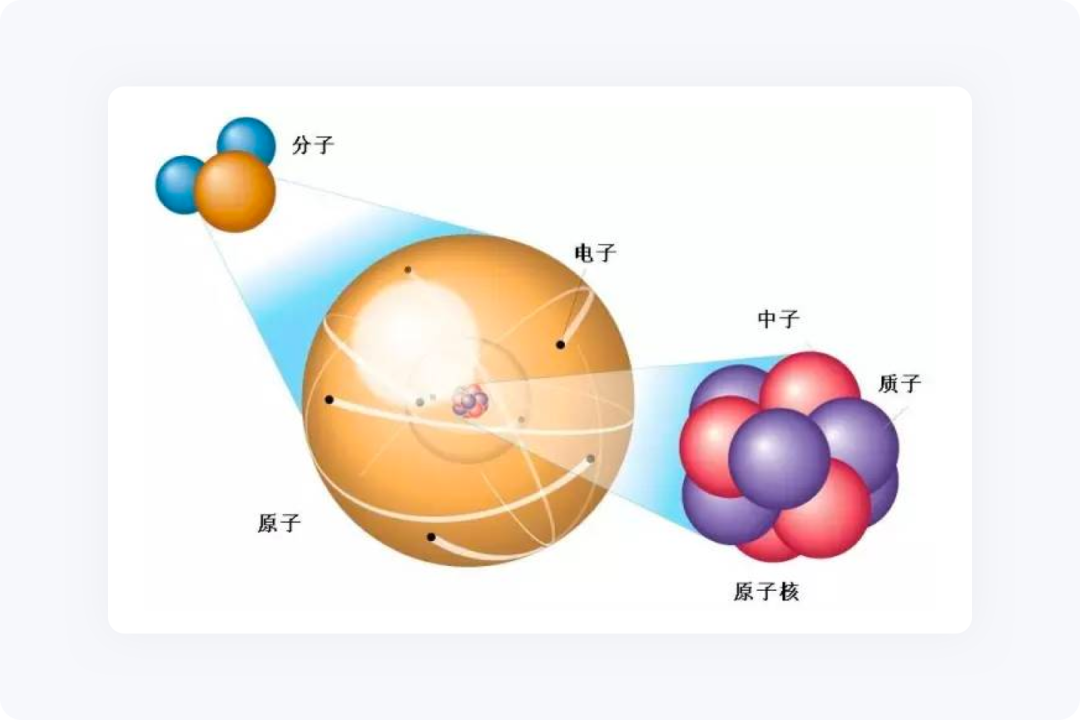
原子设计是指导设计实践的基础理论,并非什么高大上的原则,它套用了英国化学家/物理学家约翰·道尔顿提出的“物质的最小单位是原子”这一理论,即宇宙中已知所有物体都可以分解为一组有限的原子。在人们的认知中,原子不管发生任何化学变化都是不可再分的最小单位,也是构成各种物质的基础。(PS:微粒(原子)在化学反应中不可分割,但在物理状态中可以分割。比原子更小的单位有电子,中子,质子,介子,光子,夸克等)。
在互联网非常发达的今天,原子设计理论更是成为了UI设计中不可分割的一部分,既增加了团队工作效率、降低成本,同时更易于产品设计维护、推动着迭代与更新。那么就有设计师会好奇,原子设计理论到底是什么、如何运用、能解决什么问题?现在笔者就和大家一起聊一聊,相信会对原子设计有一个全新的理解。
一、原子设计的基础知识
1. 源于现实世界
由于化学变化中的最小单位是原子,绝大多数物品都是从原子级别开始、经过一系列化学物理反应而生,所以从这个角度出发,可以把物品的构成从小到大分为:原子<分子<材料<结构<物品,在生物学中也是类似这种概念,即:细胞<组织<器官<系统<生物体。在现实世界中,所有物质都是按照这种结构,逐渐从基础到复杂的一个过程。
如果将现实世界中物质的这种组成方式应用在数字产品中,从构建一个基础元素开始,如文字、色彩、按钮、图标、输入框等,按照一级一级的过程来设计,最终就成了大家所看到的用户界面,也就是本文笔者要讲的从分子到界面的整个过程。

2. 原子设计理论背景
原子设计是一个比较早的设计理念,是由国外网页设计师Brad Frost从化学元素周期表中得到的理论概念,即宇宙中所有已知事物都可以分解为一组有限的原子,原子构成分子、分子构成组织,组织成为生命体。Brad Frost通过化学中的元素找到灵感,发现页面也可以按照不同的维度拆分,与化学中的原子、分子、组织进行类比,在2013年提出原子设计理论并将其应用于界面设计。
Brad Frost“打散重组式”的设计思路被广泛应用于产品界面设计中,当底层模版相同时,用户界面为反应内容所发生的动态变化将直接影响基础分子、组织以及模版的构建方式,因此,在清楚这些变化后所创建的页面更有助于打造弹性、动态的设计系统。
3. 什么是原子设计
原子设计是创建设计系统的一种思维模式,它由原子、分子、组织、模块和页面5个层级组成,每个层面都不尽相同,利用各元素之间的相互协作构建出统一且富有层次的设计系统。
通过原子设计理论,我们将它和页面关联成一个有机整体,其中的每个元素都发挥着至关重要的作用,基于不同元素的结合衍生出更多的层次结构,以形成有效的界面。

4. 为什么能作为理论指导
原子设计从抽象到具象、从元素到组件,让设计师从底层思考,为制作设计系统提供了清晰的方法。当项目一开始时就可以对产品设计的质量进行严格把控,使后续的界面视觉效果更加统一。
原子设计可以最大程度的保证设计师的组件库与开发组件一一对应,当某个组件需要批量修改时,能确保同一个组件的更新可以同步覆盖到任何一个已使用的这个组件中去,省时省力。

二、从原子到页面的五个阶段
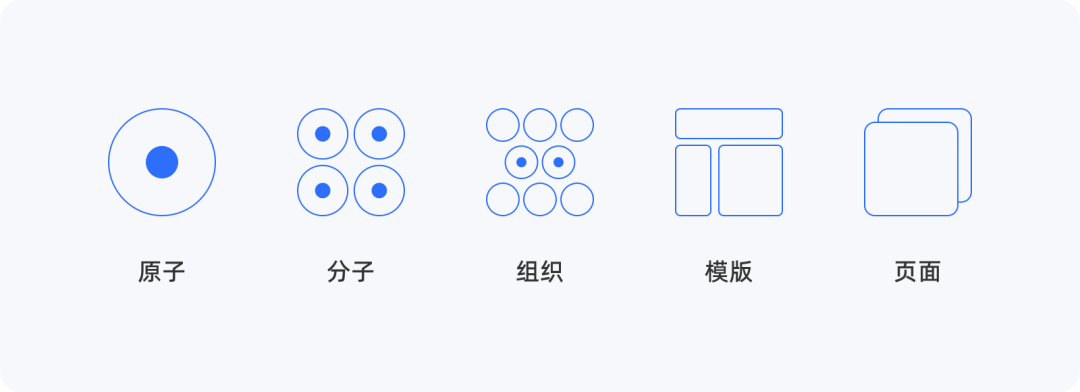
从原子到页面,每一个阶段在界面设计系统层级中都扮演着非常重要的角色,它像是一个心智模型帮助我们将用户界面看作是一个连贯的整体,也可以是整体与部分的集合。下面,让我们深入了解每一个阶段。

1. 原子-基础元素
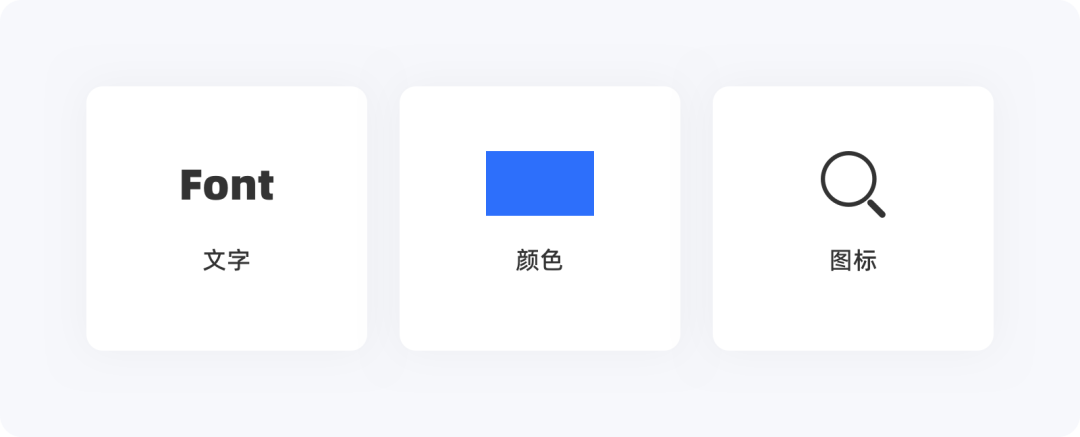
如果说现实世界中的原子是构成物质的基础部分,那么在用户界面中的原子就是构成设计的基础元素了,例如颜色、文字、图标、分隔线等,这些小元素本身并不具备特有功能,但需要高度重视,因为页面中的任何内容都是由原子组成。
在设计系统中,原子清晰地展示了各种基本样式,只要动手开始设计页面,就要将页面中的原子进行设定,以保持风格的统一。后续管理维护设计系统时,这也是一份极其重要的参考指南。

2. 分子-原子的组合
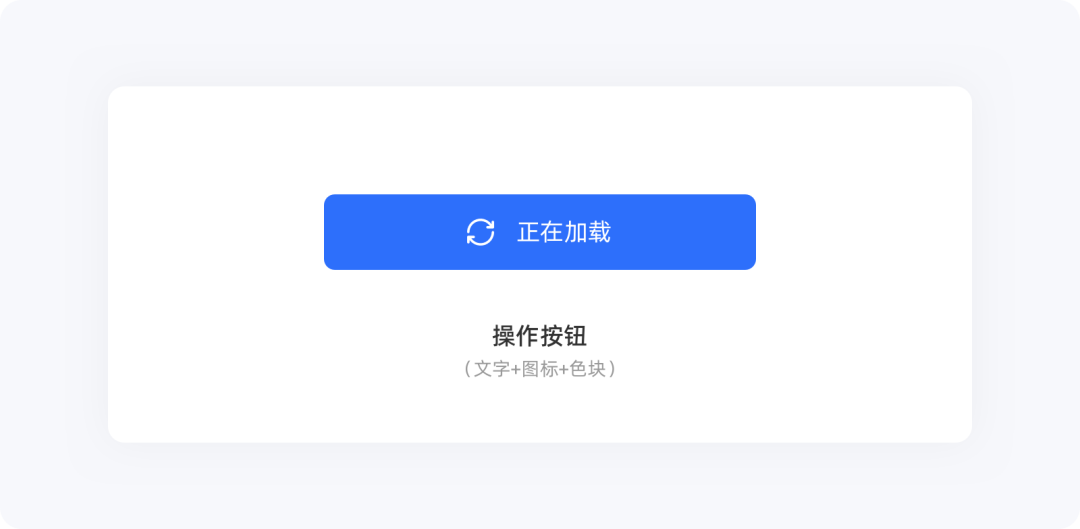
分子由多个原子以一定的次序和排列方式结合,便形成了一个简单、便捷的可复用性组件,这些分子可帮助设计、开发人员减少混乱并提高效率。
分子具有明确的功能意义,例如搜索框有文字、图标、色块这些原子,每个单独的原子本身并不会产生任何作用,但结合在一起后,便被赋予了独有的功能,文字和图标相互配合传达含义,色块界定了可操作范围,再通过栅格为搜索框定义了一个固定的尺寸与规范。

3. 组织-界面组件
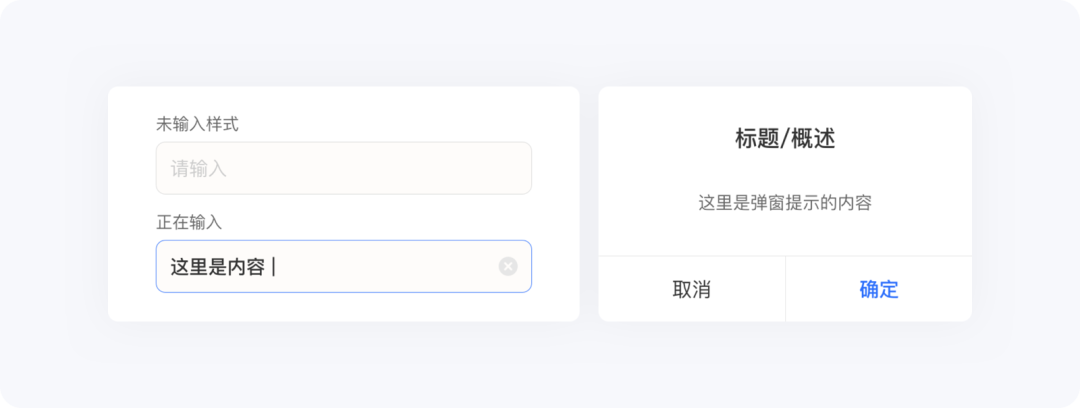
组织(有机体)是由多个分子、原子构成并具有特定功能的集合体,设计师可利用组织建立模块化意识,以便对页面结构有更深入的理解。
组织是界面中较为复杂的部件,其扩展性和复用性很强,在解放设计师生产力方面有着重要作用,例如承载各类信息的卡片、列表、表单等,通过这些部件便形成了界面的不同部分。
部分设计师容易将分子和组织混淆,需要明确一点,分子是较小的元素单位,而组织是逻辑复杂且较大的元素单位。以按钮为例,一组文字和一个色块组成按钮(分子),但多个按钮组合在一起、以不同的颜色区分选中的按钮便形成了一个按钮导航或筛选器(组织)。

4. 模板-页面框架
原子、分子和组织能帮助我们有意识地构建设计系统,但需要有一个合适的产品形态来描述我们最终产出的语言,这个形态就是模版,也可以将其理解为产品的低保真线框图。
在这个阶段中,设计师并不知道具体的填充内容是什么,但可以根据业务需求,合理地限定内容性质及展示区间,搭建出一个抽象的产品框架,为最后的页面做铺垫。模版并不是最终内容,可以随时调整,通过多模版的不同方案对比来确保页面底层结构的合理性,降低后续的改动和沟通成本。

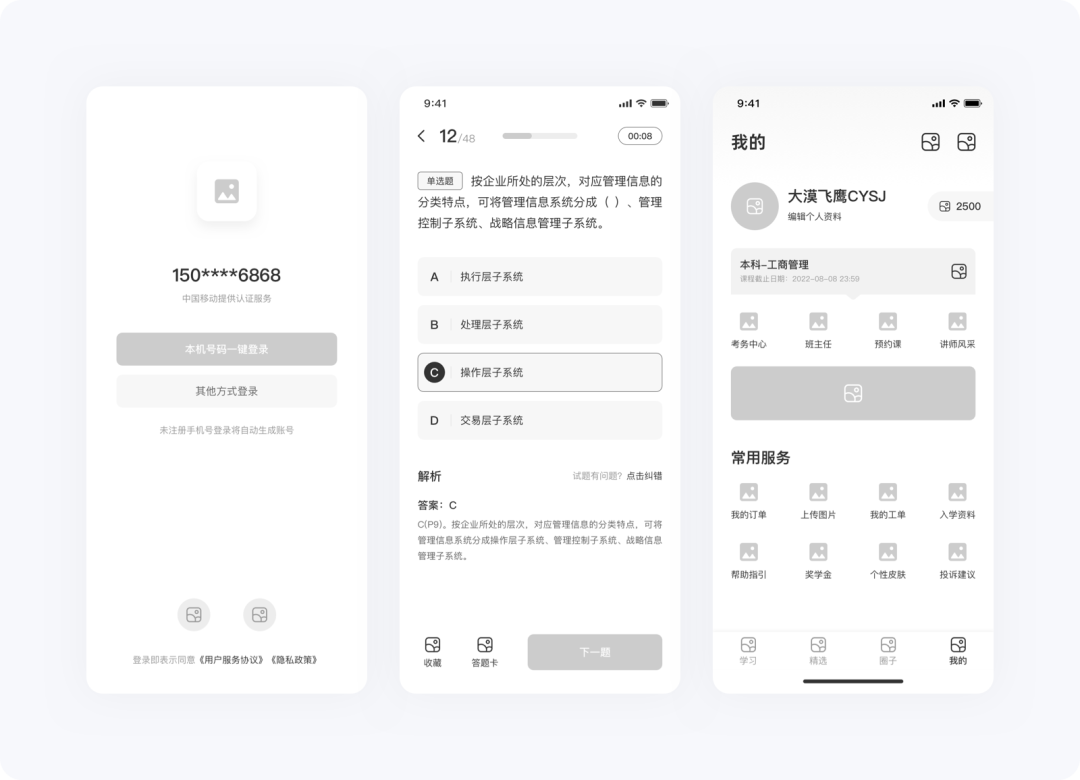
5. 页面-最终产出
当模版的合理性验证通过,就要在其中填充真实的数据内容(图片、文字等)和完善细节,以便向用户精准的传达信息,最终形成完整的高保真效果图,即视觉稿。
需要注意的是,在此阶段的模版进一步验证中,若存在问题需要返回上一阶段继续优化,直到通过为止。一旦填充了具有代表性的真实内容后再回去优化,则会事倍功半,这也是很多设计师容易犯下的错误。

6. 阶段小总结
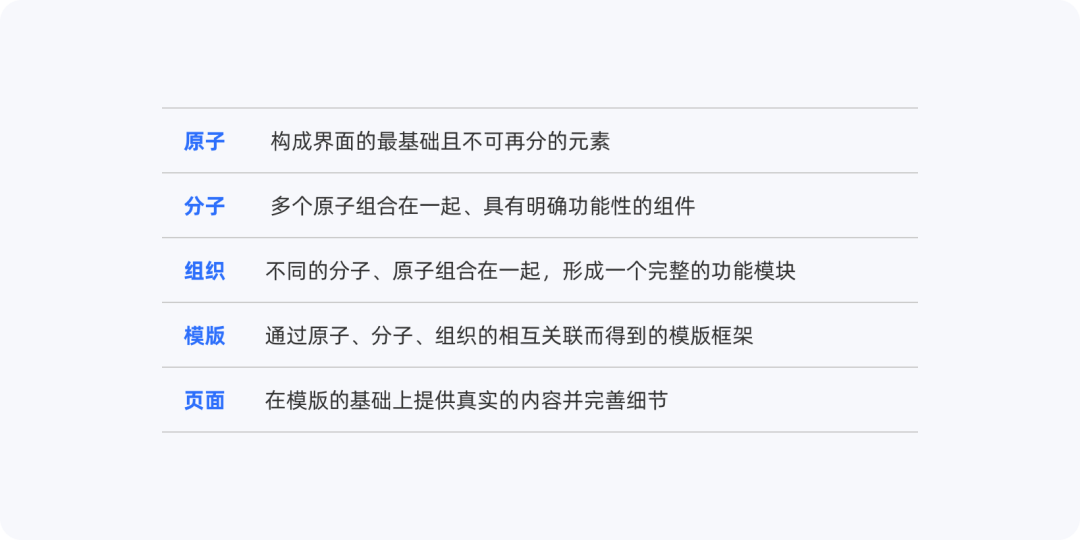
经过从原子到页面五个阶段的深入了解,大致总结如下:
原子:构成界面的最基础且不可再分的元素,可以是一种颜色、一种字体或一个图标等。分子:由多个原子组合在一起、具有明确功能性的组件,如搜索框、表单、按钮等。组织:将不同的分子、原子组合在一起,形成一个完整的功能模块,如列表、承载各类信息的卡片等。模版:通过原子、分子、组织的相互关联而得到的模版框架,即低保真原型图。 页面:在模版的基础上提供真实的内容并完善细节,最终形成完整的高保真界面。
三、原子理论的实际运用
1. 构建设计系统
对于中大型企业,需要有一个稳定的设计系统来提升设计与开发的工作效率,原子设计可作为核心理论指导我们进行实操,一步步构建、完善设计系统,以解决后续工作效率低、界面效果不统一的问题。

2. 界面设计分析
很多时候,设计师在设计之前会被各个模块及内容的差异所牵绊、而设计之后又被诸多的元素干扰,很难找出问题具体出在哪里,无法进一步优化。当了解原子设计理论后,有了设计系统的存在,就可以分别从五个维度进行分析,在问题的源头一次性处理。

3. 产品更新迭代
不管是视觉还是交互,都可以通过原子设计实现快速迭代更新。例如产品设计风格升级,尤其是小元素属性(色值、圆角、尺寸…)的调整,一处修改、全局响应。

四、原子设计能解决什么问题
1. 存在问题
在20世纪60年代以前,软件设计通常是为了一个特定应用在指定的计算机上设计和编制,属于个人使用、个人操作、自给自足的私人定制化方式,几乎没有系统化的概念。而到了60年代中期,在计算机应用范围迅速扩大、软件开发迅速增长的加持下,私人定制再也无法满足大规模、高复杂度的软件系统,导致代码无法复用,效率低下,后续的管理维护也极难进行。
1968年,NATO在国际学术会议上首次将上述事件定义为软件危机(Software crisis),并在1968、1969年连续两次的会议中由Douglas McIlroy提出软件工程的概念,利用组件式开发思路来解决代码无法扩展复用造成的低效率问题。而在互联网巅峰时期的今天,设计领域同样存在着类似问题:
效果不统一:即便手速再快,很多地方绘制了自以为相同的元素,可设计的出入总在不经意间,身在其中很难察觉,发现问题总在产品上线后。
团队多成员:每个设计师分别负责单独的业务版块,没有一个统一的规则约束,即时表达总是会有理解上的偏差,各自埋头苦干的产出物并不像来自于同一个产品。
设计效率低:没有可复用的组件库,就是活生生的工具人,时间都用在了重复画图上,更别说有时间去研究用户、优化细节、提升体验了。
开发效率低:设计的随意性以及重复工作出现的偏差,是开发不断重复写代码的原罪,而开发这些大量的无意义劳动所增加的数行代码,也成了设计效果还原的最大障碍。
2. 解决问题
引用原子理论后的组件化设计,能给设计师带来意想不到的效果。虽然原子设计理论不是唯一,但却能解决下列这些常见的问题:
效果一致:无论将元素组件用在哪个页面,设计和开发都有了一致的样式效果,也保证了用户体验的一致性。
提高效率:在面对新的需求时,设计和开发可以将系统中的元素组件无限复用,快速搭建出界面模版,既节省了大量的时间,也减少了不必要的沟通成本。
灵活性高:有了设计系统,可以从原子、分子开始极速完成简单的界面设计,也可以从组织、模版开始快速构建复杂的界面,根据实际需求灵活选择原子设计中的任一阶段。
便于管理:对元素组件的统一整理,有效避免团队在多设计师的情况下重复设计一个组件或提供样式相差无几的版本,UI组件的数量、质量得以控制,减少团队成员理解上的偏差,更有利于后期的管理维护。

五、结语
从自然组成到人造物品、再到现在的互联网应用,原子设计理论的运用范围之广毋庸置疑,虽然这只是诸多方法论中的一种,但用来构建科学、严谨的设计系统的确非常有效。
原子设计理论以全新的方式助力设计师打造好每一个元素组件,通过应用规则和组织原理,对设计系统的建立和团队之间的相互协作都具有极为重要的指导意义,如此,广大设计师都有必要将其掌握,以便在后续的实际项目中熟练运用。
专栏作家
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง





