不知你是否遇到过这种情况:分明对表单设计已经有了一定了解与熟悉,但在实际操作中却又不禁陷入困扰和纠结。基于此,本文作者总结了表格设计中遇到的常见困扰点,在本篇文章中讲解了标签的疑问设计指南与表单域的设计疑问指南,希望能为你解决困惑。

有一些朋友私信跟我说,已经很了解表单的基础知识了,但是在设计的时候,还是总是存在纠结困扰的地方。
我感同身受,做了几年的表单设计以后,我对各类表单及设计点很清晰,但是当我开始设计新产品的表单的时候,还是经常陷入困扰、纠结,经常为了一两个很小的设计点方案和产品经理争论半天;每次坚持自己想法的时候,甚至不能很清晰且有理有据的说明,这让我一度感到很焦虑。为此我查阅大量资料,文章,就是为了解决这种说不出为什么的尴尬无力感。
我总结出来,一些我在设计中常遇到的困扰及纠结的设计点,分享给大家。

一、标签的设计疑问指南
1. 哪种标签对齐方式更好?
这个问题基本是在新建一个产品的时候才会出现,如果你做的产品已有明确的规范和使用场景,那么统一表单标签对齐方式即可。
但是,如果你需要重新定义一个新的表单规范时,那么你就需要考虑哪种标签对齐方式更好,怎样区分使用场景!
很多的前辈们通过科学实验发现,无论是在眼动仪的热图,还是在许多可用性测试的观察结果中,用户在填写网页表单时视线主要集中在输入框的左侧。他们的视线几乎不会落到输入框的右侧,甚至都不会瞟上一眼。
以此为基础,我们在网页表单设计中有4种最常见的标签对齐方式:顶对齐标签、右对齐标签、左对齐标签、行内标签。

另外还有混合对齐标签、内联标签、图标标签等,它们基本是在这4种形式上变化,不脱离本质。
每一种对齐方式都有一定的优点和局限性;因此在合适的场景下选择合适的标签对齐样式,可以提升用户的输入效率,下面我们来展开说说:
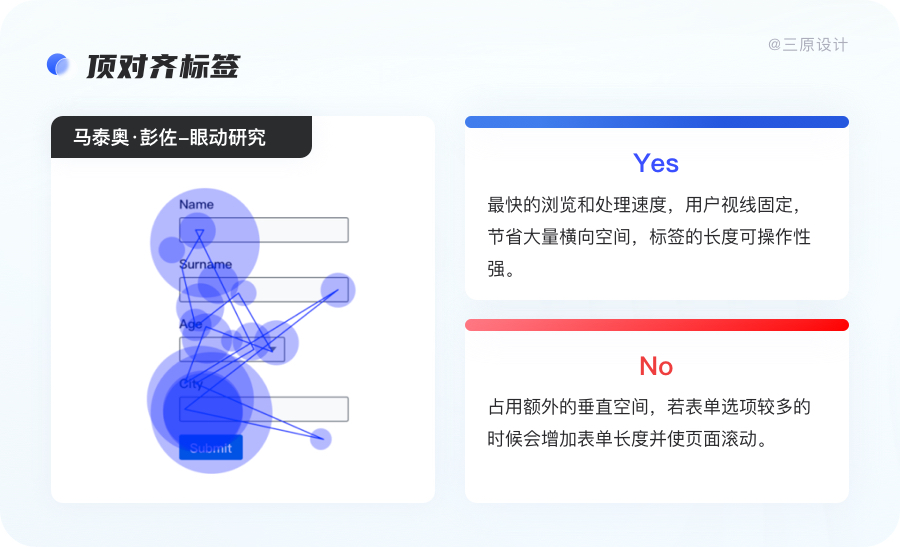
1)顶对齐标签(Top aligned labels)
顶部对齐是标签在输入域的上方,与输入域进行左对齐,这样可以节省横向空间的使用,标签和输入框位置最为靠近,用户在填写时也比较方便,移动端产品的设计中下拉的交互比左右滑动的交互更为便捷所以采用顶部标签较为常见。

从2006年7月起马泰奥·彭佐进行眼动研究,结果表明,从标签移动到输入框,顶对其最短需要50毫秒,左对齐需要500毫秒,是顶对齐的10倍,右对齐是240毫秒。
我们通过眼动数据可以看到,顶对齐是效率最高的表单填写样式,因为眼球只需要在标签和输入框之间进行上下单向运动。

优点:
标签和输入框位置最为靠近,表单填写时间最短;用户视线固定,动线一直向下具有清晰的完成路径;节省大量横向空间,另外与输入框对齐视觉更舒适。
缺点:
占用额外的垂直空间,如果可提供使用的垂直屏幕空间较小,应当谨慎使用顶对齐标签,若表单选项较多的时候会增加表单长度并使页面滚动。
适用于场景:
可用于以多种方式组合的相关输入框;希望用户快速填写表单并完成任务的情况;页面空间纵向空间充足,标签长度难以限定简化、拓展性要求较高的表单;更适合有国际化的需求比如说法语、德语或荷兰语比英语长很多的语言;
当垂直屏幕空间大,表单有组合需求时,顶部标签是不错的选择,比如飞书的基本信息页面:

2)右对齐标签(Align label right)
最为常见的表单标签,该标签形式中文字标签与输入域的距离是固定的,有明确的视觉关联。
马泰奥·彭佐的眼动研究发现,专家用户和新手用户扫视(眼睛运动)右对齐标签表单的标签和输入框的平均时间分别在170毫秒和240毫秒,而填写完成时间比左对齐快2倍。

优点:
标签和输入框之间距离固定,有明确的关联,有利于用户填写,同时节约垂直空间;
缺点:
左边标签参差不齐,视觉上不够美观,浏览标签造成一定障碍,降低了表单的可读性,横向占用空间大,不利于狭长页面布局,标签长度和输入框弹性小。
适用场景:
标签和输入域的弹性长度较小,比较适用于既要减少垂直空间,又要加快填写速度的业务场景,比如账号的基本信息。且适合数据内容多、逻辑关系简单、标题字数少的情况(如筛选条件)。
右对齐标签有利于用户的填写,但是不利于用户对标签信息的查看,如下图,当标签长短不一时,左边的标签就很难对齐:

3)左对齐标签(Align label right)
左对齐标签也是最常用的一种标签,采用文字左对齐的方式将标签文本放置在输入域的左边,这种结构有利于用户对标签整体的查看,从整体上对表单所需要填写的内容更加清晰。
根据马泰奥的研究,左对齐标签“典型扫视时间为500毫秒,时间很长,说明用户经历着沉重的认知压力。”左对齐表单解析问题时眼球定位次数最多,用户一般情况下都能将左对齐布局中的标签和输入框联系起来,只是花费时间较长。
在顶、右、左三种方案中,左对齐表单填写速度最慢。

优点:
标签开头阅读视线对齐,符合用户的阅读模式,比较方便用户浏览表单,也比较节约垂直空间;
缺点:
由于标签长短不一,有些标签距离输入框较远,视觉跳动较大,使标签与其输入框亲密性降低导致用户填写费力,用户存留时间较长;
标签和输入域的弹性长度小,横向占用空间较大,所以不适用于横向空间狭小的表单页面。
适用场景:
适合表单中存在较多的复杂敏感数据,需要用户谨慎的对待表单的填写,特别是表单含有大量可选输入框,类似“使用偏好”或者高级设置陌生数据时,就可以使用左对齐标签。

上图可以看出,右对齐标签填写速度要比左对齐标签快一倍。左对齐标签中用户眼球定位时间长,需要反复建立标签和输入框的联系,但同时文字左对齐也让标签侧的浏览变得容易。反之,右对齐则与之相反。
需要注意:
左对齐受限于标签字数的长短,造成右边的视线不能够统一。与输入域视觉间距大小不一。标签越短,与输入域的间距越大。

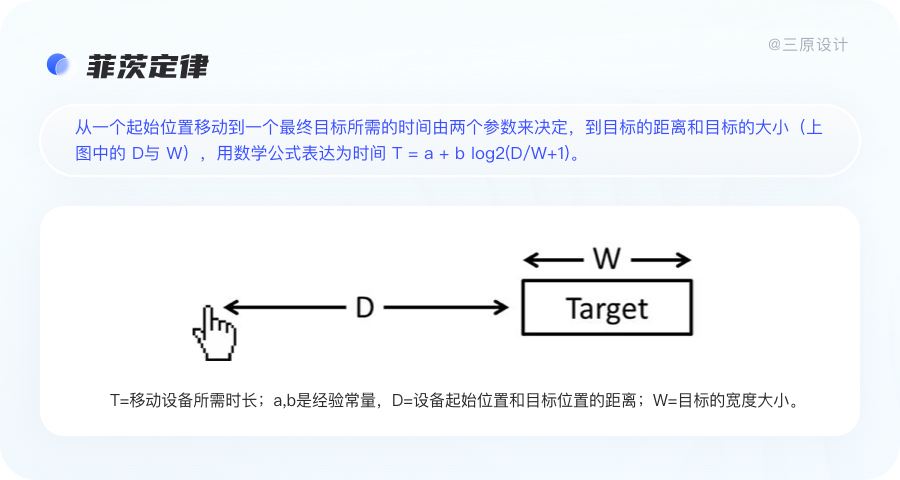
根据菲茨定律,既起始位置离目标位置距离越远,我们到达目标位置所花费的时间就越长。反之,离目标位置越近,我们所花费的时间就越短。所以对于整个表单的浏览速度也会变得缓慢一些。

需要要注意的是,虽然速度是最慢的,但从辩证的角度来看,B端业务设计中,【缓慢完成率】并不总是一件坏事,如果表单数据复杂且安全性高,可以故意减缓用户的填写速度,来确保填写的准确性。
这是一种较为柔和的方式使用户的读取速度变慢,让用户认真的阅读,保证信息采集的准确性。在一些注册类、管理后台类表单中较多使用。
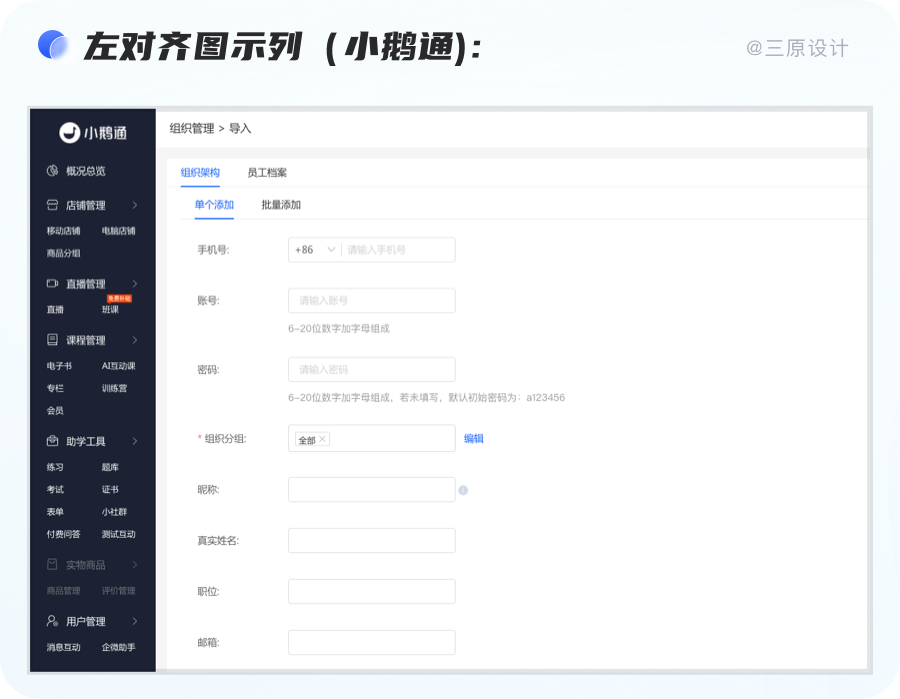
当你的产品业务数据信息比较敏感或很重要需要用户仔细斟酌表单内容,谨慎填写时,左对齐标签是不错的选择。若表单内容简单易理解,那么可以使用右对齐标签来提升效率。
如下图小鹅通的组织架构填写的部分:

4)内联标签(inline tag)
内联标签是将文本标签内置于输入域内部显示,原本显示输入提示的位置用来显示输入标签,在输入前告知用户输入域输入的数据内容,输入的时候标签消失。最常见于登录注册的场景。
优点:
如果屏幕空间十分有限,行内标签是最常使用的方法,同时节省了横向和纵向的页面空间;
缺点:
输入的时候标签会消失,会让用户产生困惑,使用体验较差,而且拓展性也较差;
一般用户记忆标签等信息使用的是大脑的短时记忆,一般不会刻意去记忆输入标签,所以极易导致用户忘记刚刚记住的标签而不知所措感到困惑;
适用场景:
某种通用的固定场景,例如登录注册等,或者表单录入项较少时可以考虑使用,建议不超过3个输入项;
比如UI中国,站酷等登录的页面。

注意:
人在短时间内只能记住5~9个单位,即“7加减2”法则,这是大部分用户的极限,但设计一般不会去挑战极限,而是要思考,还有一部分用户是远远达不到“7加减2”这个范畴,因此,在设计的时候,就需要降低用户的记忆门槛,采用更加适用的“2加减1”原则,当用户需要输入的字段多余三个的时候,就必须给表单留下标签,用来提示用户。

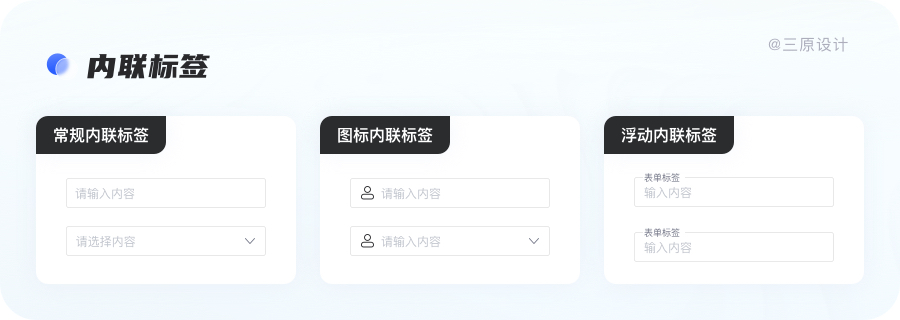
行内标签虽然可以大大节省横向和纵向的空间,但当提示信息消失的缺点也很明显,所以关于内联标签升级出了两种类型:

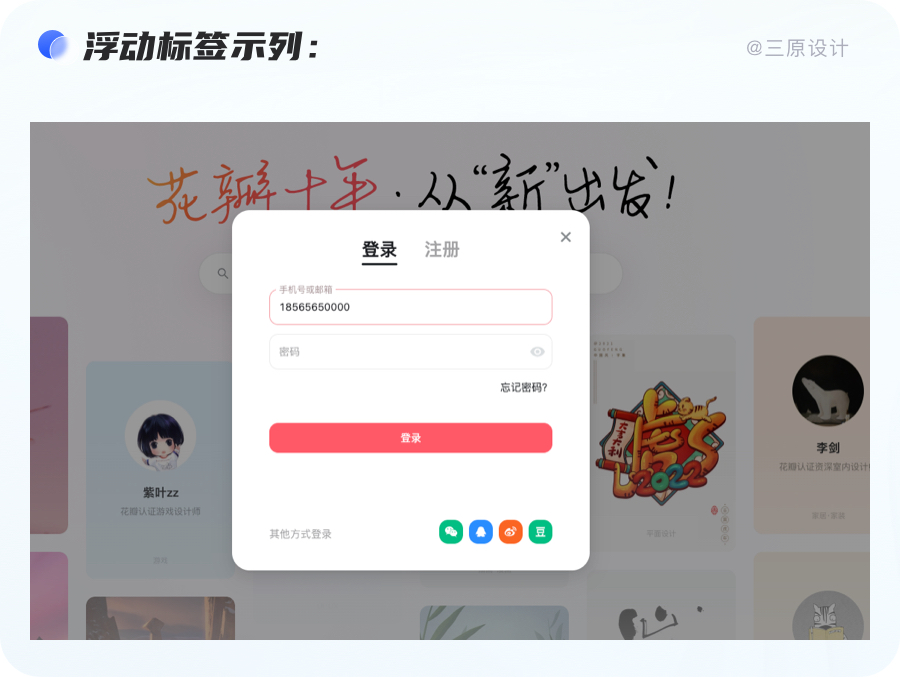
(1)浮动标签
浮动标签也是内联标签的一种演化形式,标签在输入前位于输入区类似占位符,在用户输入数据时,内部标签(输入提示信息)会发生位移和大小的变换,浮动到输入域的上面。
优点:
除了具备内联标签的优点节省水平和垂直的空间外,还无需用户对输入标签进行记忆,保障了用户录入信息的准确性。
缺点:
需要一定的开发成本。
适用场景:
除了适用与内联标签的应用场景外,还适用于一些具有一定复杂度表单,输入项较少的简易表单;
这种方式比较常见于登录注册的场景中,例如下图花瓣网就是采用该形式。

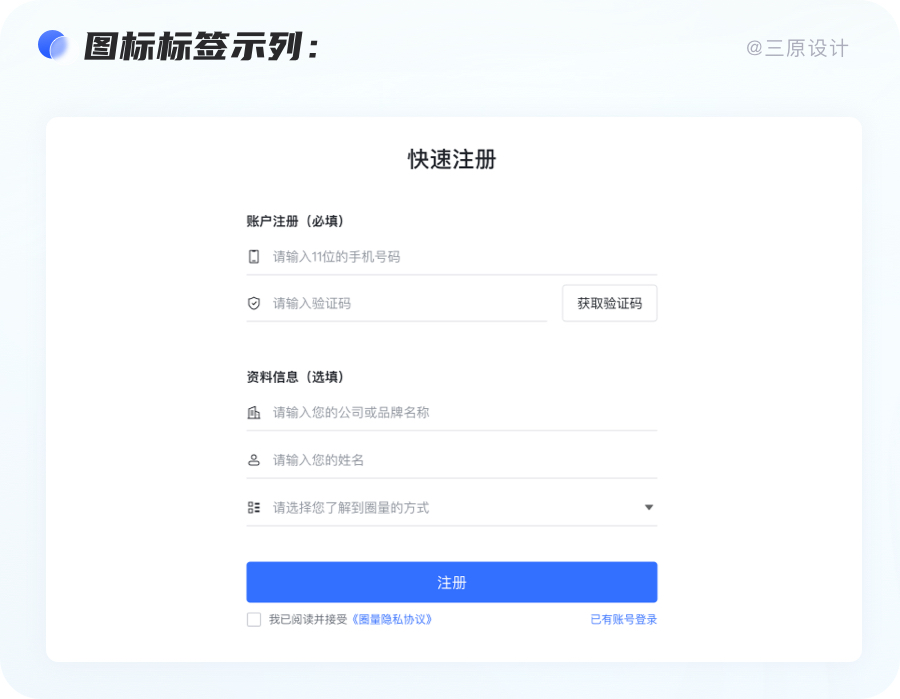
(2)图标标签
图标标签也是内联标签的一种演化形式,采用图形图像的方法来替代内联标签中的文本标签,以此来提示输入域中需要填写的内容,如注册登陆等表单。
优点:
同时能够节省水平和垂直的页面空间,标签设计成图标,使表单更灵活和简洁。
缺点:
抽象的图标标签,增加认知负担和记忆成本。
适用场景:
录入项信息区分较大,不易混淆,能用图形轻松识别内容,或某些固定的场景或业务模式以及不超过3个录入项的简易表单。

5)标签对齐总结
关于表单对齐方式这个问题是在设计师发问频率较高的一个问题。其实,不论是哪种方式都有相对的利弊,需要根据实际业务场景提供不同的解决方案。当然,为了保证设计语言的一致性,在同一个表单下选择使用一种便好。
根据马泰奥·彭佐的对齐方式研究出的时间表总结:单从效率角度看,顶对齐>右对齐>左对齐,根据不同的业务场景,效率并不是唯一的考虑指标。
基于以上,我总结了一个对比表:

基于上表,得到以下几点建议:
如果你希望用户放慢速度,仔细思考表单中每个表单项,左对齐标签是个好选择,特别是含有大量可选输入框或高级设置的陌生数据时;
而顶对齐标签在一些国际化产品的表单设计时,会有更好的延展性;
至于,右对齐标签虽然与表单域联系紧密,便于用户填写,但是要考虑好标签的长短不齐如何解决。能否精简标签内容,以及确定好表单与界面的边距。
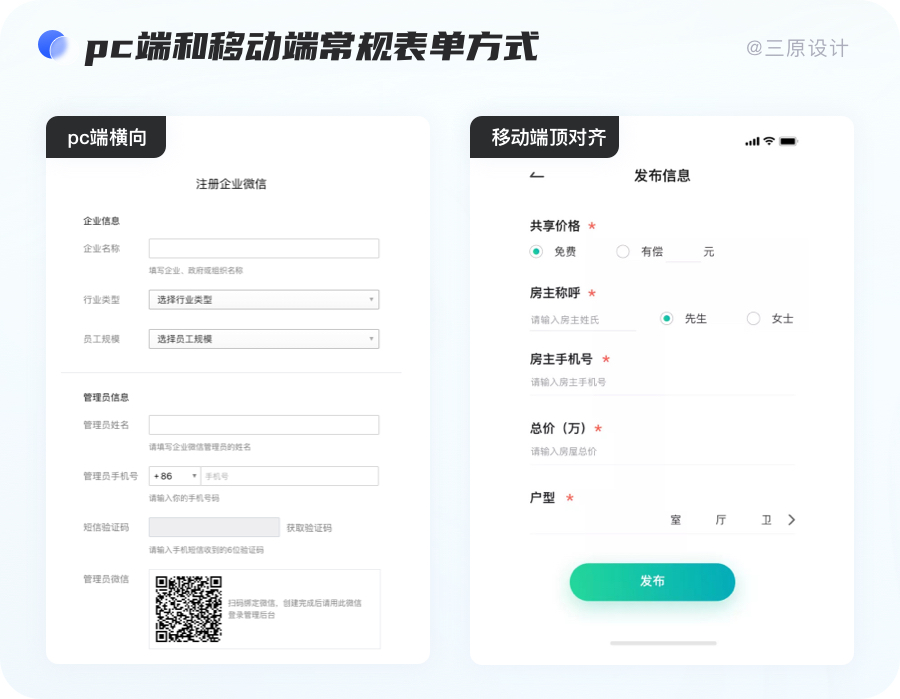
6)pc端和移动端,选择表单方式
(1)pc端
在网页端我们大多看到的都是左右结构(右对齐和左对齐),这是因为有空间占比的原因。
在 pc 端,横向空间很大,需要考虑到协调的关系,如果采用上下结构,在内容过多的情况下,就会出现重心偏左的视觉效果。并且,视线距离屏幕较远,视觉聚焦面积更大,因此视觉路径较长的这一点就被中和掉了。
(2)移动端
移动端的限制是屏幕太小,一个横屏展示不开,特别是在标签名字很长的时候,弊端更加明显,当然缺点除了识别度会降低,视觉路径增长之外,纵向空间占比也会增加,本身一屏就能展示完,现在需要两屏甚至更多。所以在移动端更多的是使用上下结构。

2. 必填与可选字段的标记如何选择?
1)必填是否需要标记?
如果表单中的大多数字段或全部都是必填的,我们是否仍然应该标记它们?
一般情况下,设计师可能会觉得每个必填字段都有一个标记是重复、不好看,造成页面视觉噪点的增多,甚至可能看起来很扰乱(有认知负担),确实有些情况下,红色作为一种有特殊含义的颜色,会引起用户误解。
那么我们来看看,标记与不标记的对比图:

如图所示,答案是需要标记的,我们来聊聊,为什么:
我们通常会采取以下一种或两种策略:
- 在表单顶部显示说明,说明中除非另有解释,否则所有字段都是必填;
- 只标记可选字段,因为它们通常较少;
- 在某些特殊情况下,什么也不标记,相信用户按照顺序填写字段;如果不知道,那么只需要点击提交报错即可。
这些方法都是使表单交互体验不好的设计问题,为什么呢?
- 用户一般不喜欢阅读表单顶部说明,甚至会忽略掉表单顶部的大段文字说明。
- 即使用户阅读了顶部的说明,也可能忘记。特别是当表单很长或填写表单被打断时(这种情况在移动端很常见)。即使用户记得,但这占用了工作记忆,增加了认知负荷,让用户完成任务更难了。
- 用户必须扫描表单以确定是否为必填字段。所以,无论是否在表单顶部包含说明,用户都可能会忽略或忘记。他们会扫视表单,找到一个标记为必填或可选的标识。
- 如果作必填标记,用户可能会做出假设。“这个没有说必须要填,先空着吧”。即使用户没有留空,也不得不暂停来思考一个字段是否需要填写,减慢交互速度并使过程看起来更长、更乏味。
所以,想要解决以上问题很简单:标记所有必填字段!
尽量明确和清晰展示每个必填字段,并标记它。当然,就像有些设计师所说:界面出现大量必填标识(红色星号)确实会增加视觉噪声。甚至重复的星号会带来一些认知恐慌。但相比之下,两害取其轻,这些负面因素是轻微的。
2)一般是如何标记必填字段?
通常包含至少有两种方式:
(1)星号(红色)
星号在网页上已经很常见,用户熟悉其含义。
优点:
不占用太多空间,也看起来与标签文字足够不同。当然也可以使用其他视觉标记形式!但是建议最好遵循市面上常见的形式(雅各布定律),这样更符合用户认知。

星号应该在字段标签之前还是在字段标签之后?
标识在标签之前能指引用户迅速浏览界面,用户只需扫视标签的最左边字符,就能轻松定位必填哪些字段,效率上会大大提高。
如果在标签后面,由于输入框形式、长度各不相同,标识和输入框对齐会导致难以浏览和判断。

所以最佳的答案是在标签之前。
(2)“必填”提示
当表单中的大多数字段或全部都是必填的,为避免过多“*”造成的的视觉噪点,我们可以利用标签或者占位符来提示用户哪些内容项是必填的,哪些是非必填的。这种处理方式可以减轻大量必填标识(红色星号)造成的视觉噪声。

(3)为什么登录表单没有标记必填?
一般情况登录表单很短,主要由两个字段组成:用户名和密码,如果使用星号“*”,标记这些字段的成本很低,并不会出错。但是,绝大多数用户都使用过很多登录表单,用户心智早已建立起来的这两个字段总是必填的。所以,在登录表单中,可以省略这种形式。

需要注意,在注册表中不标记必填字段是危险的。注册表单因产品而异,不仅仅包含用户名和密码不同公司在创建帐户时需要不同类型的信息。所以需要标记所有必填字段(包括用户名和密码)。
二、表单域的设计疑问指南
1. 表单域有必要提供默认值吗?
答案是有必要的提供默认值的!
我们可以通过提供合理的默认值,有效节省用户提填写表单的时间,进而提升表单提交率。在 Web 表单中也可以利用智能默认减少不必要的选择次数或输入,加速表单完成过程。
所以,在表单域中预先为用户填写你认为他们想要的合计输入值是有必要的。

当然有可能会存在疑惑:如果默认值不是用户想要的,误导用户怎么办?
- 在设计有默认值的表单域时,需要思考默认值是否是大多数用户可以接受的答案,如果不确信可以先去做一下用户调研,了解用户的心声。
- 就算默认值真的不是用户想要的,至少也为他提供了一个示例来告诉用户答案应该是什么样子的。
- 但是,并不代表所有的表单域都要给出默认值。只有当你有理由确信绝大部分用户,在绝大多数情况下,不会修改这个取值时才提供默认值——否则,这将会给用户带来额外的工作!
2. 输入框的宽度如何设定
这个问题是很非常常见且最容易被忽视的但实则举重若轻的问题。我自己在早期的时候就犯过,比如:要求输入框长度一致,一个系统内部输入框的长度没有规则等等问题,导致设计和前端都没有规律可找,大大降低了工作效率。
后来参考了Ant Design 4.0 系列文章《整齐划一?不如错落有致》,如下图:错落有致的排版表现似乎比整齐划一的左图更舒适,因为在视觉上我们更容易将右图的空间和内容视为一个和谐的整体。
但左图过度的对齐导致暗示隐性的截断,我们惯性视觉会产生表单字段右侧空间缺了一大块的错觉。

Ant Design 4.0系列文章总结到「表单宽度」的处理方式核心旨在解决两个问题:
- 暗示填写内容长度;
- 表单项布局排列效果;
唐纳德·诺曼的著作《设计心理学》中详细讲解过心理暗示方面的内容。而宽度的变化就是一种有效暗示。

文章认为我们通过设置合理的默认宽度尺寸和描述关系,就可以让设计师们跳过部分繁琐磨人的细节思考,快速搭建表单宽度合理且舒适的页面。下面我们来详细的聊一聊:
1)错落有致优于强制的整齐划一
很多设计师在面对表单设计的时候,都会潜意识地将或要求追求所谓视觉上的整齐划一,强行将表单的宽度定位统一的宽度,然而这却犯了形式主义错误,没有深入思考表单应用规范和用户填写的感受,实际上有秩序的“不一致”也不一定比强制性的“整齐划一”的视觉感差,甚至更好。
每一类型的表单的输入域都会因其录入数据的类型而存在对应的宽度,输入域的宽度应该匹配和暗示其填写的内容;
合理对应的输入宽度不仅能够给用户的输入量带来心理暗示和预判,也提升整个表单数据录入过程中的掌控感和舒适度。
通过下图的对比,我们可以明显的看到,错落有致的排列方式更加舒适,并且有更强的暗示作用。

既然要错落有致,那么要如何做呢?
表单设计中,对于单选框、复选框等控件,很明确必须跟随内容自适应处理。但对于输入框、选择框等组件你是否也会产生困惑,是定宽处理还是跟随内容更好。
实际业务中,大部分输入框所需填写内容都存在理想长度,输入框的宽度暗示填写内容的长度,合理的宽度帮助减少用户的焦虑,给用户带来安全感。在单项排布时也要尽量考虑用户的观感,通过设置合理的默认宽度尺寸,让设计师快速搭建出观感舒适又给用户降低焦虑的页面。
反之,如果输入框不受限于暗示,则应保持长度一致。
这里需要特别注意:
保证暗示效果的同时,不要设定太多的宽度,反而会让表单显得凌乱;太少又会让表单看起来都像四四方方的盒子。最佳方法是找到适合产品的最佳模度值和数量。
2)模度值
上文提到错落有致,那么如何错落有致呢?有什么规则吗?
设定模度值的优势:
表单的外观视觉虽呈现错落有致,但在内在逻辑的约束下做到了“有秩序的不一致”。不仅解决了暗示用户输入量多少的问题,更是避免了设计师在面对表单时不必要的主观和感性,表单设计由规律可循,同时开发人员也更容易地做到对设计稿的精准还原,也可以提升工作效率。

梳理产品中常见的表单类型
根据你所设计产品的具体业务情况,梳理出常用的表单类型,根据这些表单类型的的长短来进行具体输入框尺寸的制定;
需要注意:
B端项目中表单的应用场景十分丰富且复杂,针对每一种场景去定制一个输入框尺寸是不现实的,在页面实际设计中就会显得页面很凌乱。所以,我们特别要解决的问题就是如何让输入框在单个状态与组合状态下都尽量保持较好的对齐状态,同时输入框的尺寸还有规律可循。
3)设定表单模度值
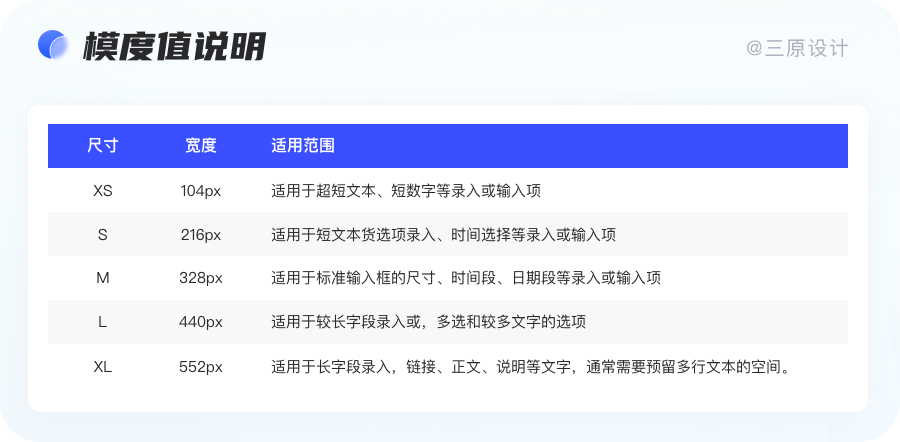
结合Ant_Design的解决方案,Design设定104px 为原子级宽度尺码 XS,通过倍数+间距叠加的方式(此处计算间距的原因是为了兼顾“组合输入框”和“单个输入框”对齐问题)从小到大去依次推导出更大的四种宽度来拟合前面划分的尺码。最终得到如下5种宽度尺码和对齐关系。
如:基准输入宽度XS = 104px,以其倍数 (n) 加上 (n-1) 倍的间距 (8px) 为规则,分为5种不同尺寸 (XS、S、M、L、XL)。那么我们就得到了S: 104px*2+8px=216px; M: 104px*3+16px=328px……五种尺寸(如下图)。

当然,我们在设计时,最小原子的宽度不一定设置为104,也可根据业务情况将最小原子XS设置为可容纳6个中文汉字,然后在通过如下规则进行换算。
Ant design表单设计研究结论建议的5种高频的宽度需求区间,以尺码类比分别是:XS – 80~160px、S – 160~280、M – 280~360px、L – 360px~480px、XL – 480~560px。
反向验证模度值
接下来可以通过反向验证第一步我们的罗列出的常用信息内容,是不是都能找到对应的尺寸适配,如果不行的话就调整我们最小输入框的尺寸,使大部分的填写内容都能有合适的尺寸。
需要注意,建议在制作设计规范的时候,把每一种尺寸的使用范围情况做详细的说明,如下图。

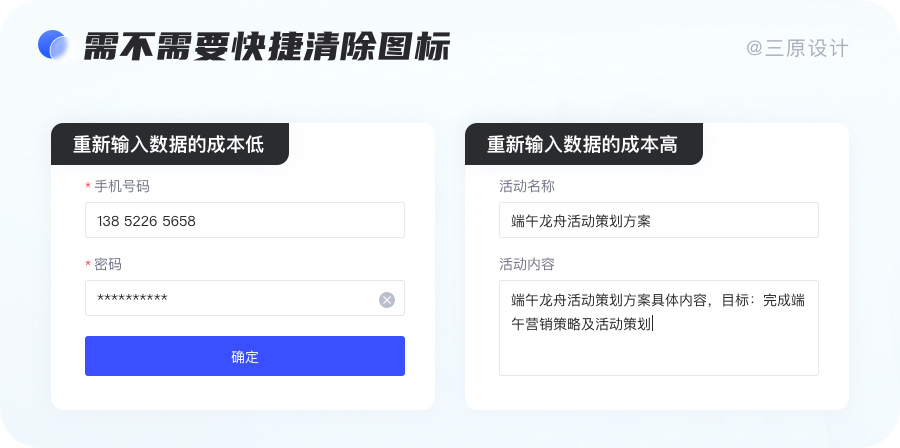
3. 输入内容需不需要快捷清除图标?
我在早期设计表单的时候经常和产品经理争论这个问题,产品经理经常考虑不到这个问题,当设计师提出来时,产品又觉得没有必要。
我们在修改表单输入域时,已填写内容时是否需要快捷清除按钮是一个关于效率的问题,需要考虑的不仅仅是逐个清除和一次性快捷清除的对比,还要考虑清除后重新输入数据的成本。
- 如果输入成本低的情况,可以提供一键清空的快捷功能按钮。比如:密码等短数据在输入错误时一键清除后,再次输入也会很快就能完成,此时重新输入的成本不高,可以为提高效率提供一键清除错误信息的快捷功能;
- 如果输入成本高时则不建议一键清空。比如:文本框等长文本输入的时候,在精心编辑一段话,并且花费不少时间加以润色后,清除后重新输入的成本就会高很多。此时则不建议提供一键清除的快捷功能,放置误操作。

以上便是个人对常见的表单纠结点的经验总结上篇,下一篇我们将继续聊后面的几个部分,包含:3步设置表单的宽度、按钮的最佳位置、4个策略优化表单设计、提示的最佳位置等等。我们下一篇见!
参考文献:
1、来源链接:https://ant.design/docs/spec/research-form-cn(来源:Ant Design)
2、表单设计需要注意:http://t.cn/EhMmZPf
3、《Web表单设计·创建高可用性的网页表单》中,作者(卡罗琳·贾雷特)
4、B端表单设计优化http://www.woshipm.com/ucd/5327215.html
5、《Type & Layout:How Typography and Design Can Get Your Message Across or Getin the Way》
本文由 @三原设计 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง




