想要做好UX文案,首先必须要懂产品,其次要懂体验专业知识。我们在考虑提示文案的合理性和适时性的基础上,还需要考虑两大设计方向的平衡:用户理解与平台统一。本文总结了做好UX文案需要掌握的内容,希望对你有所帮助。

UX文案它在《用户体验五要素》中处于两个层级,一个是结构层的信息架构,一个是框架层的信息设计。
所以,在整个体验设计或者说交互设计过程中都是非常重要的,承上启下引导、连接用户操作节点之间的关系链条作用。
因此,想要做好UX文案,首先必须要懂产品,其次要懂体验专业知识。而精准、清晰的提示文案会让用户在无意识的操作中顺畅、愉悦的完成任务目标。所以,我们在考虑提示文案的合理性和适时性的基础上,还需要考虑两大设计方向的平衡:用户理解与平台统一。

当然,说得好像门槛很高,但是做起来并不是特别困难。接下来,就一起和我看看到底做好UX文案需要做好哪些内容吧……
一、信息结构
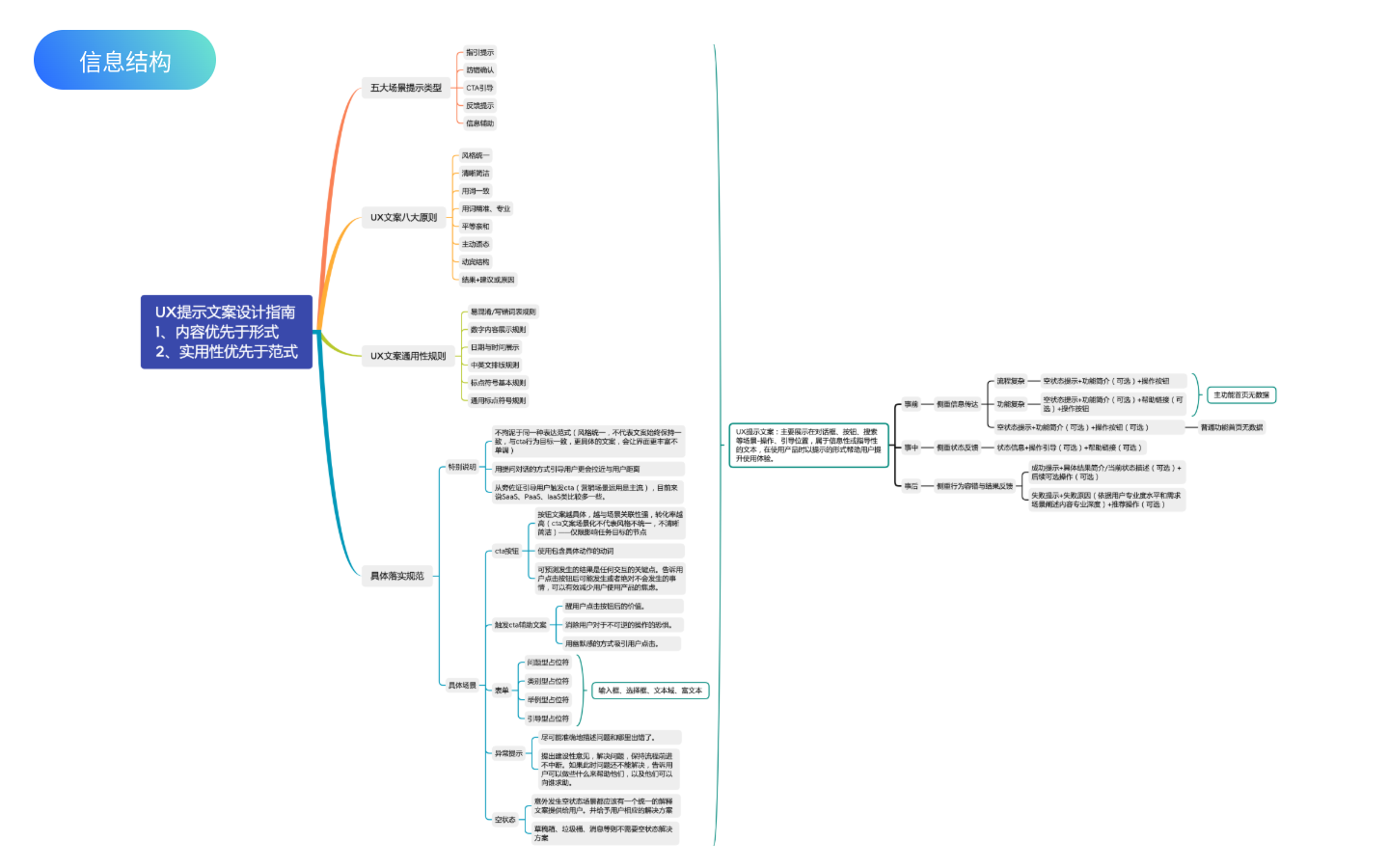
其实说起来,UX文案对于做体验设计或产品的人来说,既熟悉又略陌生,所以,我们需要通过一个结构图来和大家总体认识一下。

通过以上结构图,我们不难发现,UX文案与交互设计真的密不可分,但是又有很多差别的地方,交互设计更多从行为层面,而UX Writer更多从“意”的层面。好像是空无飘渺,但是它又是确确实实存在各种场景中,例如接下来的五大场景。
1. 五大提示类型
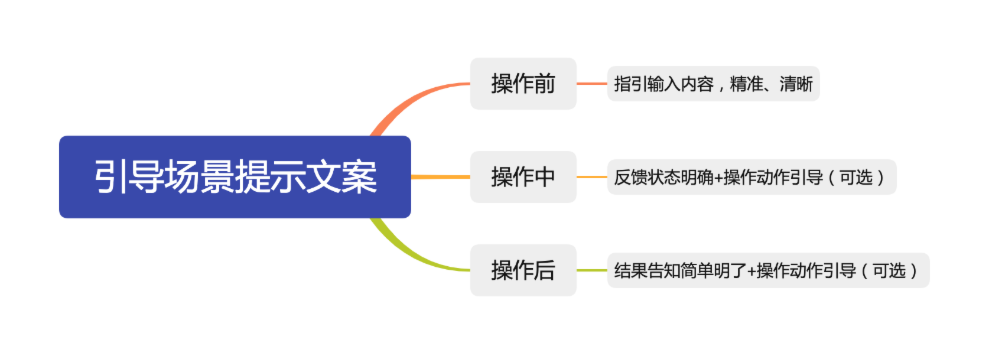
(1)指引提示场景
指引提示场景不管是to b 还是to c 都是不可忽略的重要场景,它主要体现在:输入前-预防、输入中-校验反馈、输入后-容错(单个必填输入、全部必填输入),其中针对输入后的逻辑规则上,很多产品都有不同的逻辑标准,有的所有必填未输入完成,不允许出发cta,但是有的又相反,随时可以点击cta,但是会始终给予你需要输入的表单项反馈。具体哪种更好,并没有具体标准,主要还是看产品目标、用户目标的侧重。

①输入前文案引导(预防)

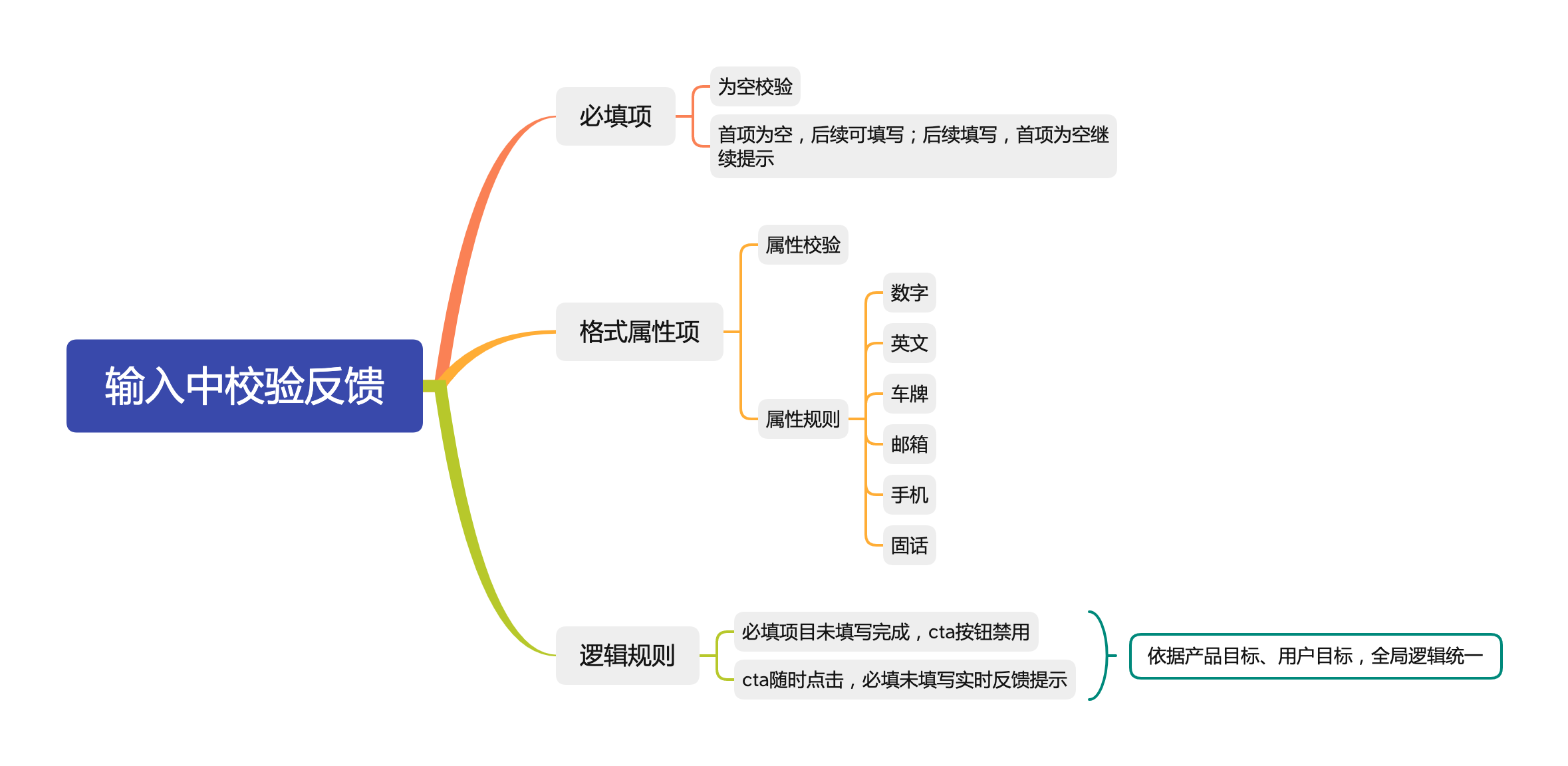
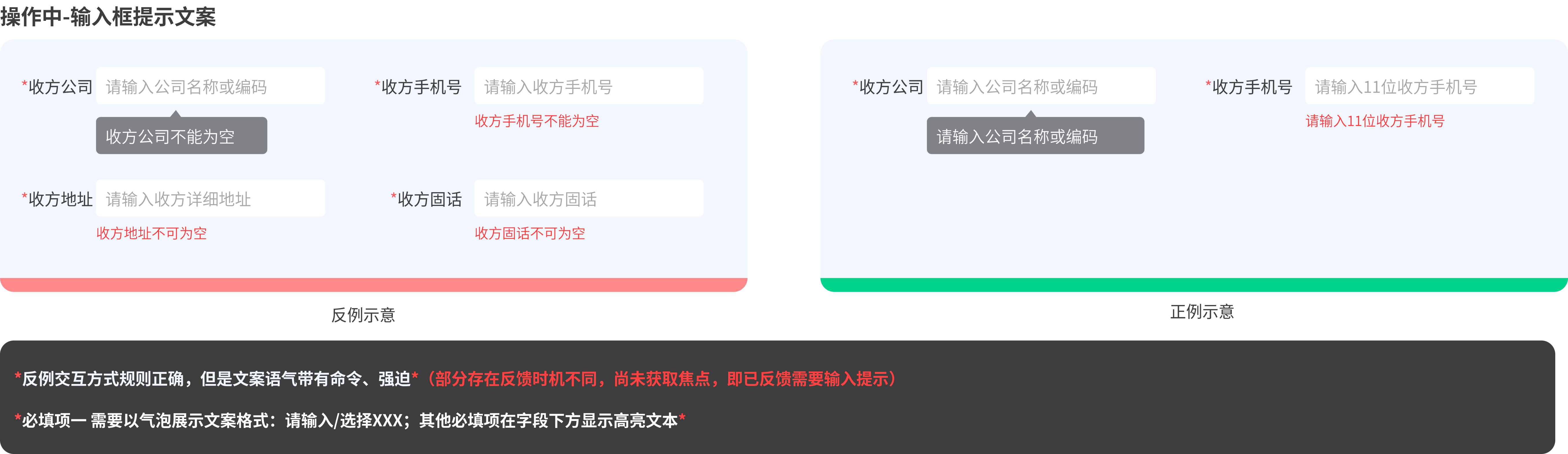
②输入中校验反馈


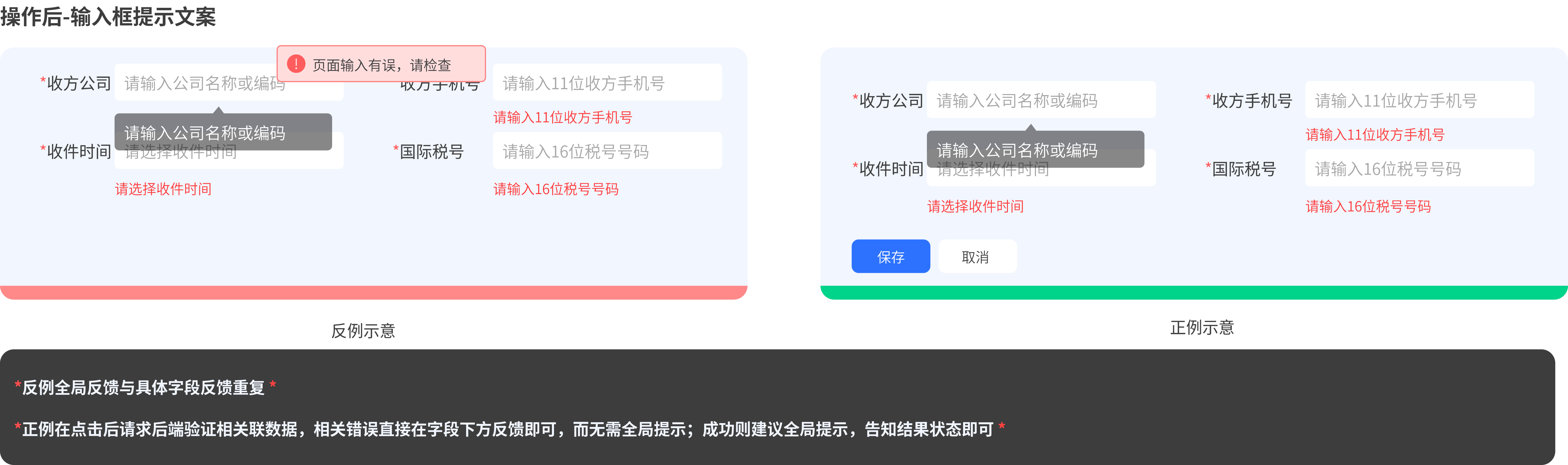
③输入完成提示文案

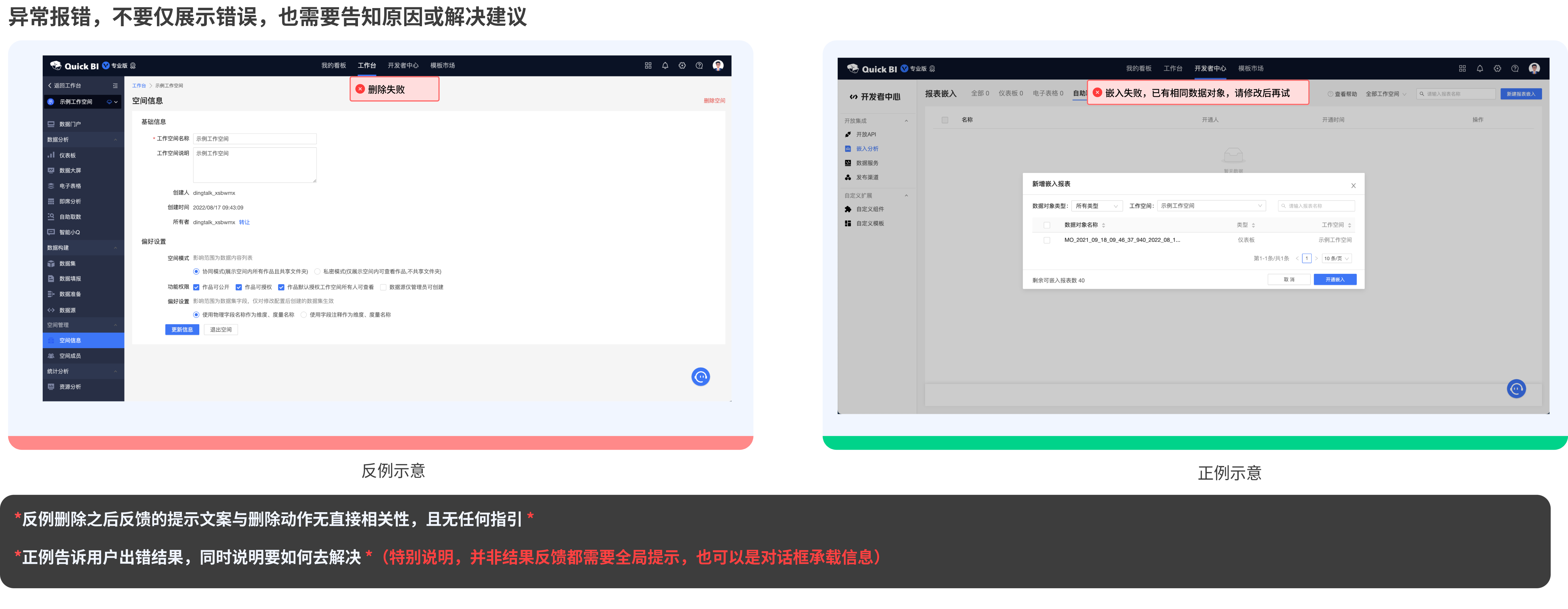
输入完成后的承载在很多产品中都会选择全局提示承载失败结果,但是由于产品对于组件认知的缺乏,导致很多场景下,用户无法获知失败原因,也不知道该如何解决。使得体验感变差。
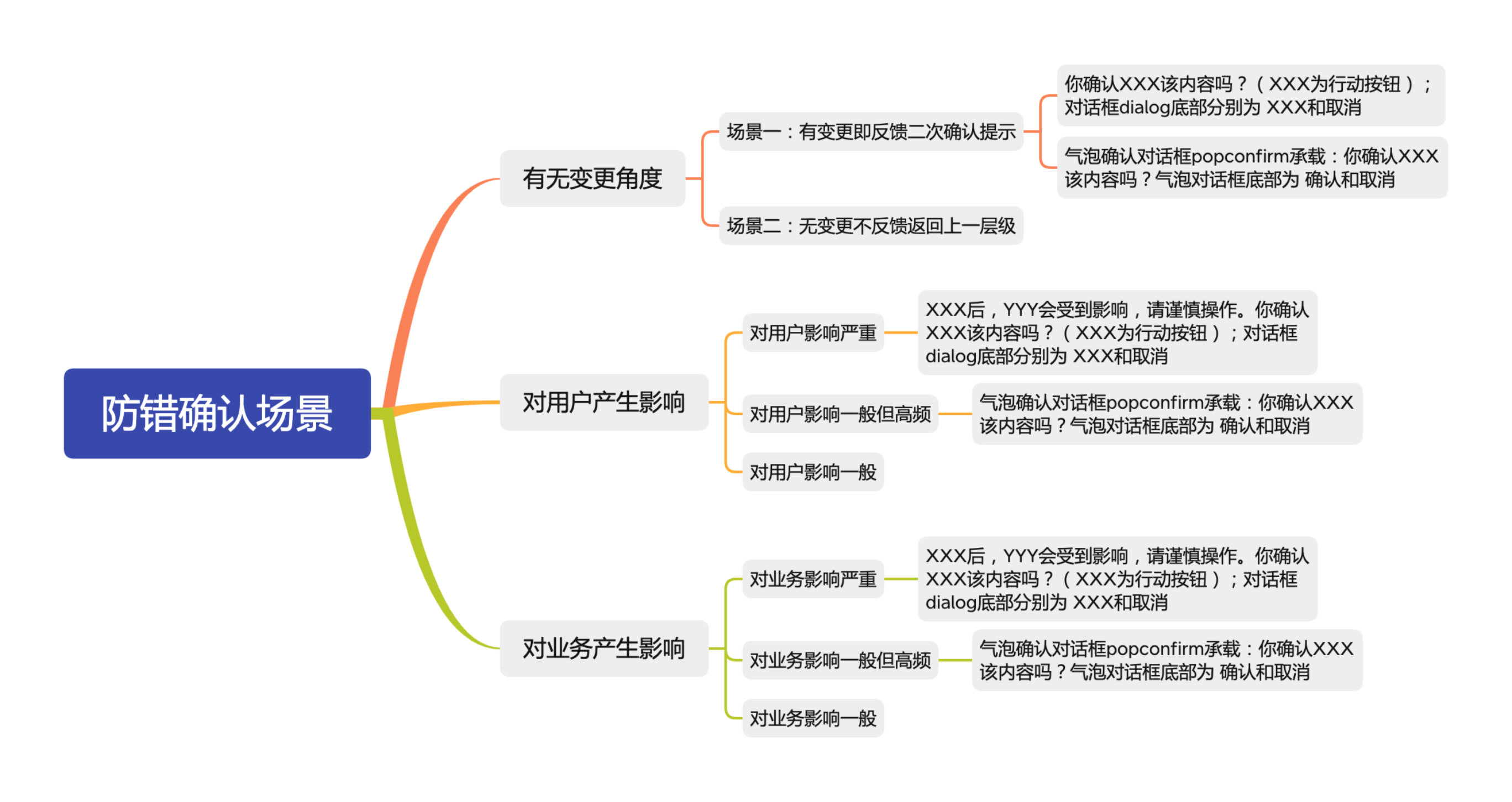
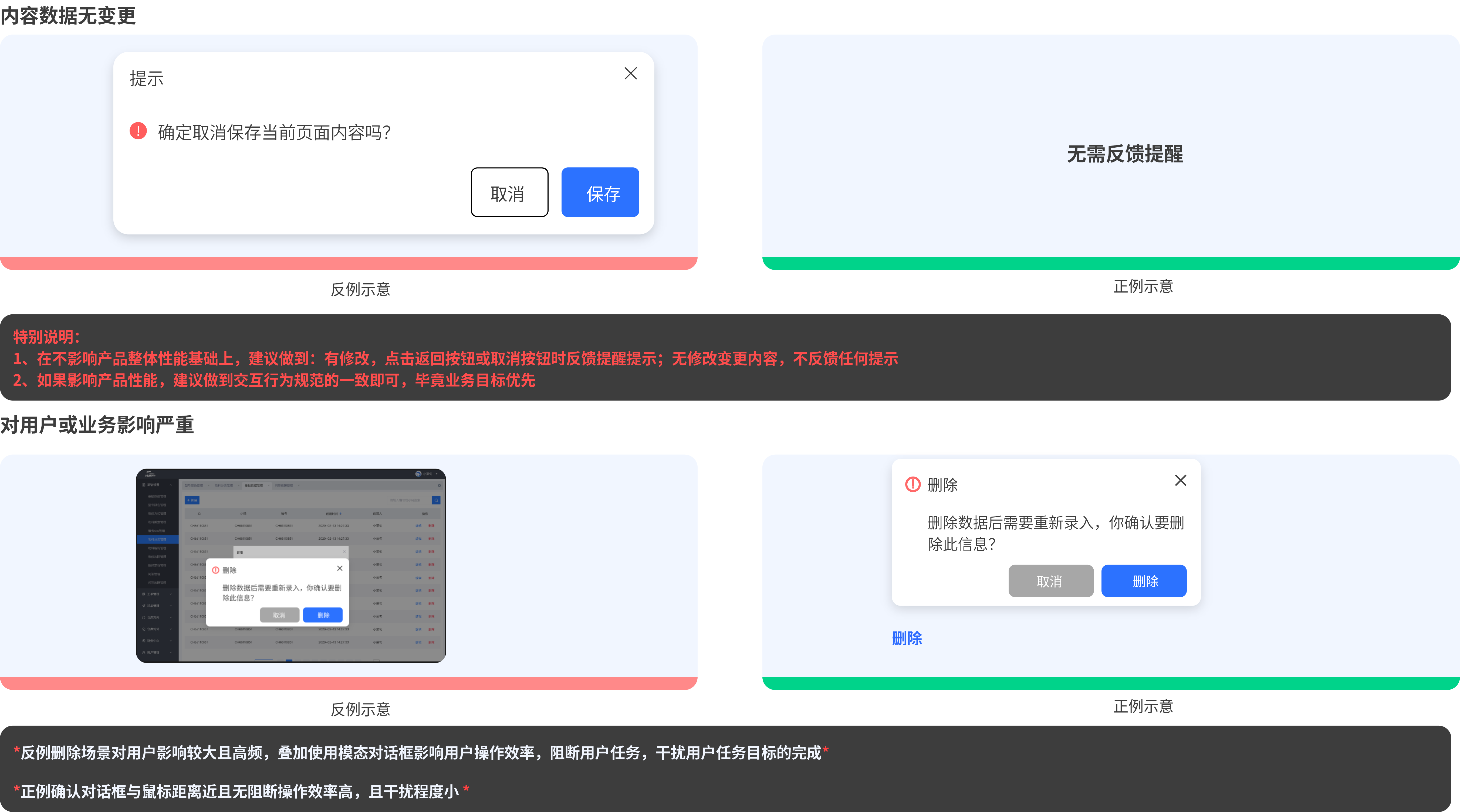
(2)防错确认场景


其实针对防错确认这个原则,我们也最好不要过于侧重了,毕竟有些操作项如果可以前置判断,避免用户进行无效的操作更胜于事后容错或再犯错,体验的核心其实就是一种情感的宣泄。我们要设计好用户完整的操作路径,使其保持住目标完整性的情感表达,不至于中途不断的产生其他情绪。
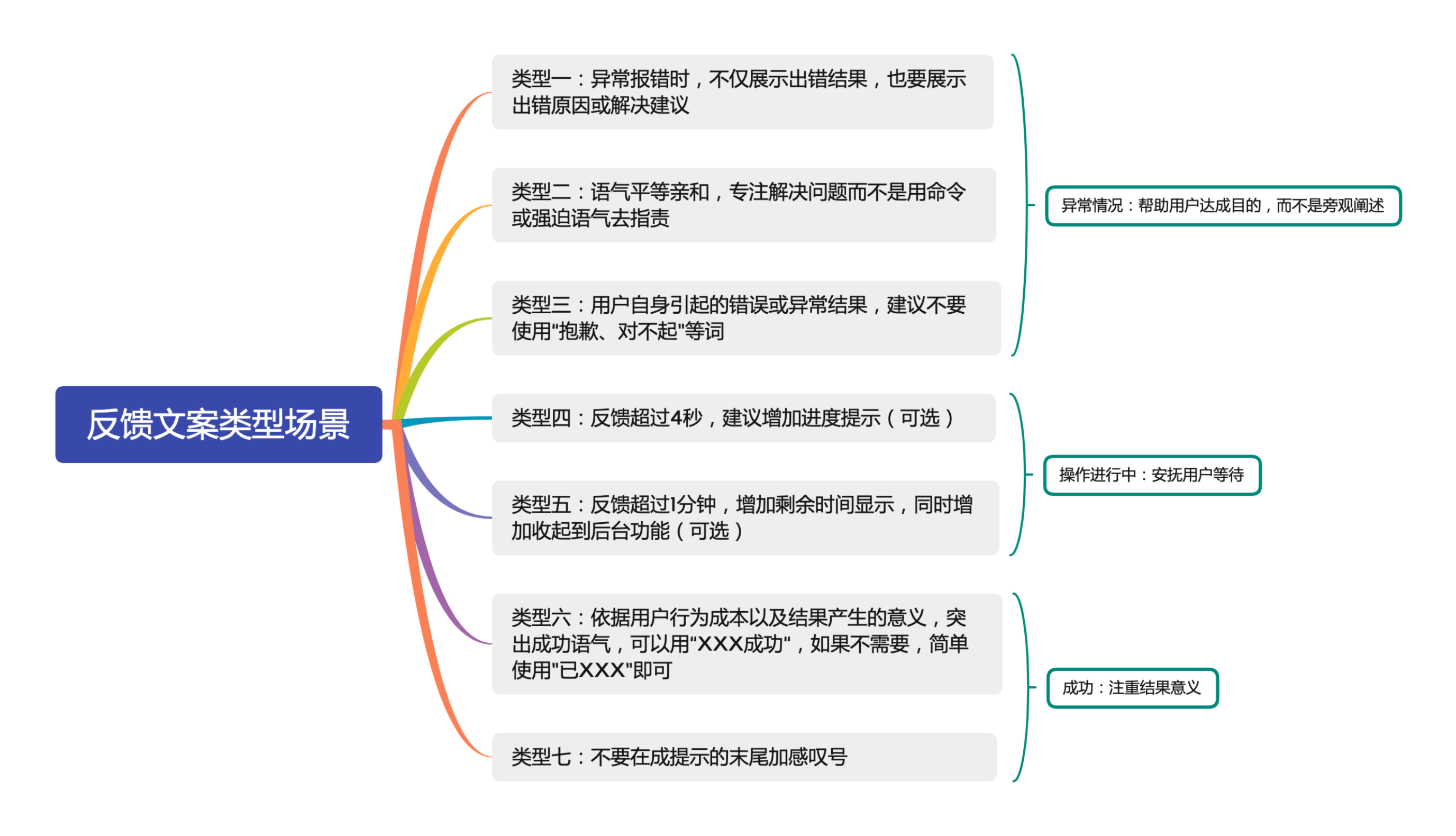
(3)反馈提示场景



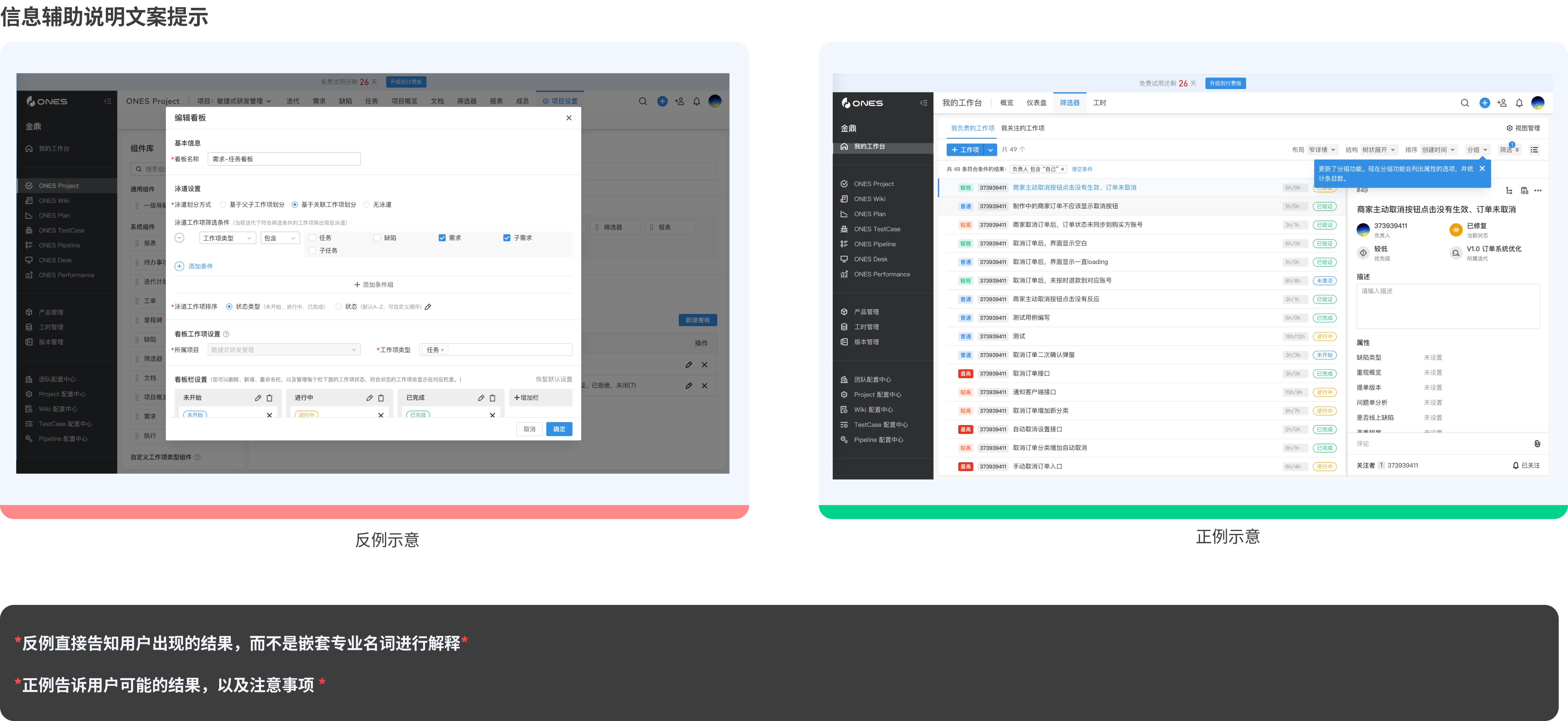
(4)信息辅助场景
这个主要是说的针对cta按钮或重要的操作动作触发,增加的引导说明的文案解释。

2. UX文案八大原则
八大UX文案原则,其实在我们做交互设计中的信息设计、信息架构过程中也会涉及,只是在具体落实的过程中,我们并没有那么严格的去执行,毕竟交互设计的侧重点在于用户的行为侧,而用户具体的认知侧,在落实过程中并没有那么仔细或严格。那么这八大具体原则,这次我们可以仔细去一一分解一下。
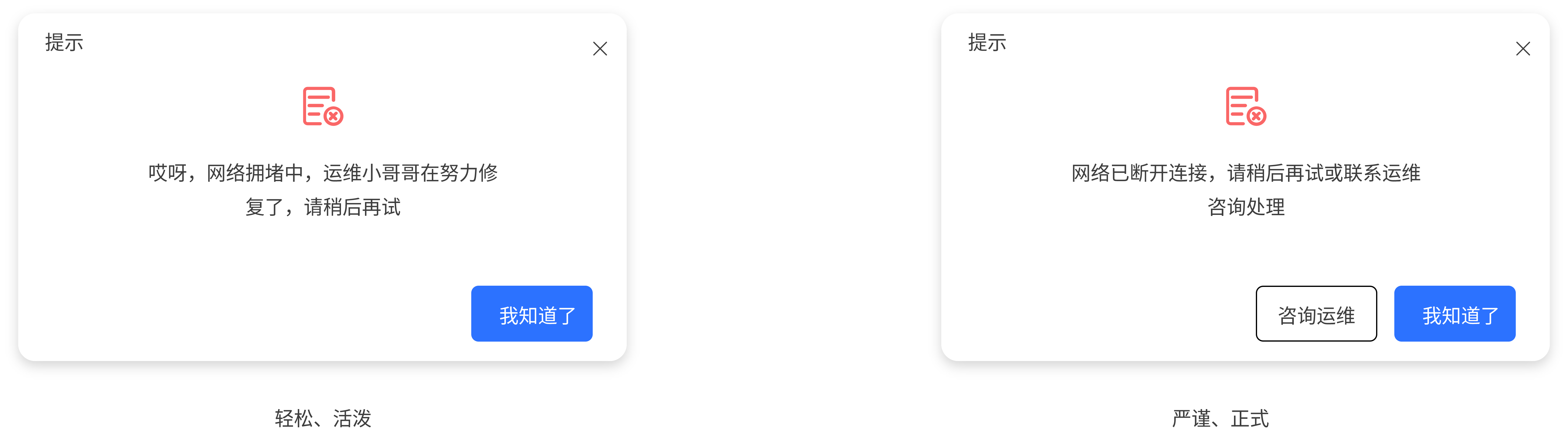
(1)风格统一
在UX设计过程中,UX文案的语言风格需要与产品定位相符。一般偏向直接面向用户的产品项目,会考虑更多情感化表达风格以拉近距离,而偏向企业服务类型的产品,更多侧重任务效率,整个文案风格会偏向严谨正式一些。而不管开始选择哪种风格,都需要从全局考虑。使得整个产品的文案提示趋于统一。

(2)清晰简洁
考虑文案的时候,不要和用户玩曲折婉转,应该直接,单刀直入,最大限度的降低用户思考成本。就如《Don’t make me think》一书倡导的:让用户能不思考的尽量不要思考。间接、暧昧模糊的说法,生僻和过于“委婉”的用词,都应尽免则免,因为文案是沟通的工具,只有最有效的传递信息才是它的目标。复杂的修辞和句式、“只可意会”的深层含义,都是不需要的。

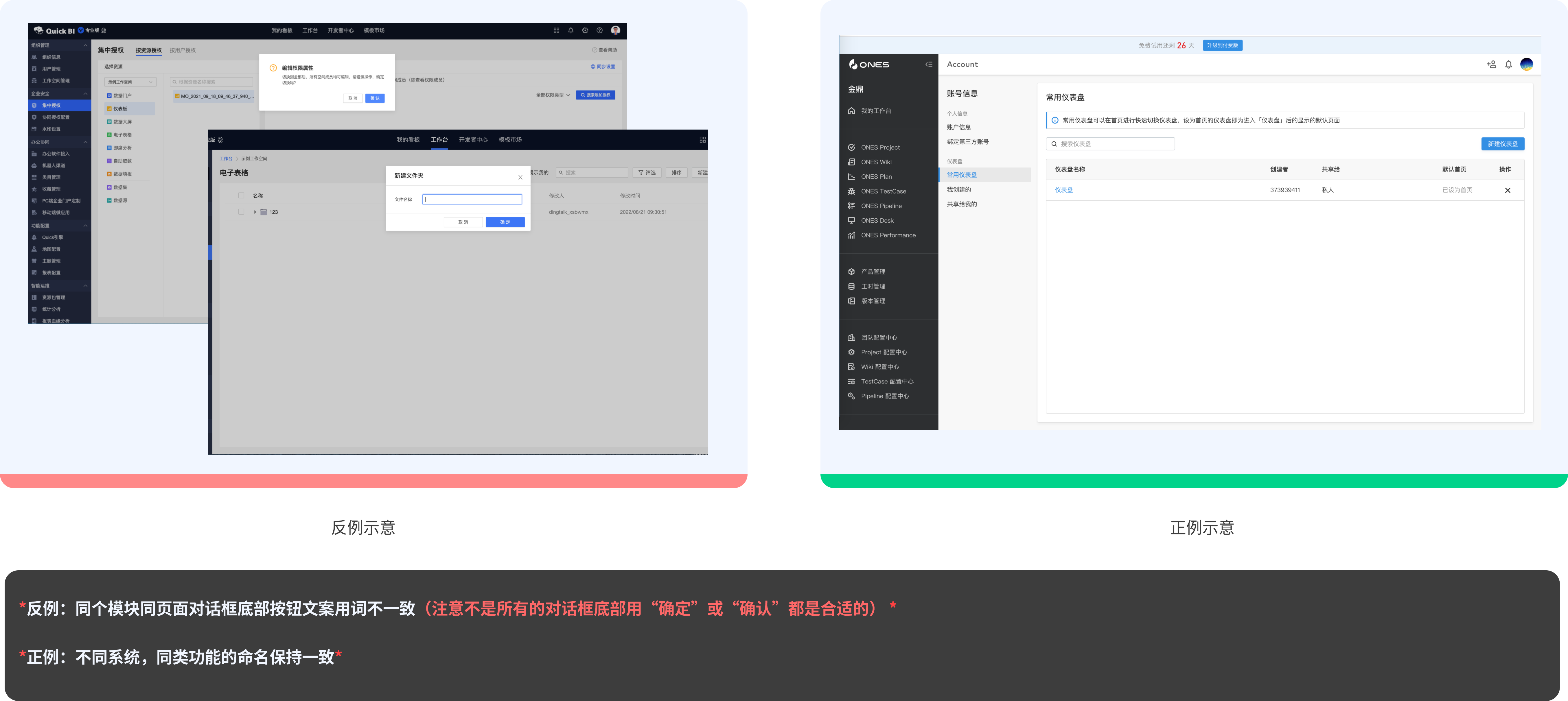
(3)用词一致
文案用词,同功能、同属性应保持一致。不同模块,同功能也应该保持一致。减少用户操作学习的成本,提升整个产品的使用效率。

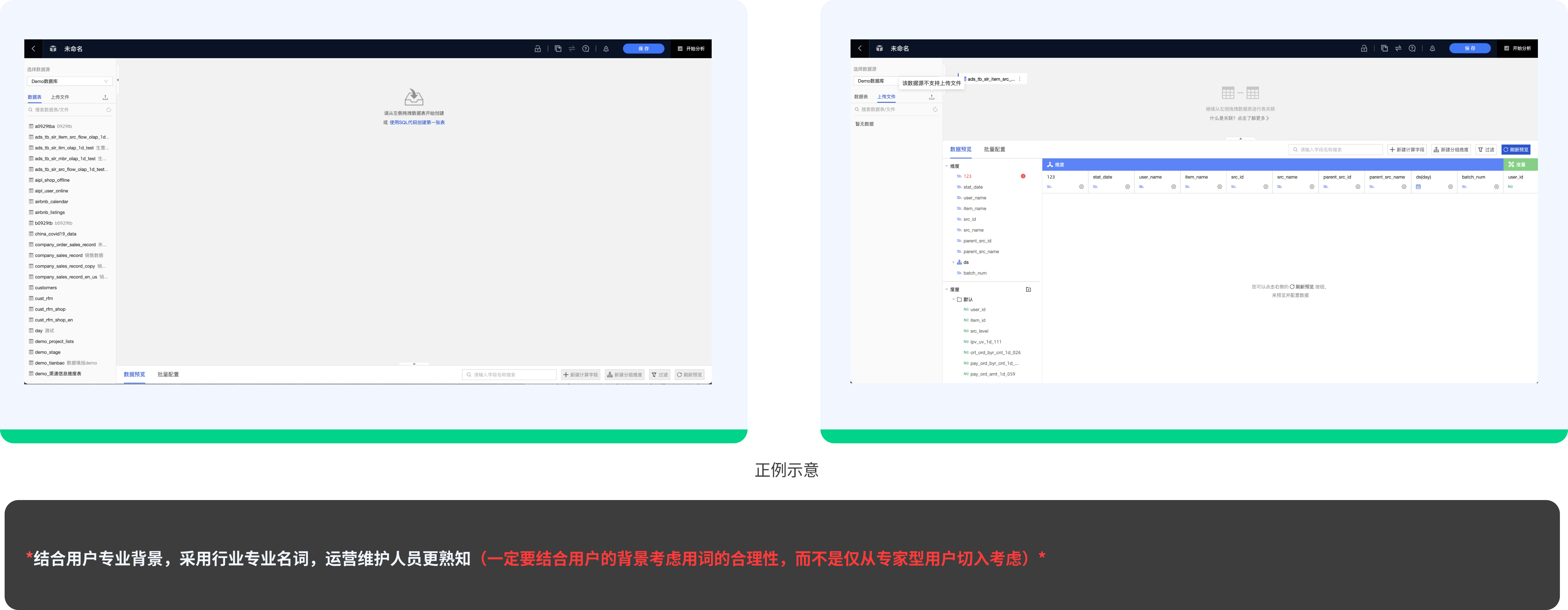
(4)用词精准、专业
按钮文案与对话框文案应该精准传达意思,而不是赘述其他信息。特别是与用户行为密切相关的任务路径上,更应该以精简文案传递完整意思为主。

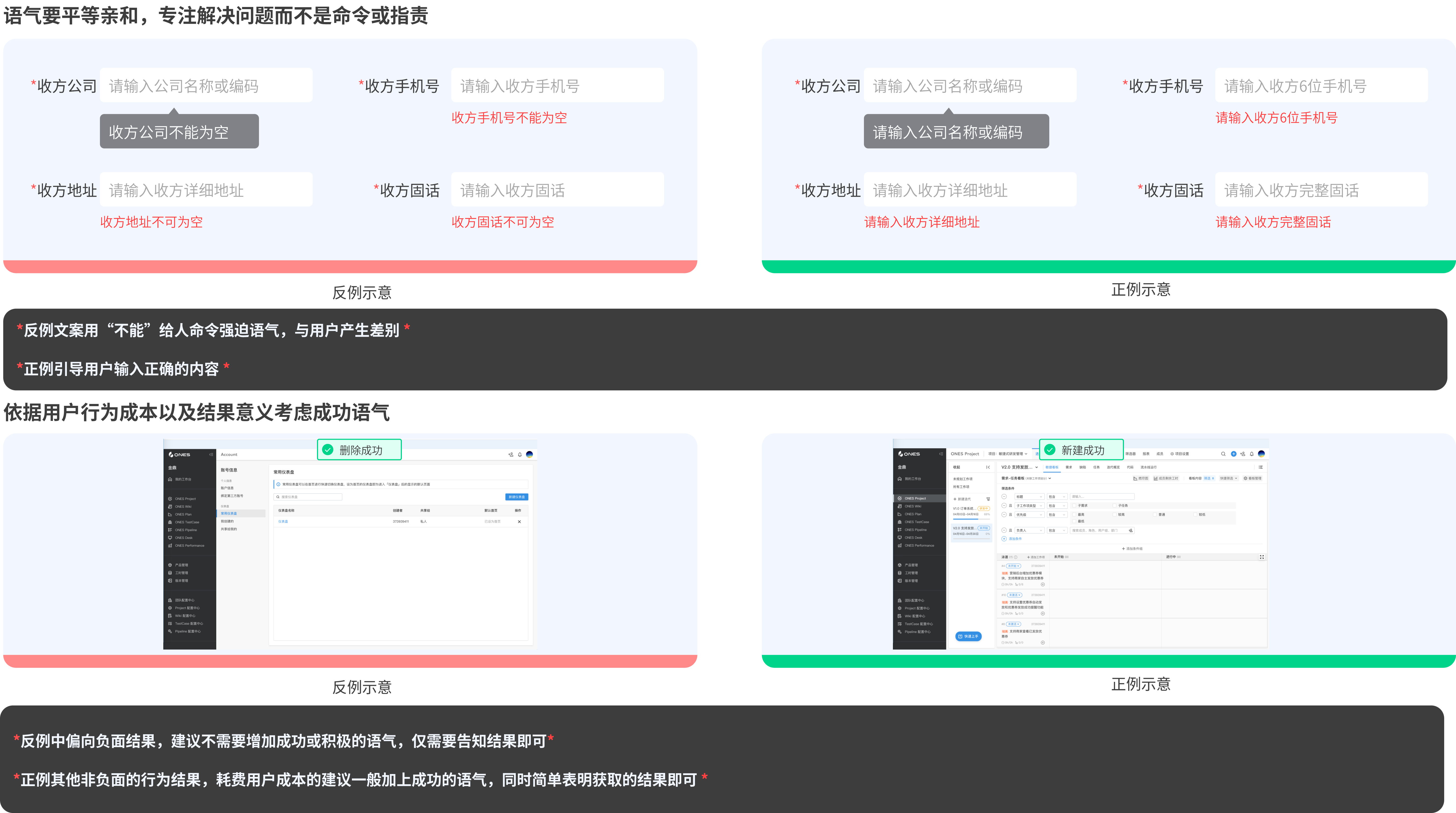
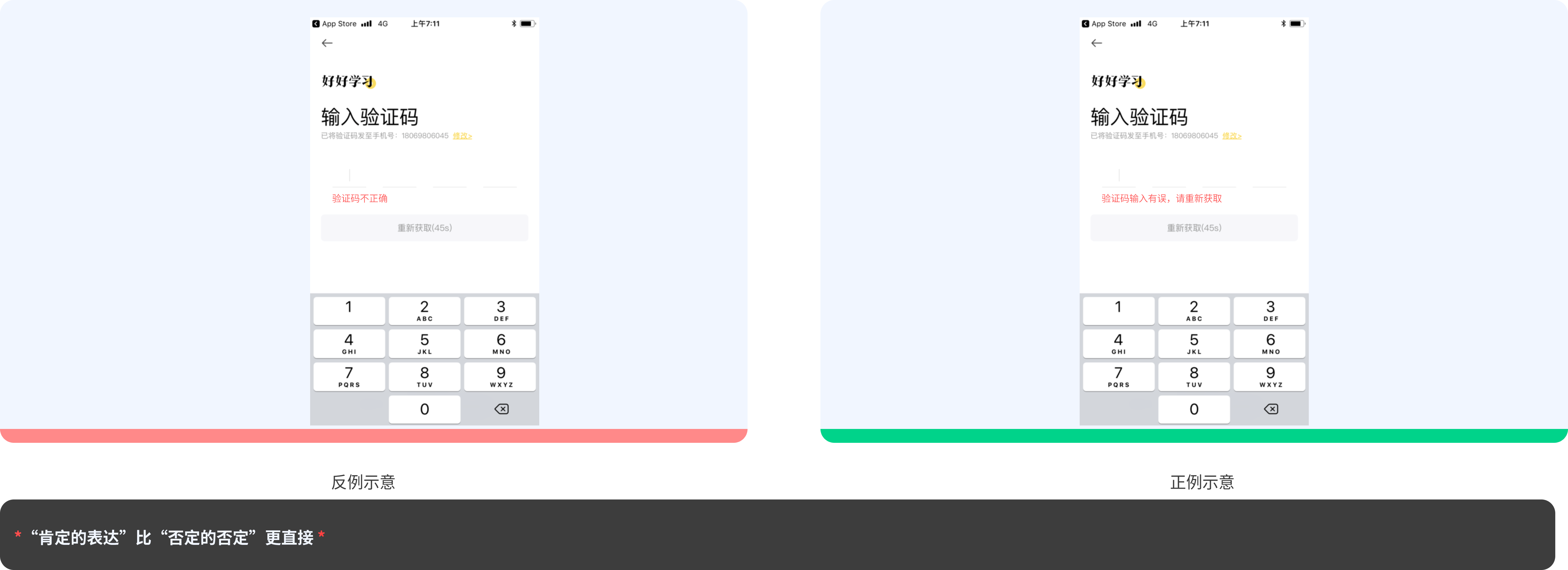
(5)平等亲和语气
不管是不是直面用户的产品,在文案设置上都不应该采用“不能”、“不要”、“不可”、“必须”、“要”等命令式的语态词,让用户产生与产品的距离感

(6)主动语态
相对于使用宾语作为主语的被动态,用户作为主语的主动态,与用户直接相关联,能调动其情绪,更能让用户直接、毫无负担的接受信息。

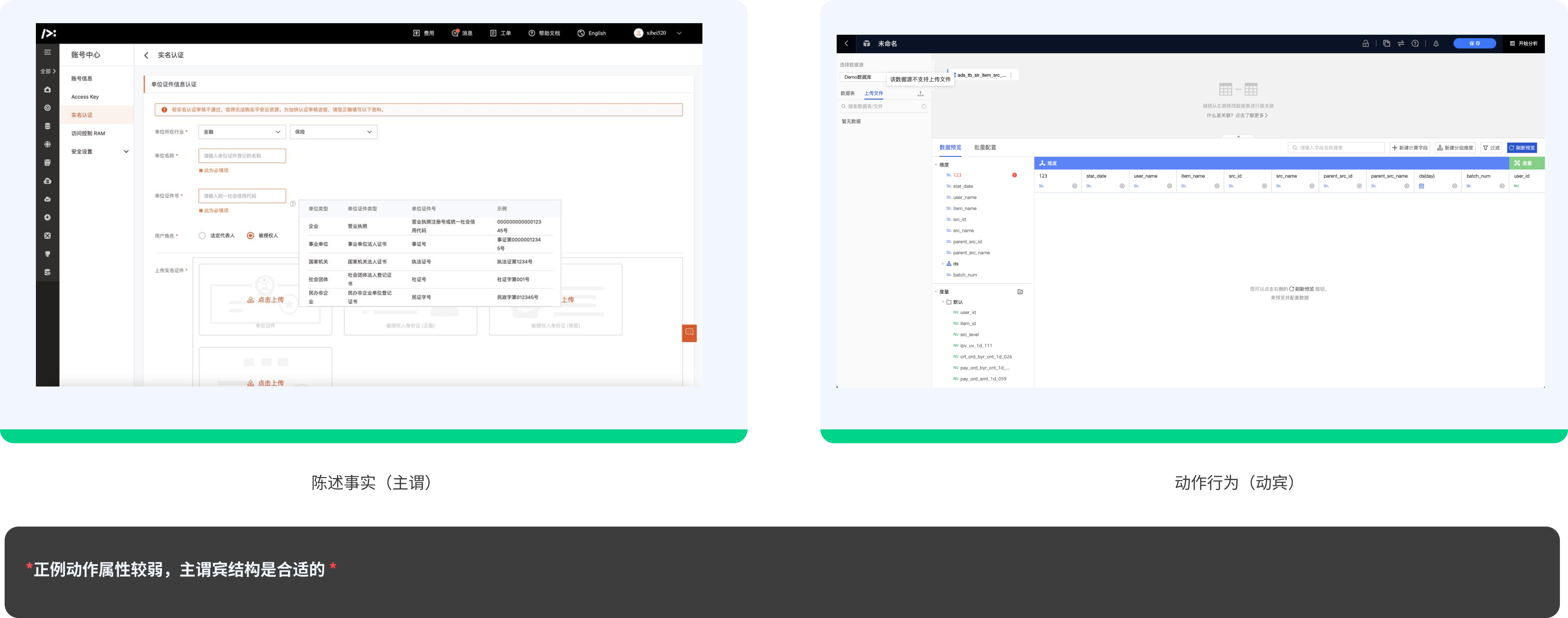
(7)动宾结构
动宾结构偏向适合有明确动作指向的场景,在表格动作按钮,对话框底部cta按钮,建议以动宾结构为主;主谓宾结构偏向叙述指向,部分动宾结构文案语序不适合的场景,可以考虑采用主谓宾结构语序弥补偏动作性行为指向场景。

(8)结果+建议/原因
在事后反馈文案的时候,除坚持之前原则外,还应增加对用户下一步动作指向的文案。引导用户行为目标,不要让用户在当前页面产生迷茫、无措。

3. UX文案通用性规则
通用性规则主要是从用词、中英文、标点等方面进行了细节的说明,当然包含的内容还可以更丰富,只是限于篇幅以及使用频率进行了删减,欢迎大家与我私信补充更完整。
(1)易混词表
易混淆词表主要是列举一下在B端产品中很容易混淆的词语,避免我们在设计UX文案的时候文不对题,闹出笑话。当然这些也不是全部场景。

动词类易混词是比较常见的,我们在交互设计过程中,很难注意这其中的细节差别,但是作为一个UX文案这块才是工作的重要部分。

除词的属性之外,其他细节也是很容易忽略的。但是我们在考虑交互事件以及行为动作的时候,就需要利用合适的文案来精准的传递我们的想法和目标。

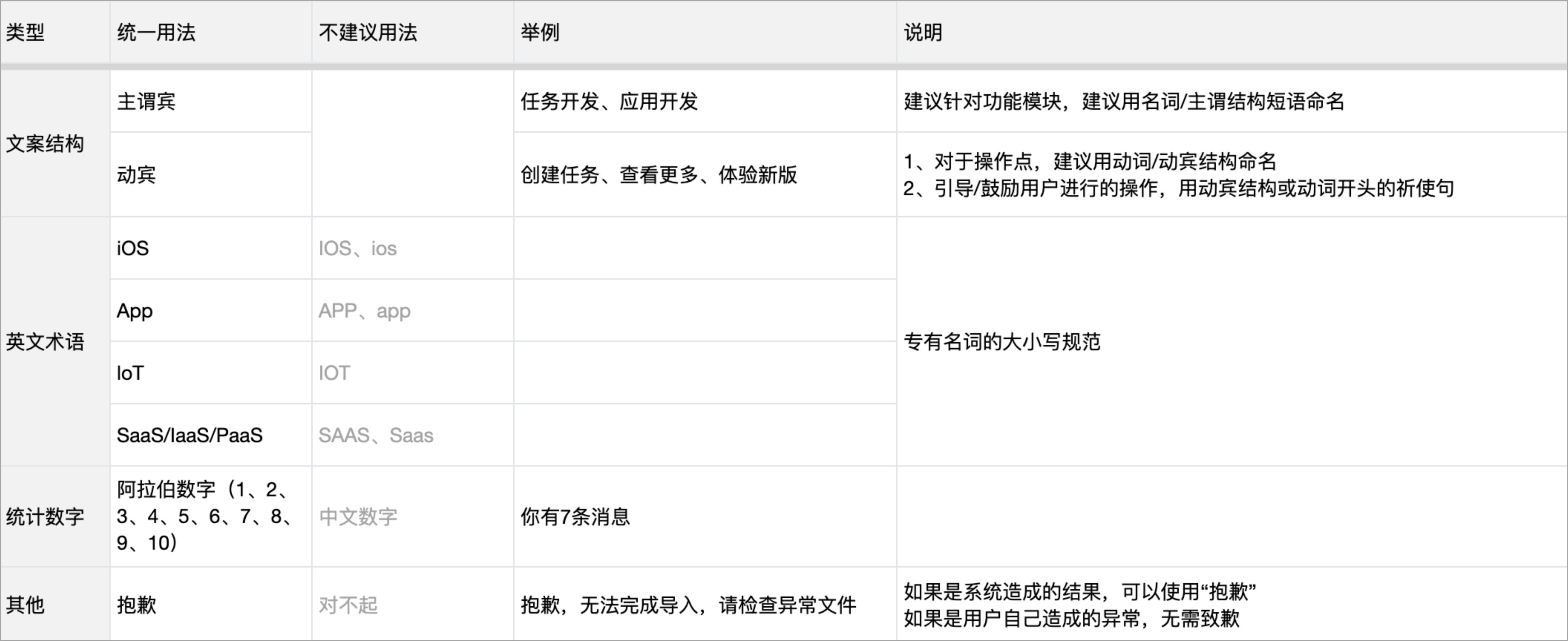
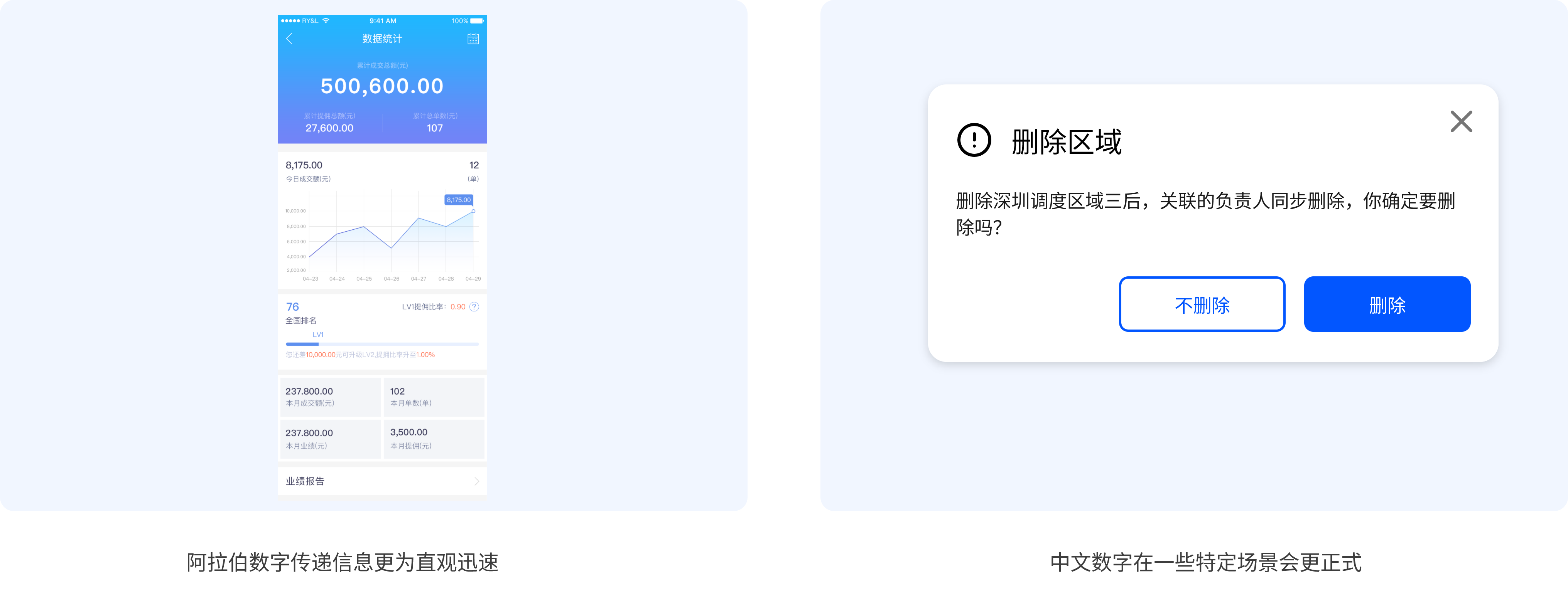
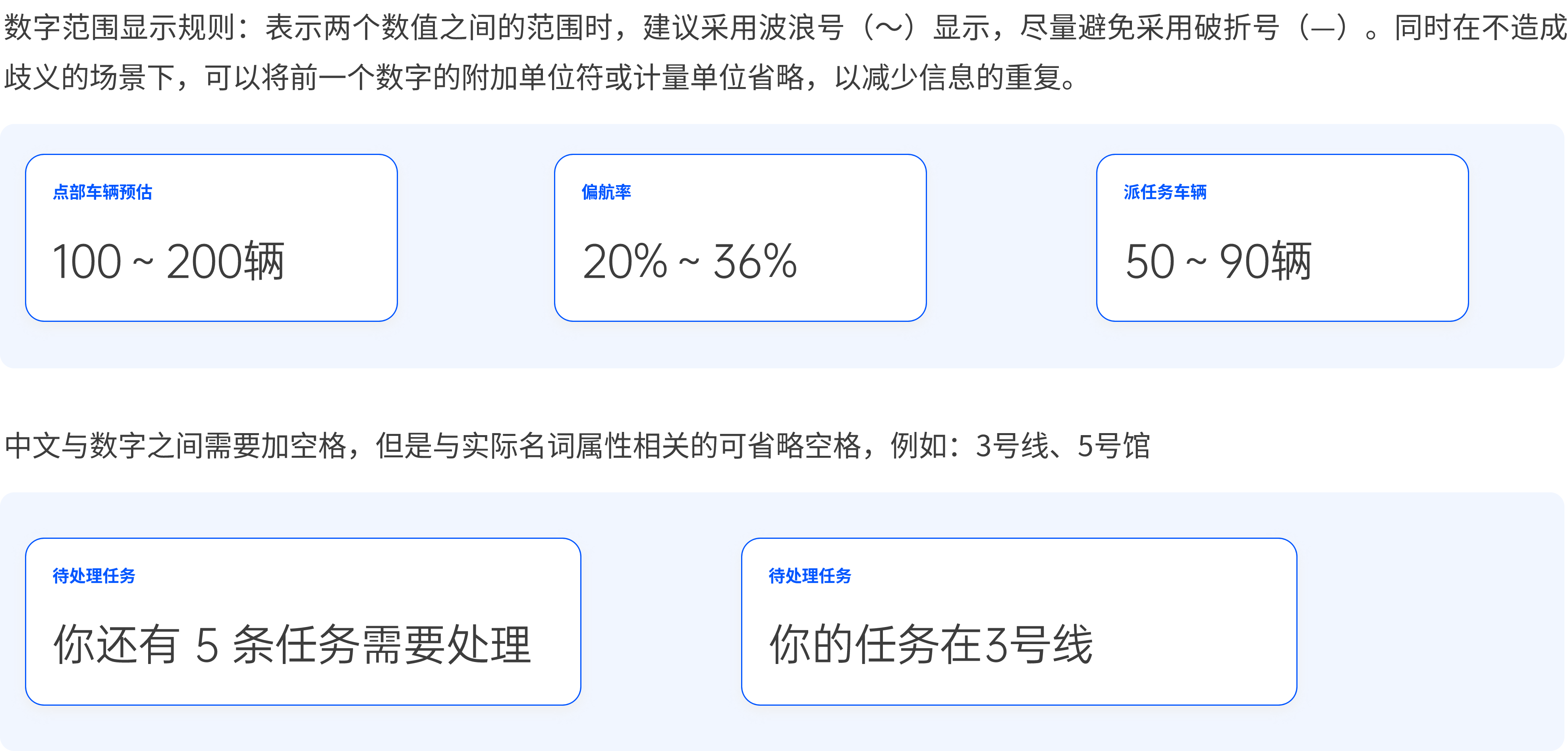
(2)数字
统计数据在一般使用场景下使用阿拉伯数字展示,可以高效传递信息范围和感知信息的速度。在其他特别使用场景下,还是需要使用中文数字展示。



(3)日期与时间规则
时间格式需要与web端和移动端各时间组件结合考虑,目前日期与时间的内容展示更多的问题主要是因为格式不统一导致的,所以,在结合组件进行输入的时候,就需要考虑好日期与时间的展示规则标准。

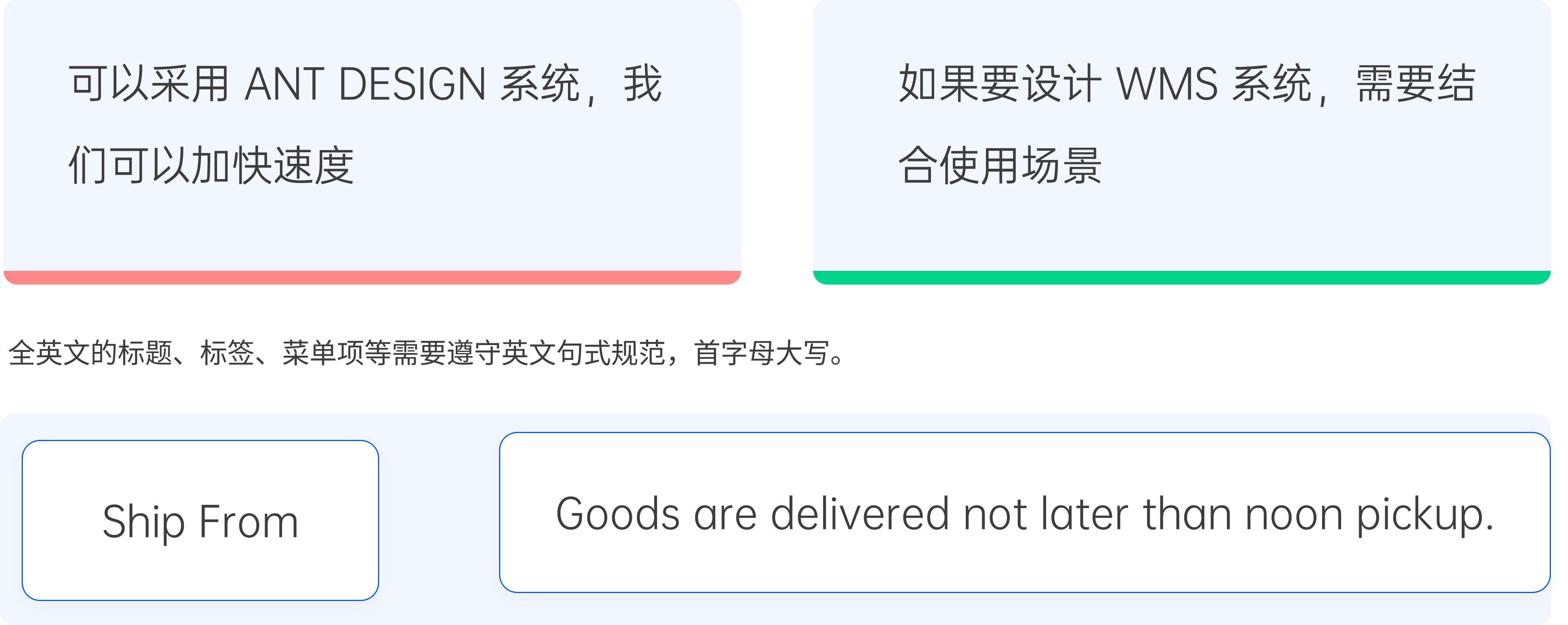
(4)中英文排版规则
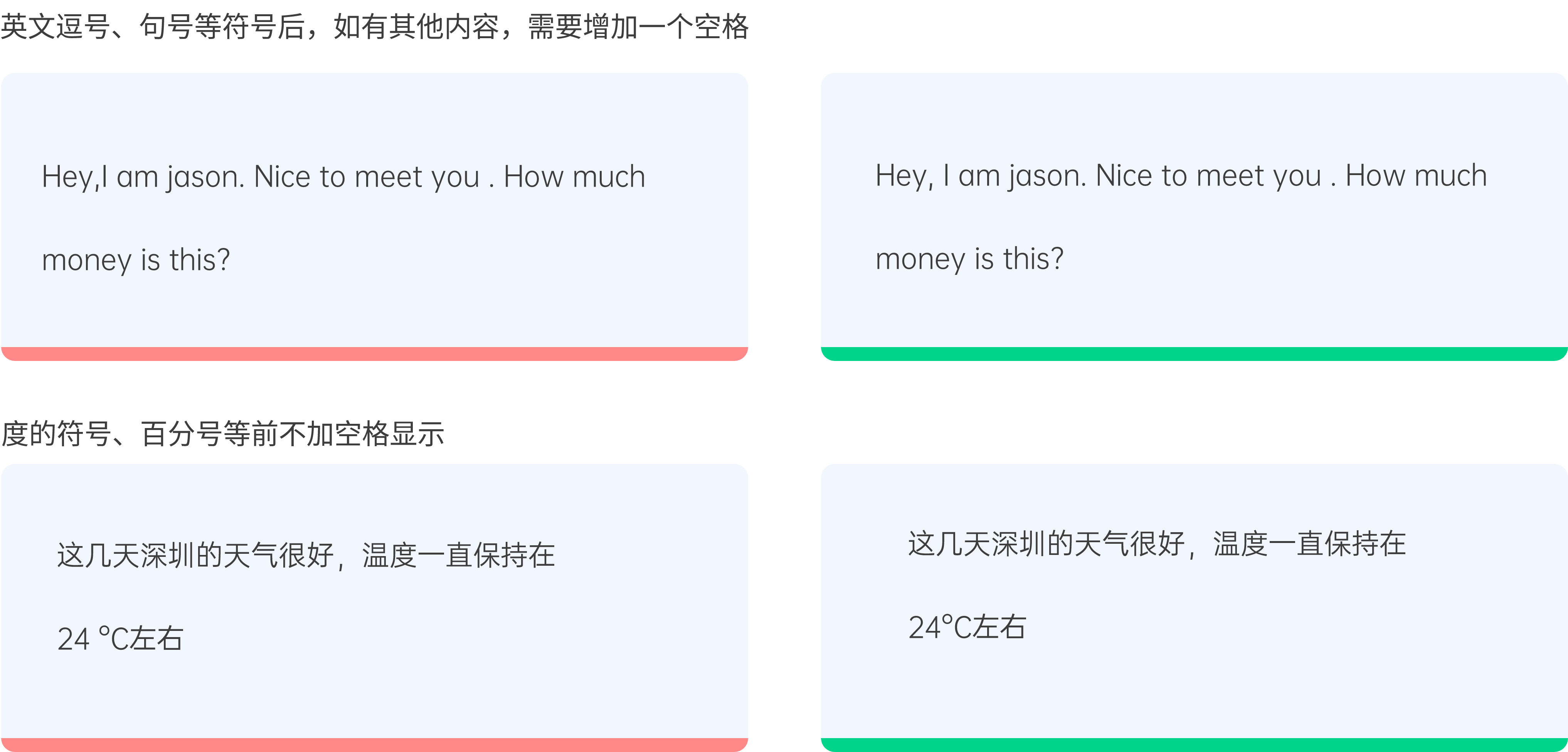
这里说的中英文混排主要是中文结合英文一些专有名词或单独的一个句子的场景,我们在进行中英文排版的时候,需要注意一些细节点。(非特别要求,不建议整个单词都大写)



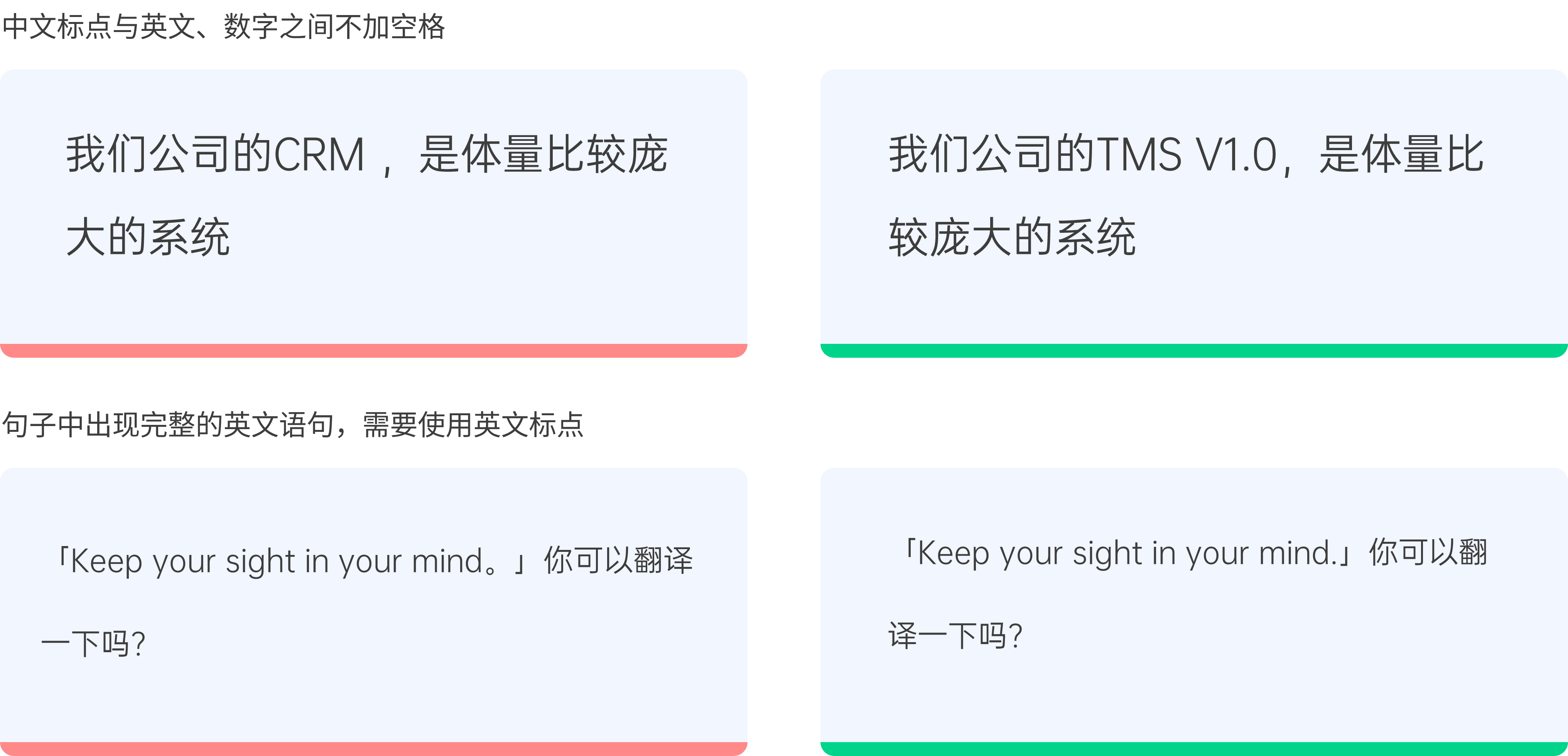
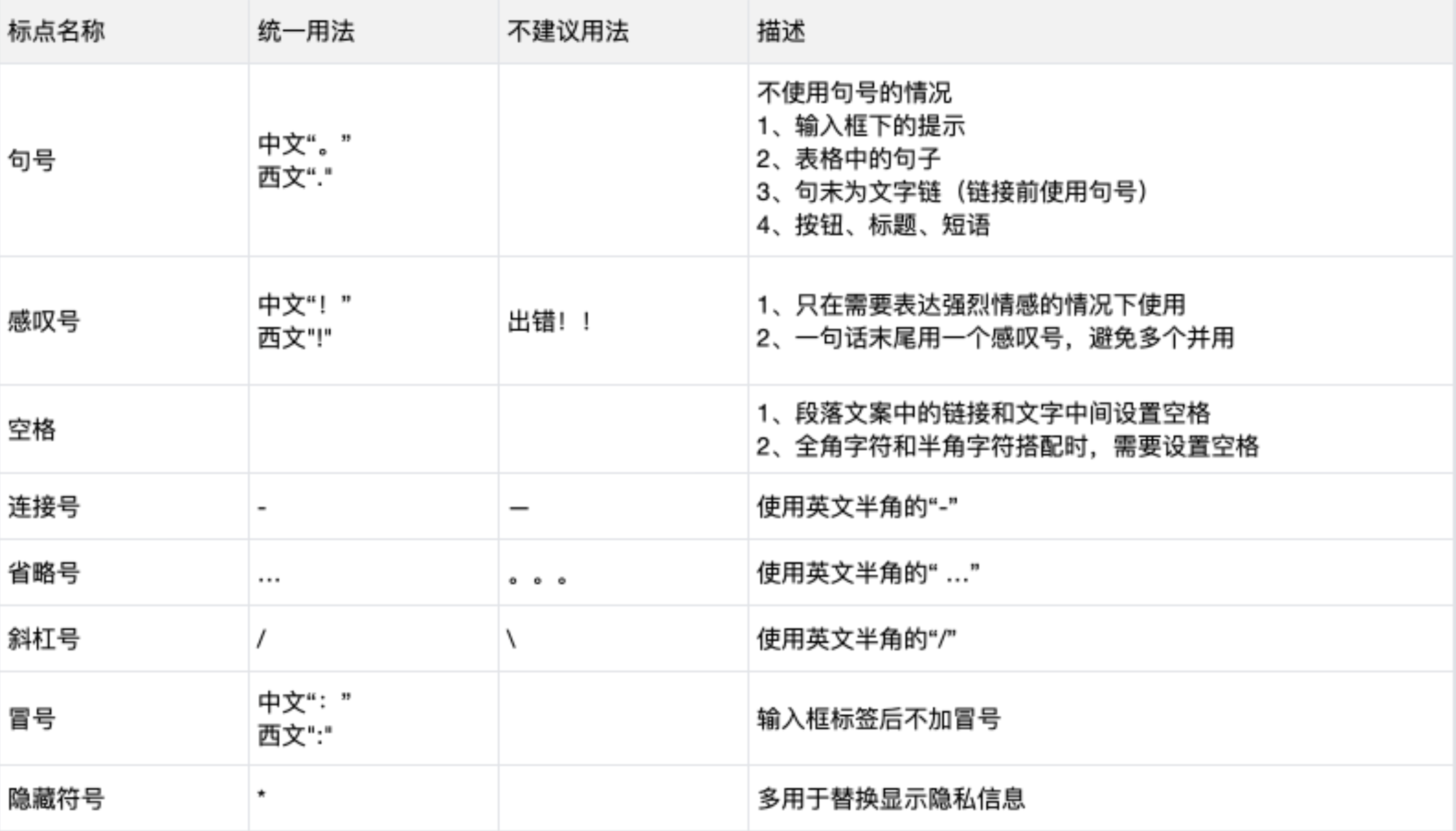
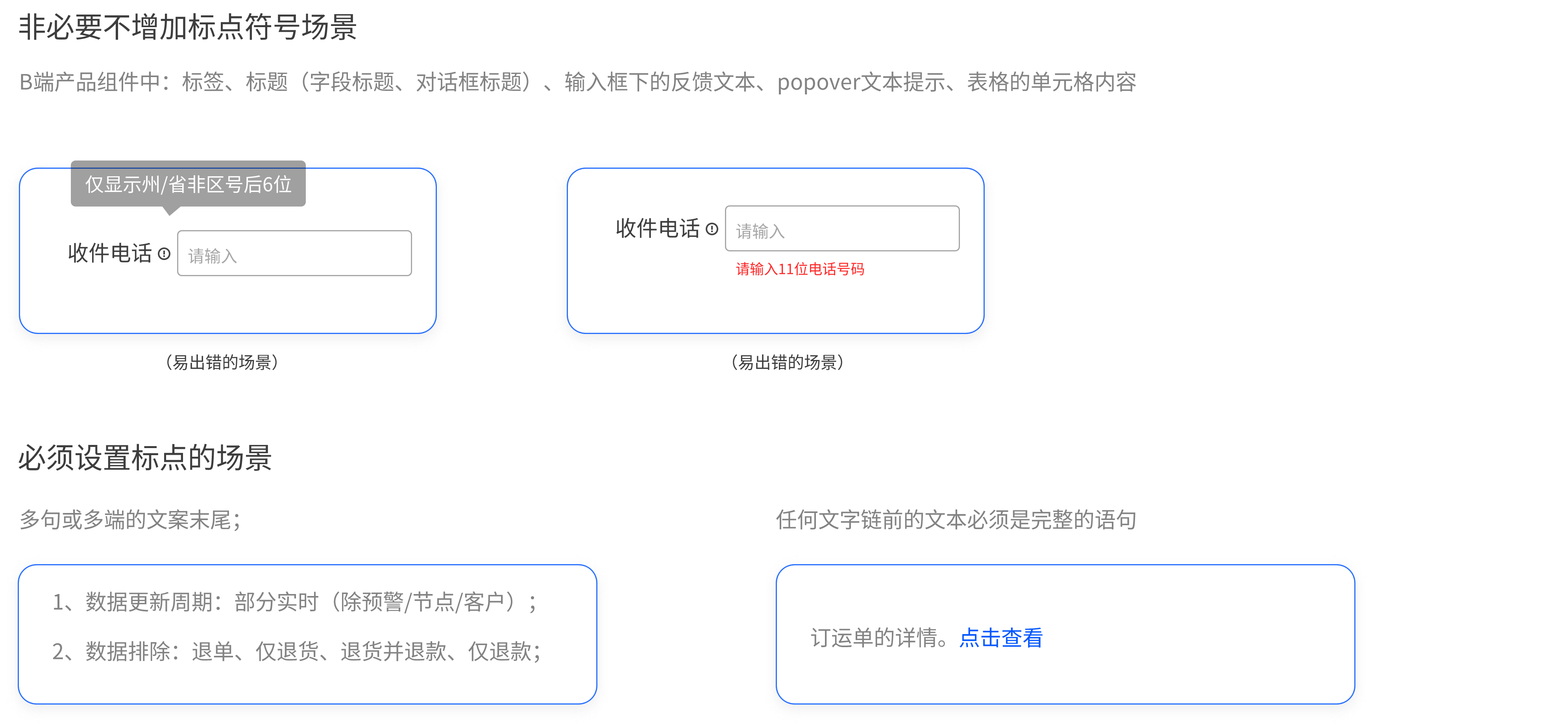
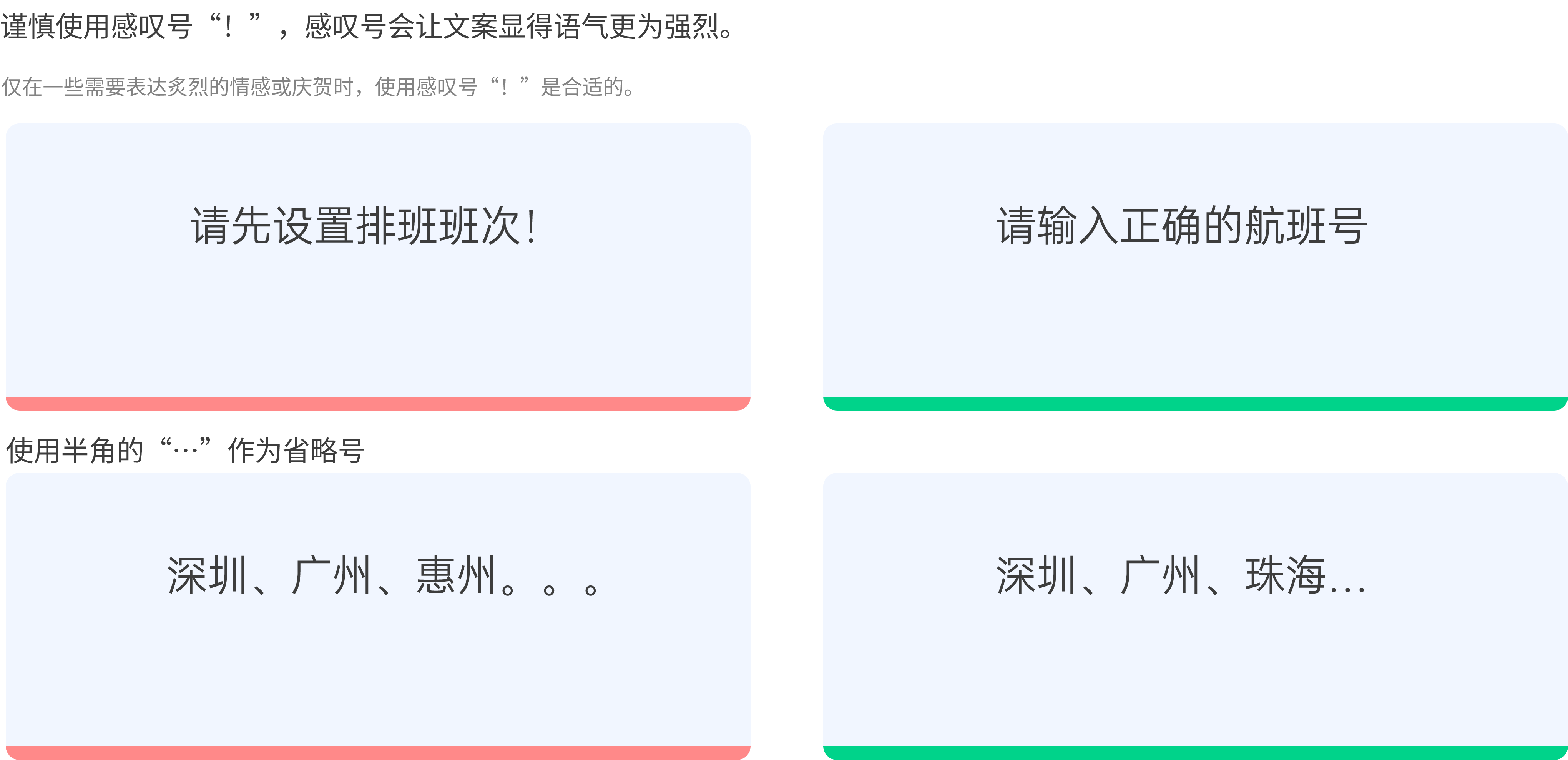
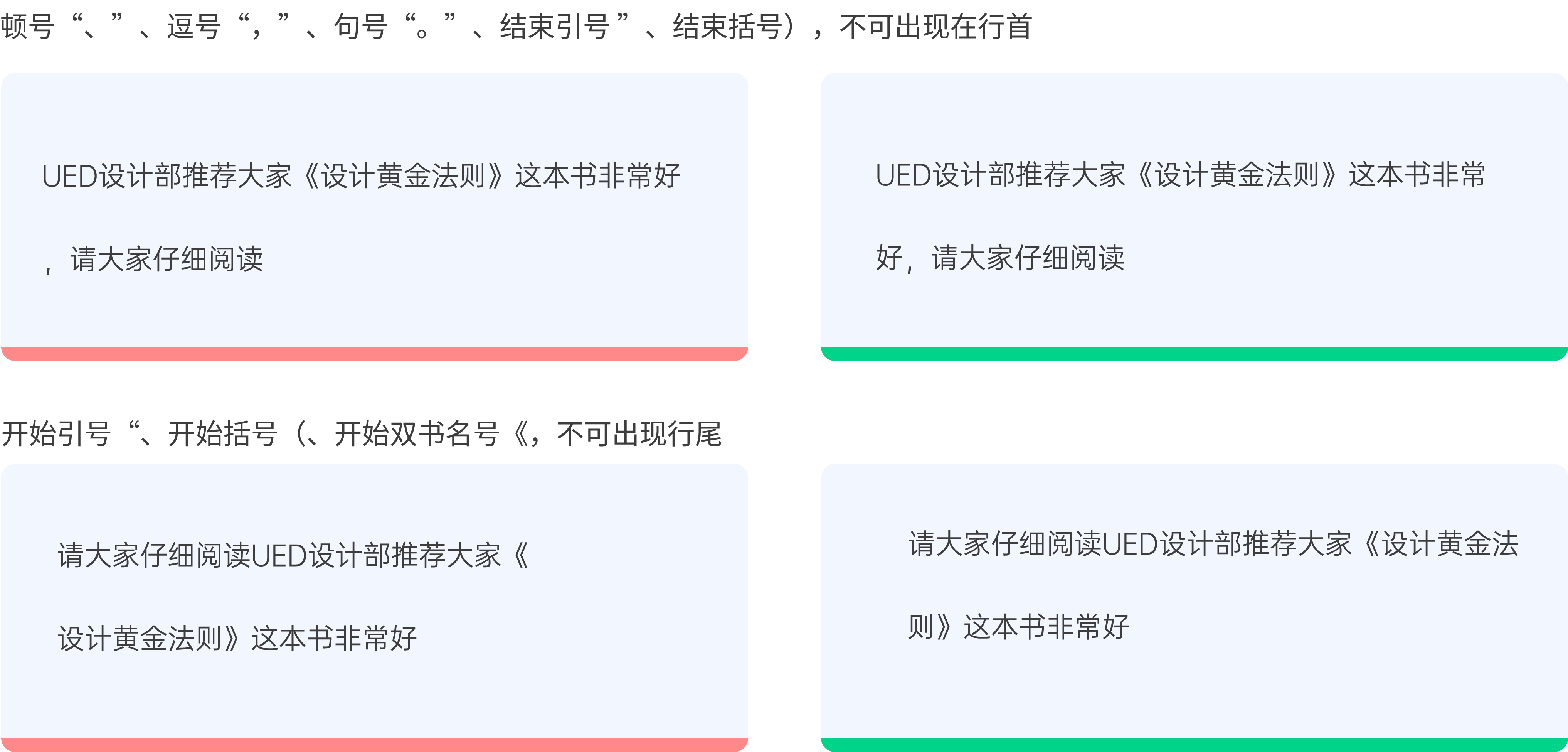
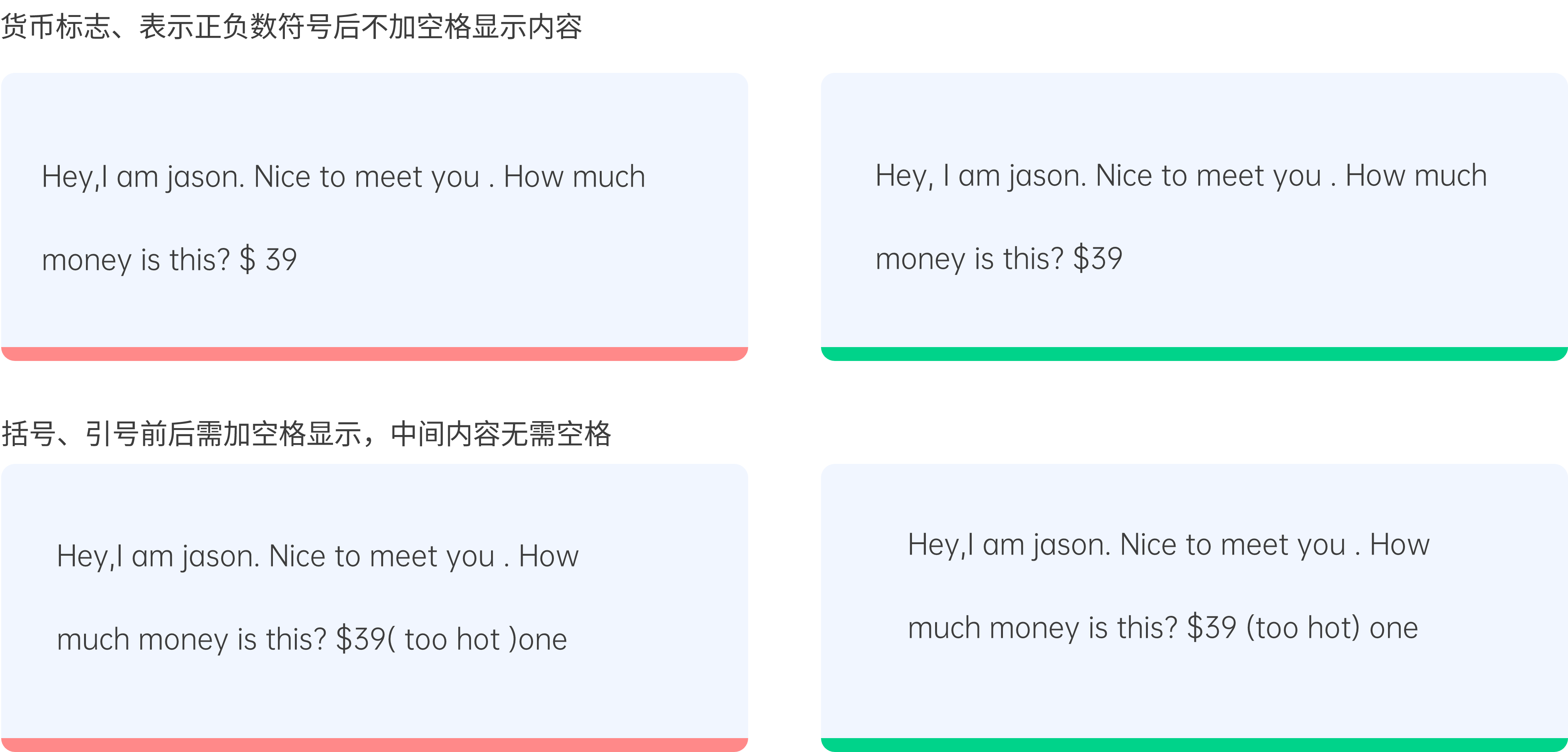
(5)标点基本规则
只有中文或中英文混排中,使用中文全角标点; 中英文混排中如果出现整句英文,则在这句英文中使用英文/半角标点符号。






通过以上方面的交流,我想大家也有所认识了。UX Writer(交互写手)或者说UX文案的岗位其实并不是那么简单的做下文案的撰写,还需要通晓一定的语言学、语义学、应用语言学、应用心理学,甚至不同国家/地区的标点符号标准规范,当然,必然还需要熟知交互设计方面的知识,否则在考虑用户路径节点的时候,用户行为的触发轻重和产品设计的目标、用户目标就会背道而驰。
UX Writer在当前AIGC的潮流下其实不应该会被取代的,毕竟真正触动人内心的还是需要人本身,而当前AI智能的出现,我们需要从工具角度来看,它会是我们的一个助力。当然,这并不代表UX文案就一定永远不可替代,需要我们不断的充实自我,从人属性上多下功夫,只有不断的更了解人,才能更好的利用好AI智能。
回顾开头所说的-UX文案具体落实规范,我将在下一篇文章“UX文案具体怎么写,可以考虑从这些细节入手”与大家继续聊。当然,这个时间不一定就是下一篇,如果有可能,我想尝试专职从事这个岗位之后,再分享具体的执行策略。
本文由 @设计芯 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议





