在使用Axure过程中,我们时常会用到循环,但Axure RP并没有内置的循环功能,所以我们需要使用 Axure 的交互和变量功能来模拟循环。本文总结了如何在Axure中使用“循环”,希望对你有所启发。

前言
在使用Axure的过程中,我们时常会需要用到循环:
- 有的需要永久循环(例:时钟)
- 有的需要固定循环N次(例:动态百分比进度条)
- 有的循环还需要手动临时暂停且可继续(例:秒表)
- 有的需要多个循环嵌套(例:生成九九乘法表)
- 有的循环还要根据不同的条件循环不同的次数(例:密码强度校验)
而现实是: Axure RP并没有内置的循环功能,所以我们需要使用 Axure 的交互和变量功能来模拟循环。
一、原理
其实Axure循环的原理也非常简单,主要分两大类:
- 第一类就是使用“触发事件”反复触发同一个交互,优点是方便,通常一个元件就可以搞定大功能。
- 第二类就是利用“动态面板”的“面板状态改变时”,优点是可以方便的启动和停止循环。
当然也有一些“另类”的方法,比如:利用中继器。
反正能实现功能就是好方法。
二、时钟(利用“触发事件”)
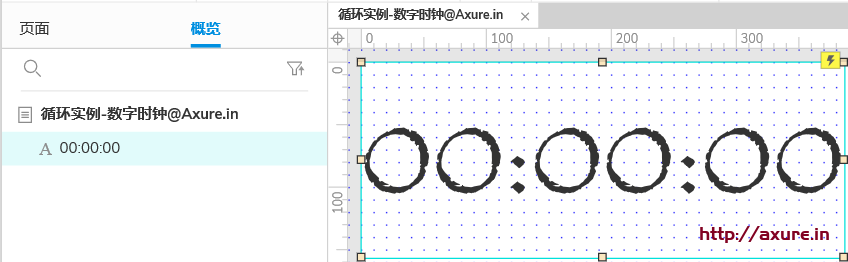
最简单的例子可能要属做一个动态的实时数字时钟了,这是一个永久循环,简单到只用一个“文本标签”就可以实现:

文字内容和样式依个人喜好定制
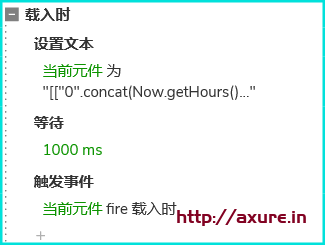
交互也非常简单,只使用一个“载入时”就够了。

“设置文本”那里,填入:
[[“0”.concat(Now.getHours()).substr(-2)]]:[[“0”.concat(Now.getMinutes()).substr(-2)]]:[[“0”.concat(Now.getSeconds()).substr(-2)]]
这就完成啦,是不是非常简单?如果你需要在“载入时”完成其它操作而不想进行循环,也可以把循环体的内容绑定到其他用不到的交互上:

将循环体独立出来
同样的,如果你有“时针、分针、秒针的UI设计”也可以做成模拟时钟的样子,说白了就是交互里多加入指针的旋转。
二、秒表(利用“面板状态改变时”)
目前中文Axure关于秒表几乎都是用“定时+1”去实现的,这其中就有一个很大的问题,时间不准!!!当页面元件过多或者电脑性能不足时,真实世界过了好几秒了原型才过1秒。
接下来教你怎样做一个更“实时”的秒表,首先,我们添加两个个全局变量:
- sw_timer默认值为0
- sw_start默认值空

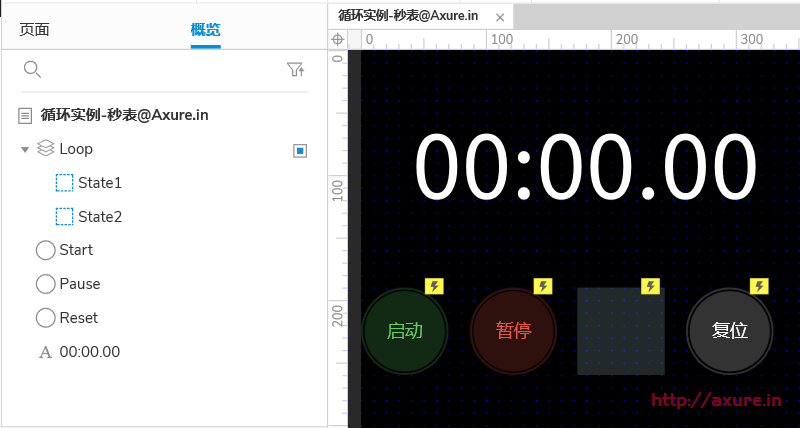
然后拖出3个按钮(启动Start、暂停Pause、重置Reset),1个文本标签(用来显示),1个动态面板(Loop用来循环):

动态面板建两个空状态
“动态面板Loop”的交互为:

“设置文本”那里填入:
[[“0”.concat(Math.floor(sw_timer/60000)).substr(-2)]]:[[“0”.concat(Math.floor(sw_timer/1000)%60).substr(-2)]].[[“00”.concat(Math.floor(sw_timer%1000)).substr(-3)]]
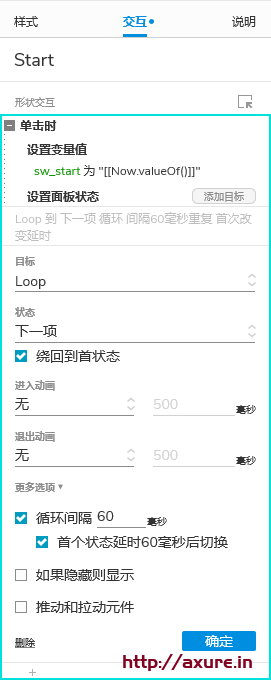
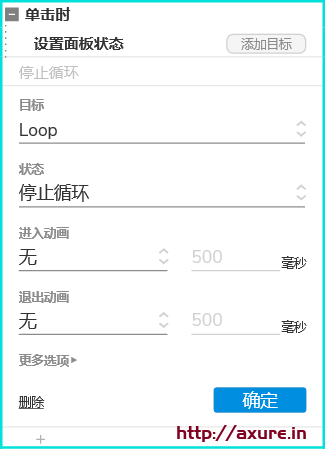
“启动Start”按钮的交互为:

“暂停Pause”的交互为:

“复位Reset”的交互为:

虽然元件有点多,但是也不是很难对吧?这个秒表的原理是计算当前时间和启动时间的差,好处是准确,就算电脑卡机,下一次循环也会自动更正时间,再也不会出现慢几拍的情况。
三、密码强度校验(不定长文字循环判断)
这个部分我打算单独写一篇文章,敬请期待。
小结:
Axure的循环其实并不高深,想通了就非常容易。



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง





