基础的设计规范,包括基础组件、配色规范、页面模板、页面间距等底层基础内容,在基于我们对设计规范有一定程度的了解下,是可以凑凑时间快速做出来的。本文作者分享了用4天时间构建一套可用的设计规范的方法,希望能给你带来帮助。

我最近指导小伙伴在做和自己也同步在深思的事情,有关“如何快速输出一套可用的设计规范”的事儿。
关于设计规范是什么,一定不用我多说你也知道,它是每一个产品必不可少的东西(C端B端都需要)。但设计规范上不封顶,既可以延伸至设计体系,也可以大到设计生态,当然反向的,也可以只是一堆组件。
今天,我不说设计体系、设计生态,因为一上升到这个高度,可不是快速能做的,需要好好规划、长期沉淀与执行,我的新书,会详细讲到这部分。
今天,只说基础的设计规范,包括基础组件、配色规范、页面模版(少量)、页面间距等底层基础内容。这些内容,在基于我们对设计规范有一定程度的了解下,是可以凑凑时间做出来的,大约4天的样子。
当然,这里不包括评审和反复调优的时间,只是我们去做的时间。
那4天怎么用呢?
第0.5天,团队内部选择一套开源组件库。
第1.0天,着手了解开源组件库设计逻辑。
第1.5天,了解服务产品的调性,及明确设计规范框架。
第2.0-3.0天,依据前面的准备,修改开源组件库相关属性、调整与设计组件,及核心搭建页面模板。
第4.0天,整理修改点,并自我反向补充和调整。

01 第0.5天
要做产品了,没有设计规范怎么行呢?所以,得赶紧准备起来呀。找上团队一起来看看使用哪个第三方开源组件库合适(牢记,如果自己从0到1构建,那是4天完不成的哦)。
我之前梳理过《B端常用9大开源组件库集合(必备收藏)》这篇文章,里面提到了非常常见与常用的组件库。团队选哪个组件库都没关系,主要是要符合产品、业务、技术等发展的需求。
比如,团队一直就用Ant Design的,那么新产品使用Ant Design在技术架构上就比较好,避免多技术栈导致组织内部相关产品无法良好的集成。
再比如,团队希望产品出来的视觉效果是比较好的,那么可以用ArcoDesgin。喜欢vue架构的,就选element,其的vue能力比较成熟。
02 第1.0天
完成了开源组件库的选择后,就要简单了解下开源组件库的设计逻辑了。
由于我们一般使用开源组件库,不会对其交互进行大改,而是只对其可视化部分进行调整,如颜色、间距、字号大小、容器方圆角等。
因此,我们需要对样式属性的构成简单进行了解,这里的简单是指能服务于你构建设计规范即可,更深入的可以等后续在慢慢了解。
比如,本次规范决定只调整颜色,其他一概先不动,那么就先对开源组件库的色彩属性进行了解,看看如边框这种的颜色都分别赋值到了哪些组件上。
如:
- border-color-base赋值到a、b
- border-color-light赋值到c、m
- border-color-lighter赋值到d、r
- border-color-extra-light赋值到j、l
- border-color–dark赋值到v、k
大致了解清楚后,那么优化起来也相对方便些。
03 第1.5天
接下来,就要展开做了。那么在做之前,还得了解服务产品的调性,不同调性决定了产品的主题色、插画风格等内容。
比如,医疗系统适合绿色,给人专业、安全的感觉;也适合橙色,给人温暖、贴心的感觉。银行系统,适合红色,给人丰收、美满的感觉。人工智能类产品适合科技蓝。
确定主题风格后,便可以展开主题色的调整,以及围绕主题色的其他色的调整。当然,产品调性也会影响组件方圆角等内容。
接下来,需要构思下实际做的时候,应该如何一步步展开,即明确设计规范框架。切记不可一上来就咔咔咔开干,这不仅说明我们思路凌乱,也会让后期返工严重。
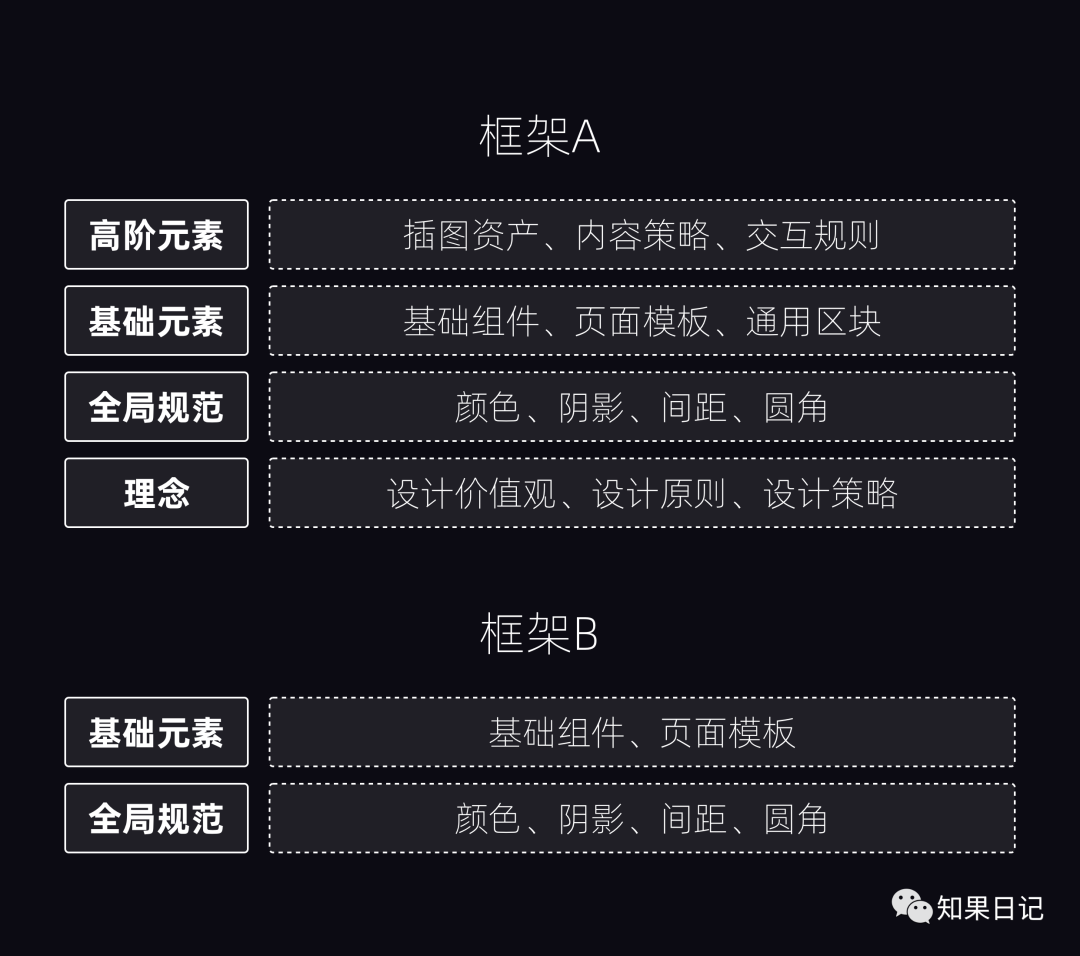
我的经验是,在真正动手之前,先把具体要做的事情的框架搭建出来,比如,是框架A这样子呢?还是框架B这样子?当然,这么做并不是无缘由的,而是要在限制条件下(如时间、技术、能力),尽可能最大化价值,包括设计、产品、技术等方面。

不过如果框架涵盖范围一旦太大,那可能4天完不成,所以我们要根据实际情况调整。
04 第2.0-3.0天
一切准备就绪,就要开干了——修改开源组件库相关属性,及核心搭建页面模板。
这里属于细节部分,需要有修改思路和耐心,一点点的改下去。遇到一些需要验证的点,需要反向去验证下。
比如我们觉得开源组件库某颜色不合适,那么到底要怎么改呢?一方面需要尽可能使用开源组件库中给出的颜色属性范围,另一方面要看下搭配在我们的产品中效果是如何的,切不可直接改个自己觉得好看的颜色。
还有,搭建页面模板,适合把最最最重要的先弄了。比如页面模板有表格页、详情页、工作台、结果页,那是不是这4天里面就把它们一股脑儿都做了呢?其实不然,我们适合迭代去做,先将非常高频的做了,再做低频使用,但对全局性来说,也比较重要的界面。
05 第4.0天
到这里,基本本次要做的内容都做了,接下来就是要整理我们在开源组件库上的修改点,并自我反向补充和调整。这一步有助于给到团队干系人成员时,他们能清楚设计规范的现状和原状态,那么他们在使用中也会心中有数。
我清晰的记得,小伙伴给我看了完成的设计规范后,我就给他提了一个小优化点:“给一些常用颜色补充一个对应的应用库。”如此,协作者就可以知道颜色都用在了哪些地方,而不是对着一堆颜色不知所以然。
后来他告诉我,这个太有效了,虽然他没有做完整,但有了初稿,也可以解决一部分问题。
06 最后的话
我经历过从0到1搭建一套属于企业维度的设计规范,赋能企业级产品使用。
因此,如果依赖开源组件库构建设计规范,相对来说还是轻松一点的,不论是在时间、精力、设计、技术等的投入上。
记得从0到1构建的时候,我们需要考虑每个组件的交互方式,及关联组件的统一交互模式,这是一件费脑费力的事情。还要考虑使用者的基本特征(年龄、习惯等),他们在消费设计规范的时候,是处于什么场景,哪种状态。
好啦,今天就和你聊到这里了,希望今天分享的“4天构建一套可用的设计规范”能给你带来一些启发,我们下周见啦。
专栏作家
知果,公众号:知果日记,人人都是产品经理专栏作家。浙江工商大学品牌设计专业硕士,《B端思维-产品经理的自我修炼》作者。在产品设计流程、产品设计原则、产品设计方法、产品设计规范方面均有丰富经验。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง




