Babylon.js 是一个强大、简单、开放的游戏和 Web 渲染引擎,并被封装在一个友好的 JavaScript 框架中。

Babylon.js 6.0 带来了性能改进、渲染增强和一系列新功能。
新物理插件
Havok 团队通过一个特殊的新 WASM 插件和对 Babylon.js Physics API 的全面改造,为 Babylon.js 带来了一些最先进的功能。将 Babylon.js 的物理学提升到一个全新的水平 —— 有了新的物理功能和高达 20 倍的速度提升。
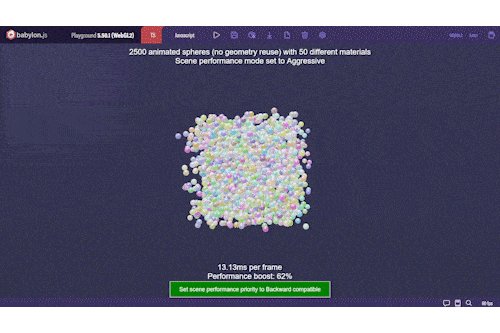
性能优先模式

功率和性能是 Babylon.js 的核心,6.0 版通过性能优先模式(Performance Priority Modes),使渲染和性能提高了 50 倍。这些新模式为开发者提供了新的控制权,使他们可以通过选择向后兼容模式、中间模式或激进模式来提高体验的性能。在这 3 种不同的模式中选择,可以给你带来不同程度的功能和灵活性。
流体渲染
Babylon.js 6.0 现在可以渲染流体了,这为开发者带来了一些真正令人叹为观止的东西,可以在浏览器中释放出一些真正令人惊叹的图像,以 60fps 的速度运行。
改进的屏幕空间反射
这个新版本还带来了一个完全更新的屏幕空间反射模型,使你能够以最高的性能水平在整个场景中渲染令人惊叹的反射效果。
纹理贴花
一个强大的渲染功能集,其标志之一是灵活的能力。Babylon.js 6.0 通过增加一个新的纹理贴花功能,扩展了使用材质的灵活性。纹理贴花允许你通过网格的 UV 空间投射一个贴纸,以覆盖在材质的纹理上。这为真正的沉浸式网络体验释放了一些有趣的新的交互可能性,同时又不影响性能。
glTF 扩展支持
在这个最新版本中,Babylon.js 现在完全支持 KHR\_materials\_iridescence 和 KHR\_animation\pointer glTF扩展。
Node Material 光线行进
Node Material 允许开发者创建令人难以置信的复杂和互动的着色器,而不需要写一行代码。在Babylon.js 6.0 中,做了大量的管道工作,使其比以往更加强大。有了这项工作,现在开发者可以在Node Material 着色器中构建更多的高级 3D 图形技术,包括像光线行进这样的东西。
GUI Editor v1
在 Babylon.js 5.0 中,我们引入了 GUI 编辑器测试版,让你可以用更简单的方式为你的 Babylon 场景创建复杂的 GUI 设计。随着 Babylon.js 6.0 的推出,GUI 编辑器正式走出 Beta 版,这个版本在 Beta 版的基础上进行了大量的稳定性改进和错误修复,但最重要的是引入了与你的 Babylon.js playgrounds 更紧密的连接。在 GUI 编辑器中做一个改变,可以看到它在你的链接场景中立即更新。
Figma 扩展
在 Babylon.js 6.0 中,James Simonson 提供的一个全新的社区扩展,它允许你将 Figma GUI 设计直接导出到 Babylon.js 场景中。
更多详情可查看:https://blogs.windows.com/windowsdeveloper/2023/04/20/part-1-announcing-babylon-js-6-0/



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง





