导航组件可以对系统功能进行组合与拆分,帮助用户快速认识到系统的整体功能,用户也可以通过导航来快速找到目标功能,其重要性不言而喻。本文作者对导航组件的构成要素和基本形式,以及如何选择导航进行了分析,一起来看一下吧。

最“大”的B端组件是什么?那肯定就是导航组件了。
使用频率最高的B端组件是什么?答案应该也是导航组件。
大,指的是视觉上的大,视觉上足够大,影响范围就足够广,影响范围广,而且使用频率又是最高,那么我们就可以看出导航的重要性。
它可以对系统功能进行组合与拆分,帮助用户快速认识到系统的整体功能,用户也可以通过导航来快速找到目标功能。可以说导航就是一个系统的灵魂。
这么重要的组件,我们有必要全面地了解一下。
一、导航的构成元素
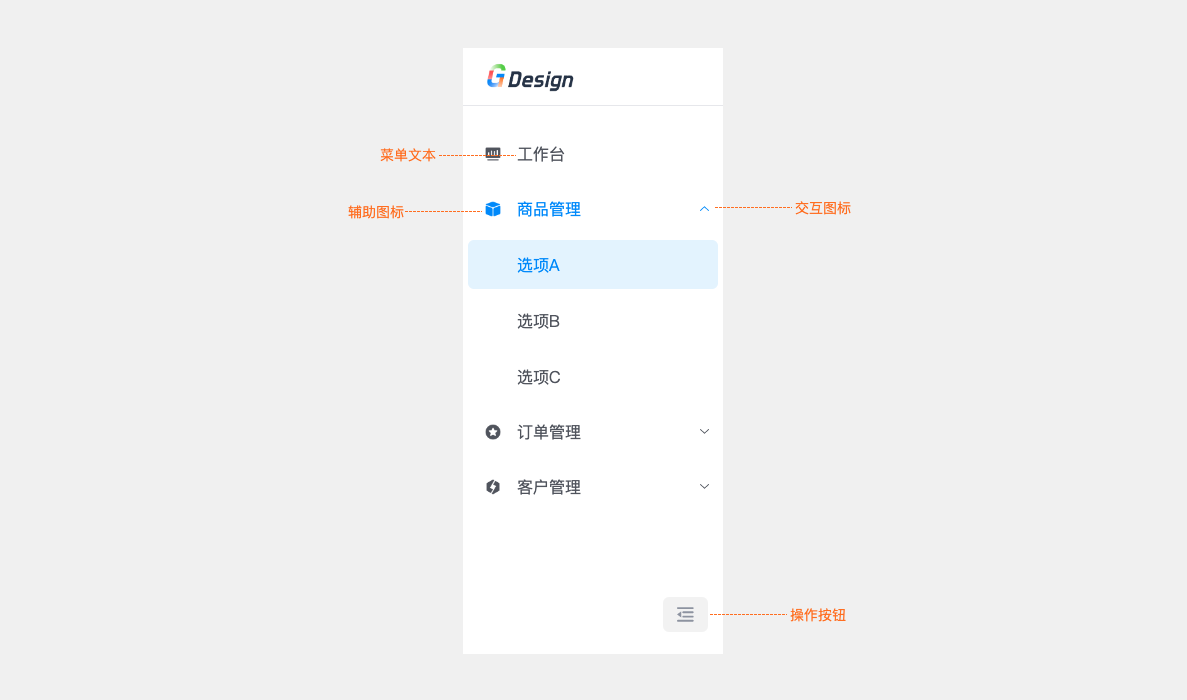
导航一般是由:菜单文本、辅助图标、交互图标和操作按钮四个部分组成。如下图:

- 菜单文本:用来说明此菜单链接的目标功能。用户通过菜单文本来了解系统功能。
- 辅助图标:用来辅助说明菜单文本,使用图形化的方式表达菜单信息,一定程度上可以提升用户体验和信息获取效率。
- 交互图标:一般是一个小箭头形式,用来响应用户的点击操作,当菜单层级超过2级时使用。
- 操作按钮:对导航进行一些操作,比如折叠、展开、关闭等。
二、导航的三种基本形式
大家在日常使用B端产品时,肯定看到过各种各样的导航,总体细分下来,它们可以分为三种类型:顶部导航、侧边栏导航和浮标导航。
1. 顶部导航
固定在页面顶部,作为系统的一级菜单。一些信息展示类网站大多采用这种形式,比如常见的公司官网。

2. 侧边栏导航
可以和顶部导航搭配使用,作为顶部导航的二级菜单。当然也可以单独使用。在B端系统中,单独使用侧边栏导航的例子也很常见。

3. 浮标导航
常用在页面的右下角,作为一些辅助功能的展示。最常见的就是“返回顶部”的操作。

这就是导航的三种基本形式,通过对三种基本形式的调整,可以得到各种各样的导航。
三、各式各样的导航
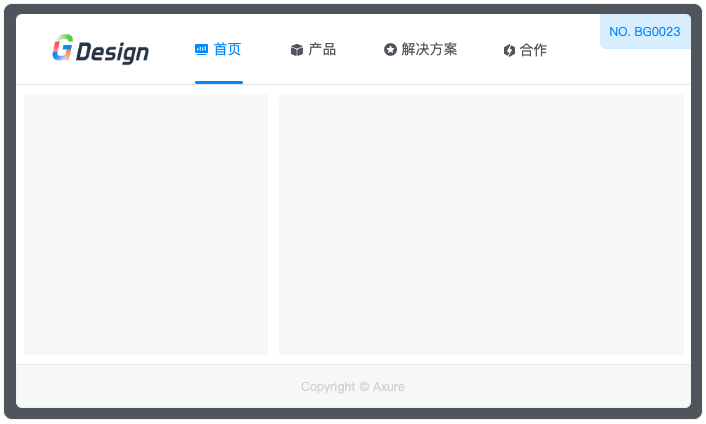
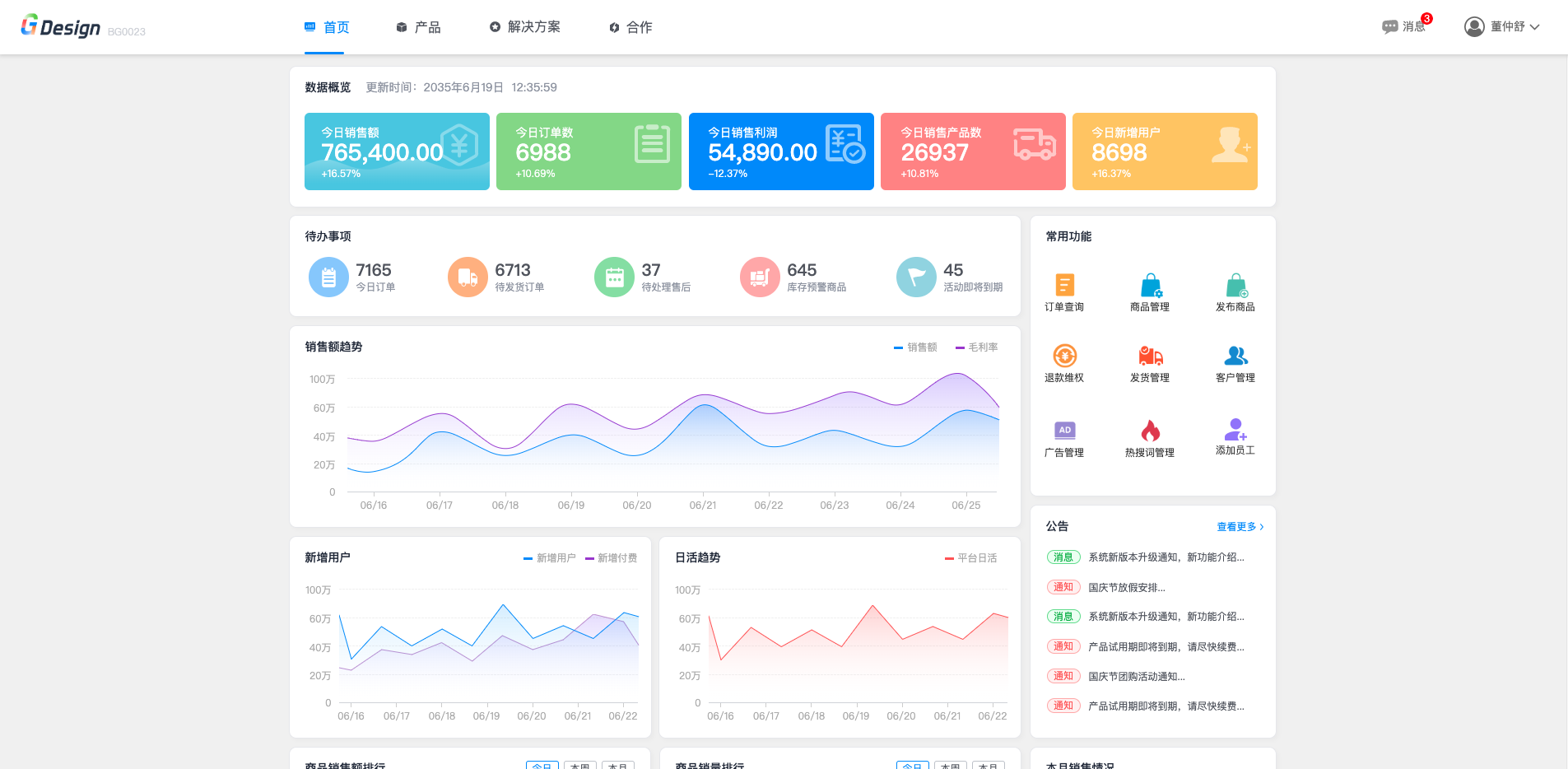
1. 顶部导航
预览图:

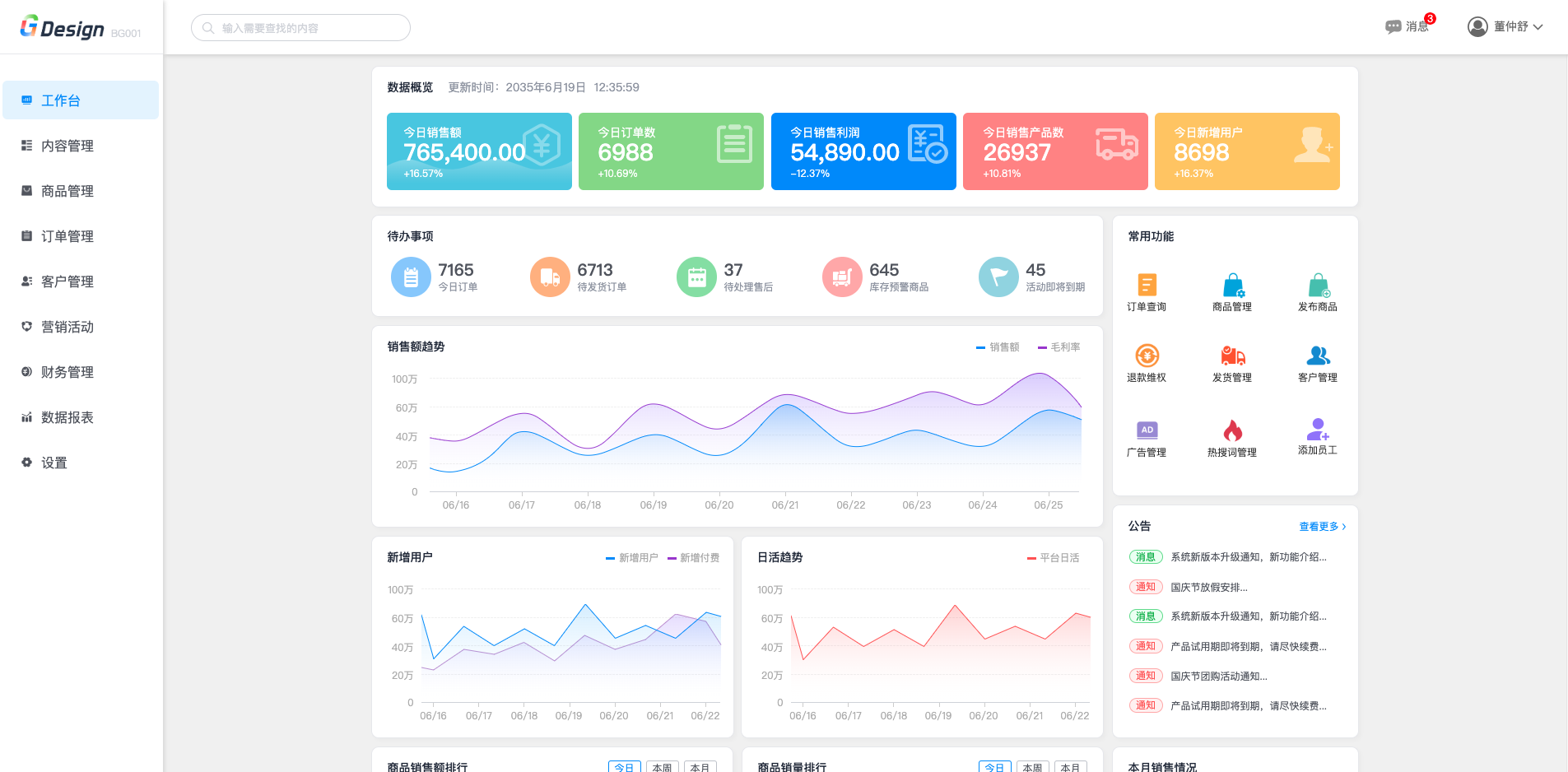
实际应用效果:

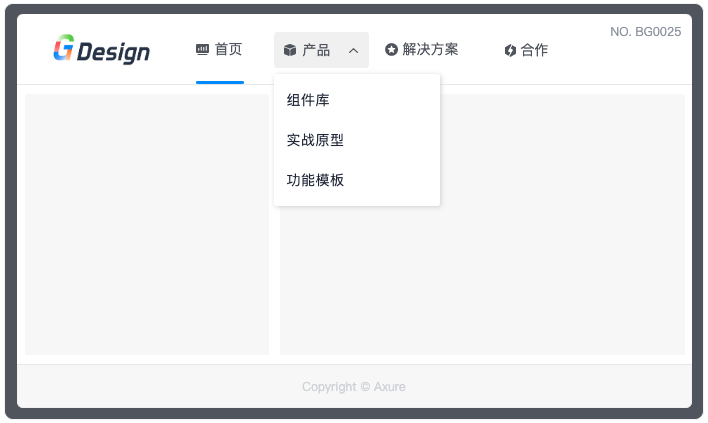
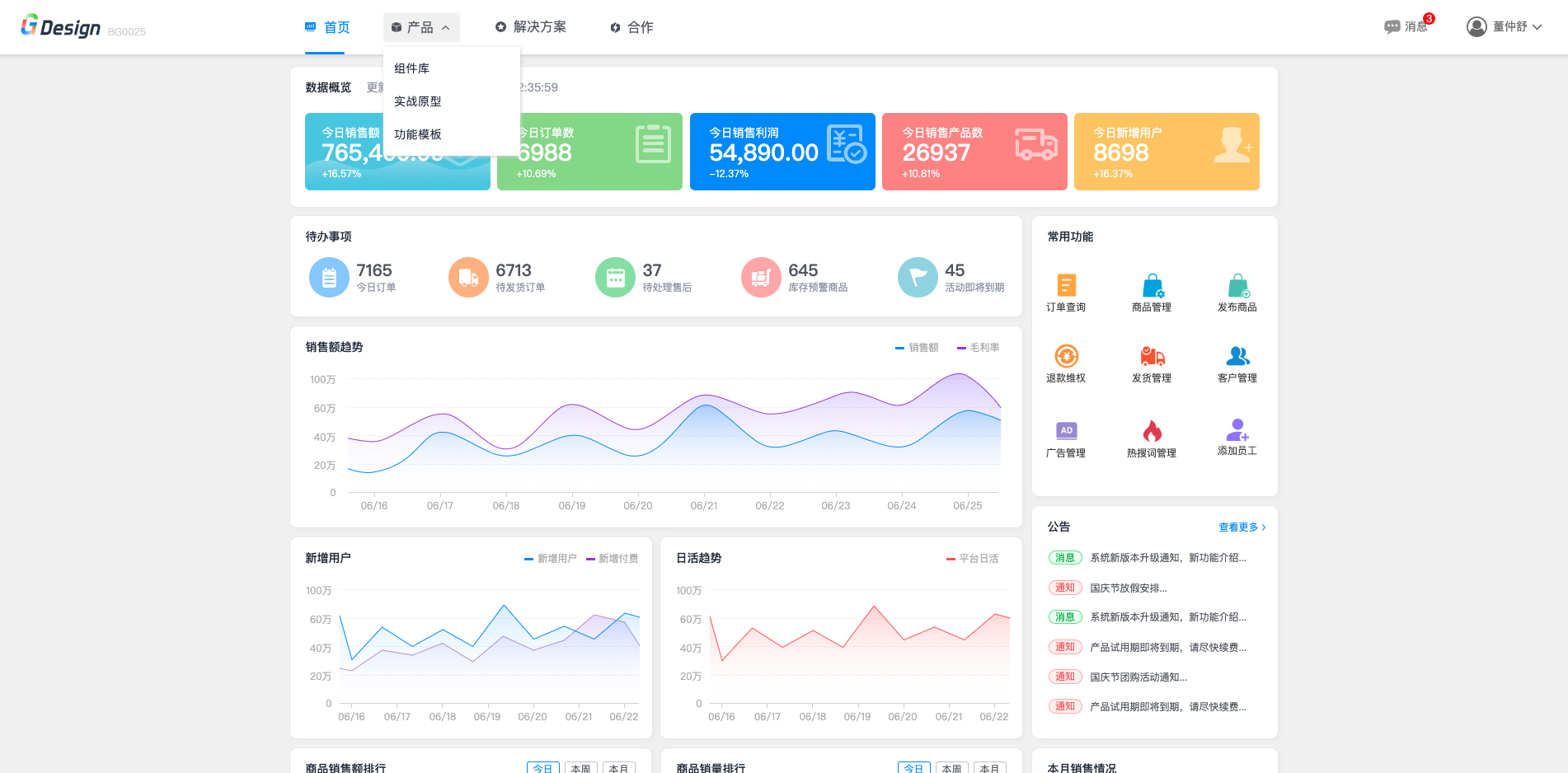
2. 顶部导航带下拉菜单
预览图:

实际应用效果:

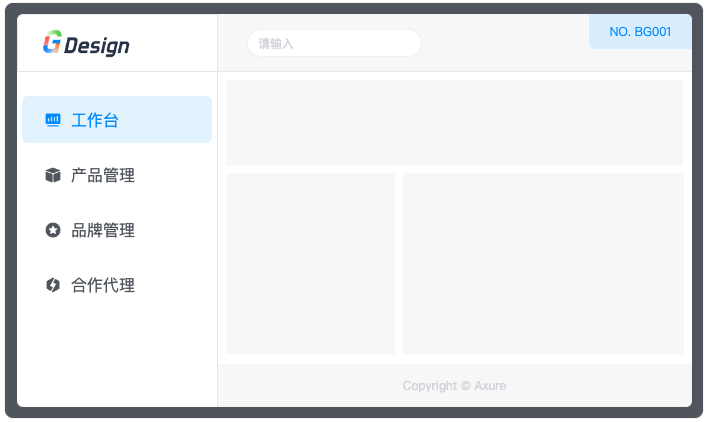
3. 侧边栏导航
预览图:

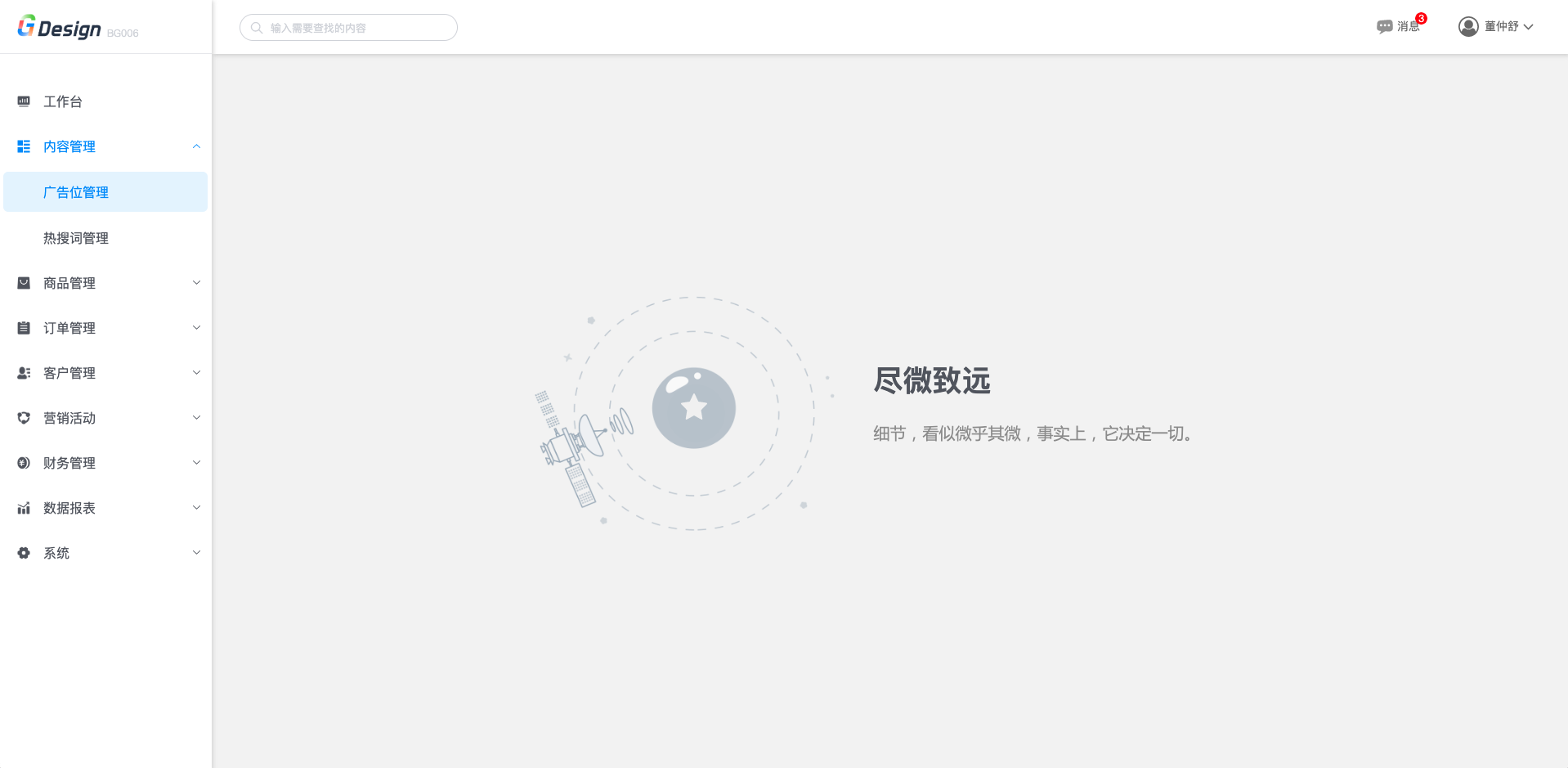
实际应用效果:

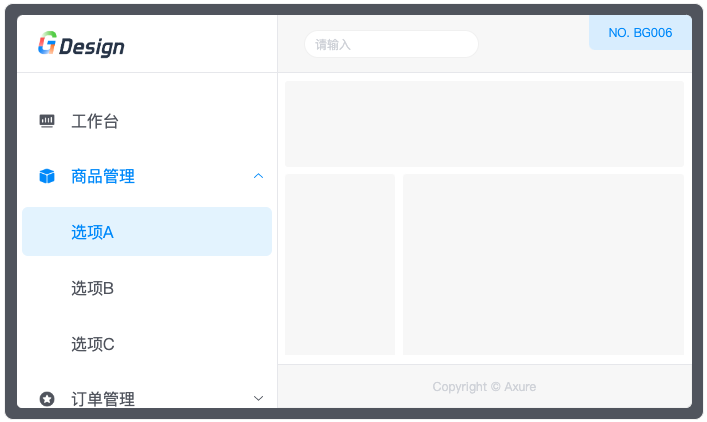
4. 侧边栏二级导航
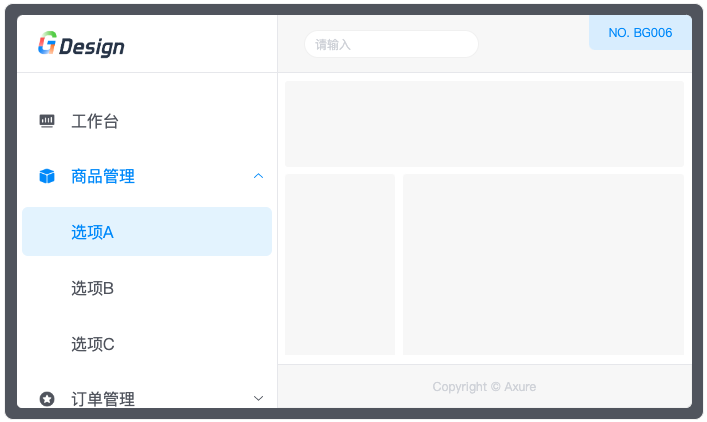
预览图:

实际应用效果:

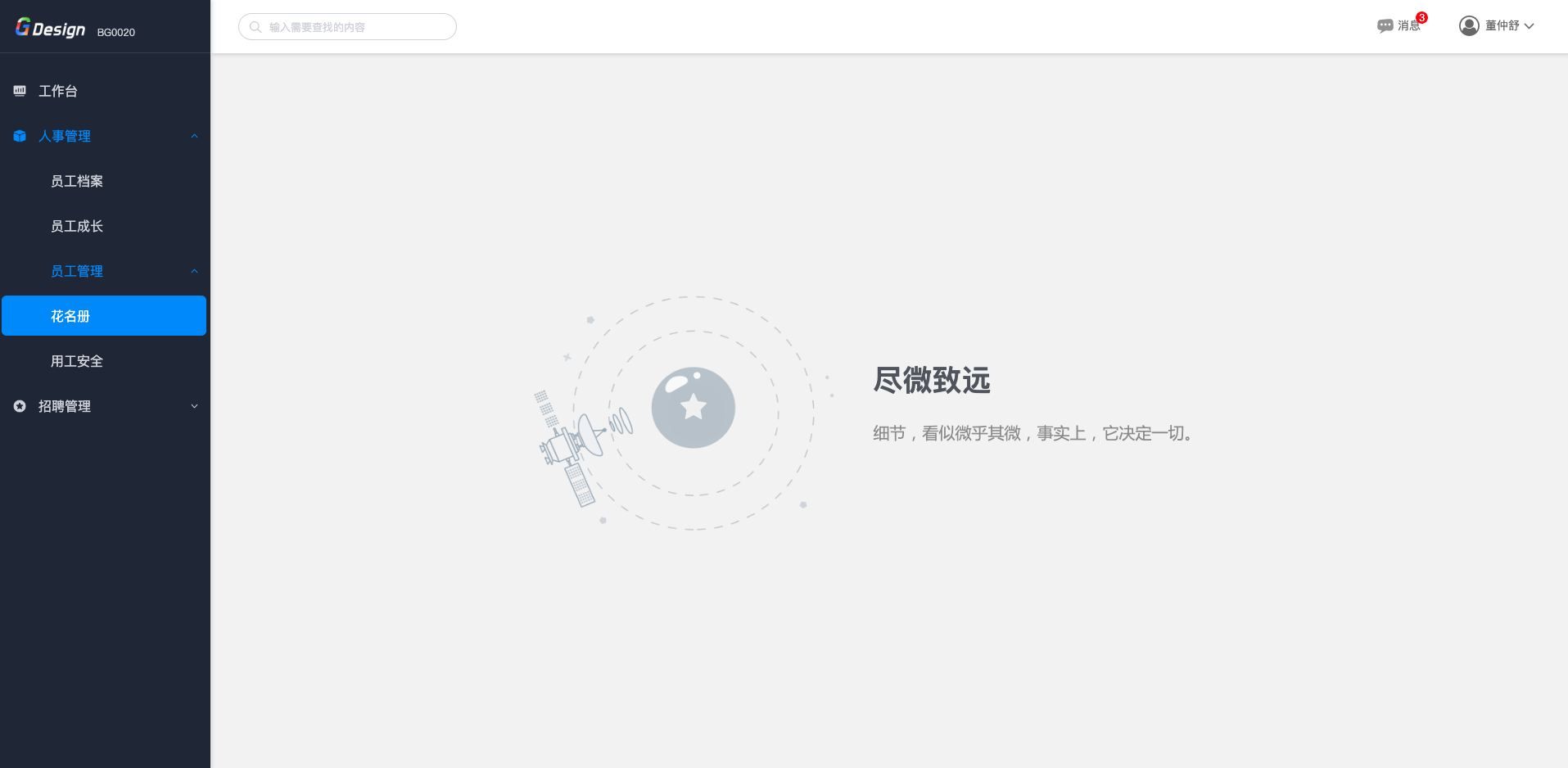
5. 侧边栏三级导航
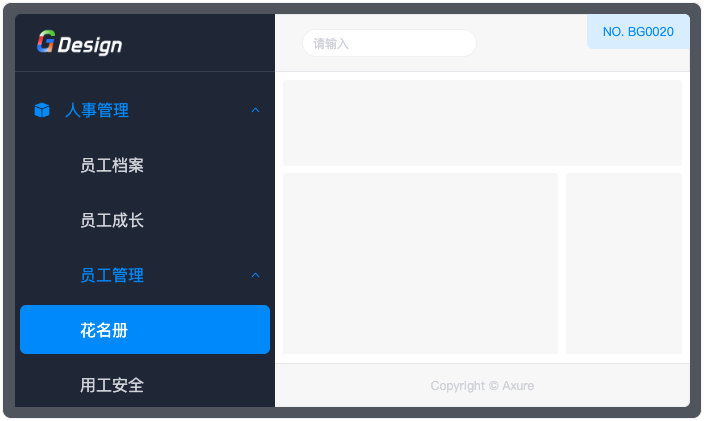
预览图:

实际应用效果:

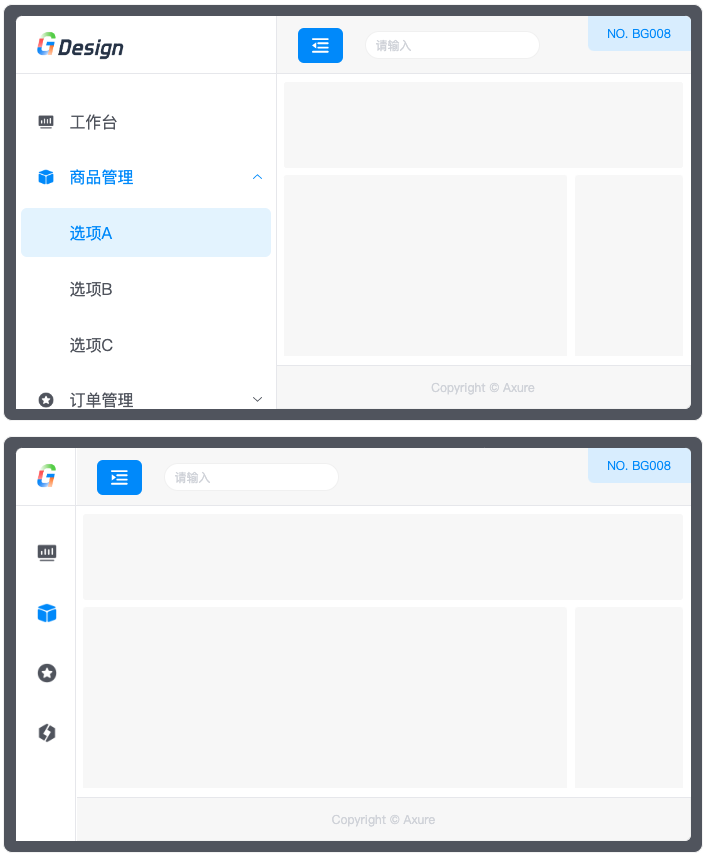
6. 带收缩功能的侧边栏导航
预览图:

实际应用效果:
①折叠前

②折叠后

7. 侧边栏左右结构的导航
预览图:

实际应用效果:

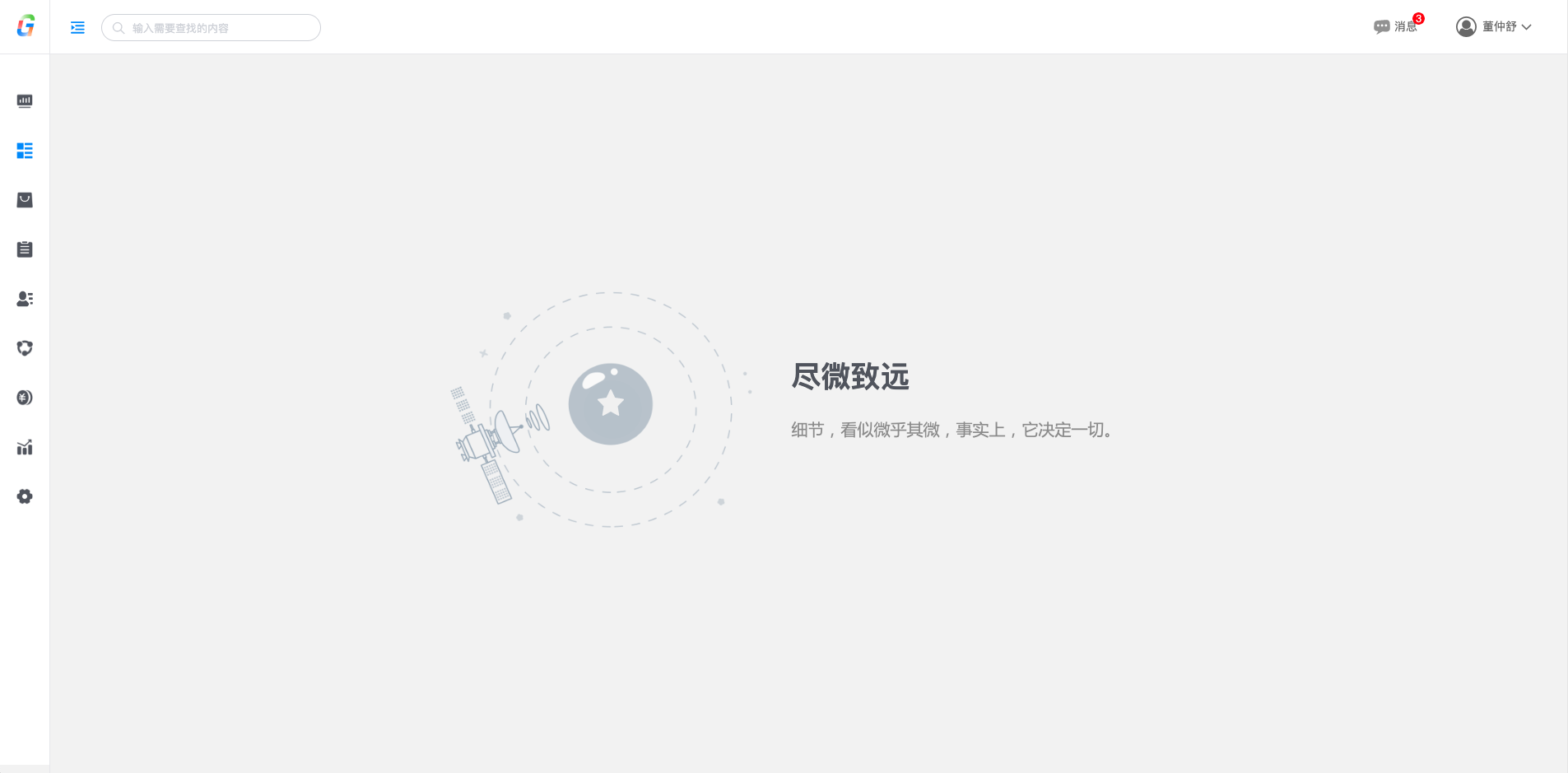
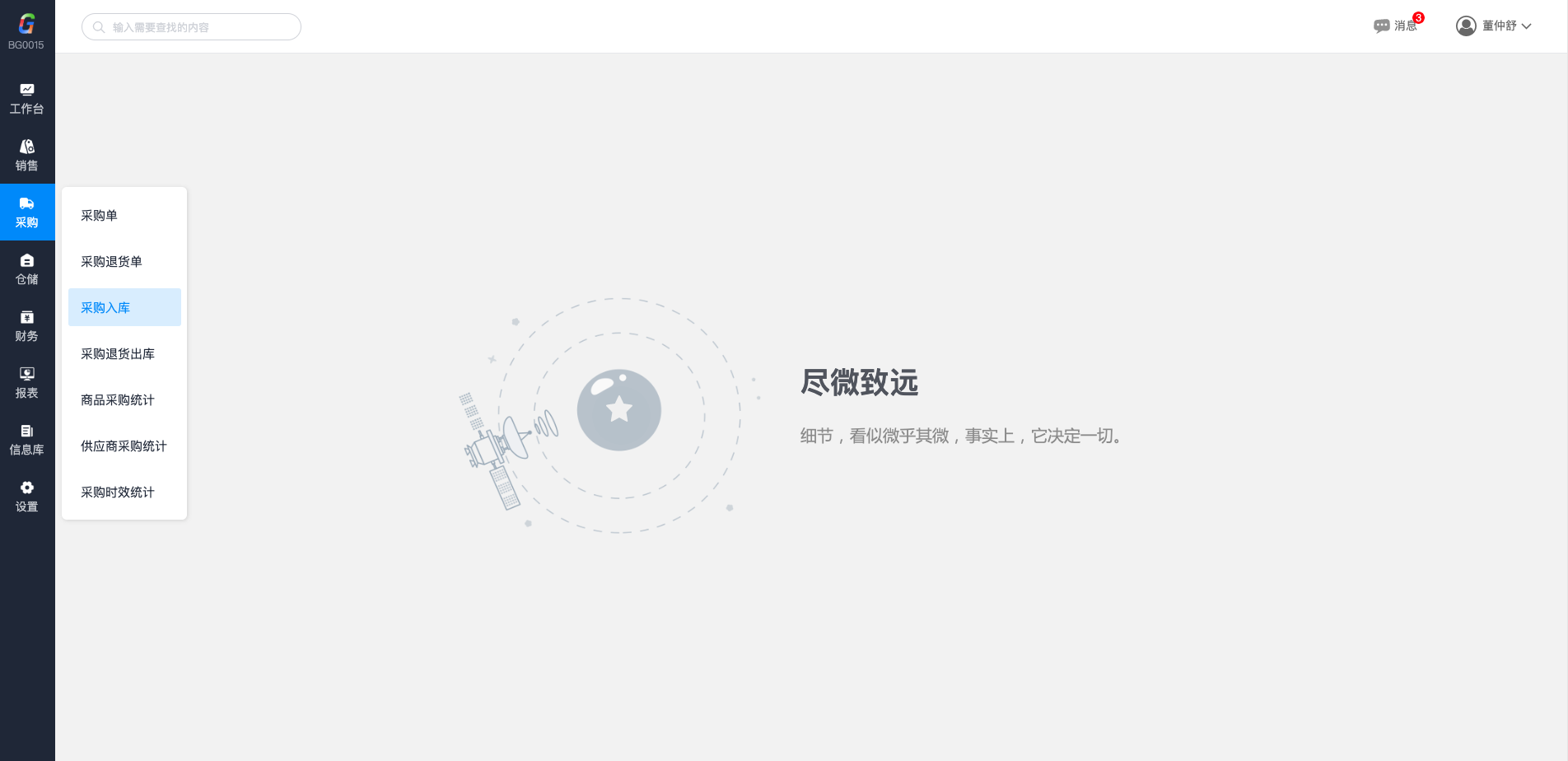
8. 侧边栏悬浮结构的导航
预览图:

实际应用效果:

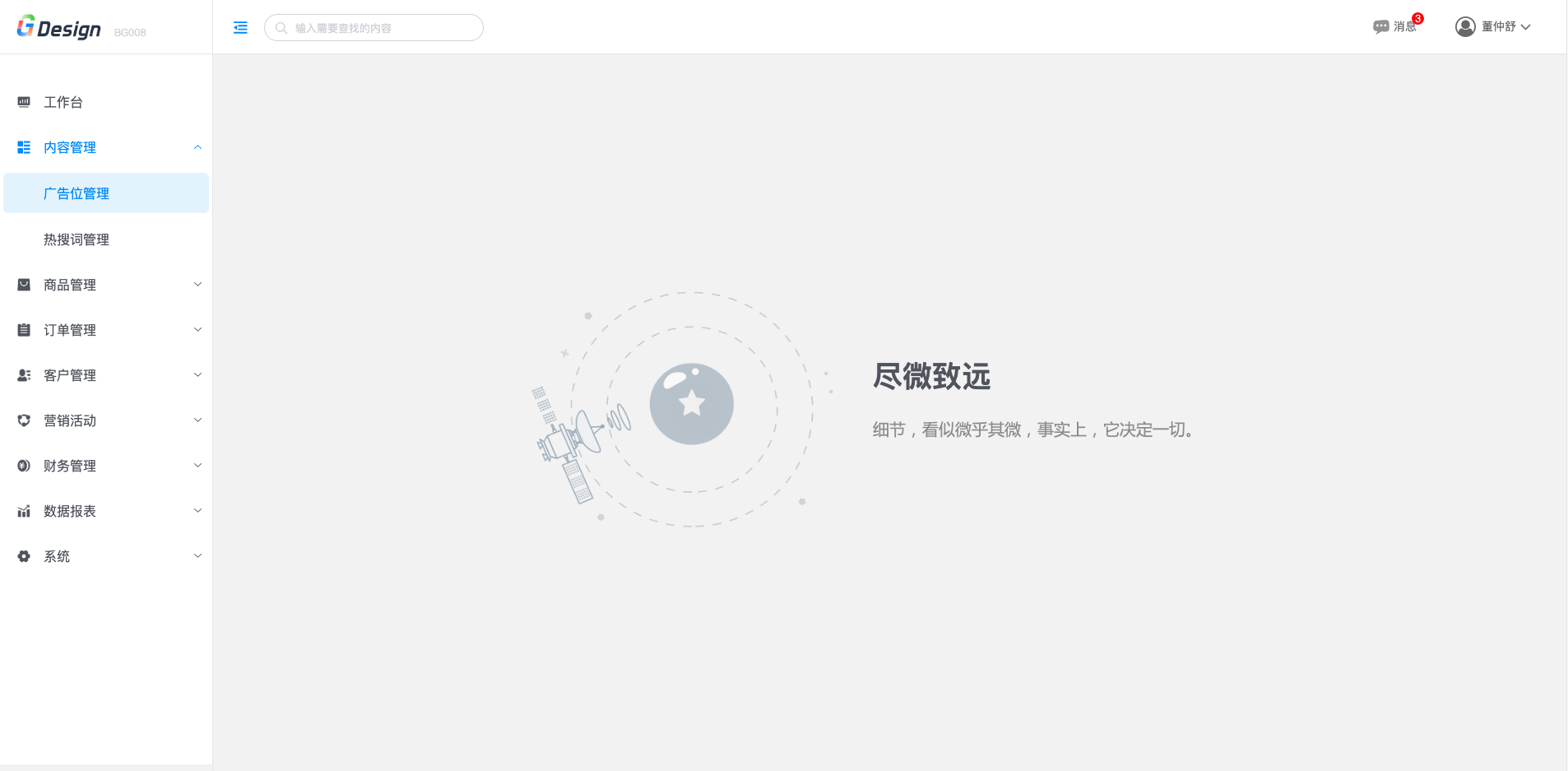
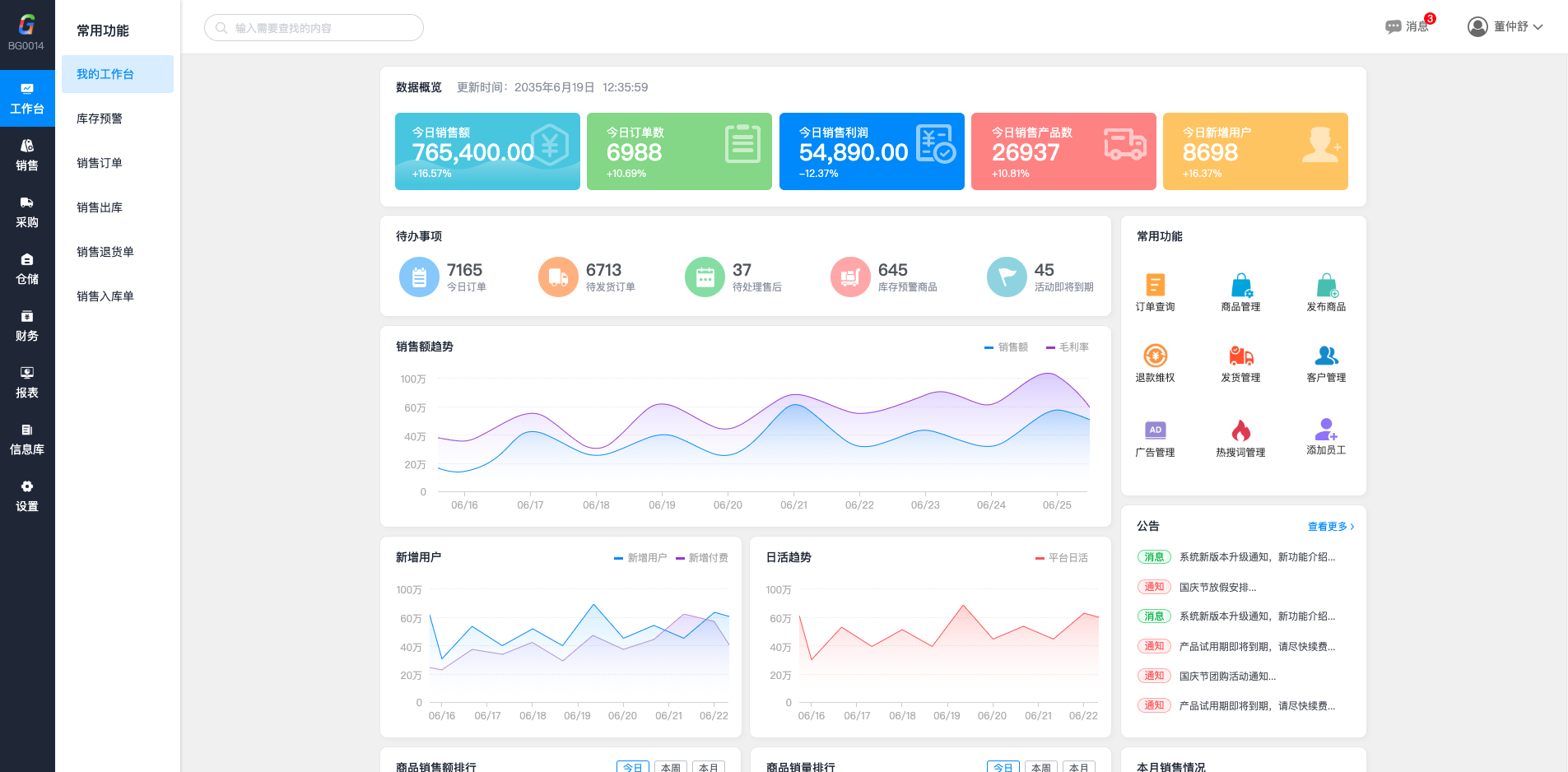
9. 顶部导航和侧边导航搭配使用
预览图:

实际应用效果:

四、我们如何选择导航
看过了各种各样的导航,那我们该如何为自己的项目选择导航呢?
根据笔者的经验,在选择导航方面,有以下7条原则:
- 系统层级简单,功能模块较少时,使用顶部菜单。顶部菜单符合“F”型视觉动线。
- 当系统层架比较复杂,且功能模块较多时,使用侧边栏菜单。竖向排列的结构可以收纳更多的功能。
- 使用侧边栏时,如果二级菜单内容较多,为了更好的用户体验,可以采用侧边栏左右结构的导航。
- 使用侧边栏时,为了让页面更加简洁,可以采用侧边栏选项结构或导航收缩功能。
- 如果系统层架非常复杂,包含功能非常多,可以使用顶级菜单+侧边栏菜单的混合使用方式。可以收纳更多的功能。
- 当需要设置一些全局辅助功能时,可以使用浮标导航的方式。
- 如果是新系统上线,请遵循以上6条原则。如果是老系统的新功能上线,还需要考虑到已有用户的使用习惯。尽量延续老系统的导航结构。
带着这七条原则,再回头看看那各种各样的导航,有没有一种尽在掌握的感觉?
五、小结
古语云:“择其重者而先为之”。先把重要的事情做好,再开始后面的工作。一个适合的导航,是产品成功的开始。
熟练掌握B端组件,打好扎实的基本功,你的B端之路会走的更加平稳、从容。
这是《好玩的B端组件》的第二篇文章,希望对你有用。
相关阅读:



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง





