B端设计过程中,一个复杂的列表组件应该如何有效优化呢?本文以一次B端列表卡片优化工作的实操为例,详细讲解了这一组件设计改版的思路,希望能帮助在B端设计方面有类似问题的小伙伴在细节或框架上提供新的思考角度。推荐关注产品设计的小伙伴阅读。

今天正好在新一期B端学员群中,遇到一个学员的咨询,关于一个复杂的列表组件应该如何有效优化的问题。趁今天有时间就顺手自己做了一遍优化,在这边把内容和过程记录下来,供大家参考。
一、优化实例分享
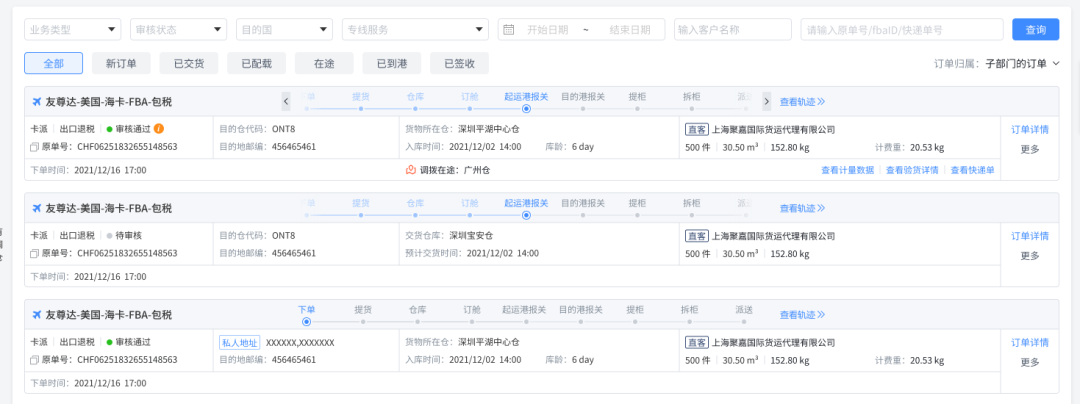
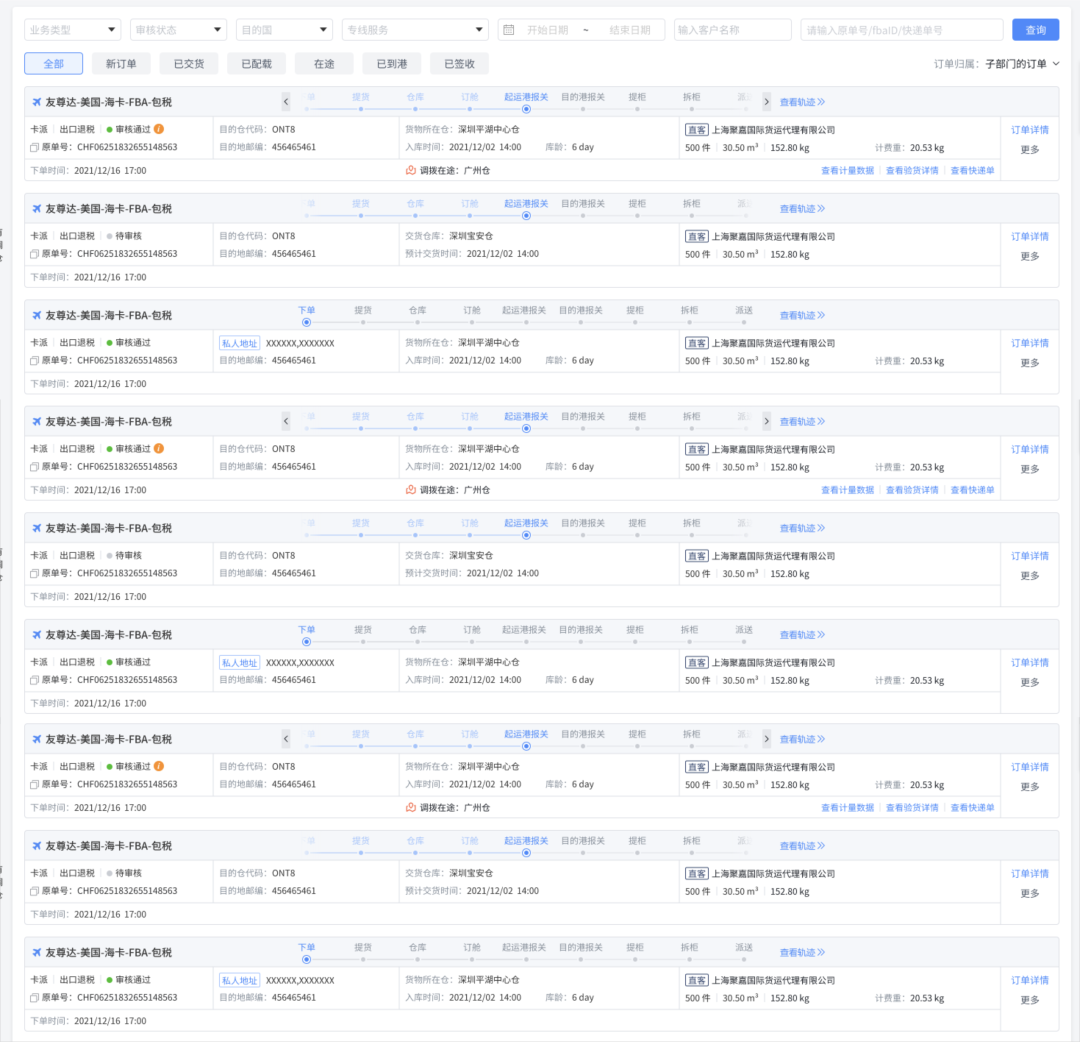
首先我们来看需要优化的原图,是一个跨境物流的订单记录列表,每个卡片记录一个物流订单的信息。

领导的需求是,需要尽可能的减少单个列表卡片的高度,在一屏高度内放进尽可能多的条目,减少页面的滚动。同时还要支持比较灵活的字段增加和减少。
比如在新增需求中,就还有一个操作员分类的信息要添加进来,里面包含业务员、客服、财务三个子分类,每个子分类下还会包含1到10+ 个的人名……
在一个有限的空间内塞大量的信息,就是关于体验和信息设计的工作了,我们前面分享过的案例中有说过,完成这种组件或页面的设计,需要遵循下面的流程。

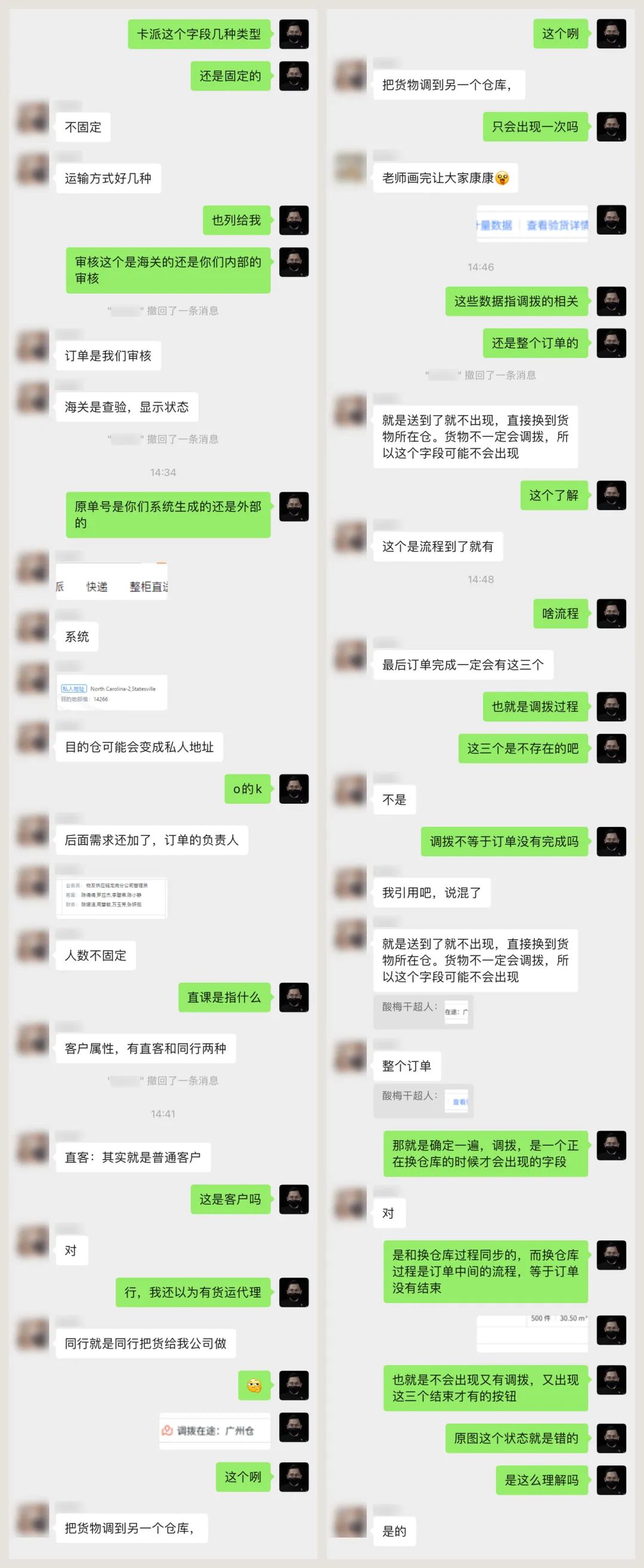
所以,在第一步我首先要理解出现在画面中的不同字段是什么意思,包含哪些内部逻辑。如果通过自己分析或者搜索找不到的,就要直接问懂的人。

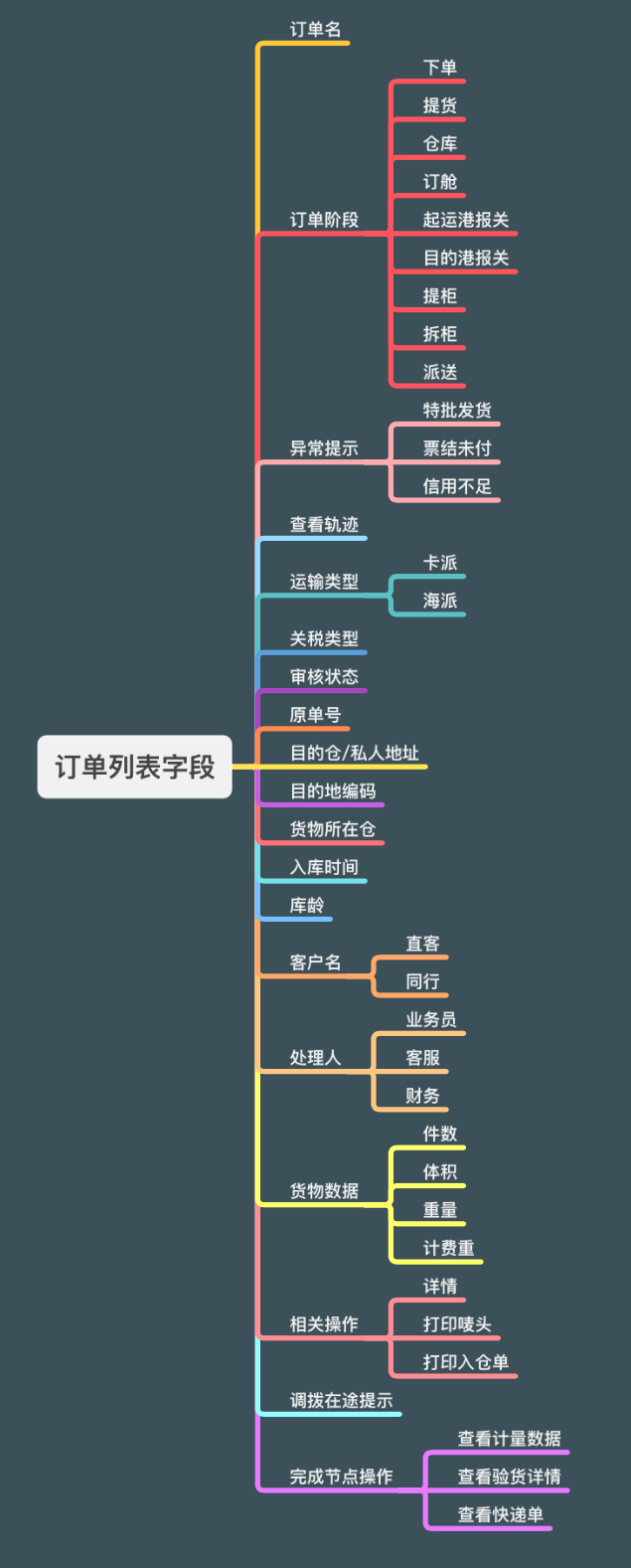
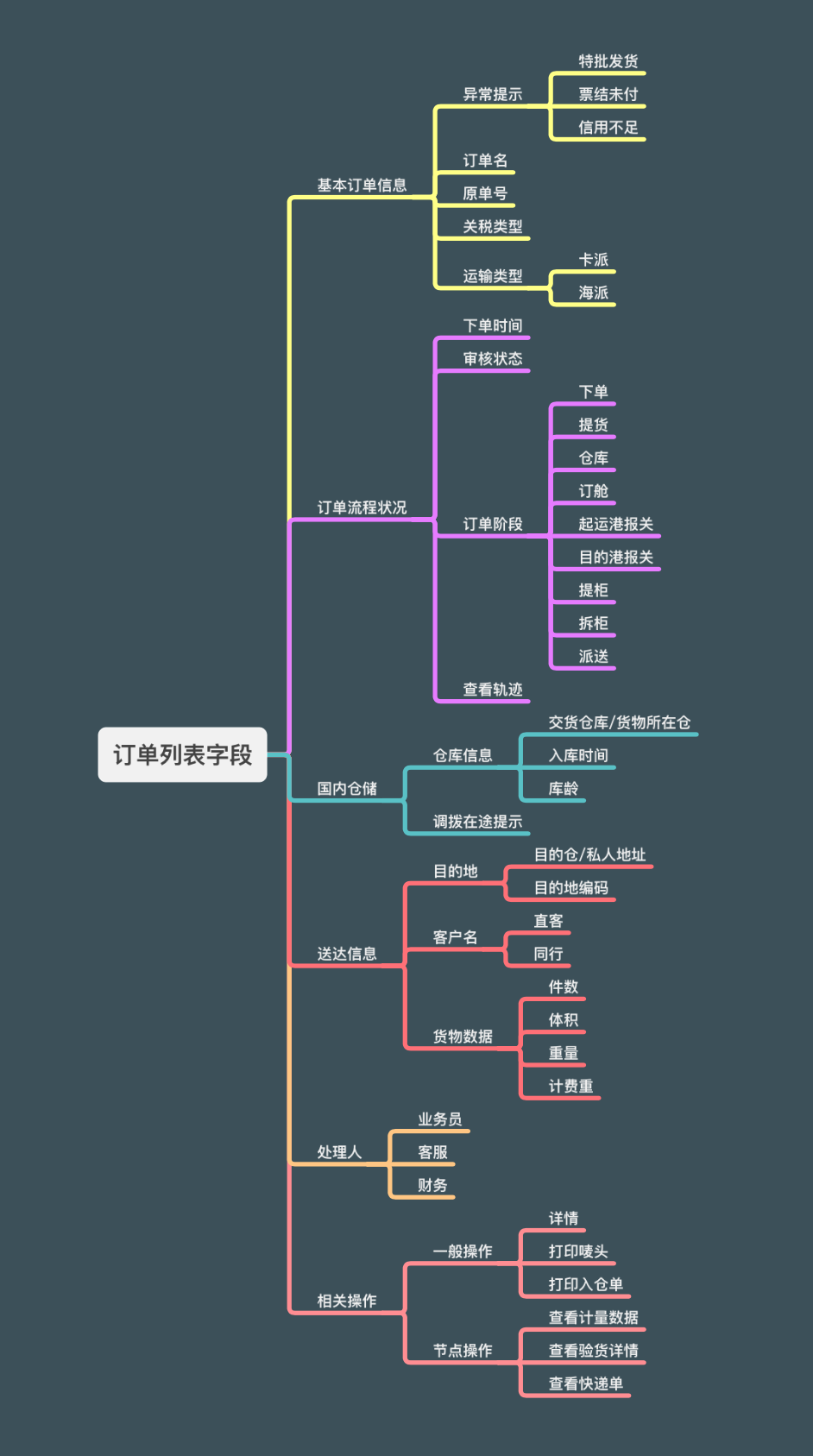
了解完基本的信息,就要整理基础的信息地图,把所有会出现的字段全部罗列出来。

只列这些内容是不够的,原来的卡片内容分布是非常混乱,且缺乏逻辑的,进度在最顶部,时间在左下角,依据进度点亮的按钮在右下角,目的仓库是客户信息的一部分,但中间还插入了本地仓库,所以想提升该卡片的信息检索效率,就肯定要根据字段的内连关系进行重新布局。

所以,要根据前面分析中对这些字段的认识,进行逻辑或业务上的归类,确保信息能以结构化的形式展现,方便后面做近一步的布局。

有个这个分类以后,就可以开始做具体的原型规划了。首先创建一个1440画布和一个简易的长条卡片,然后做一个最基本的横向分割,将卡片分成订单信息、进度两个部分。

这里等于做出第一步优化,原设计中的卡片切分成了三行,一方面造成空间浪费,另一方面对于纵向列表而言切分了那么子行对视线的干扰太大,所以我要尽可能优化行数。

然后, 再根据前面整理的分类,做进一步的调整。

确定好大致的模块划分就可以动手填字段进去,这一步对顺利完成复杂组件的设计至关重要,不要把希望寄托在找参考上,因为别人组件包含的字段和你的不同。

在这个版本中,我加入了负责人的模块(最右侧,原来没有),每个模块的字段和属性值向下排列,如果一个模块增加新的字段,那么就往下新增行,增加整体的高度,应对字段新增的问题。
同时,初版完成后复制排列下来感觉单卡片高度过高,所以进一步优化,压缩高度的的间距。

确定完框架细节以后,就可以开始进行具体的色彩填充了。在这一步可以尽可能的对使用场景和信息做思考,比如下方的进度,如果整个订单已经完成了,那么标识原有进度和高亮就没有实际的意义,将它们合并置灰还能减少整个页面的无效信息量。

所以到这一步,优化就基本做完了,时间关系,更细节的一些内容和状态就没去表现,但整个改版的目标就是围绕在优化信息处理和拓展性的适配上,下面是原图和改版前后的对比。你们可以自己感受下优化前后的差异和阅读效率是否得到提升。

二、结尾
作为一个小改版,也还是包含了很多对业务的思考,因为写起来太麻烦,所以就不想在前面加一大段文字,要是有什么疑问可以在下方留言,我再做出解答。
同时也要强调,即使是一个组件的设计,也是有必要进行具体分析再动手的,要用逻辑性去应对复杂,这样你才能不担心自己的设计稿不对,因为任何问题根源上的错误,都可以快速被定位并修改。
而不是纯靠胡乱找参考试错,磨到需求方没耐心了勉强同意过稿!



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง






