layui2.8已经于今天正式发布了,新增优化了大量特性,这里按照layui更新日志的模块结构,详细为你一一介绍。
基础
风格调整

新版调整主色调为#16baaa,在原有的墨绿基础上赋予了清新。

更简单的构建
构建代码更简单,除字体外,只有js和css两个文件:
layui-v2.8.0
├─ css
│ └─ layui.css
├─ font
│ ├─ iconfont.eot
│ ├─ iconfont.svg
│ ├─ iconfont.ttf
│ ├─ iconfont.woff
│ └─ iconfont.woff2
└─ layui.js
相比原有的目录结构:
layui
├─ css
│ ├─ modules
│ │ ├─ laydate
│ │ │ └─ default
│ │ │ └─ laydate.css
│ │ ├─ layer
│ │ │ └─ default
│ │ │ ├─ icon-ext.png
│ │ │ ├─ icon.png
│ │ │ ├─ layer.css
│ │ │ ├─ loading-0.gif
│ │ │ ├─ loading-1.gif
│ │ │ └─ loading-2.gif
│ │ └─ code.css
│ └─ layui.css
├─ font
│ ├─ iconfont.eot
│ ├─ iconfont.svg
│ ├─ iconfont.ttf
│ ├─ iconfont.woff
│ └─ iconfont.woff2
└─ layui.js
将原先 layer/laydate/code 的 css 统一构建到 layui.css,以尽量减少请求,同时原有的图片资源全部替换为纯CSS实现。
舍弃layedit
新版正式的舍弃掉了内置的富文本编辑器,毕竟富文本编辑器本身就是深不见底的坑,在各个UI库或框架中也没有内置,算是抛掉了历史包袱。如果有需要可以自行选择其他优秀的编辑器:
- tinymce
- ckeditor
- simditor
- wangeditor
- quill
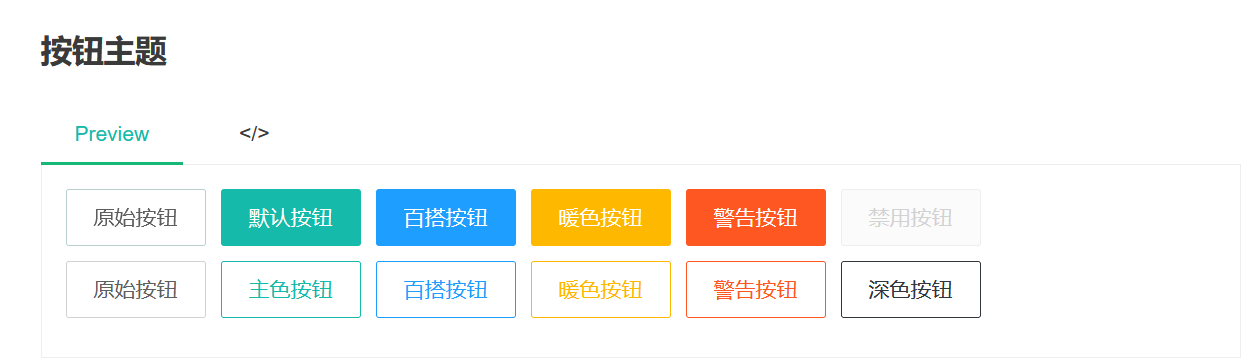
新增18个字体图标
布局支持超大屏幕
新增了xl的超大屏幕自适应标记。
其他优化
其中还优化了lay.options 和layui.event方法的表现。
Layer
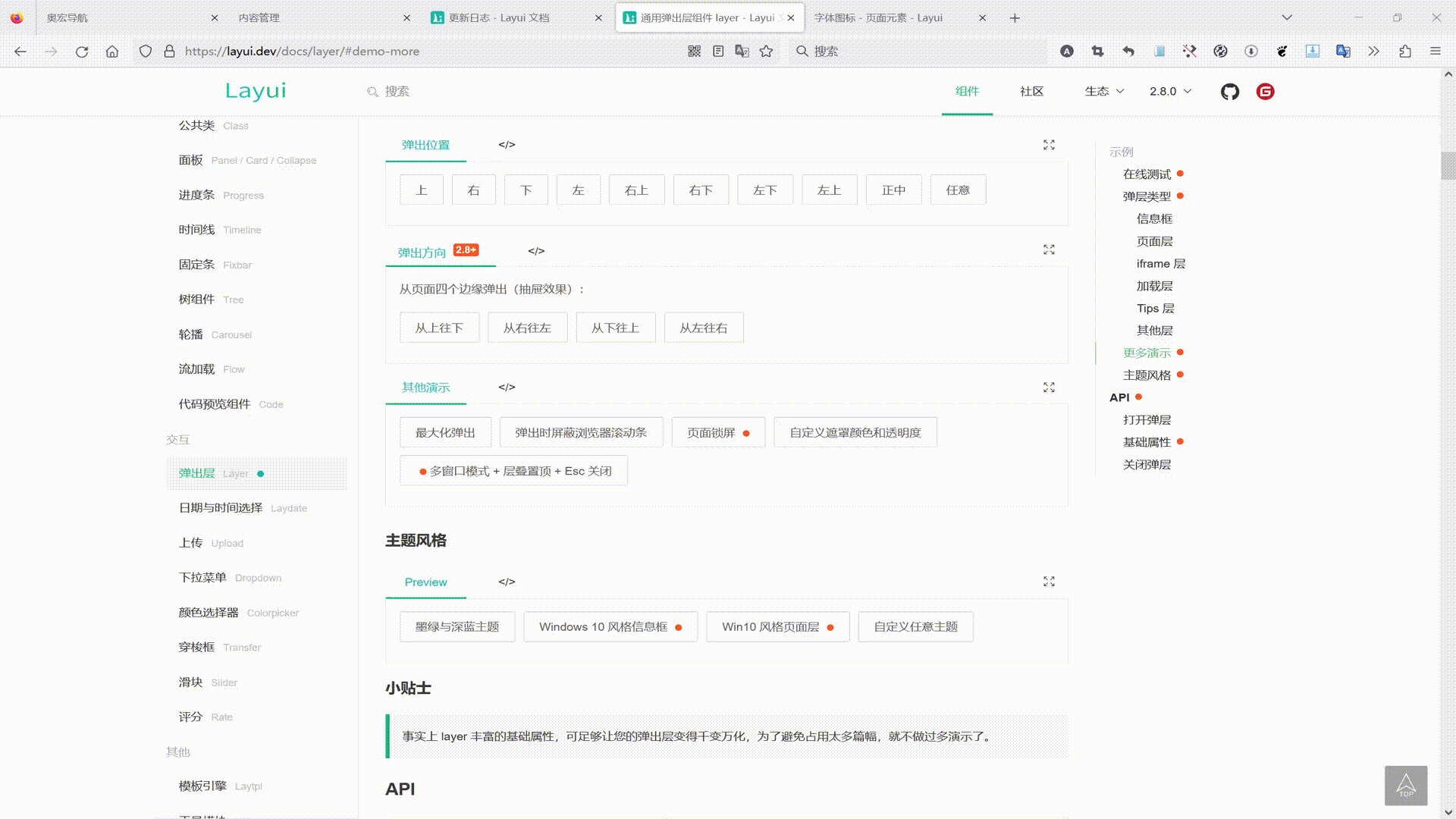
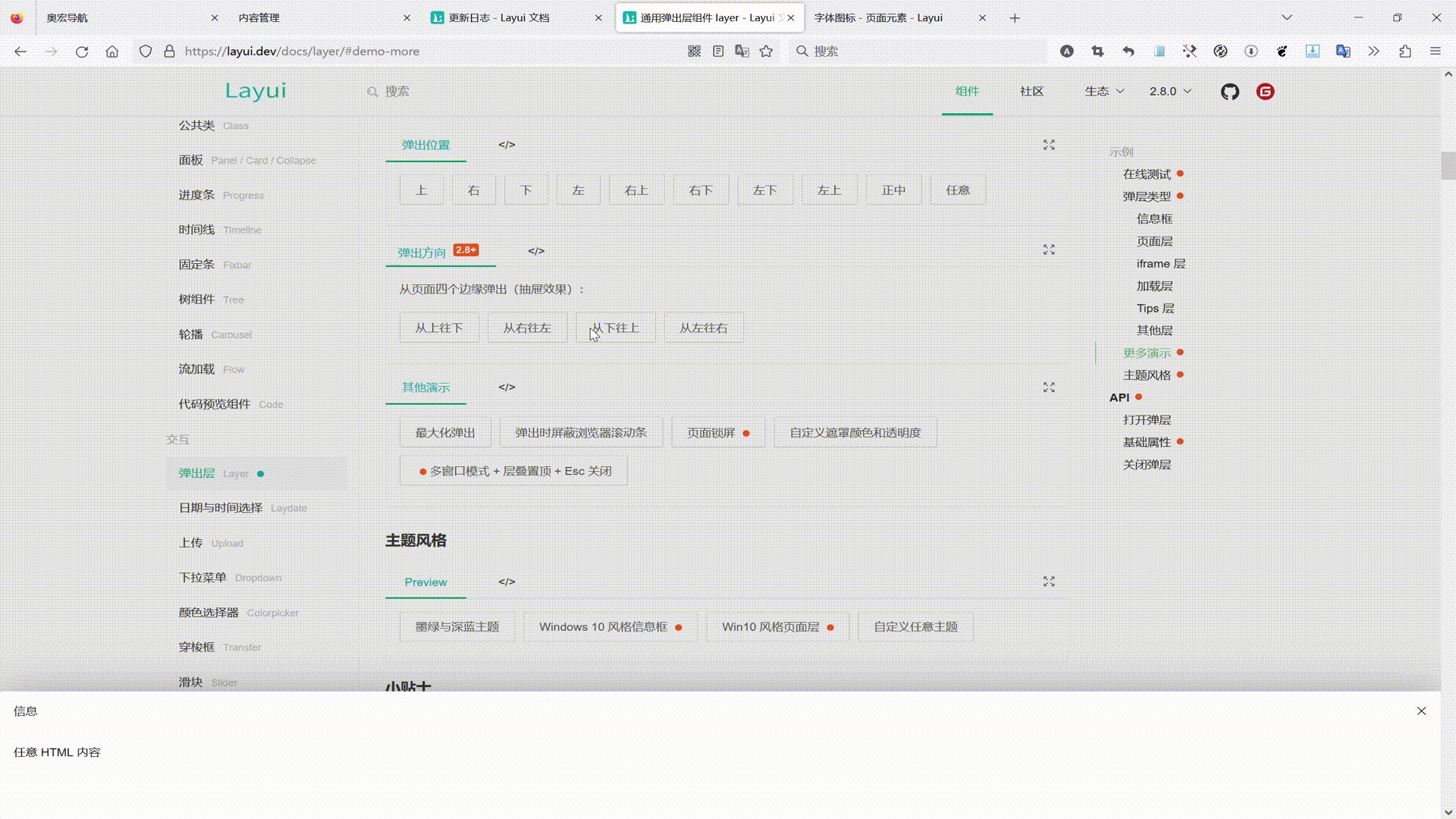
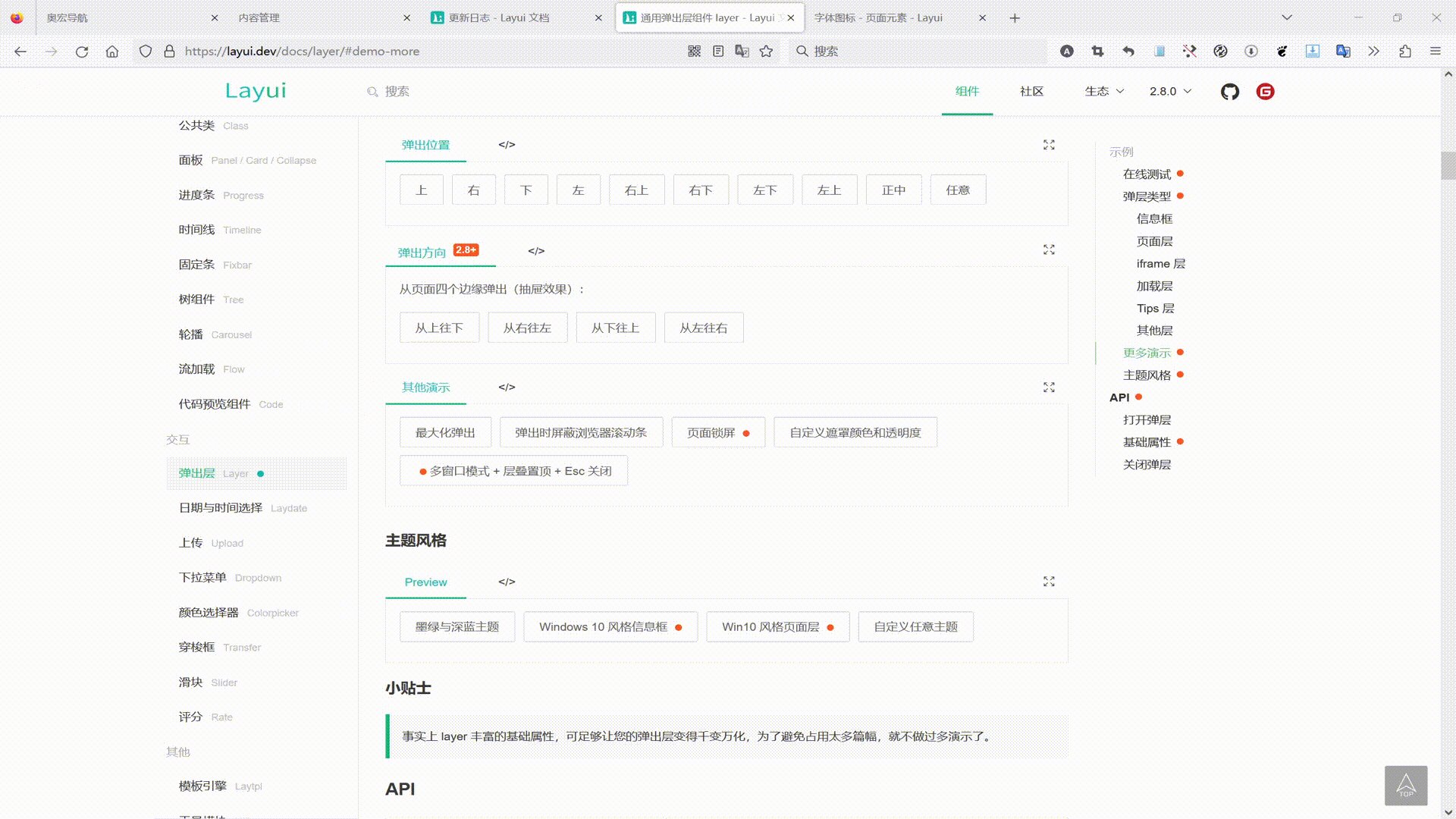
动画设置
通过anim参数实现四个弹出方向的动画类,可实现边缘抽屉弹出,同时关闭时自动匹配对应的动画。

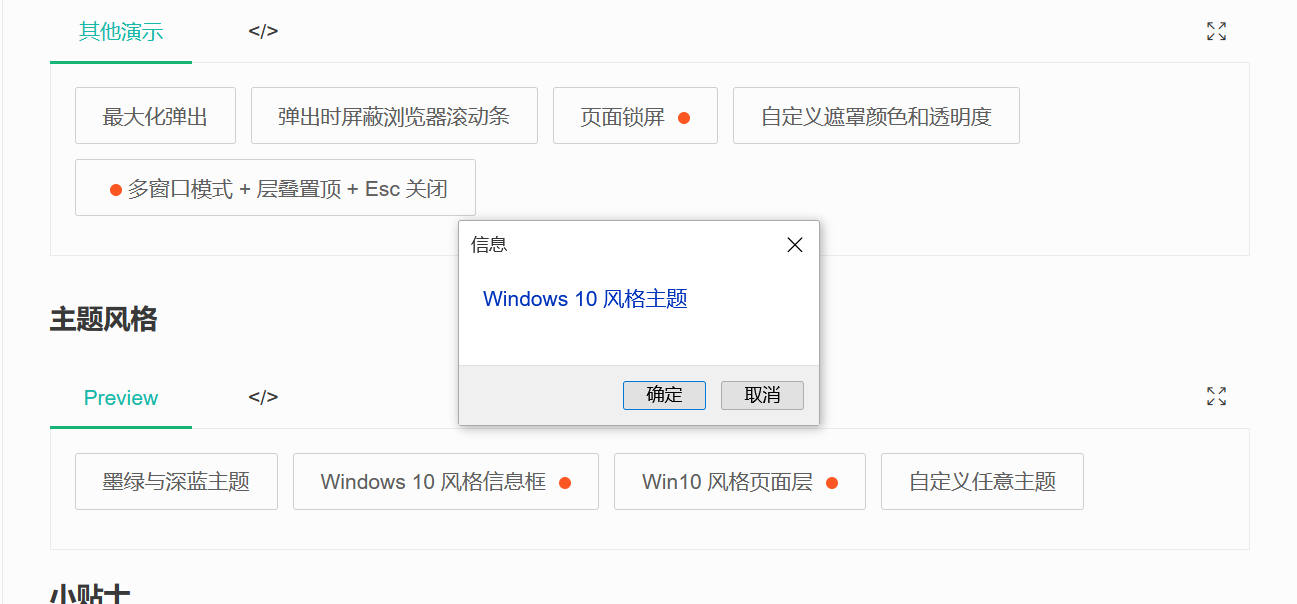
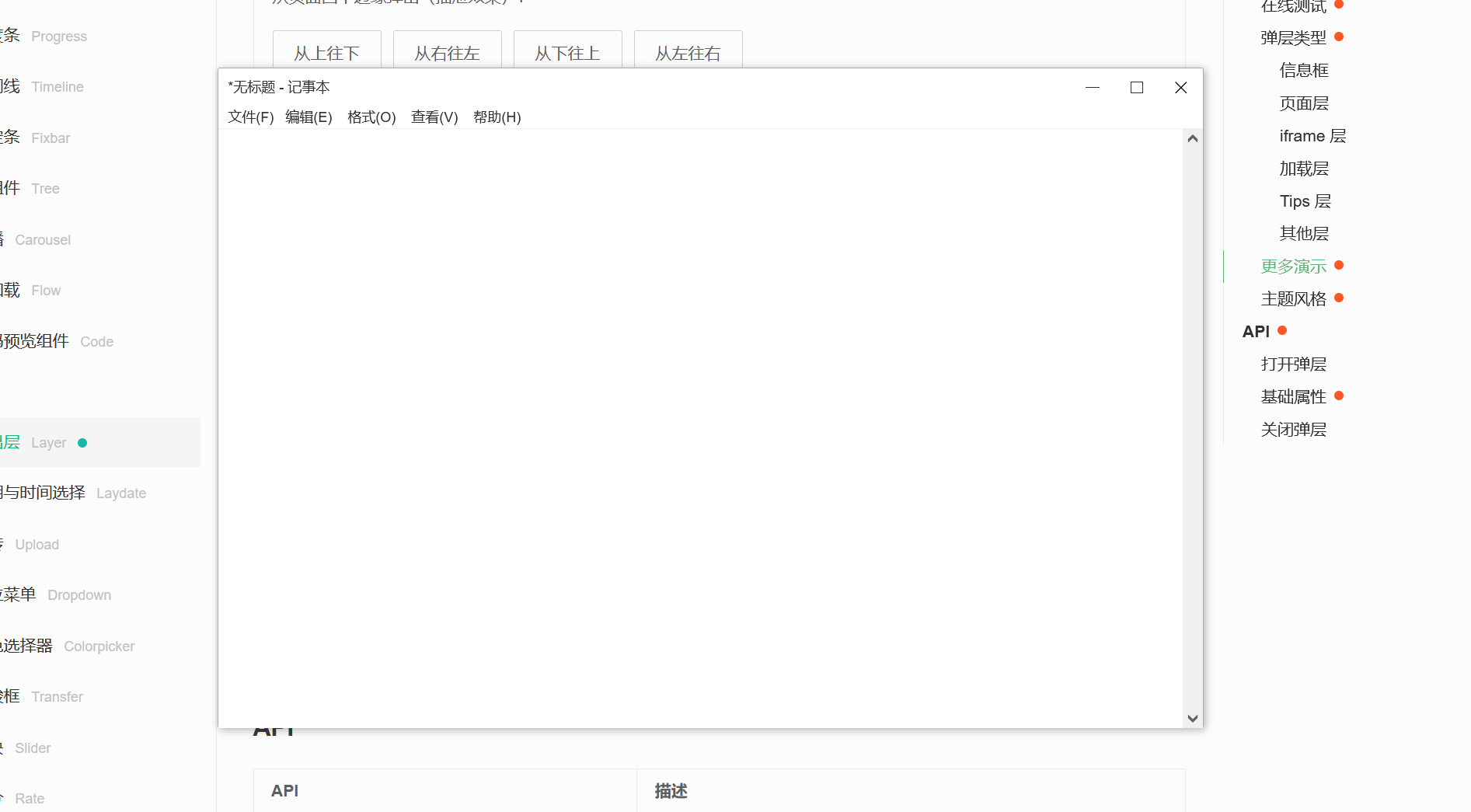
WIN10风格弹框
新增了一个win10风格的确认框,当你给客户打包成客户端时,或许能要到更多的预算?


回调增加参数
新增 success 等回调的第三个参数:即当前弹层实例对象,以便操作内部方法。
layer.open({
type: 1,
content: '内容',
success: function(layero, index, that){
// 弹层的最外层元素的 jQuery 对象
console.log(layero);
// 弹层的索引值
console.log(index);
// 弹层内部原型链中的 this --- 2.8+
console.log(that);
}
});
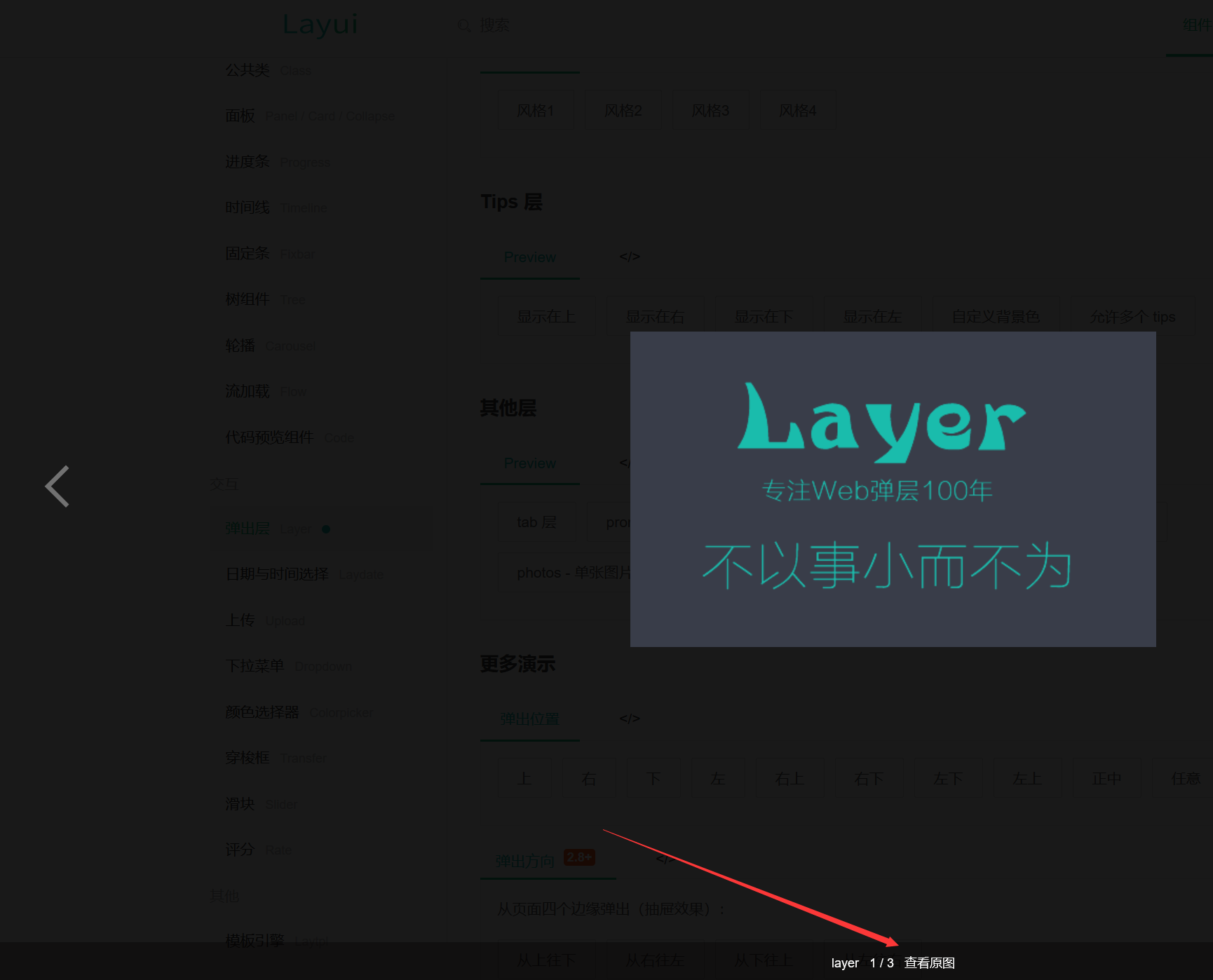
photos弹框增加底栏
新增 photos 层的私有属性 hideFooter,用于控制是否隐藏图片底部栏。
新增 photos 层底部栏的「查看原图」功能。
新增 photos 层对 lay-src 属性的支持。

其他
- 弹框输入框支持自定义placeholder
- 增加了layer.closeLast关闭最近打开的弹框
- 优化了底层相关事件的处理
- 修复了若干问题
table
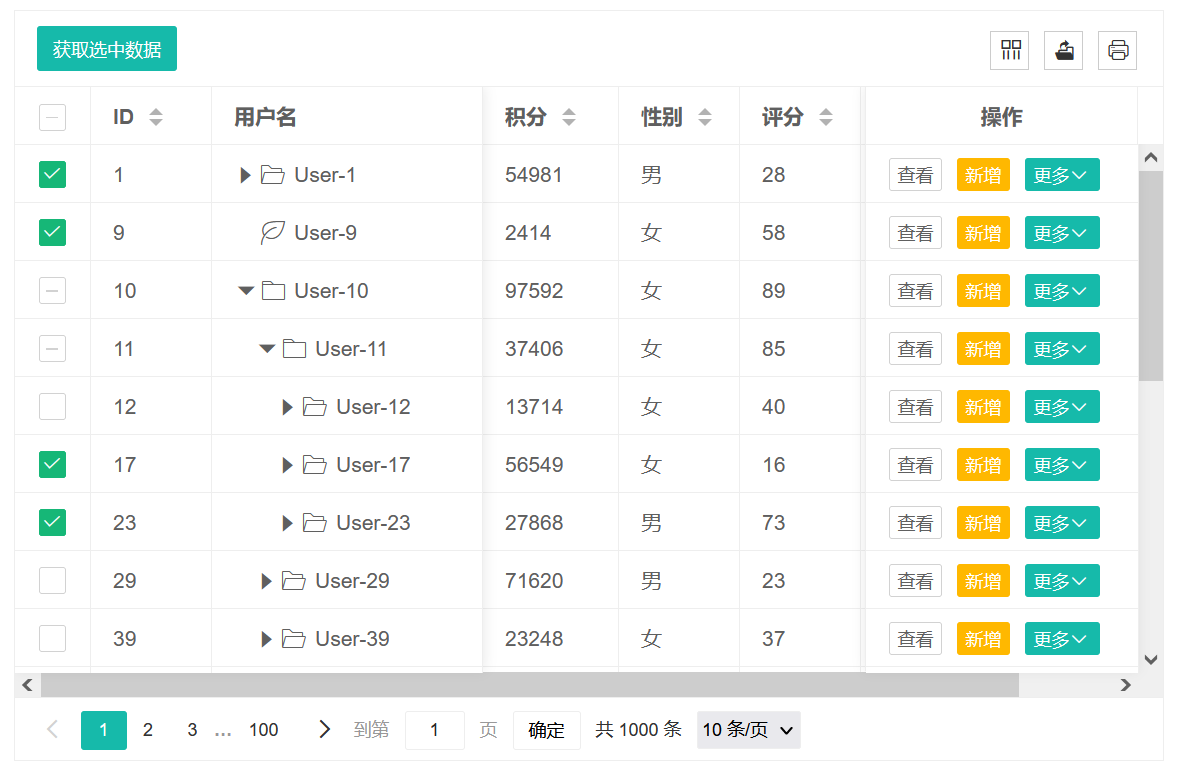
表格组件进行了大量的特性更新,这里不再摘抄,有需要可以自行查看。表格组件更加完善健壮。

树形table组件
本次更新增加了树形表格组件,以后不需要找插件了。

form
优化了select样式,同时对于搜索选择,优化了删除关键字的表现。

单选框和复选框支持html的标题

其他
优化了单选和多选的更多表现,具体可以查看日志,这里不再摘录。
日期组件
日期选择组件也得到的加强,增加了许多特性。
日期快捷栏
新增 shortcuts 属性,用于开启面板左侧的快捷选择功能 。


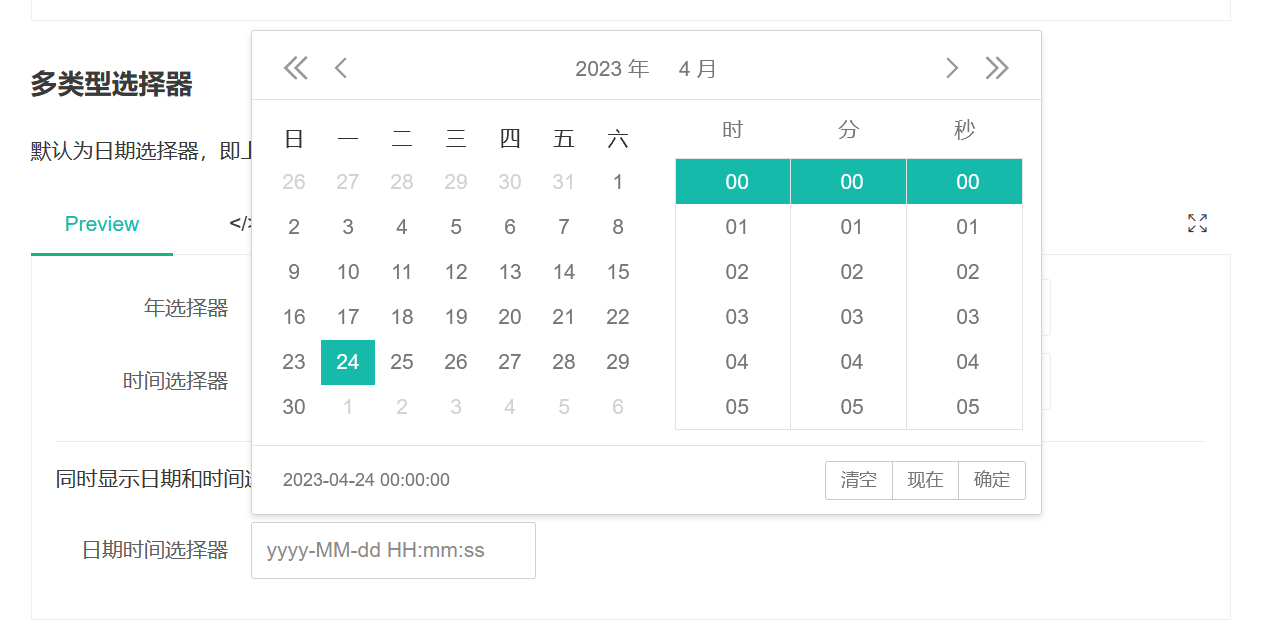
全面板模式
将日期和时间同时显示,而不需要单独点开设置。
内置多主题
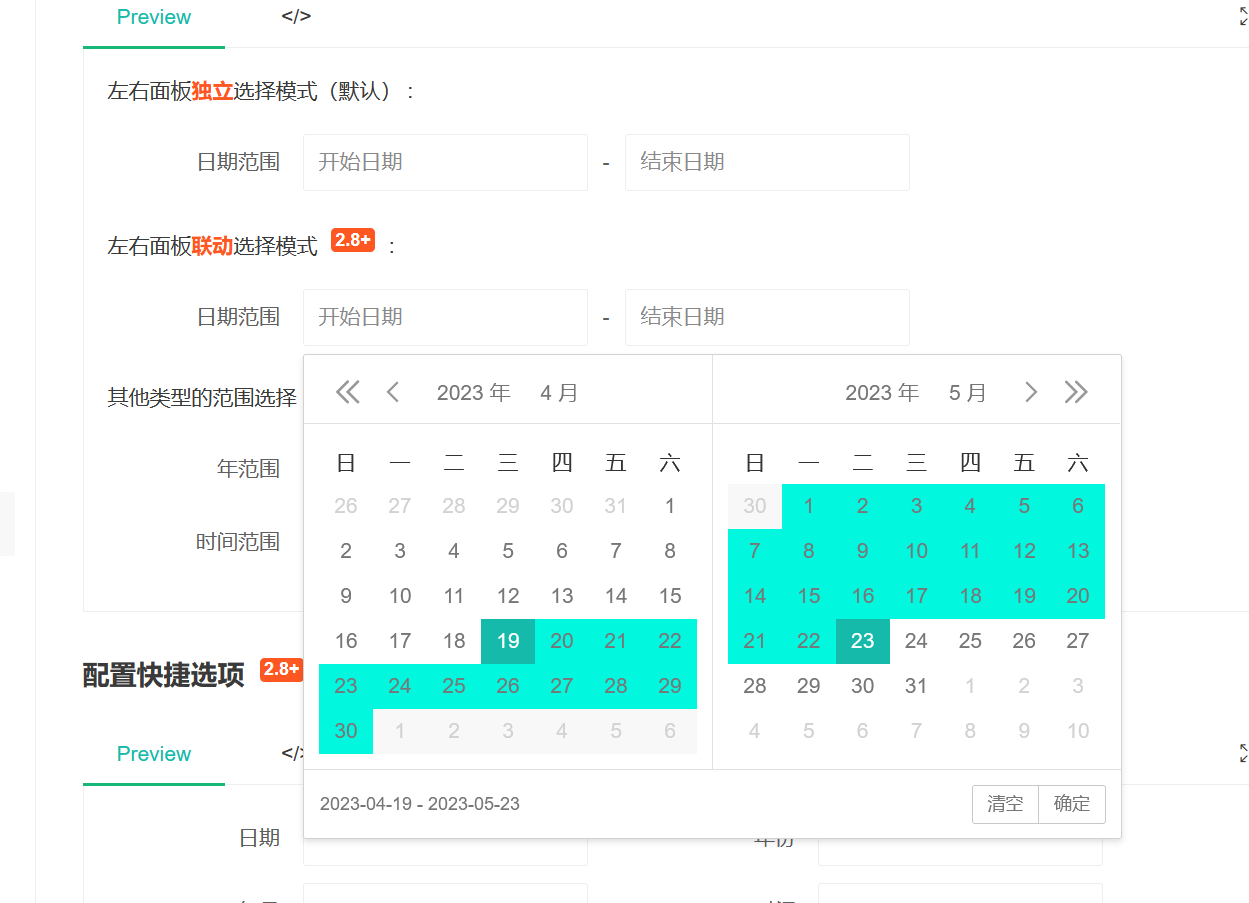
范围选择的input联动
注意,下面截图中,实际上有两个input标签。
更多效果
增加了国际模式,还增加了公历节日、国际节日等标注,同时支持自定义标注日期。

其他
日期组件还进行了大量操作的更新,这里不再记录。
下拉菜单
下拉菜单组件也得到了强化,比如重载数据、阴影面板等, 同时也增加了很多效果。
在表格中使用
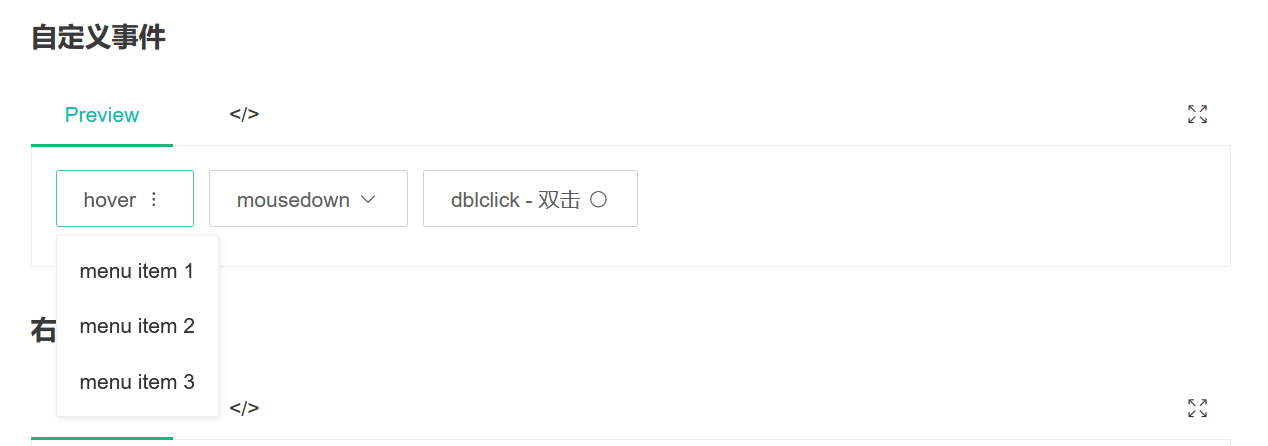
自定义触发事件

右键菜单出发
也支持全部页面绑定右键事件。
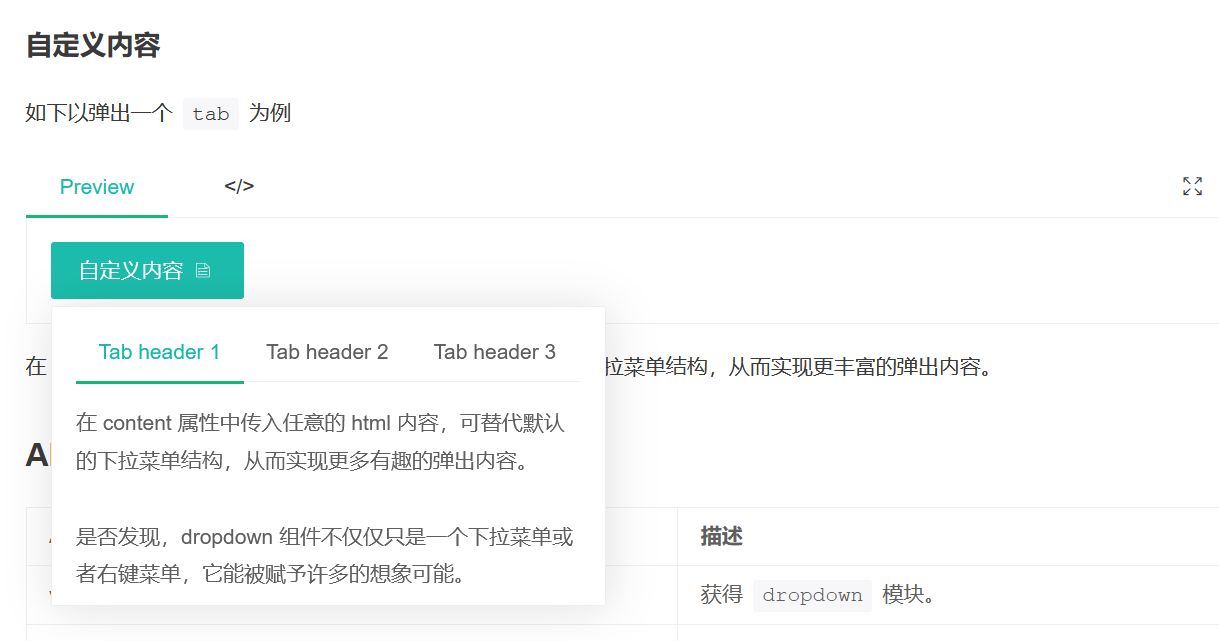
自定义菜单内容

导航
新增浅色主体导航。
底层方法
2.8增加了几个常用的底层方法,会给开发带来极大的便利。
链接解析
解析url为一个数组。
/ 假设当前页面 url 为: https://domain.com/docs/base.html?a=1&c=3#/user/set/id=123/
var url = layui.url();
// url 返回结果为:
{
“pathname”: [“docs”,“base.html”], // 路径
“search”: {“a”:“1”,“c”:“3”}, // 参数
“hash”: { // hash 解析
“path”: [“user”,“set”,“”], // hash 中的路径
“search”: {“id”:“123”}, // hash 中的参数
“hash”: “”, // hash 中的 hash
“href”: “/user/set/id=123/” // hash 中的完整链接
}
}
本地存储
如今越来越多的前端都会用到浏览器localstorage,但是又希望通过一个封装库去操作,以取得更好地浏览器兼容性。其实
本地存储是对 localStorage 和 sessionStorage 的友好封装,可更方便地管理本地数据。方法如下:
layui.data(table, settings);即 localStorage,数据在浏览器中的持久化存储,除非物理删除。layui.sessionData(table, settings);即 sessionStorage ,数据在浏览器中的会话性存储,页面关闭后即失效。
两者使用方式完全一致。其中参数 table 为表名,settings 是一个对象,用于设置 key/value。下面以 layui.data() 方法为例:
// 【增】:向 test 表插入一个 nickname 字段,如果该表不存在,则自动建立。
layui.data('test', {
key: 'nickname',
value: '张三'
});
// 【删】:删除 test 表的 nickname 字段
layui.data(‘test’, {
key: ‘nickname’,
remove: true
});
layui.data(‘test’, null); // 删除 test 表
// 【改】:同【增】,会覆盖已经存储的数据
// 【查】:向 test 表读取全部的数据
var localTest = layui.data(‘test’);
console.log(localTest.nickname); // 获得“张三”
浏览器信息
var device = layui.device(key);
参数 key 可选。可利用该方法对不同的设备进行差异化处理,device 即为不同设备下返回的不同信息,如下
{
os: "windows", // 当前浏览器所在的底层操作系统,如:Windows、Linux、Mac 等
ie: false, // 当前浏览器是否为 ie6-11 的版本,如果不是 ie 浏览器,则为 false
weixin: false, // 当前浏览器是否为微信 App 环境
android: false, // 当前浏览器是否为安卓系统环境
ios: false, // 当前浏览器是否为 IOS 系统环境
mobile: false // 当前浏览器是否为移动设备环境(v2.5.7 新增)
}
layui.link(href)
加载 CSS,href 即为 css 路径。一般用于动态加载你的外部 CSS 文件
layui.getStyle(node, name)
获得一个原始 DOM 节点的 style 属性值,如: layui.getStyle(document.body, 'font-size')
layui.each(obj, callback)
对象(Array、Object、DOM 对象等)遍历,可用于取代 for 语句
layui.sort(obj, key, desc)
将数组中的对象按某个成员重新对该数组排序,如:layui.sort([{a: 3},{a: 1},{a: 5}], ‘a’); // 返回:[{“a”:1},{“a”:3},{“a”:5}]
其他
除了上面介绍的,2.8还有更多的新增的特性和优化。比如:增强了颜色选择器的操作,增强了轮播的操作,增强了代码预览,增强了utils类和更多细节的方法。
升级兼容性
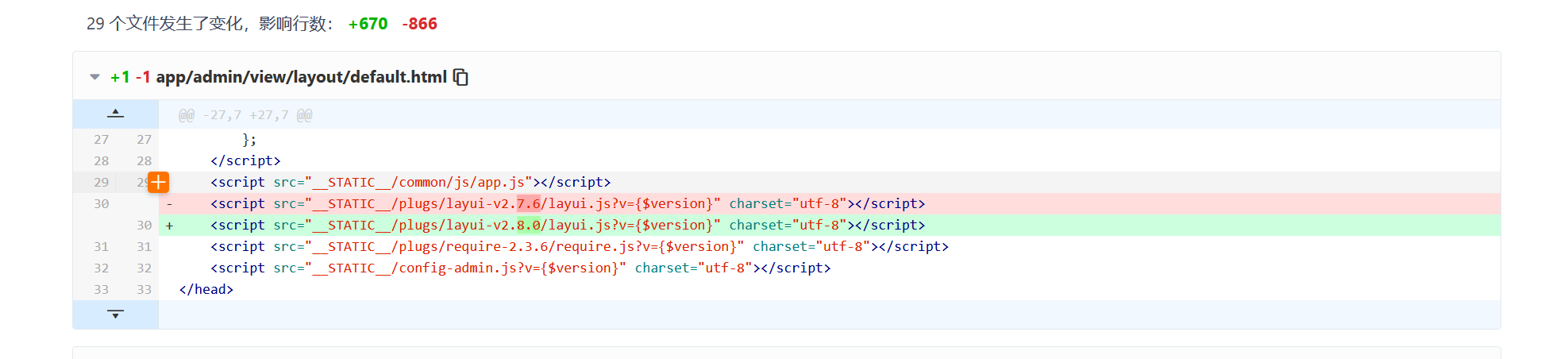
2.8的版本对老版本兼容非常好,如果你的layui是2.7.6,那么基本上可以做到无缝升级。我自己有一个开源的后台框架ulthon_admin,现在已经升级到2.8.0了,可以具体参考一下升级的文件变化,基本上只要把主体的js和css换掉就可以了。

其次如果你有定制的layer的样式,那么要注意修改,layer弹框的右上角操作图标已经不再是图片,而是纯css实现,可能你需要注意一下。
除此之外,layui2.8对老版本的兼容性非常好,赶快升级到2.8吧,享受ayui更多的特性。
最后
祝layui越做越好。layui基本上已经成为“传统前端”最流行的ui库了,而现在layui自从将社区迁移到gitee之后,过滤掉了大量“无知”的开发者,更多的“认真”的开发者都沉淀下来,将来也会越发展越好。
原文标题:Layui2.8正式发布,本文详细介绍所有新特性
原文地址:https://phpreturn.com/index/a6446527cab7e0.html
原文平台:PHP武器库
版权声明:本文由phpreturn.com(PHP武器库官网)原创和首发,所有权利归phpreturn(PHP武器库)所有,本站允许任何形式的转载/引用文章,但必须同时注明出处。














 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง





