在系统表格中,想要快速找到对应的数据,通常会用条件筛选来完成。但筛选的话,其他数据就看不到了,所以一般需要数据对比的情况下更多的是用标记数据的方式,将符合条件的数据标记过来。本文作者分享了如何在Axure中用中继器制作能够寻找和标记数据的原型模板,一起来看一下吧。

在系统表格中,我们想在表格中快速找到对应的数据,通常我们会用条件筛选来完成,但是用筛选的方式,其他数据就看不到了,少了两种条件之间的对比。所以如果需要数据对比的情况下,我们更多的是用标记数据的方式,将符合条件的数据标记起来,从而快速对比条件内外数据的差别。
今天作者就教大家如何在Axure中用中继器制作能过寻找和标记数据的原型模板,我们会以区间范围标注的案例展开学习。
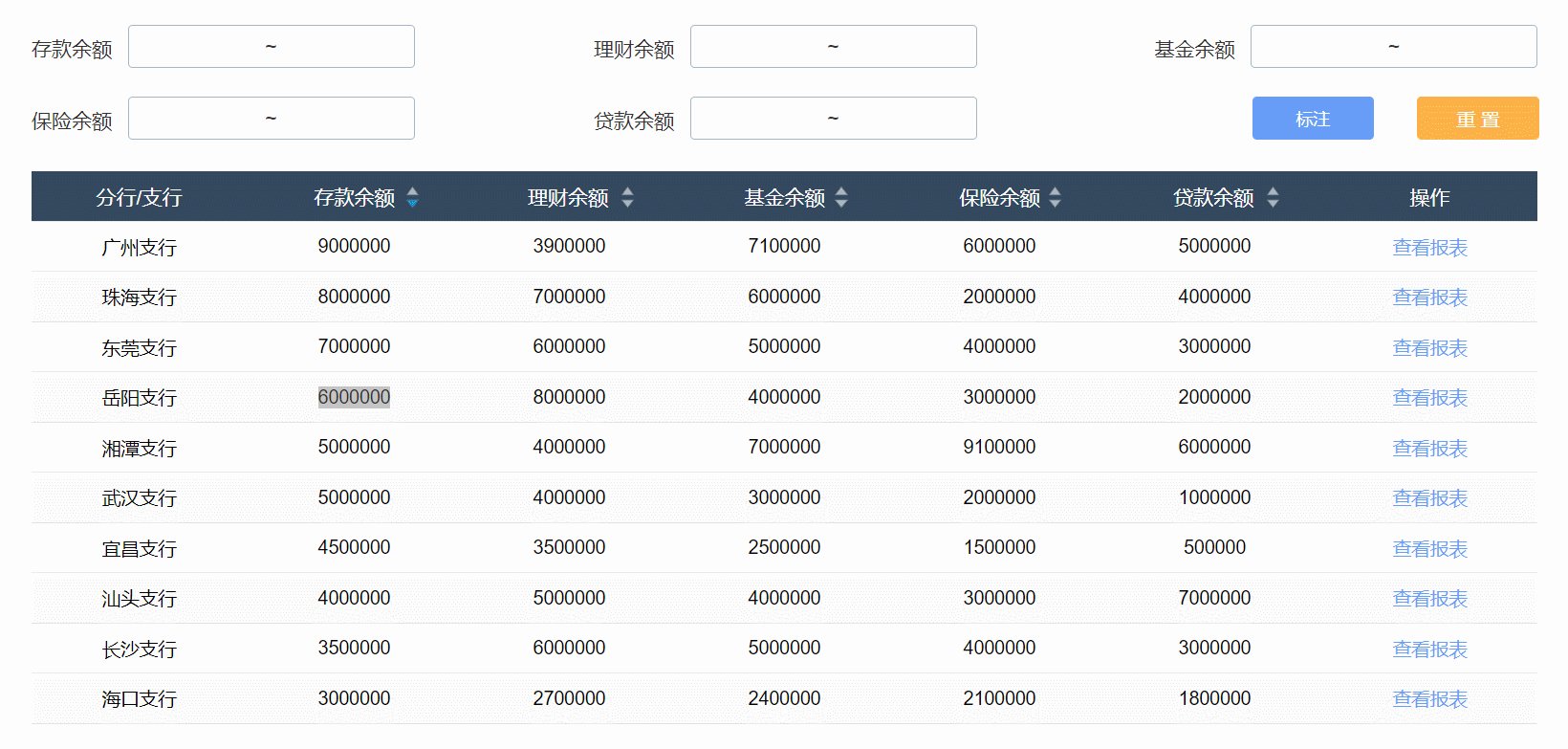
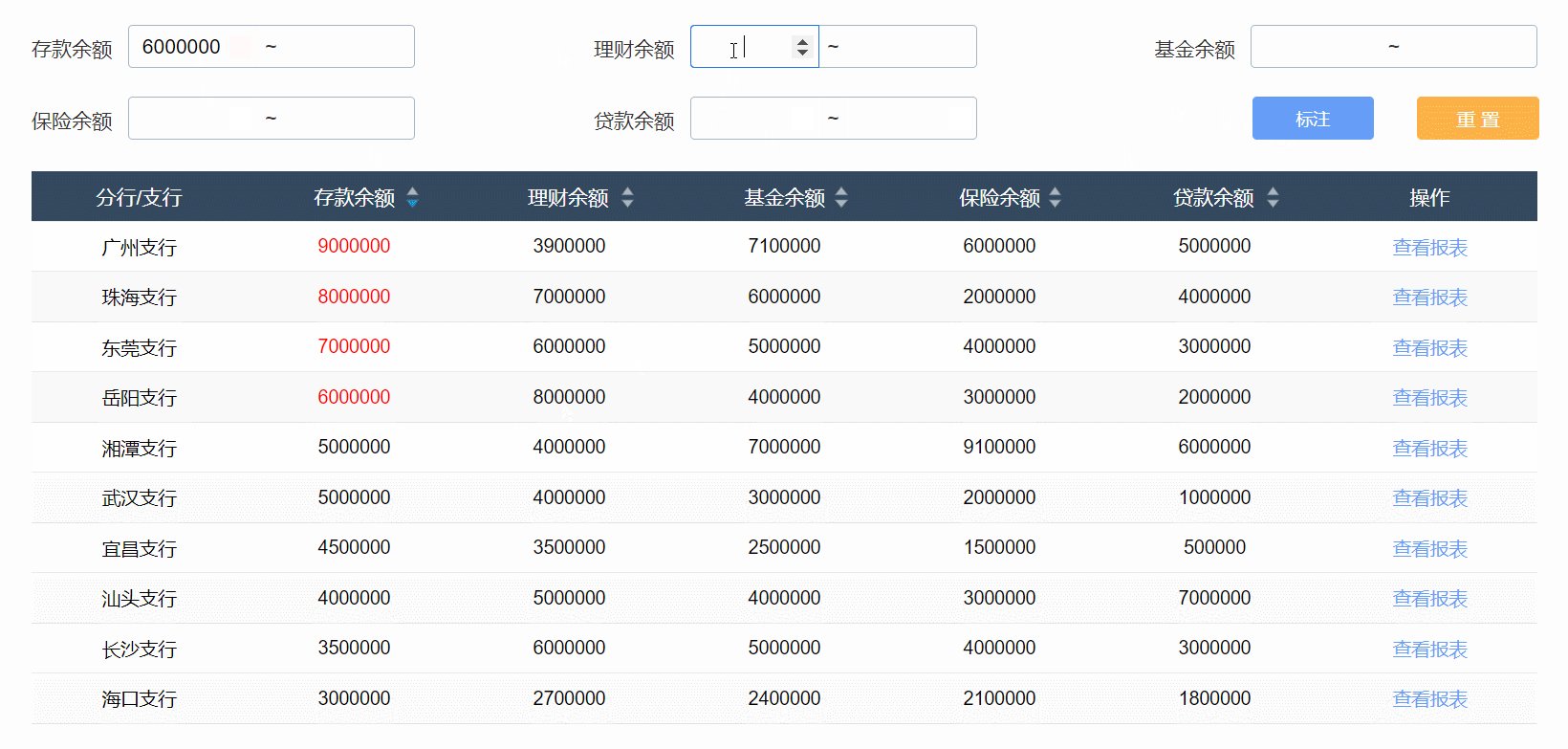
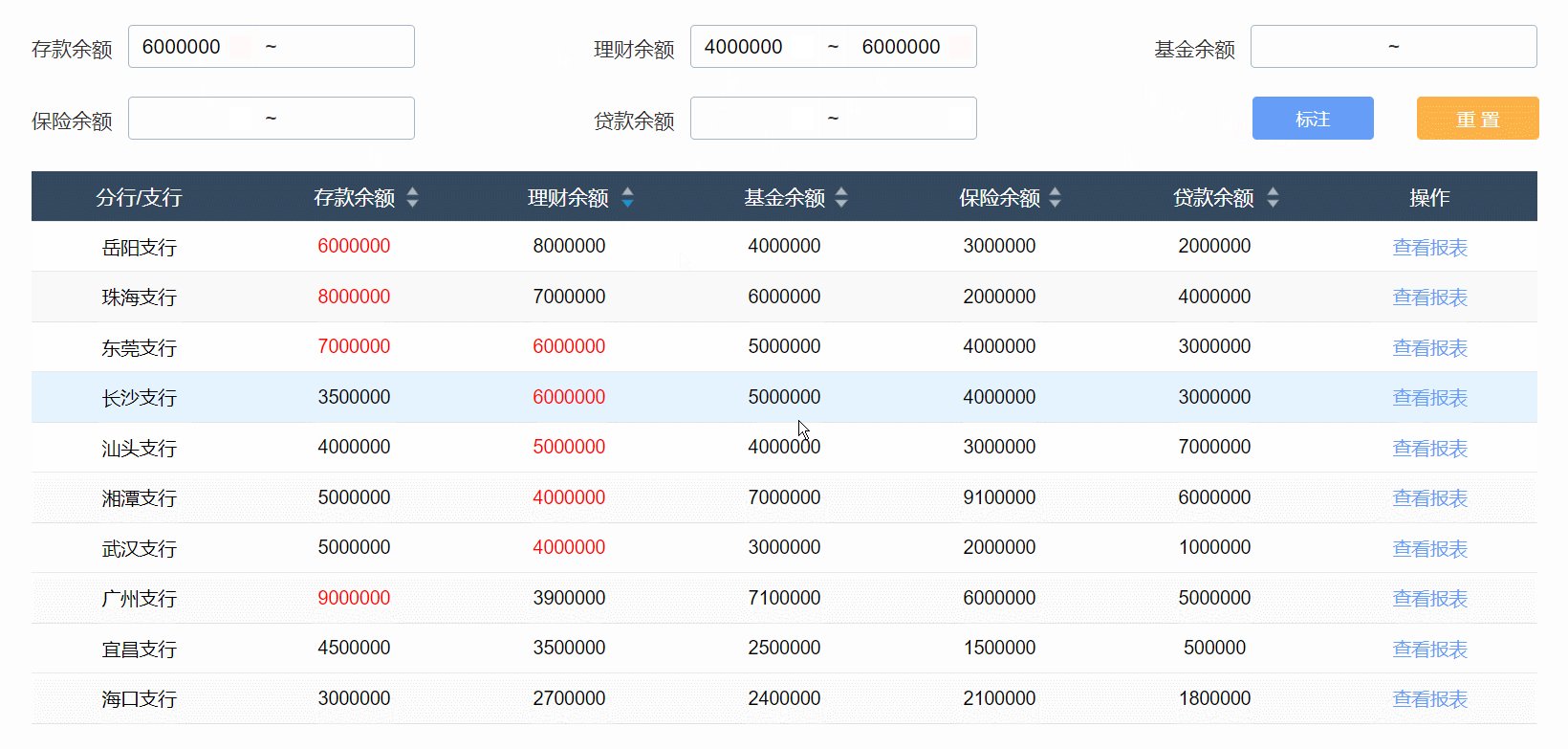
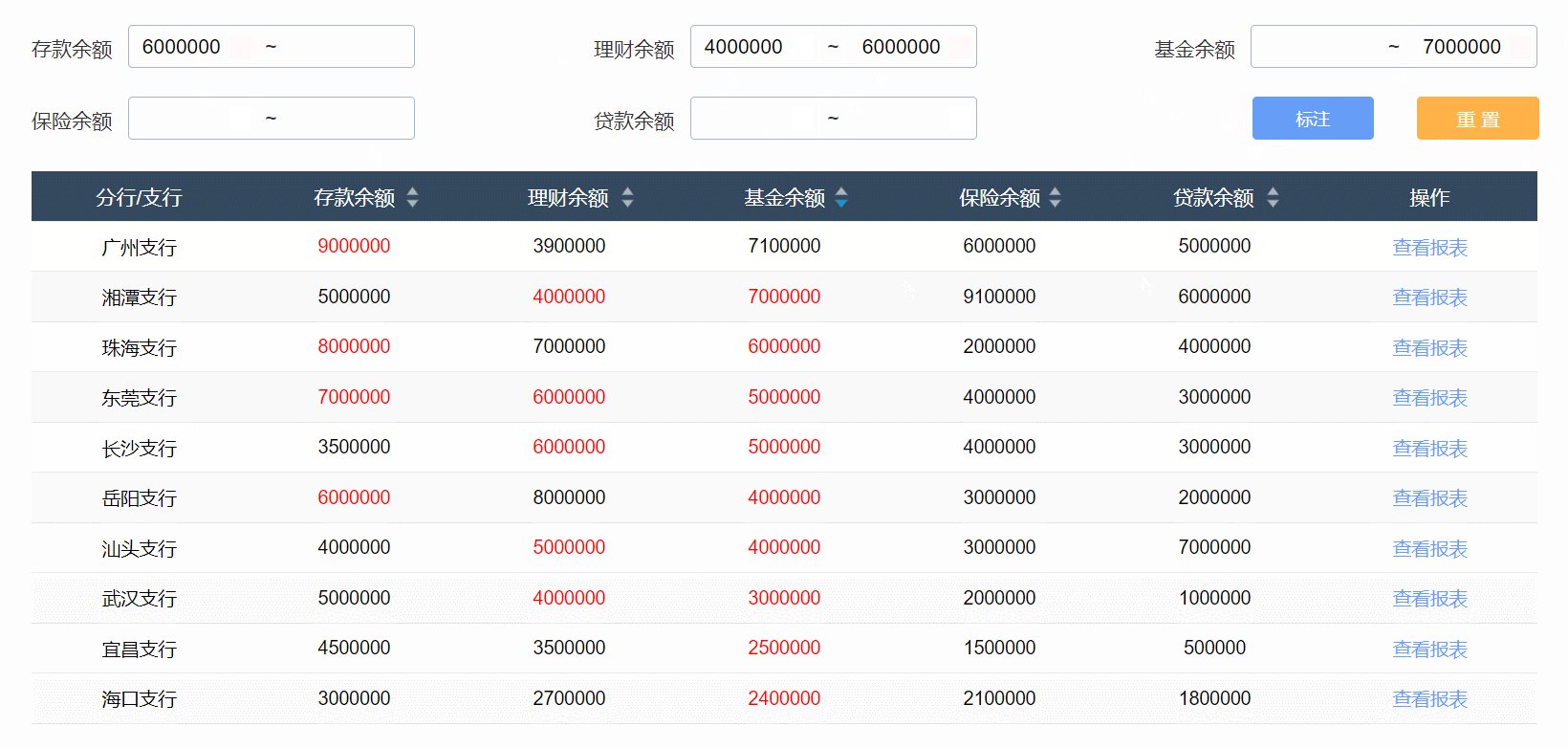
一、效果展示
- 可以按照三种区间进行标注,分别是左侧单区间(例如3万以上),右侧单区间(例如6万以下),双侧双区间(例如3到6万),将符合条件的数据用指定颜色标记。
- 可以多种条件同时标记,例如对存款余额300万以上的数据进行标记,同时对理财余额600万以下的数据进行标记。
- 可以按照各类进行升降序排序。

原型地址:https://56y9gx.axshare.com/#g=1
二、制作教程
1. 材料准备
1)输入框和按钮
材料包括文本标签、输入框、按钮、矩形等。
文本标签主要是提示文字和~
输入框的类型我们选择number,我们将他设置成透明无边框,两个输入框之间用~文本标签隔开,用背景矩形包裹组成输入框组,这样会更加好看。有几组条件,就增加几组输入框组。
按钮一个是标注一个是重置。

2)表格表头
表格表头,我们用矩形制作,中间需要排序的增加上下箭头,如下图所示排版:

这里所有箭头我们增加一个单选组,增加选中样式,填充颜色为蓝色。
3)中继器表格
中继器表格里面我们主要是矩形,每列对应一个矩形,需要和表头每列矩形的宽度一一对应。矩形我们用透明矩形,这样我们设置中继器背景单双行颜色就不会被遮挡,从而实现斑马线效果

操作列是是参考报表的文字,我们可以增加鼠标悬停样式,增加下划线
需要被标注的列对应的矩形元件,我们要设置选中样式为红色文本。
如果需要移入行变色效果的话,我们可以增加透明的背景矩形,将他们包括起来,至于底层,增加选中样式,填充浅蓝色,这里不要悬停样式,是因为如果勾选触发内部元件交互样式的话,就会导致移入该行,上面设置操作文字就会触发悬停,所以这里我们用选中样式。将中继器里所有元件组合在一起,增加鼠标移入选中背景矩形,鼠标移出时取消选中的交互

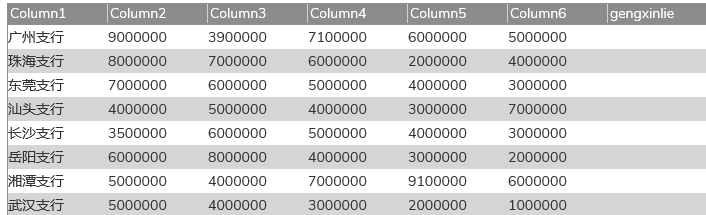
中继器表格里我们填写对应的内容,你们可以根据你们实际需要填写。

column1~6是填写表格1到6列对应的内容即可,gengxinlie用于逻辑交互,默认为空即可。
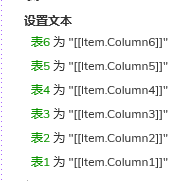
填写完成后,我们需要将表格的数据设置到对应的矩形里,如果是Axure10的话,直接点击中继器里的连接,选择对应的矩形元件即可。如果是axure8、9的话,就要写交互来完成,在中继器每项加载时,我们用设置文本的交互,将中继器表格里每列的值设置到对应的元件里。

2. 交互制作
1)标注的条件
我们以第二列存款余额为例,我们要分3种情况来讨论:
第一种情况是,如果只填写了最小值,又填写最大值,那就是双区间标注,我们就找出第二列里大于对应最小值的输入框,并且小于对应最大值的输入框,用设置选中的交互,将他选中,因为前面设置了选中样式,所以就户变红。
第二种情况是,填写了最小值,没有填写最大值,这个相当于最小值的单区间,例如三万以上,这样我们只需要找出第二列里大于对应最小值的输入框,用设置选中的交互,将他选中。
第三种情况是,没有填写了最小值,只填写最大值,这个相当于最答值的单区间,例如六万以下,这样我们只需要找出第二列里小于对应最大值的输入框,用设置选中的交互,将他选中。

这样就完成了对存款余额按条件标记的交互了,如果有多列多个标注条件,也是用以上同上的方式添加交互。
2)按钮触发事件
在上面条件交互写好之后,我们需要点击标注按钮或者重置按钮,将他们标注或者取消标注。
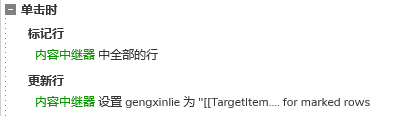
鼠标单击标准按钮时,相当于我们要根据输入框内容,判断中继器里哪些行符合条件,所以,我们用更新行的交互,更新一下中继器表格数据,相当于重新寻找标记数据。这个我们先标记所有行,然后更新他们的值,更新的内容是什么不重要,最重要是不要和更新前一样就行了,否则会导致更新失败,所以我们用简单的数学,让他等于他之前的值+1。

那我们怎么重置数据了,其实很多办法都可以,我们可以用打开链接的交互,刷新页面,这是最直接的,但是这样体验不会太好,因为会闪一下,电脑卡的话刷新还要时间
所以我们用设置文本的交互,将所有条件输入框的值设置为空,相当于恢复原样,然后在触发标注按钮,重新标注即可。

3)中继器表格的排序
因为前面我们默认设置存款余额的下箭头为选中,所以在中继器载入的时候,我们要用添加排序的交互,对存款余额对应列的数据进行降序排列。

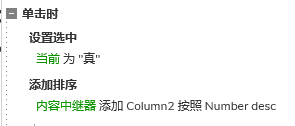
鼠标单击对应按钮时,我们要先用选中的交互,将当前按钮设置为选中,然后在用添加排序的交互,对对应列的数据进行排列,如果是上箭头就用升序,如果是下箭头就用降序。

对于默认选中的按钮,案例中是存款余额的下按钮,我们可以勾选默认选中,也可以在按钮载入时,触发该按钮鼠标单击时的交互,都可以起到默认选中的效果。
这样我们就制作完成了中继器表格寻找和标记数据的原型模板了,下次使用时,只需要在中继器表格里维护对应的数据,预览时就会自动生成效果了,是不是很方便呢?
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง






