Posted by Jay Chang, Product Marketing Manager for Flutter & Dart and Glenn Cameron, Product Marketing Manager for Machine Learning

I/O FLIP is an AI-designed take on a classic card game, powered by Google, and created to inspire developers to experiment with what is possible with Google’s new generative AI technologies. Thousands of custom character images were pre-generated with DreamBooth on Muse and their descriptions were written using the PaLM API. The game’s UI and backend were built in Flutter and Dart, a suite of Firebase tools were used for hosting, and sharing, and Cloud Run was used to help scale.
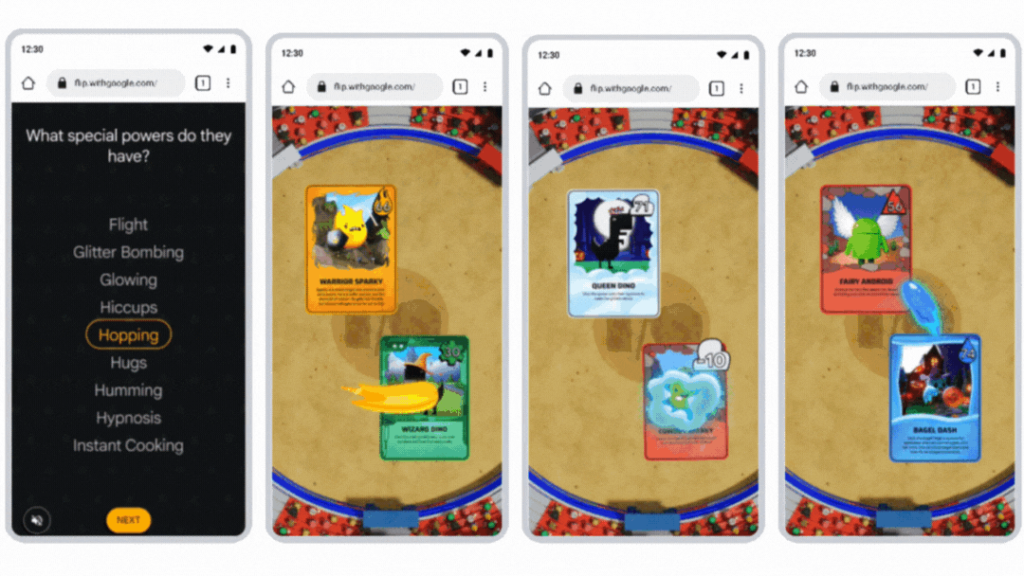
When a user plays I/O FLIP, they:
- Select a character class and a power to generate a pack of 12 cards
- Select three cards from the pack to create their team
- Join a match and win a best-of-3
- Win multiple matches in a row to create a streak of wins for a chance to make the leaderboard
- Share their deck with players from all over the globe

Let’s dig into how we built the game.
Flutter and Dart: User Interface, Hologram effects, and backend
I/O FLIP’s game logic and UI is built on a foundation provided by features from the Flutter Casual Games Toolkit, including audio functionality and app navigation via the go_router package. Since FLIP is a web app, it was important that it was responsive – resizing depending on the user’s screen size and that it took input from a variety of devices, mobile, tablet, and desktop.
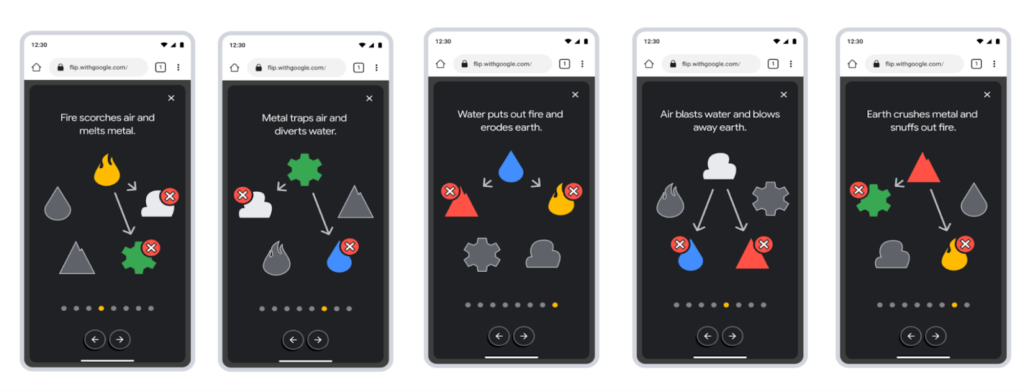
Much of the logic in FLIP is based on the game cards, so they’re a good place to start. Each card consists of an image of one of four Google mascots: Dash, Sparky, Dino, and Android, and a description – both of which are inspired by the class and power the user selects at the beginning of the game. Cards are also randomly assigned an elemental power (air, water, fire, metal, earth) and a number between 10-100 indicating the card’s strength. Elemental powers can impact each other in match play, indicated in the image below.

Elemental powers aren’t just for show. Cards receive a 10 point penalty if they are on the wrong end of an element matchup, as explained in the images above.
Speaking of matchups, each match is a best-of-3. The winner continues playing with their chosen hand to start (or continue) their streak, while the loser can share their hand or pick a new hand to try again.
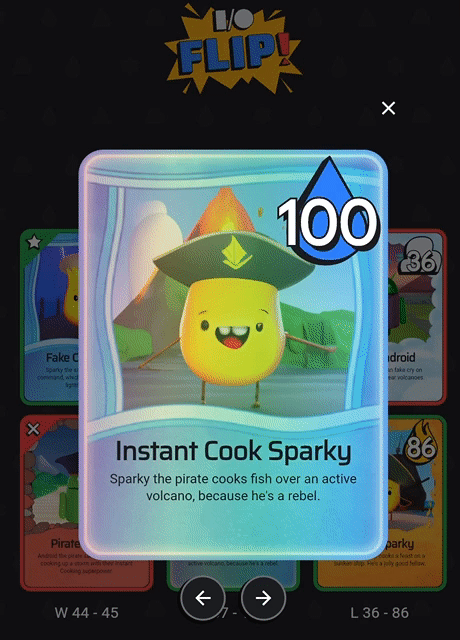
New Flutter and Dart features helped us quickly bring this life: For instance, records, a Dart feature announced at Flutter Forward, helped us to render a frame based on the card element, and Flutter’s official support for fragment shaders on web helped us to create a special hologram effect on some cards, which are the only cards in the game that have 100 points.

Dreambooth on Muse and PaLM API: AI-generated images and descriptions

Each card in I/O FLIP is unique because it contains an AI-generated image and description.
Images were pre-generated using two technologies pioneered out of Google Research: Muse, a text-to-image AI model from the Imagen family of models, and DreamBooth, a technique running on top of Muse that allows you to personalize text-to-image models to generate novel images of a specific subject using a small set of your own images for training.
Card descriptions were prototyped in MakerSuite and pre-generated using the PaLM API which accesses Google’s large language models. Based on the power a player selects at the beginning of the game, you may get a card description that provides context to the image, including the character’s special powers such as: “Dash the Wizard lives in a castle with his pet dragon. He loves to cast spells and make people laugh.” Join the PaLM API and MakerSuite waitlist here.
Flutter is used to compose the cards from a name, description, image and power using the GameCard widget. Once the card is created, a border indicating its element is applied. If you’re lucky enough to land a hologram card, a special foil shader effect will be applied to the design.
Firebase: game hosting, sharing, and real-time game play
Cloud Storage for Firebase stores all of the images, descriptions, elements, and numbers that generate players’ card decks. Firestore keeps track of the leaderboard for “Highest Win Streak” with new leaders added using the firedart package.
In all cases where the Flutter app directly accesses Firestore, we’ve used App Check to ensure that only the code that we wrote ourselves is allowed, and we used Firebase security rules to ensure the code can only access data and make changes that it is authorized to.
Dart Frog: sharing code between the backend and frontend
I/O FLIP needed more ways to prevent cheating. This is where Dart Frog came in handy. It allowed us to keep the game logic, such as the winner of each round, on the backend, but also share this code between the Flutter frontend and the Firestore backend, which not only helped with cheating prevention, but also allowed the team to move just a little bit faster, since we were writing our backend and frontend code in the same language.
I/O FLIP is most fun when many players are online and playing. By deploying the I/O FLIP Dart Frog server to Cloud Run, the game can take advantage of features like autoscaling, which allows it to handle many players at once.
Finally, Dart Frog also enables downloading or sharing cards on social media. At the end of a round, a player can choose to download or share to Twitter or Facebook. When a user clicks the share button, Dart Frog generates a pre-populated post that contains text to share and a link to a webpage with the corresponding hand or card and a button for visitors to play the game too!
Try it yourself
We hope you’ve had a chance to try I/O FLIP and that it inspires you to think about ways generative AI can be used in your products, safely and responsibly. We’ve open sourced the code for I/O FLIP so you can take a deeper look at how we built it too. If you’d like to try your hand at some of the generative AI technologies used in I/O FLIP, tune in to Google I/O to learn more.




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง


