中继器上下调整排列顺序,网上的教程大同小异,但交互比较复杂,有没有什么办法可以一步到位呢?作者总结了一个简单的方法,与你分享,希望对你有所帮助。

关于中继器上下调整排列顺序,目前网上的教程都大同小异,交互也蛮复杂的,需要记录移动的格数,还有判断移动后的各种情形。那有没有什么方法可以无脑的一步到位呢?今天教大家针对单页中继器排序一个极其简单的方法。
一、准备
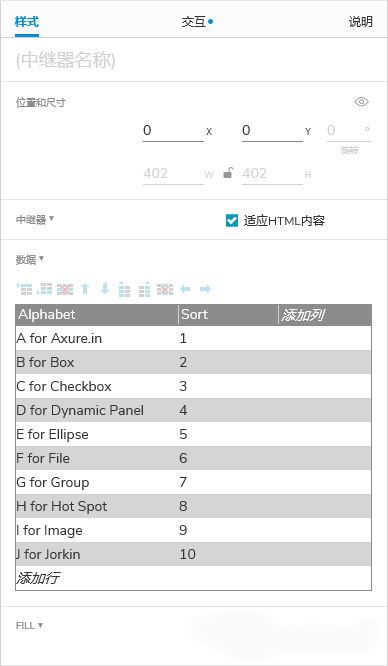
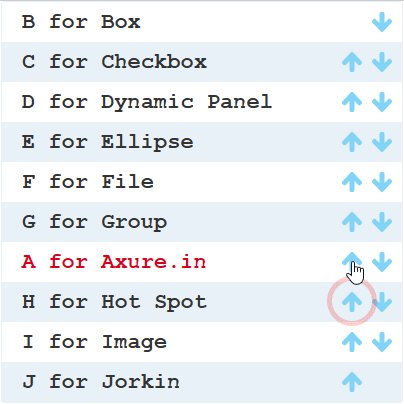
一般我演示排序喜欢用英文儿歌,A for Apple B for Ball……,英文字母本身也自带顺序嘛,这里我把单词换成了Axure相关的。所以先准备一个中继器,把默认的 [[Item.Column0]] 字段改为 [[Item.Alphabet]] 里面填入以下英文儿歌。再准备个 [[Item.Sort]] 字段,填上数字1、2、3……用来做排序。

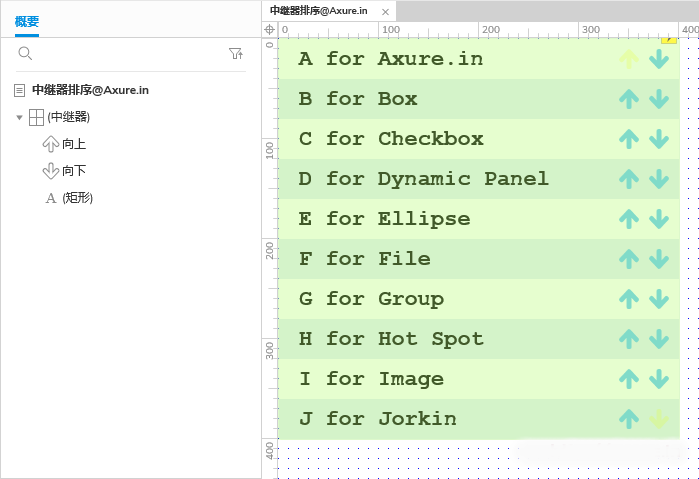
再准备一个向上图标、一个向下图标,全部元件结构如下。

中继器的交互如下,添加 [[Item.Sort]] 字段按照 Number 排序,如果你的Axure显示不是 Number (而是:数字、数值等),那可能会因为汉化包导致排序无效:

二、分析
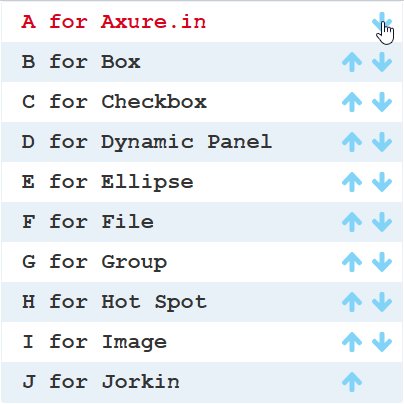
假如我们想让J字母向上移动一行,传统的解决办法要先做各种判断,最终核心操作是这两步:
- 把J字母的 [[Item.Sort]] 减1
- 把I字母的 [[Item.Sort]] 加1
那么,问题来了:“如果我们直接把J字母,放到H和I之间去,是不是更高效呢?”
三、0.5的魔法
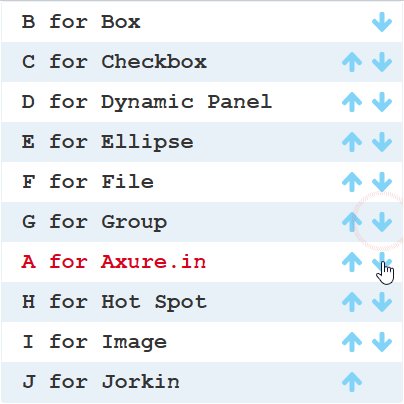
我们直接把J字母的 [[Item.Sort]] 减1.5不就好了嘛!你就说10-1.5=8.5,是不是在8和9之间?
这时很多读者要怼我了:“加减1.5后出现负数或者超出中继器行数怎么办?”,答案是“凉拌!”
请再仔细想一下,负数了是不是还排在首位?超出中继器行数了是不是还排在末位?
所以只要确保顺序正确,我们唯一要去做的,就是重置排序列为正确的值。
四、教程
现在我们要加按钮的交互了,先操作向上按钮,前面分析过,先做第一步加减1.5。
向上按钮的交互是:

预览一下,发现点击第一次的效果很好,多次点击就乱套了,因为没有重制 [[Item.Sort]] 列。
继续,向上按钮的交互改往为:

再预览一下,这次翻车了,动都不动[笑哭]。
中继器并没有按照我们设想的那样重置序号,问题出在哪里了呢?
五、等待0毫秒(wait 0 ms)的妙用
原因是第一次更新行后,中继器没有自动刷新,顺序并没有改变,所以重置序号时还是原来的顺序,表现出的效果当然是不动啦。
刷新中继器或是全量更新中继器有很多种方法,但是如果不增加额外的外部元件的话,要属(等待0毫秒)最好用了。
其实我们只要在两次“更新行”中间加上“等待0毫秒(wait 0 ms)”就行了,向上按钮的交互继续优化为:

然后再补齐向下按钮的交互。

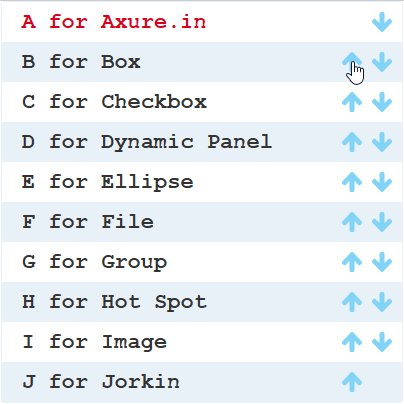
预览测试一下,这次就完全OK了。

六、进阶
请自行尝试“向上/下移动5行”、“置顶/置底”的交互。
七、总结
虽然跟其他方法一样要更新两次中继器,但这种方法更“无脑”,不需要复杂的逻辑判断,只要先把需要调整的行放在正确的位置上,然后重置序号即可。
- 向上移动N行,更新 [[Item.Sort]] 列为 [[Item.Sort – N – 0.5]],然后重置序号。
- 向下移动N行,更新 [[Item.Sort]] 列为 [[Item.Sort + N + 0.5]],然后重置序号。
- 置顶,更新 [[Item.Sort]] 列为 0.5,然后重置序号。
- 置底,更新 [[Item.Sort]] 列为 [[Item.Repeater.dataCount + 0.5]],然后重置序号。
八、适用范围及警告
因为中继器里的 [[Item.index]] 只对当前显示页有效,所以更适合单页的中继器展示。
如果是分页的中继器,还需要加上 [[每页项数量*(当前页码-1)]],所以并不推荐新手使用。
如果你的中继器有“筛选”,那这个方法完全不适用!



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง






