表单的核心作用是支持用户提交信息,无论是SaaS产品,还是内部工具,或是C端产品,表单都是不可或缺的一部分。表单如此重要,以至于很多低代码产品本质上就是表单驱动型的产品,开发者在搭建表单的同时,也定义了应用的数据模型。本文作者分享了低代码的表单设计,一起来看一下吧。

你可能不太了解什么是表单,但它在你的日常生活中已经无处不在。当我们注册商场会员时,需要填写个人信息,这时你正在填写的,就是表单;当我们在运营后台新录入一条商品数据时,我们填写的也是表单。
表单的核心作用是支持用户提交信息。无论是 SaaS 产品,还是内部工具,或是 C 端产品,表单都是不可或缺的一部分。
表单如此重要,以至于很多低代码产品本质上就是表单驱动型的产品,例如轻流、简道云等,开发者在搭建表单的同时,也定义了应用的数据模型。

本文主要与大家分享低代码中的表单设计,所分享内容来自我在所负责的表单项目中积累的实践经验,如果偏颇,请多包涵。
如果你负责低代码相关产品,那本文对你从事表单设计会有所帮助,如果你是 B 端产品,本文亦能对你有所启发。
国内的低代码产品有两种核心路线:一种是表单驱动型,其应用搭建思路是表单+流程,一般适用于简单的业务场景;一种是模型驱动型,其应用搭建思路是数据模型+页面+流程,一般适用于更复杂的业务场景。
鉴于笔者的实践经验,本文主要分享模型驱动型低代码产品中的表单设计,但我相信对表单驱动型产品也是有借鉴意义的。
一
聊表单,首先要聊数据模型。
前面说到,表单的核心作用是支持用户提交信息。大多数时候,这些信息是需要记录在数据库的,例如会员信息、商品信息等,信息提交到记录在数据库的过程,我们简称为「落库」。
那需要提交什么样的信息,取决于这个信息本身所关联的表是什么结构,而表的结构,核心在于字段是什么类型。(这里涉及一些数据库的知识,我就不展开了)
归根到底一句话,启动表单设计前,需要搞清楚当前低代码产品的数据模型有哪些能力。更直接一些,就是搞清楚支持哪些数据字段,每种字段的属性到底如何。
在 Js 中,常见的五种数据字段类型分别是:string、number、boolean、null、undefined,而在低代码中,如果直接根据这五种原始字段类型设计表单,则基本不可用。
举个例子,姓名和邮箱都是string 类型的信息,但他们的录入体验和校验规则完全不一样,很难在同一种规范下进行设计。
所以,很多低代码产品会在原始数据字段类型的基础上,进一步封装一层业务数据字段,常见的包括:文本、富文本、数字、日期、日期时间、选项、文件、布尔、手机号、邮箱、图片等等。
需要支持哪些字段并没有统一的规则,唯一需要考虑的是,新增一种字段类型带来的收益,是否大于与之对应的开发成本,即可。
二
在数据模型之上,我们需要进一步考虑表单项。
在用户输入信息的过程中,需要提供一些额外的能力来帮助填写,其中最重要的就是校验和提示。而表单项,就是承载字段输入、校验和提示这三个能力的一类组件。
字段输入:提供对应的输入控件,支持用户完成信息输入。例如文本输入框,其在移动端的交互就是用户点击输入框后,唤起键盘,完成文本信息输入后,信息回填在输入框内。
校验:对用户输入信息按照一定规则做校验,例如中国大陆手机号的长度必须是 11 位。校验是表单中十分重要的能力,因为表单数据如果要落库的话,需要尽可能保障数据库中数据的规范性,避免引入无效数据。
提示:为了优化用户填写表单的体验,很多时候填写的字段旁边会有一些解释文案。这部分文案的配置也是在表单项内完成。

在表单项的设计过程中,我们需秉持一个原则:任何一种已有的字段,都必须有对应的表单项,才能保障数据的正常流转。
因此,如果要从 0 到 1 设计表单,表单项的设计是最开始也是工作量最大的一步。只有保证表单项是完备的,我们才能考虑下一步:表单的设计。
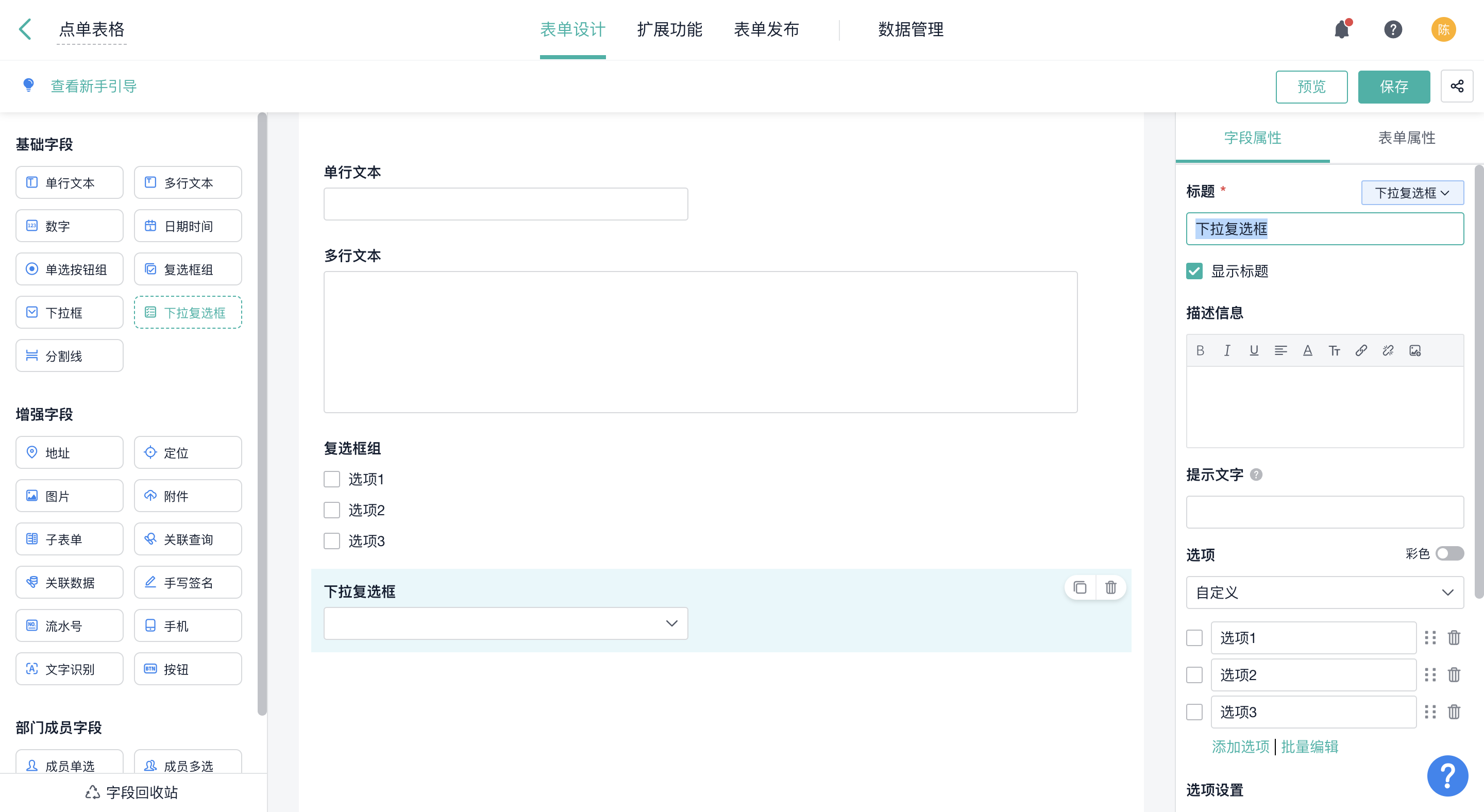
需要说明的是,表单项的设计也有两种不同的思路:一体化和原子化。
一体化的思路中,所有的属性都在表单项的配置中完成。例如字段的 label、校验规则、表单项中输入控件的样式等,这种思路的好处是操作成本更低,在一个地方集中完成配置。与之对应的,其缺点也很明显,就是不够灵活。
而原子化的思路,就是表单项是一个复合的组件,其中的字段 label、提示文案、校验文案、输入控件等,都可以单独选中配置。这样的设计思路下,表单项的灵活性会非常高,当然使用成本也随之升高。
具体选择哪种思路,得需要跟当前低代码产品的整体设计原则匹配。
三
表单项完备了,下面就要进入最核心的环节:表单容器的设计。
表单容器是模型驱动型低代码产品特有的组件。因为是组件,所以它的层级比页面更低,这也就意味着,一个表单不是一个页面,而是页面中的一个模块。
表单容器是一个数据容器组件,对这个组件来说,需要绑定某个数据源,这是组件的输入;而组件的输出就是与数据源对应的一条记录。

表单的提交,就是将表单输出的数据在下游进行流转:传递到其他页面或流程中使用,或者是直接落库。
从逻辑上说,当我们有了表单项之后,就已经具备了搭建出一个表单所需要的全部能力了。但这种搭建成本会非常高,需要字段 by 字段地去流转数据。
而表单容器组件的目的,就是最大程度降低表单搭建的门槛,提升它的易用性。那它是怎么做到的呢?这就不得不说到模型驱动。
四
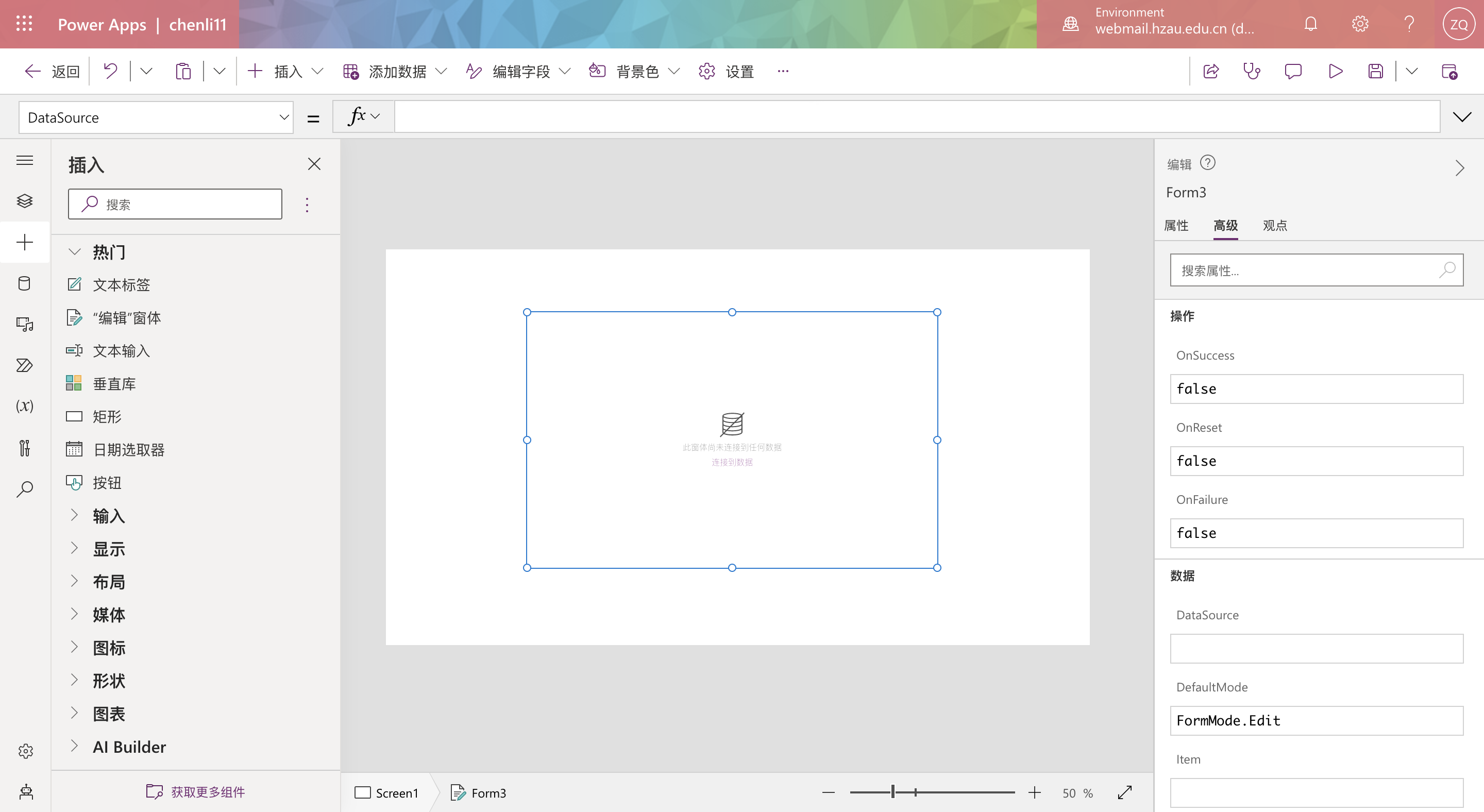
模型驱动低代码产品的典范是微软的Powerapps(如果你想做低代码,建议多研究它),我对模型驱动的理解是,围绕模型做应用搭建。
为了方便你的理解,我以前面提到的商品数据维护为例做说明。
对于商品来说,它的数据模型就是它的主数据。比如商品的名称、定价、所属品牌、生产日期等等,所有与商品有关的信息,且在系统中需要用到并维护的信息,最终都落在一张表上。
可以认为,这张表就是商品背后的数据模型。
模型驱动的意思是,在应用搭建时,围绕商品的数据源快速生成数据获取、展示、落库等核心模块,即:
模型是表单内的最小单位。
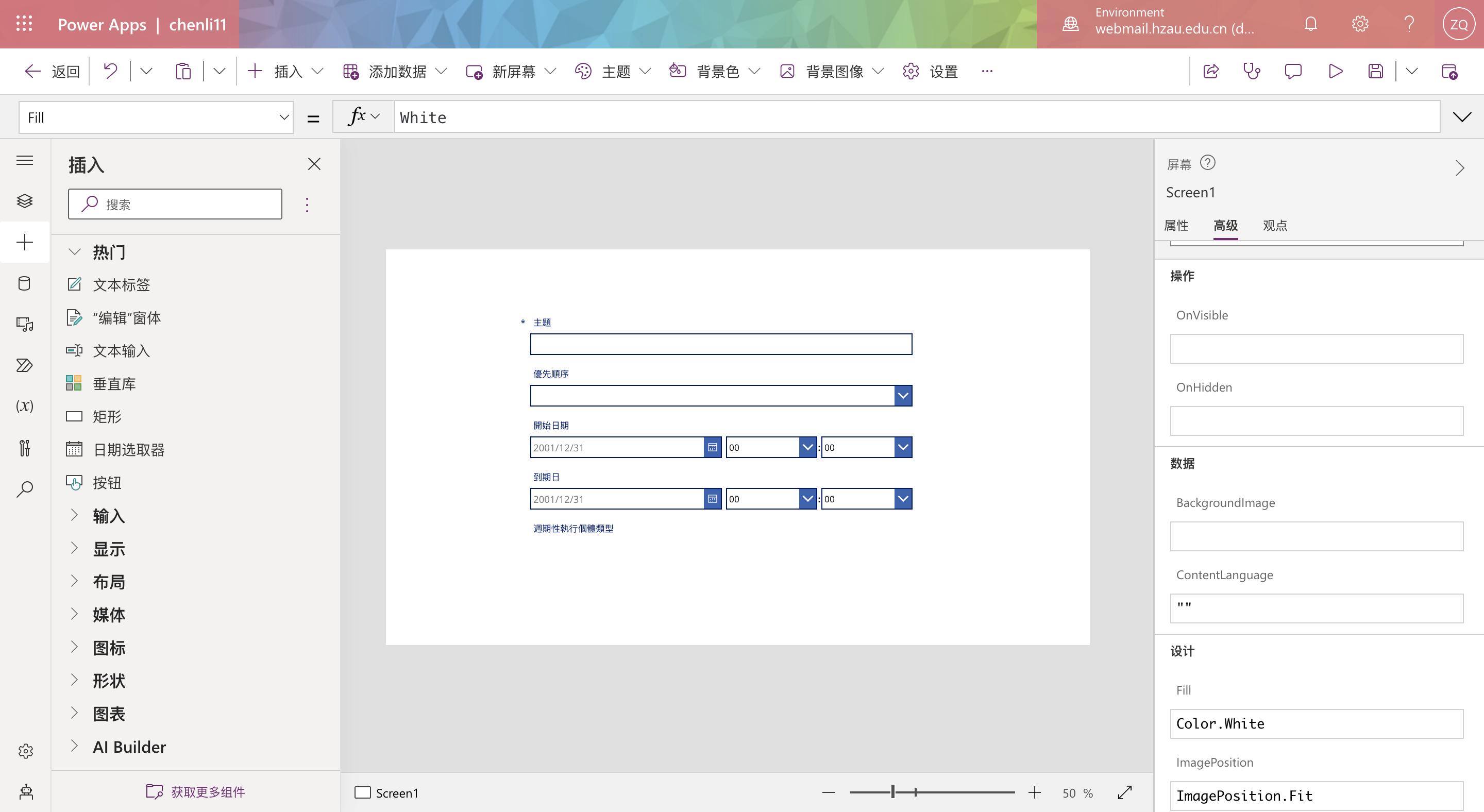
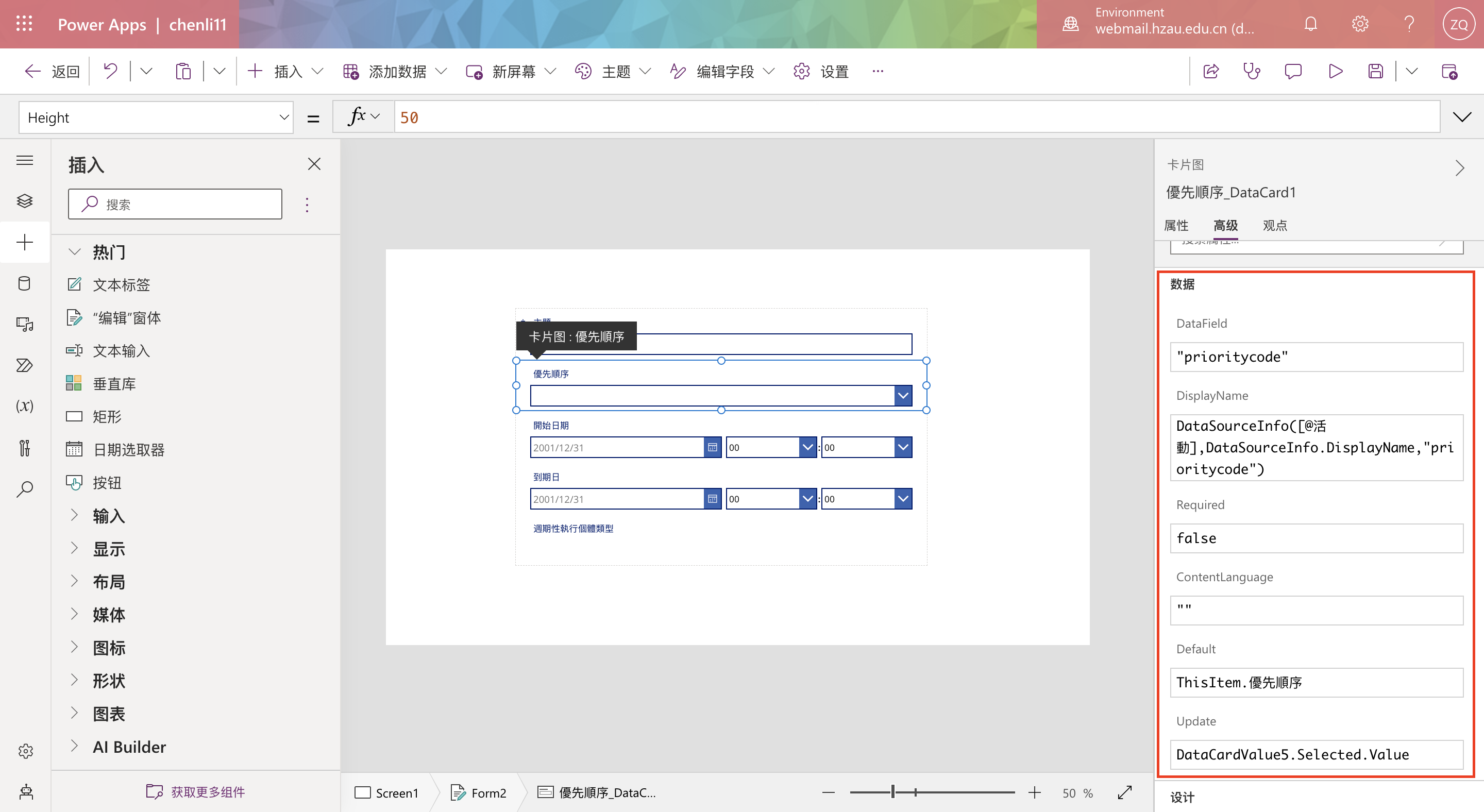
如果你去体验 Powerapps 就会发现,当我们将表单关联某个数据源时,就会自动生成对应的表单项,且表单项的默认配置与字段在数据库中的属性对应。

例如,如果字段是必填,则表单项的校验规则中也会默认必填。
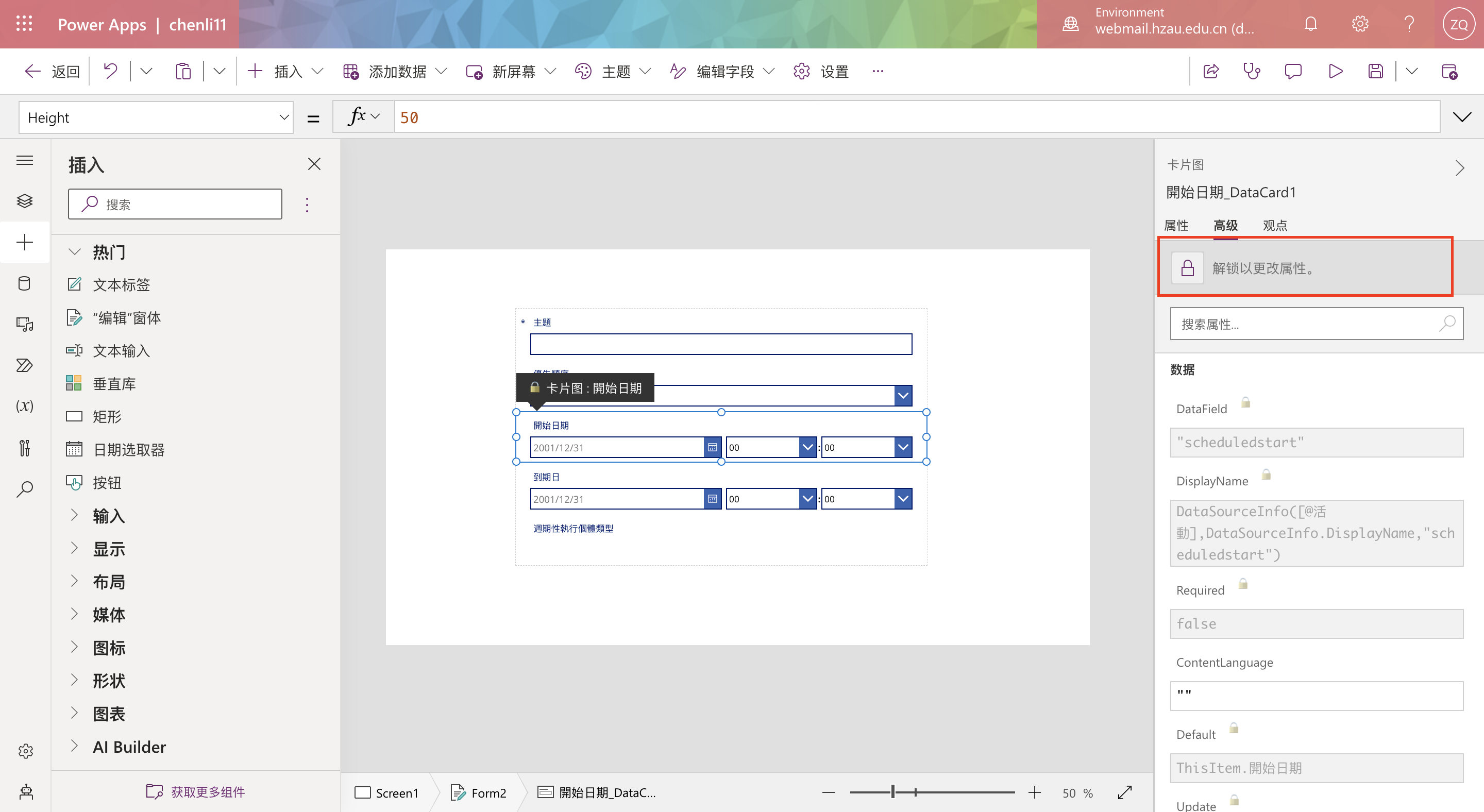
Powerapps 做得更彻底,当表单生成后,表单项默认是锁住的状态,如果需要修改,首先需要解锁。这无疑传递了一个很强的信号:
系统已经根据数据源的特征帮你生成了表单,肯定好用,没事不要乱改。

当表单提交时,Powerapps 也会执行 submit 函数,函数的参数是 form ,这里的意思也很明显:数据提交背后,真正进行数据流转的是模型,而不是表单项代表的字段。
当我们尝试向表单内拖入一个输入控件后,会发现这个控件完全是游离在表单之外的存在,与表单本身没有任何关系。
因为,这个独立的输入控件不是由模型控制的,跟模型没有任何关系。因此在模型驱动的思路下,这样的产品逻辑无疑是非常合理的。
老实说,第一次使用的时候我觉得很奇怪,似乎这里的表单不是那么灵活,哪哪都限制了。但真正弄懂背后的逻辑后,我无比为它的严谨和一致性而叹服。
我见过很多功能大而全的产品,典型的「既要又要」逻辑下的产物。你说不上好用,也说不上难用,但就是没什么记忆点。
而用过一些优秀且经典的产品后,我发现,能将某种设计原则从始至终贯彻到底的产品,才真正令人佩服。
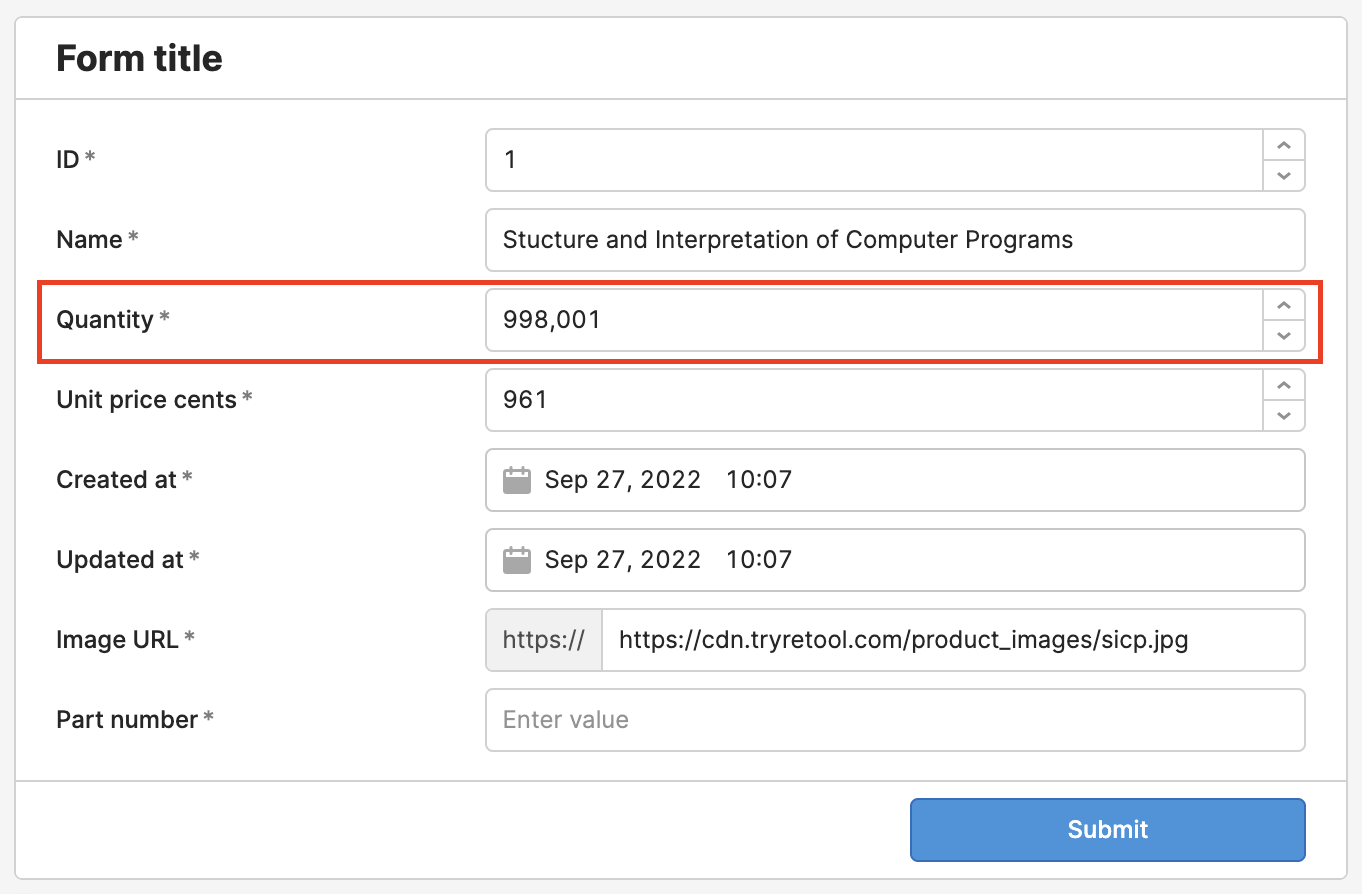
顺便说说,表单的落库设计比较简单,基本都是 SQL 相关语法的产品化,包括insert、update、upsert 等操作,在产品设计上按语法要求指定对应的参数即可。
例如,insert 操作只需要指定要插入的数据和表即可,但 update 操作需要指定更新的数据源、更新前的数据以及更新后的数据。
普遍的做法是,将 SQL 相关语法包装为对应的数据源方法,在表单提交时调用对应的方法,按要求配置方法的入参即可。
五
以上都是从应用搭建的角度聊聊低代码中对应的表单设计。事实上,表单作为一种在不同业务中都经常用到的工具,其扩展性远不止于此。
其中我认为最需要关注的一点是,表单字段的联动。
联动场景随处可见,例如当我在性别选项中选择了男性时,我的衣服尺码可能就默认为 L,选择女性时,就默认为 S。
性别字段和尺码字段本来是两个独立的字段,但如果尺码的默认值能够根据性别字段的值而改变,则对于填写者来说,体验会好很多。这样的例子非常多见。
在非低代码场景下的产品设计中,产品经理一般会将这样的联动逻辑用语言甚至是流程图描述清楚,然后开发用代码实现。
但是在低代码场景下,我们需要实现的能力是,让开发者能通过不写代码的方式,配置出它想要的任何联动效果。
这里顺便说下,低代码产品经理的思维模式与普通产品经理的不同在于,面对业务诉求时,他们思考的不是需求的实现逻辑,而是实现该需求背后的工具的组装逻辑。
就好像我们经常用的那个比喻,用户需要光,普通产品经理便给他们一把合适的锤子,可以凿壁偷光,但低代码产品经理考虑的是,如果这个用户想到大锤子,那个用户想要小锤子,我该如何提供乐高玩具一般的工具,让他们自己组装锤子。
说回字段联动,其本质是 A 表单项中的某些属性配置需要消费到 B 表单项里的信息。依赖两个底层能力:
- 表单项的属性需要可以绑定动态数据。这一点可以参考 powerapps 的设计,组件的所有属性都可以绑定公式。
- 表单项的属性支持暴露被消费。结合 1,整个链路就是,当表单项 A 的属性在绑定公式时,可以在公式中引用表单项 B 的属性。

再结合我们上面的例子,尺码字段有一个属性是 default value,它可以绑定一个公式,公式的逻辑是:如果性别字段的 value 是男,则公式返回 L,如果是女,则返回 S。
这样,上述的联动逻辑就搭建完成了。
而更多更复杂的逻辑,也是在这两个底层能力的基础上完成。后面有机会我也会详细说说这两个底层能力的产品化设计。
尾声
关于低代码产品中的表单设计,就分享到这里。最后想说的是,低代码产品很难做,你可以看到,光是业务中常见的表单工具,背后的无代码逻辑就有这么复杂。
但另一方面,在如此深的地方去思考需求实现逻辑,能帮助我们对需求本身理解得更彻底,这也是做低代码的乐趣之一。
专栏作家
大力哥呀,微信公众号:大力哥,人人都是产品经理专栏作家。一个90后产品经理,已经写了6年的公众号,通过输出获得了许多意料外的成长。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง




