设计师不应该只会设计,还要具备横向管理和纵向管理能力。本文作者根据自己多年的工作经验,总结了一套高效的设计流程,希望能给你带来帮助。

作为多年电商设计的我发现不同公司具有不同工作流程,也都存在各种各样的弊端。但是作为设计师的你不应该只会设计,当然还要具备横向管理与纵向管理能力。其实设计师可以主动去跟运营、设计部领导沟通优化规范设计流程,找到适合团队的工作流程,提高设计效率,避免内耗。
根据多年领队搬砖经验我总结了一条非常非常高效的设计流程分享给大家。

当我们接收到活动设计需求时有个最重要的问题需要思考,就是你对设计的态度。态度决定成果。新手设计师应该把握住每次参与设计的机会,做到每次设计都有所突破,让自己的设计能力提升一个高度。每个设计师从初级到富有经验都是要经历量变到质变过程。
好了端正态度,我们就应该进入正式内容介绍了。
一、前期沟通
当运营发出设计需求时,首先我们要根据需求与运营初步沟通。
了解需求是什么,通常运营会提前通知设计需将要准备关于什么活动的设计需求,如:双十一活动、618等。
作为设计师可以主动组织团队会议,初步讨论活动设计需求,确定活动设计风格、时间节点、设计内容。通常运营传达的设计需求信息是比较模糊的,比如双十一活动的设计需求,运营可能只会告诉你需要设计双十一活动页,但实际一个活动所需设计物料不止一个活动页,还需要主图、推广图、直通车、关联页、店招、弹窗等。这种情况下设计师非常有必要引导运营梳理具体需求。避免错误预算设计所需时间,为了赶设计而加班,还因为时间紧急影响设计出品。最后你会发现小丑竟是你自己。
二、需求确认
大概了解活动需求后,一定要要求活动对接人发出一份正式的需求表给你。这个设计需求表需要包括这次活动设计的所有相关设计需求,如:活动设计清单、设计框架、文案、价格、利益点、画面风格、尺寸、大小等。
根据设计需求表梳理其中困惑的问题,可以重新与对接者沟通梳理并确认,保证你已清晰理解所有设计需求、需求表是否有遗漏项目等。
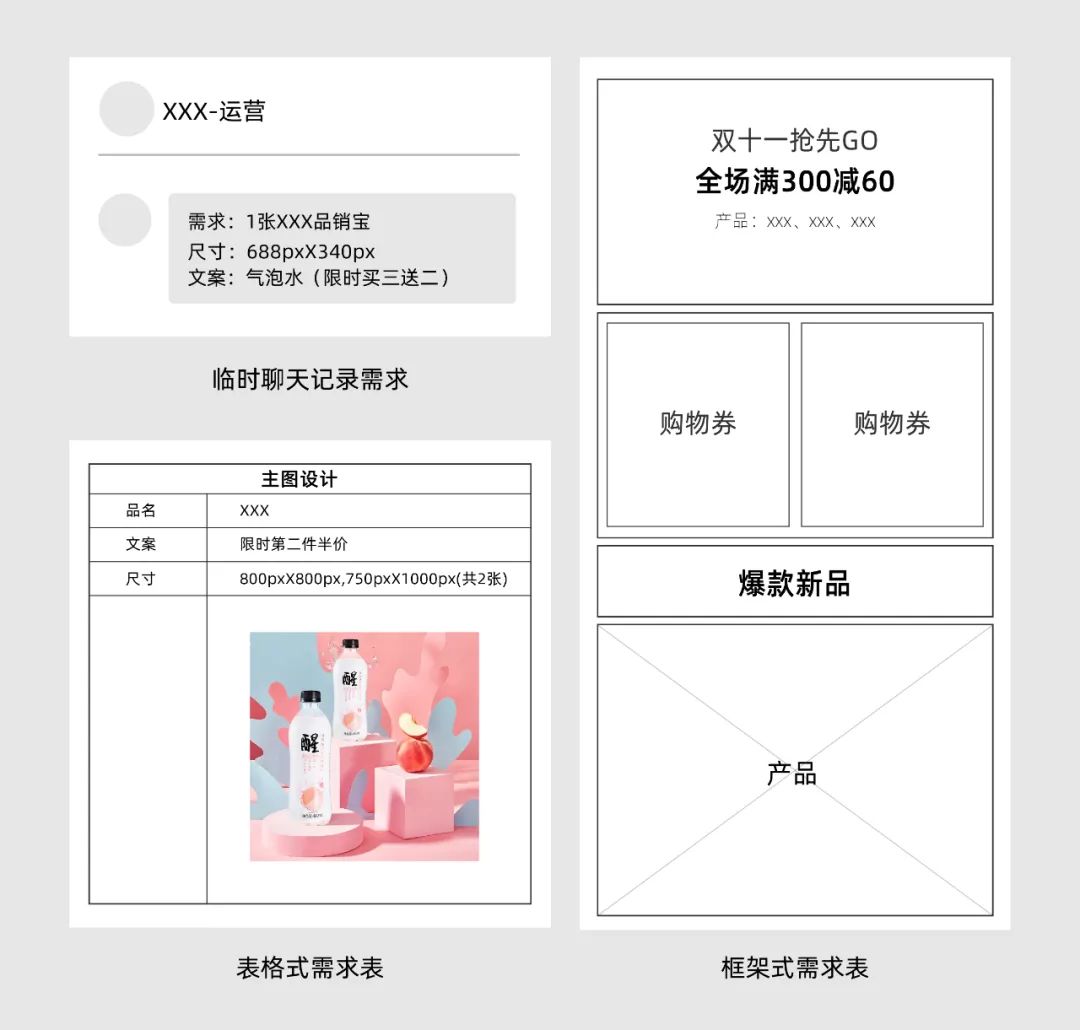
一般需求表有三种形式:聊天记录、表格式、框架式,日常小需求运营发需求多以方便快速的聊天记录式、表格式。大促活动的首页、关联页需求多是清晰明了的框架形式。

三、设计方案与确定
找创意。根据品牌调性、产品品类、确定的设计风格等收集参考获取灵感。
整理设计参考,初步确定设计创意方向,一般大促活动我们可以提供三个设计方案,以备选择。
绘制设计草稿和配色方案,最好也阐述一下每个方案的设计理念,为后面方案选择与确认时其他人能快速明白你的设计方案的创意点。
方案出来后,可以组织团队会议进行方案选择与确定。这个会议中就得展现你口吐莲花的本事啦,从多个角度去解释设计方案的可行性。如:运营角度、设计师专业角度、消费者角度等。当然运营、策划会根据方案提出问题和建议,然后对这些问题与建议对选定方案进行修改调整。
四、初稿设计
现在国人购物习惯几乎都是手机app购物,下面就拿手机端天猫首页设计举栗子。初稿设计时可以根据需求表划模块展开设计画面,天猫手机端首页设计架构可以参考需求表中的设计框架,一般设计框架分:kv部分、机制部分、货架部分、轮播部分、品牌介绍部分、店招、弹窗等,除了首页设计外还有主图设计、推广图设计、海报设计、关联页设计等。每个模块设计介绍后面几期我将详细讲解。
五、意见反馈与测试
促活动的设计物料数量是比较多,初稿设计完成后我们将进行查缺补漏。
自查,在初稿完成后我们应该对所有画面进行检查。核对设计画面数量是否与设计需求清单数量相同;核对每个画面尺寸是否正确;核对每个画面文案、价格、利益点是否正确;检查每个画面细节、构图、排版等是否又问题。
自查修改设计稿后,我们就可以把设计初稿按分类整理打包发给运营。
当运营收到设计稿后将进行上线测试。检验设计初稿是否存在问题,然后把存在的问题反馈给设计师。
六、设计修改
根据运营上线测试反馈的修改意见对设计稿进行调整与修正。
七、活动上线
在所有准备工作完成后,到活动节点时就可以正式上线啦!
在上线期间运营可能会根据平台销售数据,发出产品利益点卖点或其他机制调整需求。设计师需要配合运营及时根据需求调整信息。这就是为什么大促需要设计师加班的原因了,主要是陪运营过节。
八、复盘设计
从活动上线开始设计师应该不断的跟进上线情况,掌握销售数据,在活动结束后对这次活动相关设计进行复盘。找出问题,避免下次活动再次出现。
本文由 @三原设计 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



