很多产品在设计自己的会员卡时都会突出“省钱”二字,以此来诱惑用户开卡。“省钱卡”将金额优惠以图片展示的方式呈现给用户,不仅引人注目,还可以让用户直观地感受到优惠。本文作者对省钱卡该如何设计展开了分析,希望对你有帮助。

在产品设计中,创造引人注目的用户体验至关重要。其中,将金额优惠以图片展示的方式呈现给用户,不仅增加了视觉冲击力,还使用户更加直观地感受到实惠。本文将结合一些看到的案例,介绍这设计方法,抛砖引玉,希望对大家有启发。欢迎文末评论交流呀~
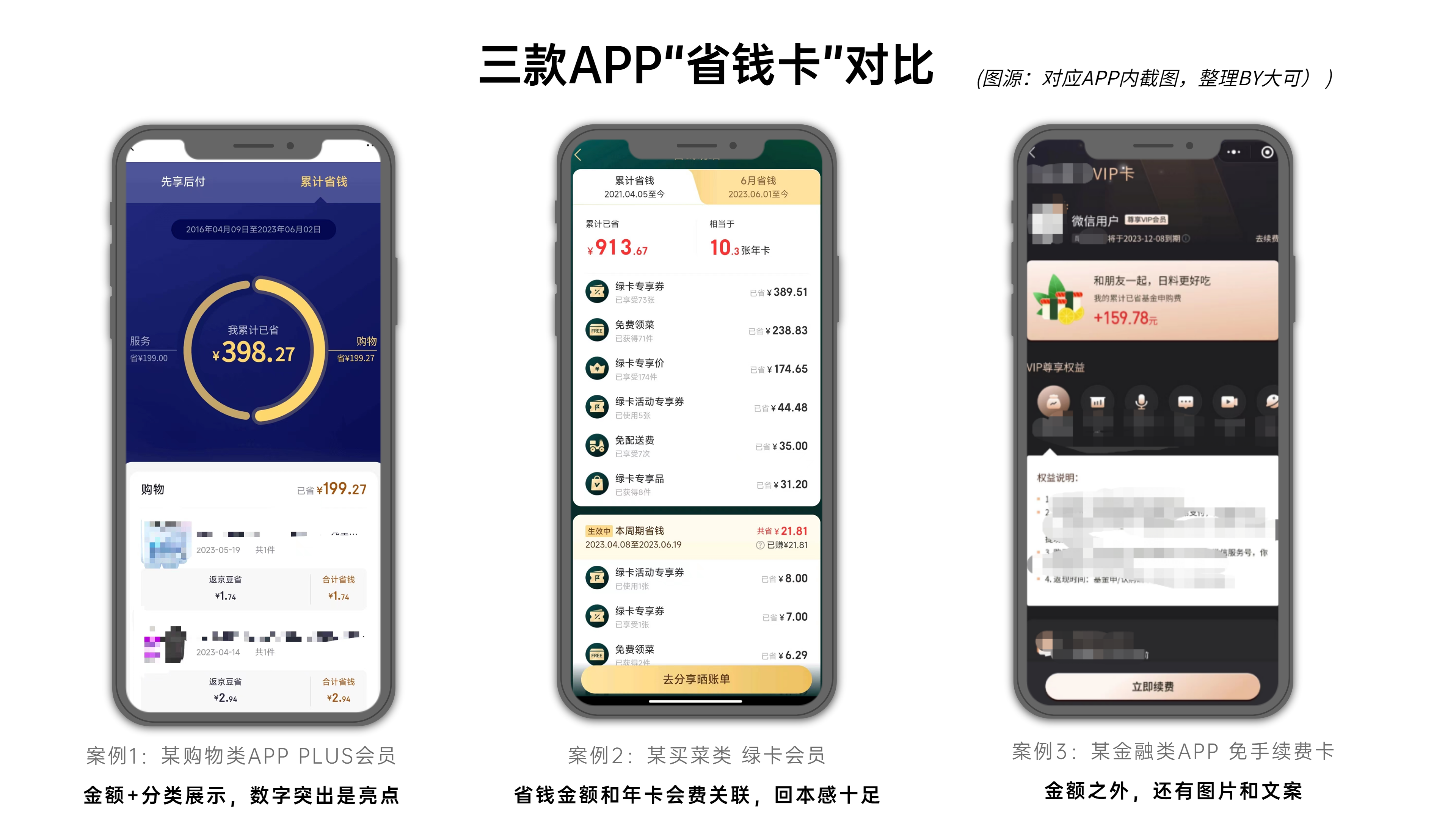
先来看几个真实的案例,大家有什么感受?

不管是购物、买菜,还是买金融产品,本质都涉及到消费,各类“省钱卡”主打就是一个“省”字!但“省”字如何体现,以及这种实惠的价值感如何传递给用户,不同的产品同学都会有自己的思考。
案例1:某购物类APP PLUS会员——金额+分类展示,数字突出是亮点
案例2:某买菜类 绿卡会员——省钱金额和年卡会费关联,回本感十足
案例3:某金融类APP 免手续费卡——金额之外,还有图片和文案
各有优劣,今天重点来聊下第三个类型:图片展示优惠金额。
一、图片展示金额优惠的好处
C端的APP产品,核心首要解决的问题还是用户是不是能够关注到这个事情,其次是情绪上和行动上的参与。
人们对于视觉的吸引力是无可否认的。以图片展示金额优惠能够利用鲜明的图像和视觉元素,迅速吸引用户的注意力。醒目的图片展示会在瞬间吸引用户的视线,让产品在竞争激烈的市场中脱颖而出。
一是直观感受实惠。
通过以图片展示金额优惠,用户可以直观地感受到所获得的实际实惠。将折扣金额转化为具体的实物形象,如一杯奶茶、一本书或一双鞋子,让用户更容易理解折扣的价值,进而激发他们的购买/复购的欲望。
二是引发情感共鸣。
图片相比数字和文字,更能与用户之间建立起情感连接。通过精心选择的图片展示金额优惠,可以唤起用户内心的愉悦和满足感,使购物体验更加愉快和有意义。相比150元,用”日料”来呈现,或者更有画面感和温度。
三是给足用户想象。
以图片展示金额优惠不仅可以展示一个具体的实物形象,还可以提供多种选择。例如,在购物平台上,用户可以选择不同的实物奖励,根据个人喜好和需求进行个性化的选择,增强了用户的参与感和满足感。奶茶、咖啡、午饭、日料、火锅…接下来会是什么?
二、如何完成这样的产品设计?
实施以图片展示金额优惠的设计需要考虑到界面设计、创意和视觉效果,以及与品牌形象和目标受众的一致性。
罗列了一些关键的实施步骤和注意事项,欢迎交流补充。

一是设计界面和布局。
突出优惠信息和商品/服务:在设计界面时,要确保优惠信息和商品/服务在整个页面中突出显示。这可以通过使用醒目的标题、明亮的颜色或突出的图标来实现,使用户能够迅速地注意到优惠信息。
图片展示位置和尺寸的考虑:确定图片的展示位置和尺寸非常重要。通常,将图片放置在页面的核心区域或顶部位置可以吸引用户的注意力。此外,确保图片的尺寸适合设备的屏幕大小,以便用户能够清晰地看到优惠的细节。
二是创意和视觉效果。
使用高质量的图片:选择高质量的图片是确保视觉效果的关键。清晰、高分辨率的图片可以更好地展示产品或服务的细节,并增强用户的视觉冲击力。此外,确保图片与产品或服务相关,能够准确地传达优惠的信息。
运用色彩、构图和排版技巧:运用色彩、构图和排版技巧可以增加图片展示的吸引力和视觉冲击力。选择与品牌形象相符合的色彩,并注意构图的平衡和布局的清晰性。合理地使用字体和文字排版,使优惠信息清晰易读。
三是与品牌形象和目标受众保持一致
了解目标用户的喜好和需求:在选择图片时,要深入了解目标用户的喜好、需求和购买动机。这样可以选择与他们的兴趣和价值观相契合的图片,增加用户的共鸣和情感连接。
与品牌形象相匹配的图片选择:确保选择的图片与品牌形象相匹配,体现品牌的特点和价值。这有助于建立品牌认知和品牌信任,使用户更容易将优惠信息与品牌联系起来。
对于开篇的第一个案例:尝试在主页的核心位置放置一个醒目的横幅广告,展示不同金额区间的优惠。每个金额区间都用具体的实物形象来展示,如20元以下的区间展示一杯奶茶,50元以下的区间展示一本畅销书,100元以下的区间展示一双运动鞋。通过这种直观的图片展示,用户能够立即感受到优惠的实际价值,在一定程度是可以刺激我们复购年卡。
相信通过合理的界面设计和布局,创意和视觉效果的运用,以及与品牌形象和目标受众的一致性,以图片展示金额优惠的设计可以更好地吸引用户的注意力,并增强用户的体验和参与度。当思路有了,整体的呈现考验的不仅仅是产品的能力和对产品目标用户的洞察,还有设计师的审美,缺一不可。
三、注意事项和小彩蛋
好的设计和创意固然可能会加分,但实际的落地中还是有需注意一些关键的事项,以确保设计的有效性和用户体验。
一是避免图片过于繁杂或过于抢眼。
虽然图片展示可以带来视觉冲击,但过于繁杂或抢眼的设计可能会分散用户的注意力,降低用户对优惠信息的关注度。解决方案是在选择图片时保持简洁,避免过多的元素和复杂的排版。确保图片的主要焦点是优惠信息和相关商品/服务,使用户能够直观地理解和感受到优惠的实质。
二是关注可访问性和页面加载速度。
在设计中,要考虑到不同用户的可访问性需求,包括视觉障碍用户和网络连接较慢的用户。解决方案之一是可以尝试”图片+文字“组合模式,以便视觉障碍用户能够通过屏幕阅读器等工具获取到优惠信息。此外,优化图片的压缩和加载速度,确保页面加载迅速。
三是确保图片和优惠信息的准确性。
在使用图片展示金额优惠时,确保图片和对应的优惠信息准确无误非常重要。用户对实际优惠的期望与图片所展示的一致性是建立信任和满意度的关键。解决方案是建立良好的数据管理系统,确保图片与实际优惠信息的同步更新,并进行定期的检查和验证。此外,及时更新过期或无效的优惠图片,以避免给用户带来混淆和失望。
以上就是今天的分享,希望有启发帮助,更多欢迎评论和交流呀。
文章的最后送上一个小彩蛋呀,附上金额对应的大众化实物的脑洞,供不完全参考:



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง




