本篇文章将阐述级联选择、树形选框、穿梭框这三种组件的基本内容和用法,进一步分析这三种组件的区别,希望能对你提供一些帮助。

同样都是选择组件,你可能会想:
- 级联选择(Cascader)是否支持多选?
- 树形选框(Tree Select)可以怎么用?
- 穿梭框(Transfer)和前两者的区别是什么?

本文就来详细分析下这三者的区别和联系,帮助你做好应用。
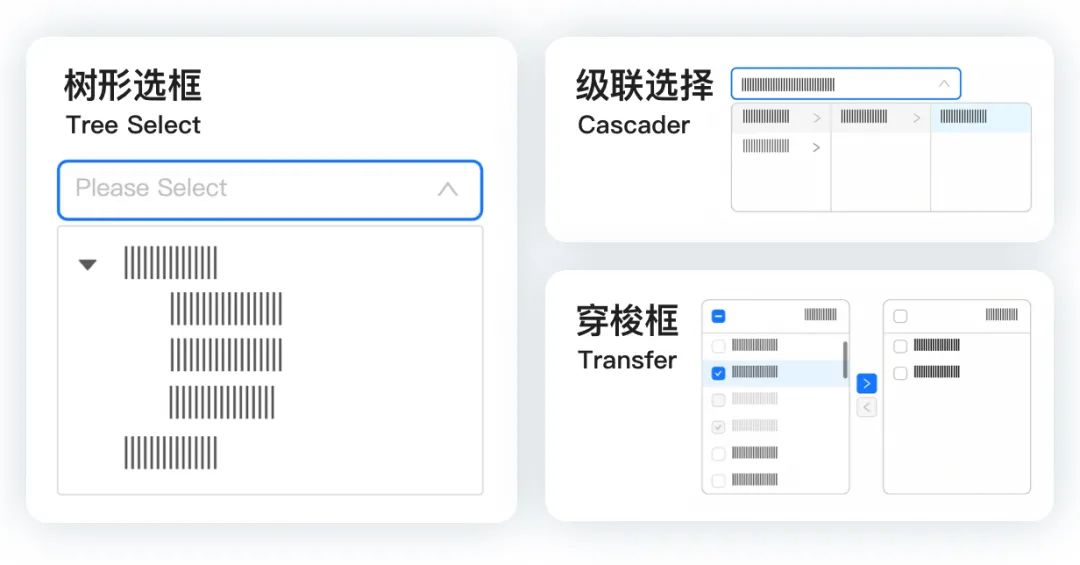
一、级联选项 Cascader
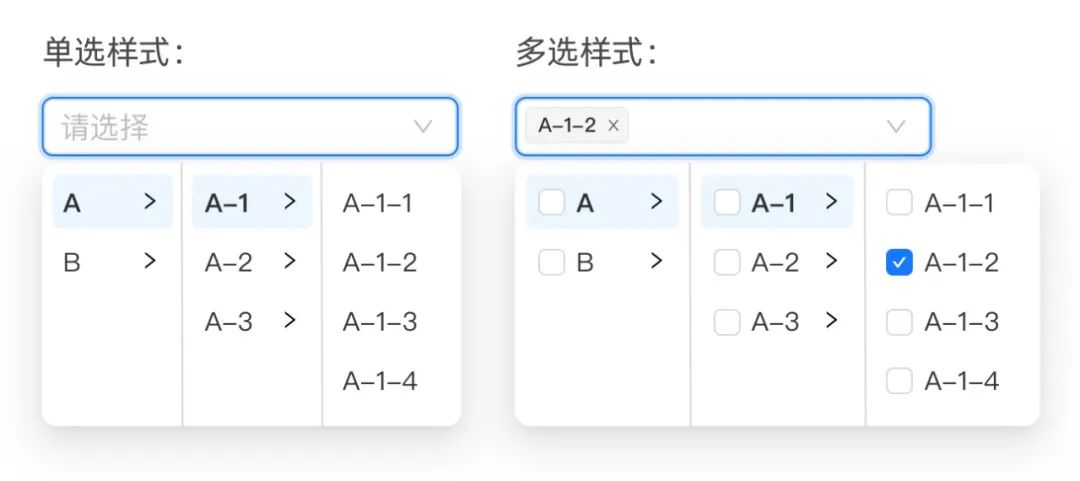
级联选项是一种选择控件,选项以分组菜单的结构呈现:

其用法特征是:
- 通过分组多列进行展示,常用于单选,也可支持多选。
- 选项需要有一定的逻辑顺序,从集合到单项进行选择,且最好是符合用户认知模型的集合方式,例如“省、市、区”。
- 整体需包含两个及两个以上的层级。
- 与输入框连用,以下拉菜单承载。
二、树形选框 Tree Select
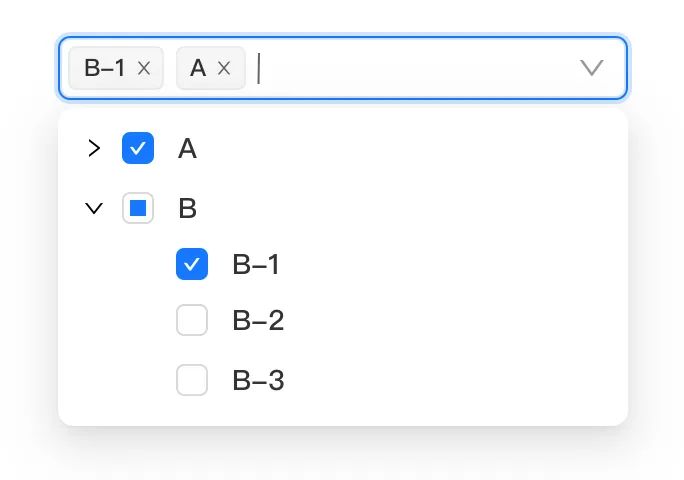
树形选框也是一种选择控件,选项内容以树形结构呈现:

其用法特征是:
- 单一列表的树形结构,常用于多选,也可支持单选。
- 通常适用于选项有一定逻辑顺序的选择场景,体现选项之间的关联性和层级性,比如内容间是“上下级关系”或“权限的包含关系”。
- 整体需包含两个及两个以上的层级,第一层级默认收起,避免选项内容过多致使用户需要不停向下滚动操作。
- 在页面中占据的空间较小,可与输入框连用,以下拉菜单承载。
三、穿梭框 Transfer
还是一种选择控件,以双列列表的结构呈现。
其特点是:

其用法特点是:
- 在两栏中选中并移动元素完成选择操作,常用于多选,也支持单选。
- 两列选项列表中:一列为源列表,一列最终目的列表,即用户可以同时看到选项的来源和归宿。因此左右两列的选项结构应尽量保持一致以便于用户比较和理解。
- 强调内容是“移走”而不是“复制”。比如可以用于以下的操作场景:某个权限从 A 手中转到 B 手中(也即当 B 拥有该权限时,A 就不再拥有该权限)。
- 占用更多空间,可以展示关于选项内容的更多详细信息、包含更多的层级结构,常用弹窗或新页面来承载。
四、使用建议 Advice
1. 关于使用场景
- 级联选择 Cascader:常用于单选。
- 树形选框 Tree Select:常用于多选。
- 穿梭框 Transfer:常用于多选。
2. 彼此之间的关联
对于功能类似的级联选择 Cascader 和树形选框 Tree Select,在一个表单中尽量只选择一种组件样式。
你可以从以下几点条件、结合你的业务需求来综合评估到底选择哪个组件:
- 选项的层级数量。
- 选项的总数量。
- 用户对于选项及其层级所建立的认知模型和心理预期。
- 用户通常会如何选择选项(比如是否经常会全选第一层级)等等。
另外,穿梭框 Transfer 中的选项内容也可使用树形选择 Tree Select 来展示,能够让内容结构呈现更加清晰和有序。
B 端设计系统和组件设计是值得每一位设计师都深入研究的课题。
正文完
可以使用微信扫码关注公众号(ID:xzluomor)



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง





