本文介绍了制定产品设计规范标准的重要性,也包括行业对于高级产品经理的要求,并以几点详细介绍,包括了制定标准的共同目标、基础要素、设计原则、规范制定的流程以及如何推动规范的执行等。适合产品岗位的你阅读。

每一款产品,都会有它的产品设计规范。例如支付宝小程序,微信小程序,有它的设计风格和交互的审核要求。
而适用于移动应用以及Web设计,可以参考Material Design(Google),强调直观性、一致性和有意义的动效设计。
如果你是ios产品,那首先就得去了解Human Interface Guidelines(Apple),再基于这个设计规范制定符合平台的标准,最通用,最基础的,就当属Microsoft Design Guidelines,适用于Windows平台的设计规范,强调平面化、简洁和直观的设计风格。
为什么要制定产品的规范标准?
制定产品的规范标准可以提高产品的一致性、可用性和用户体验,帮助建立品牌形象、提升用户满意度,并为团队提供明确的指导,提高工作效率和协作效果。
行业对于高级产品经理的要求:
- 根据产品的战略制定产品周期性的规划。
- 根据产品定位制定产品的设计规范标准。
- 项目管理能力。
- 团队管理能力。
在讲这篇内容之前,先容许我把之前的几篇文章给大家同步一下,感兴趣的小伙伴或者遇到瓶颈的小伙伴一定要看,我相信会对你们的提升带来很大的帮助,内容很长,建议先收藏。
- 【突破产品瓶颈】如何做有价值的产品:通过产品体系对功能进行剖析,有利于挖掘用户的痛点,保证每个功能都有价值
- 【突破产品瓶颈】8年实战经验教你通过结构化思维提升产品能力:通过对结构化思维和逻辑思维的探讨,用实例给大家介绍如何形成产品方法论
- 【突破产品瓶颈】设计私域运营工具做用户增长:做产品经理需要具备私域运营底层逻辑的理解,针对性去做通用的工具
- 【干货系列】SaaS系统如何制定营销中心,让你把用户牢牢掌握在手中:SaaS平台两大核心 – 数据驱动,营销中心,营销中心则是赋能B端的武器
我们先来简单的对规范标准有个概念,有很多小伙伴都总是会在这两个词进行拉扯,但其实这两个词加起来就代表了准则。而规范则是基于标准之下,如支付宝小程序,它的设计规范,对于我们来讲,就是平台的设计标准,我们基于这个标准下再去制定属于自己产品的设计规范。
那我们现在来看看,标准和规范在文学上的区别为:意思不同、出处不同。
① 意思不同
- 标准:衡量事物的准则。
- 规范:约定俗成或明文规定。
② 出处不同
规范要求和标准的区别:
- 标准:是为了在一定的范围内获得最佳秩序,经协商一致制定并由公认机构批准,共同使用的和重复使用的一种规范性文件。
- 规范要求:对于某一工程作业或者行为进行定性的信息规定。主要是因为无法精准定量而形成的标准,所以,被称为规范。
③ 成因不同
接下来,我们开始今天的主要内容。小编会通过三个篇章,七个章节,给大家提供落地的方法。
倘若你目前刚好处在对于制定产品的规范标准无从下手的阶段,以下内容绝对能够让你按部就班的完成;假如你已经为多个平台制定过标准,也可以参考本篇内容,思考下有没有进步的空间;假如你从来没接触也没有机会制定,那么,这篇文章就是你的敲门砖。
一、基础篇
1. 为什么要制定产品的规范标准
小编总结了十点,先给大家介绍一下,我们为什么要去做这个事情,这个事情给我们带来什么价值。
作为产品,我们必须要清楚一个原则在于:我们做的任何事情,都得有它的价值,要清楚它的目的再去做,拒绝为了做而做的行为,切勿让自己变成了传声筒。
- 用户体验(User Experience, UX):产品设计应关注用户体验,确保产品易于使用、直观、高效,并满足用户需求。包括界面设计、导航流程、信息架构等方面。
- 可用性(Usability):产品设计应注重可用性,确保用户可以轻松理解和操作产品。包括可读性、可理解性、易学性、易记性等方面。
- 一致性(Consistency):产品设计应保持一致性,确保界面、交互和设计元素在不同功能模块和平台上的一致性。这有助于用户熟悉和使用产品,并建立品牌形象。
- 可访问性(Accessibility):产品设计应考虑到不同用户的需求,包括身体残障、视觉障碍和听觉障碍等。确保产品对所有用户都具有可访问性和可用性。
- 反馈和提示(Feedback and Guidance):产品设计应提供明确的反馈和指导,让用户知道他们的操作是否成功,并提供帮助和提示信息。
- 视觉设计(Visual Design):产品设计应注重视觉设计,包括色彩搭配、字体选择、图标设计等,以确保产品界面美观、吸引人,并符合品牌形象。
- 简洁性(Simplicity):产品设计应追求简洁性,避免复杂和冗余的设计。简洁的设计有助于用户理解和操作产品,提高用户满意度。
- 可扩展性(Scalability):产品设计应考虑到未来的扩展和升级,确保产品具有可扩展性和灵活性,以满足不断变化的需求。
- 安全性(Security):产品设计应注重安全性,确保用户数据和隐私的保护。包括用户身份验证、数据加密和安全的交互设计等方面。
- 性能(Performance):产品设计应考虑性能因素,包括响应时间、加载速度和系统稳定性等。确保产品能够快速、稳定地运行,并提供良好的用户体验。
综上所述,制定产品的设计规范标准可以带来许多益处,包括提升用户体验、降低开发成本、增强品牌形象和改善团队协作。
规范的制定和执行有助于打造出一致、优质的产品,提高用户满意度和市场竞争力。
2. 产品设计必须注意的常识问题
产品设计的常识(Common Sense),很多时候都会被忽略,特别一些小型项目。研发人员会在初期嫌麻烦不对一些常识的问题进行处理,最终导致的影响,往往是影响到产品的本身。
产品一定要把控好这个关卡,谁都可以不懂,产品一定要最清楚最基本的就是系统异常处理设计规范能够有效解决且避免以下七点:
- 列表筛选项与表头不对应:这是很多产品设计会犯的错,列表的筛选项与表头不一致的缺点在于用户筛选操作之后没法得到筛选结果是否符合筛选条件的反馈。举个例子,订单列表筛选项有个状态筛选,包括待支付、待发货、已发货、已收货、已完成等状态。然而,如果列表没有状态这一列,那么用户进行完状态筛选后无法通过列表确定订单的状态是不是和筛选的状态一致。结果,用户只能点击订单详情去核实,增加了不必要的操作。
- 没有考虑列表为空的处理:对于列表为空,要给出明确的无数据指示。同时,对于需要用户主动添加才有的数据,应当给出明确的引导。此外,对于网络错误、无权限、找不到对应资源、系统错误等情况也应该提供用户体验友好的缺省页面。
- 表单没有相应占位文字:对于那些比较难理解的字段,建议是给出示例,而对于有特殊规则的字段也要给出说明,避免用户填写错误,如输入框里面的text 。
- 表单不明确校验规则:文本类没有明确字段长度范围,导致输入的文字过长,界面错乱或是由于数据库长度限制导致报错。
- 数值没有设置常规校验和按规范纠正:数值类没有明确正负数,数值范围或者小数位数,结果导致程序出现各种数据统计问题。文件没有明确大小限制,结果用户上传很大的文件占据服务器存储资源。图片没有约定比例或尺寸,导致用户界面看起来图片变形,影响美观。手机号、证件号码、邮箱没有校验对应规则,导致录入的数据错误。唯一性数据没有明确限制,导致系统查询时出现多条数据的bug。
- 表单不考虑亲密性原则:进行信息分组,将相关性强、同属性、同本质的内容放在一起。在设计中,联动的元素、字段,相关性高的信息,按就近原则布局,可有效避免用户视线的跳跃,避免用户错过或忽略关键信息。
- 错误文案由开发自由发挥:曾经在不少产品中见过出现类似“An error occurred”的英文报错信息,实际上这是程序运行异常的报错信息。这种信息直接抛给用户体验是非常糟糕的,用户根本无法知道哪里出现了错误。由于产品经理没有明确错误提示文案,开发人员则根据自己的理解自行设定错误提示,会出现很多对用户不友好的错误提示。
- 违反一致性原则要求在相同或熟悉的功能和场景中,在一个(或一个品类)产品中使用一致的性能、操作和感觉。一致性的目的是降低用户的学习成本、用户的认知成本和误用的概率。
产品设计是否保持一致很容易反映出一个产品经理做事情的严谨性。有不少产品经理设计产品很随意,抱着“能用就行”的态度做设计,结果就会出现整个产品的一致性非常差。
比如,列表的添加按钮一会在页面的右上角,一会在页面的左上角,搞得用户使用不同的页面像是在玩“躲猫猫”游戏一般,学习成本非常高。
再比如移动端,有些页面使用长按删除,有的使用向左滑动删除,还有的需要点击“…”在弹层中点击删除……同一个产品,多种交互形式也会让用户困惑。
至此,产品的规范标准入门篇已经跟大家介绍完了。大家在做任何一个项目的时候,都应该注意入门篇的两个章节,究竟有没有做到位,有没有制定规范标准同步到设计,研发。
入门篇基本满足大部门从0-1的项目,或者是初中级的产品经理所需要掌握的技能,建议大家收藏起来。如果遇到这类任务的时候,就可以以这篇文章,作为你们的任务List,一项一项对应的去检查是否有做到位。那么我相信你们吹来的作品,一定是具备一定的专业度,一致性以及可延展性的。
二、入门篇
在入门篇开始之前,先给大家交个底。我们在制定产品入门篇的规范标准时,有一个部门必须拉他们参与进来,那就UI部。UI部门在入门篇的环节,起到了决定性的作用,由他们为主导,我们为辅助的方式,达成一致性的决定。
这一个环节,最重要的目的是让产品与UI保持同频,大家都在统一规范标准下进行设计,为产品添砖加瓦。而且通常我们都会把这个环节以一个功能模块级别的需求去做,也有这个需求的版本,持续优化迭代。
当然,需要优化迭代的时候,那就应该是由产品为主导,在原有的标准下,再去优化规范,最终形成新一版的规范标准。
这个环节也是能够让产品在与UI沟通上的成本减少,在同频基础下工作也有利于减少两个部门之间的摩擦。
1. 产品交互设计规范
相信大家应该也听说过交互设计师这个岗位,大多数在中小型企业很难有资源去匹配这个岗位,一般都是在成熟的互联网公司会有这个岗位的需求。
通过这么个规律我们也可以发现:需要注重交互设计,往往到了产品已经扎根土地,茁壮成长的阶段。
相对比较稳定的时候就会开始考虑这个问题,但并不代表说,交互设计不重要。交互设计对于产品来言,在做需求时,靠的是经验,靠的是竞品分析,靠的是借鉴。
看到这里的小伙伴们,自动自觉对号入座,往往一味的靠经验,靠竞品,靠借鉴,只会让产品的交互五花八门,没有一个体系。单个功能抽出来可能是合理的,方便的;但全部凑在一起的时候,倘若需要用户去适应,那么就适得其反。
因此,我们产品就需要UI同学帮忙一起制定出产品交互设计规范,而产品本身,也应该有一套自己的标准,把控好产品的交互,这样才有利于产品的发展。
接下来,我会通过收集一些常见的交互问题,给大家用实例去介绍产品交互设计规范如何制定。
1)做一个页面交互设计的时候要注意什么?
- 我们现在看到移动端,一般都是通过头部,腰部,底部去进行拆解,头部一般都是搜索框,banner,中部是突出你产品的核心转化内容,底部是菜单栏,把你的产品模块标准化体现出来。
- 我们要注意要有距离感,距离核心转化切忌太远。例如:比如一个卡券的功能,突出店铺是没意义的,店铺本身带不来转化,要突出的主题是卡券。同样,进入某一个商品,默认界面也应该是卡券。
- 要注意内容的一致性以及归属。例如:我的卡券就应该在我的,不应该出现店铺里面,地址,名称,号码就应该统一在二级页面。除了对用户的隐私保护之外,也应该在我的个人信息作为统一入口,首页展示核心内容时,要注意分类,只展示一级分类,二级分类跳转,三级分类表单,四级分类弹窗,这么个交互原则去设计
- 注意丰富产品的隐喻设计。隐喻设计是很考验一个产品的功力,通过产品语言去引导用户,移动端界面,屏幕空间较小,能用图标的地方,少用文字。并不是一定都要用图标,而是要把握好隐喻的尺度。
2)如何理解模态框?
何时应该使用模态框?模态框和阻断框有什么区别?
模态对话框(Modal DialogueBox) ,阻断(Blocking),可以用两个比喻给大家解释:
- 模态=管制刀具;阻断=杀人凶器。管制刀具不一定是杀人凶器(可以用来切菜);模态不一定是阻断的(可以是非阻断的强制提醒);
- 杀人凶器可以是管制刀具;阻断可以由模态来完成;杀人凶器不一定是管制刀具(毒药、板砖也可以);阻断不一定是模态(非模态、强制跳转也可以)。
3)在具体设计一个产品的过程中,把握住哪些关键点才能让整个产品有着一致的交互体验,或者交互模式?比如iOS端和android端,比如web端和移动端?
一致性,在交互设计中非常重要!保持交互一致性,有两个武器:原则和规范。
规范又有两个层面:指南Guidelines和规格
原则
一些指导性的东西,在设计当中要遵从。在整个产品(无论多少端,多少子产品)都要遵守的。
举例:一个界面完成一个任务;表单超过10项必须分步骤;用户必须随时能回到主界面……这些原则可以由不同的形式来实现,但必须遵从这些原则。
规范
文章开头也有提及到,忘记了请翻上去复习一下。
指南:圈定具体的交互模式、色彩搭配和设计禁忌。
在这个层面,一个[构]可以有多个[形],但某个形只能有一个[构],达到相同位置、相同外观、相同操作。通过指南能够让各个端(IOS和安卓)看起来似曾相识,便于用户学习和养成习惯。
举例:在没有左侧导航的详情界面,必须包含面包屑;面包屑只能出现在PC浏览器端,不允许出现在响应式web界面中。
IOS和安卓的官方Guidelines就是这样的东西,但也可视情况制定私有的指南,也就是各个公司自己的设计指南。
规格:规格非常具体的描述了每一个模式的每一个形态的具体尺寸、色彩、响应,精确到数值。
举例:一级标题,字号为宋体 18pt;行高30pt;行上下外距为5pt;色值为#CC9300。
3)表单布局有什么规范要注意的?
这个问题是初级产品经理最容易犯的问题,设计太随意,看到别人的就想复制粘贴过来。这个问题正是可以解决很多初级产品常见错误的问题,以及给大家提供一个思路。
这里分享四个常见的表达布局对齐:
- Text靠左对齐,输入框在右。
- Text靠右对齐,输入框在右。
- Text靠左对齐,输入框在下。
- Text在输入框里。
首先,我们要清楚,人的视觉是上下,左右的。所以我们会把要填写的标题,放在左边,输入的内容放在右边。这个原因也在于大部分都是右撇子,所以放在右面方便输入,而在左边提到的四点,各有千秋。
关键在于考虑的出发点是用户的视觉,还是表单的体验,抑或者是信息是否足够直观。再者就是是否够简洁,都是可供选择,关键在于选定一个就保持一致。
综上所述我们可以知道,交互设计可以通过交互的显性和交互的隐性去考虑。
交互显性
交互显性指的是用户在页面所有的点击,滑动,跳转的操作,比如刷新方式有下拉、上滑、按压点击等方式。
这就是所谓的交互显性的操作。要保持产品显性操作的统一性,同类别的交互不可有不同的操作感受。同时交互显性要符合大众的认知习惯,可创新但不可违背潜意识,比如说PC端的交互显性是以点击事件作为核心操作的,移动端的交互显性是以滑动作为核心操作的。
交互隐性
交互隐性指的是用户信息发生改变时的显示。比如说订单状态的显示,确认收货后,绿色的标签显示订单已完成,申请售后则有售后的标签,一些平台还会以订单的颜色区分去给用户隐喻。
再举个例子,消息有个小红点,用户就会知道去点,上文也有提到隐喻,很多时候,我们就是通过交互隐性的方式,来引导用户,提示用户,这样的方式有利于让用户自发性去体验,感受平台的功能,带来舒适感。
归根结底,产品的交互离不开创新,一致,符合规范。
2. 产品布局设计规范
本章节我们以Web端为例,我们在设计过程中,需要考虑我们基于什么样的尺寸进行基础设计。划分哪些区域需要固定尺寸、哪些需要做适配等。
据统计,使用中系统的用户的主流分辨率主要为 1920、1440 和 1366。
设计思考,有如下几点:
- 保证画布尺寸的一致性原则。
- 统一的网格单位。
- 统一的栅格系统。
- 视觉元素的统一和对齐等。
web页面是按照Html的设计规范标准进行布局设计的,由以下三部分构成:
- 头部区域header。
- 主体区域main。
- 底部区域footer。
1)Margin(边距)
为避免页面元素紧贴边沿的情况发生,WEB 页面和其中的表格,应设定边距,最小边距值为 “3px”。
一般粗细直角以1px,圆角为2px。
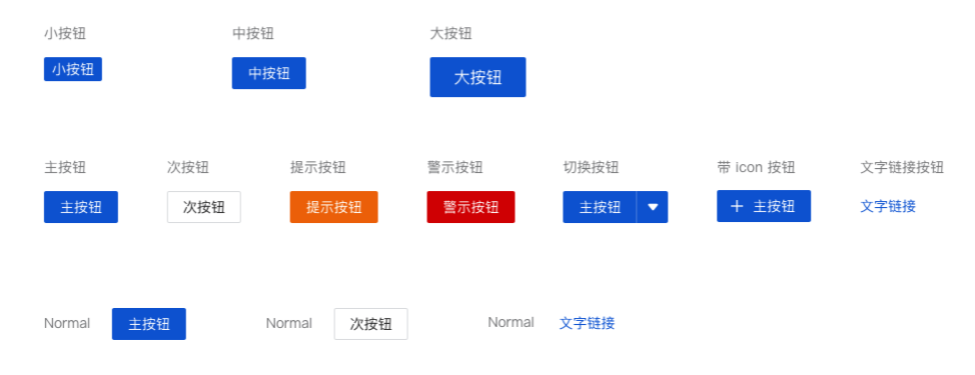
2)Button(按钮)

按钮一般有三种样式:小、中、大。
按钮是交互设计中必备的元素,它在用户和系统的交互中承担着非常重要的作用。
后台中常见的按钮类型分为线性按钮、文字按钮、图标按钮等。
按钮并列间距为:小间距8px,中间距16px,大间距24px
其中小中大的宽度分别为:58px,74px,96px
3)Table(表单)
常见表单是由多个列表项构成的。而每一个列表项都是由最基本的标签和输入框组成,常规的表单包括单选、多选、下拉选、输入框、时间选择、开关选择等控件。
顶部标签是标签在控件的上方,标签可以和控件左对齐,对于横向空间不足的情况是一种很好的方案。
竖列标签的使用场景思考:
- 当⻚面的一级功能较多,且存在扩展的需求时,可考虑使⽤竖列样式。
- 当⻚面的层级较多,为了避免纵向的tab过多,可考虑使⽤竖列样式作为第一级tab;每个标签都有其优缺点,根据自己的产品选择一种最适合自己产品的方式,规范中确定标签的对齐方式,每个控件的宽度、高度。
表格的设计思考:
- 表格文字和数据,以左对齐为准。 表格内的内容在左对齐时,尽量与左边表格边距保持至少 10px 的间距。
- 表格在后台系统设计中大约占40%左右的比重。
表格的设计规范的设计思考点如下:
- 操作列按钮:每个按钮字数不超过6个字。
- 列数太多:默认展示范围:3-8列,若出现更多,可固定重要列,剩余列滚动条展示交互设计。
- 列表的宽度:宽度自适应,但根据字段的重要性显示,重要字段优先完整显示。
- 列标题:表头列标题最多输入 8 个字符。
- 滚动条:表格内容超过一屏需要显示竖向滚动条时,需要固定表头。只需滚动表格内容就好。
- 空数据:表格某部分无数据时用 “-” 来填充显示,对于数据为零的单元格,填上 0 即可。
- 标题栏:标题栏栏高为56PX。
- 内容栏:准栏高为56PX,大栏高为80px,内容区和栏水平居中对齐。
- 垂直对齐方式:右对齐:金额、最右侧操作列。左对齐:除金额、最右侧操作列外其他的表格数据。
- 水平对齐方式:当表格所的有栏高小于80px时,内容水平居中对齐;当表格栏高大于 80px(大栏)时,所有内容都为顶对齐。
- 自适应规则:表格中栏内容组件是利用占比的方式实现,可以根据栏目字段的长短给予栏目所占的百分比。完成表格占比后,对于实现效果不理想的,可以根据具体字段做微调处理。
表头的文案,可遵循信息降噪的原则思考:

4)Progress bar(进度条)
进度条的设计思考:
加载中进度条,存在加载中、成功、失败三种状态通过颜色去区分,进度条长度支持自定义。
5)Dialog(弹窗)
弹框主要分为两个大类模态弹框和非模态弹框,他们最大的区别就是是否强制用户交互。
常规状态通常出现在页面的上方,有普通信息、成功信息、失败信息、警示信息四种icon。

6)Default(缺省状态):
缺省页面是当页面没有数据、用户没有建立资料或网络连接不通畅的情况下所展现的页面。
为了缓解用户面对这类情况产生焦虑情绪,设计师可以用一些插画和文字的结合来引导用户进行下一步的操作。
3. 产品风格设计规范
产品风格设计的形成一般通过以下几点:颜色,字体,图标,尺寸决定的。
1)Color(颜色)
色彩内容主要包含基础色(如品牌色、黑色、白色)和功能色(如链接色、提醒色等),图表配色为单独的配色体系。
在前期制定颜色规范的时候,精益求精的设定颜色,切忌颜色过多。
颜色的状态色尽量用原色进行转换,设置一个合理的变色公式,让所有颜色的状态色都根据这个公式进行转换。
例:
- Hover:H不变 S加10 B减5 。
- Click:H不变 S加20 B减10 。
- Disable:HSB均不变,不透明度 30% 。
在设计规范中,尽量把颜色的色值和 rgba 值都写出来(这里是强迫症患者要标的,因为有时候色值完全一样,但 rgba 数值略有不同,虽然效果一样,但是对于强迫症的你来说,舒服吗?)。
状态色有 4 状态色:Normal、Hover、Click、Disable。
在设定图表颜色的时候,要考虑不同的使用样式(柱状图、环形图、饼图等…),同时也要考虑他的延展性。比如你设定 12 个 chart 色值,在使用的时候按着顺序来使用,当超过 12 个后可以为同一个颜色。
2)Font(文字)
设定统一的字体规范,使用非衬线字体在各个操作系统下都有最佳展示效果。
首先,要设置一个字体家族,保证产品界面的最优展示。
例如(仅作为展示,不是建议):font-family: “Chinese Quote”, -apple-system, BlinkMacSystemFont, “Segoe UI”, “PingFang SC”, “Hiragino Sans GB”, “Microsoft YaHei”, “Helvetica Neue”, Helvetica, Arial, sans-serif, “Apple Color Emoji”, “Segoe UI Emoji”, “Segoe UI Symbol”;
字号
现在主流的产品中,主体字为 12px / 14px 的居多,可根据自身的产品定位以及用户的习惯进行设定。
字号不要出现奇数,否则在一些显示器上会有对不齐像素的状况发生。
字体颜色
字体颜色数量建议在 3~4 个,不宜过多,但是每个层级之间区分要大一些。
文本应该保持至少 4.5:1 (基于亮度值计算)的对比度以保持文本清晰;最佳对比度为 7:1。
测试对比度的网站:https://contrast-ratio.com
WCAG 2.0 中将颜色对比等级分为 3 种,A级,AA级,AAA级,等级越高意味着颜色的对比度越高,呈现出来的视觉压力越大。
- A级:对比度 3:1,是普通观察者可接受的最低对比。
- AA级:对比度 4.5:1,是普通视力损失的人可接受的最低对比度。
- AAA级:对比度 7:1,是严重视力损失的人可接受的最低对比度。
3)icon(图标)
设定统一的图标使用规范,让视觉效果更和谐。
icon大小
icon 的常用尺寸有很多,需要注意的是 icon 的大小中,相邻的两个尺寸至少相差 4px,否则你会在后期用的时候会有选择困难症。同时功能 icon 尽量贴边或尽量贴边绘制,保证展现的视觉统一性(操作 icon 除外)。
单独 icon 使用的时候,尽量不要太小,最小值建议为 12px。
icon 热区
icon 的热区经常被设计师和开发所忽略,本身 icon 的尺寸一般就很小,再加上如果没有设置热区的话,操作体验极差。
所以一定一定要设置 icon 的热区,设置的值我建议为 icon 大小的 2倍。例:icon 大小为 14 * 14px,则热区大小为 28 * 28px。
4)size(尺寸)
页面内布局间、模块间、模块内的各部件距离。
尺寸大部分规范中都用的是 8 的倍数,不用纠结,直接用就行。我这里有个公式:Sn = 8px * n,n为正整数。特殊:最小支持4px。
三、进阶篇
进入进阶篇阶段,我们不只是按照行业标准制定规范,也不是按照一些平台标准以及常识问题,去为自己的产品制定规范标准。而是需要投入更多的精力,站在更高的角度去思考要为产品带来什么价值。而价值的体现就在于转化,管理,引导,复用,创新,切忌盲目动手。
在进阶篇没有唯一的标准,都需要各位结合自身产品的业务,产品定位,用户画像去制定。
接下来的内容,也只是小编分享一下比较通用的方法,希望能够帮助有缘人在迷茫的时候有个新思路。
在开始之前,再给大家补充三点,作为进阶篇学习之前,所需要结合着来学习的3个方面:
- 深入了解产品管理和产品战略。学习产品管理的最佳实践、产品开发流程和产品策略,了解市场需求、用户行为和竞争环境对产品的影响。
- 增强技术背景和产品理解。深入了解产品所涉及的技术和行业知识,与工程团队合作,理解技术可行性和产品的技术架构。
- 探索产品创新和市场机会。主动寻找产品创新和市场机会,发现用户需求和行业痛点,并提出创新的产品解决方案。
1. 产品引导设计规范
引导分为 5 种:Newbie guide(新手引导)、Steps guide(步骤引导)、Help / Operation guide(帮助/操作引导)、New function guide(新功能引导)、Blank guide(空白页引导)。
1)Newbie guide(新手引导)
新手引导是针对新用户的,首次进入产品的时候,我们要着重的把自己产品的亮点以及操作快速的介绍给新用户,让他用最短的时间上手我们的产品。
新手引导要言简意赅,并且如果非必要的话,尽量给用户一个可以直接关闭的按钮,让用户有选择权。我就非常讨厌有一些产品的新手引导,必须走完全部流程后才能关闭,恶心的不行。
2)Steps guide(步骤引导)
步骤引导一般用在有固定操作步骤的场景下,指引用户一步一步的完成想要的结果。常规的步骤引导建议在 3~5 步之间为合理。
3)Help/Operation guide(帮助/操作引导)
帮助/操作引导的展现方式是比较丰富多彩的,可以是提示语、辅助性文本、tooltips 等等,他的作用就是辅助用户去了解并且知道如何操作这个功能。
这个也是在产品中使用频率最高的,运用好他,可以让你的产品事半功倍。
4)New function guide(新功能引导)
他就是常用在新功能上线后,用户第一次登陆相关页面后做的一些引导,目的是为了告诉用户我们做了新东西,你快来试试吧。
5)Blank guide(空白页引导)
空白页引导一般用在在缺省页,对用户进行一些操作指引,让无信息的页面变得更有价值。比如百度在一些缺省页上就放了一些关于失踪儿童的信息,就因为做了这个引导,帮助了千万个家庭找到了失散的孩子。
2. 产品角色设计规范
这一章节在很多平台里面,都会给忽略掉它的一个重要性,一个产品的延展性,通用性,易用性和亲密性都离不开一个好的角色设计规范,角色设计的底层逻辑就是产品权限的制定。
目前的主流产品对于权限的制定都有一套规范标准,小编负责的产品也是通过借鉴主流产品权限的制定方式来设计,本章节主要是给大家分享下小编的方法。
我在做权限制定的对象是角色,而不是用户,所以也点一下题,我们在做的是对产品角色设计的规范,并不是对用户权限去做控制,接下来我们先来梳理下在做权限制定的时候常见的问题。
1)权限制定的过程中常遇到的问题有。
- 配置不规范,系统基础不稳,拓展性差。
- 配置不灵活,用户需求难满足,体验差。
- 配置太灵活,逻辑会复杂,实施成本高。
我们可管理的权限(系统资源)分为功能权限、数据权限:
- 功能权限,管理API和页面元素的可控与否、可见与否。
- 数据权限,管理数据表Key-Value的可控与否、可见与否。
这些问题主要都是基于用户作为权限主体的时候会出现的问题。传统的方式就是A -> B -> C 这类型的用户权限去对用户进行管理,对于业务的调整以及对功能模块的拓展是不友好的。
因此,我对于权限管理的理解为权限是主体对客体遵循特定机制做出的行为,而本章节主要是给各位分享RBAC模型。
2)对RBAC模型中的关系描述 – 基于角色的访问控制
RBAC(Role-Based Access Control)是一种访问控制模型,用于管理系统中的用户访问权限。RBAC模型基于角色来定义和分配权限,通过将权限与角色关联,然后将角色分配给用户,实现对系统资源的访问控制。
1. 角色与权限之间的关系:
- 角色包含权限:每个角色可以包含一个或多个权限,表示该角色具有执行这些权限所需的操作或访问特定资源的能力。
- 权限属于角色:每个权限都属于一个或多个角色,表示这些角色被授予了执行该权限的能力。
2. 角色与用户之间的关系:
- 角色分配给用户:每个用户可以被分配一个或多个角色,表示该用户具有这些角色所代表的权限和职责。
- 用户属于角色:每个角色可以有一个或多个用户属于该角色,表示这些用户被赋予了该角色所具有的权限和职责。
这些关系形成了RBAC模型的基本结构,通过这些关系的建立和管理,可以实现对用户访问权限的控制和管理。
3)对RBAC模型的分析
- 角色:RBAC模型中的核心是角色,角色代表了一组具有相似职责和权限需求的用户。角色可以根据用户的职位、部门、职能等因素进行定义。通过角色的定义,可以实现权限的集中管理和统一分配。
- 权限:RBAC模型将权限与角色关联起来。权限指的是用户在系统中可以执行的操作或访问的资源。权限可以细分为功能权限和数据权限。功能权限控制用户可以执行的操作,如创建、编辑、删除等;数据权限控制用户可以访问和操作的具体数据范围。
- 用户:RBAC模型通过将角色分配给用户来实现访问控制。用户可以根据其职位和职责被分配一个或多个角色。通过角色的分配,用户可以继承角色所具有的权限。
- 授权:RBAC模型通过授权机制来管理用户的访问权限。授权是指将角色与权限进行关联,以确定哪些角色具有哪些权限。通过授权,系统管理员可以控制和管理用户的访问权限,以确保用户只能访问其所需的资源和功能。
- 审计:RBAC模型提供了对系统访问的审计功能。审计可以跟踪和记录用户的操作行为和访问权限的使用情况。审计日志可以用于安全审计、故障排查和合规性检查等目的。
RBAC模型的优点包括:
- 简化权限管理。RBAC模型通过角色的抽象,简化了权限的管理。通过分配角色,可以批量分配和修改权限,降低了管理成本和复杂性。
- 提高安全性。RBAC模型将权限与角色关联,使得权限分配更加一致和规范化。这有助于减少权限滥用和错误配置的风险,提高系统的安全性。
- 增加灵活性。RBAC模型的角色可以根据业务需求进行定义和调整。当用户的角色或权限需求发生变化时,可以通过调整角色的分配来灵活适应变化。
- 提升工作效率。RBAC模型可以根据用户的角色和权限限制用户访问的范围,减少了不必要的操作和冗余的权限申请,提高了工作效率。
然而,RBAC模型也存在一些挑战,如角色爆炸问题(角色数量过多)、权限维护复杂、权限继承问题等。在实施RBAC模型时,需要仔细设计角色和权限的结构,平衡权限的粒度和灵活性,以及确保合理的权限继承和分配策略。
4)分享一个使用RBAC模型的实例
假设有一个在线学习平台,涉及学生、教师和管理员三个角色,以及对应的权限:
1. 角色与权限之间的关系:
- 学生角色:可以查看课程、提交作业和参与讨论。
- 教师角色:可以创建和管理课程、发布作业和评估学生作业。
- 管理员角色:可以管理用户账号、审核课程和处理投诉。
2. 角色与用户之间的关系:
- 学生用户A:被分配学生角色,拥有查看课程、提交作业和参与讨论的权限。
- 教师用户B:被分配教师角色,拥有创建和管理课程、发布作业和评估学生作业的权限。
- 管理员用户C:被分配管理员角色,拥有管理用户账号、审核课程和处理投诉的权限。
3. 在该实例中,RBAC模型的使用如下:
- 当学生用户A登录到平台时,他只能查看课程、提交作业和参与讨论,无法进行其他教师或管理员特有的操作。
- 当教师用户B登录到平台时,他可以创建和管理课程、发布作业和评估学生作业,但无法进行管理员特有的操作。
- 当管理员用户C登录到平台时,他可以管理用户账号、审核课程和处理投诉,但无法进行教师或学生特有的操作。
通过RBAC模型,该在线学习平台实现了对不同角色的权限控制,确保每个用户只能执行其角色所允许的操作,从而提供了安全和可控的访问控制机制。
5)最后,对本章节进行一个总结
在权限模型里面有两个核心概念,第一个是静态指责分离,第二个是动态指责分离
静态职责分离
互斥角色限制:有些特殊的岗位,同一个用户在两个互斥的角色中只能选择一个。
比如财务和审计,不能既是运动员又做裁判。
基数限制:考虑容量、并发等的问题,一个用户拥有的角色是有限的,一个角色拥有的权限也是有限的,一个角色下的用户也是有限的。
比如微信公众平台做的限制:一个微信号可绑定并管理5个公众号。
先决条件限制:用户想要获得高级别的角色,必须先获得低级别的角色。
比如一个PMer需要先从专员做起,再升为产品经理,再到产品总监。
这种条件限制在人员规模比较大的团队就很常见了,人越多越需要严格且清晰的制度,避免个别的take a shortcut影响大局的稳定。
动态职责分离
动态的限制用户及其拥有的角色。
一个用户可以拥有多个角色,但是运行时只能激活一个角色。
常见就像招聘网站这种,用户既可以招人也可以找工作,角色不同看到的信息完全不一样,所以就只能激活其中一个角色。
四、结语
最后给大家总结一下今天分享出来的内容,产品设计的规范标准,具体的规范还会根据产品的特点、行业要求和用户需求而有所不同。
在制定产品设计规范时,需要综合考虑用户体验、技术可行性、业务目标和品牌形象等因素,以确保产品能够提供优质的用户体验并达到预期的目标。
归纳为以下8点:
- 一致的用户界面:确保产品在整个界面上保持一致的设计风格、布局和交互模式,使用户在不同的页面和功能之间能够轻松理解和导航。
- 响应式设计:确保产品能够适应不同设备和屏幕尺寸,提供一致的用户体验,无论用户使用手机、平板或电脑访问产品。
- 易用性和可访问性:设计产品以满足广大用户的使用需求,包括易用性、可访问性和无障碍性,确保产品能够被所有用户轻松使用和理解。
- 信息架构和导航:设计清晰的信息架构和导航体系,使用户能够快速找到所需的信息和功能,减少用户的学习成本和迷失感。
- 可视化设计和品牌一致性:使用合适的色彩、图标、排版和视觉元素,确保产品的可视化设计与品牌形象一致,提升产品的识别度和用户体验。
- 内容布局和呈现:设计清晰、简洁的内容布局,使重要的信息和功能得到突出展示,避免信息过载和混乱的界面。
- 用户反馈和引导:提供及时、明确的用户反馈和引导,使用户能够了解他们的操作结果、状态和下一步的行动。
- 安全和隐私保护:考虑用户数据的安全性和隐私保护,遵循相关的安全标准和法规,采取必要的措施保护用户的个人信息和账号安全。
本文由@乐少有话说 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议





