不少APP应用都带有个人社交主页,而在这一页面里,个人主页头部的设计其实也有一定细节和“套路”需注意。在本篇文章里,作者就尝试总结了这一区域的通用设计方法,与可注意的设计细节,一起来看看作者的总结与分析。

一、组件介绍
个人主页头部与其说是一个组件,不如说是「在个人页中一块聚合信息的区域」,因为绝大多数带个人社交主页的App,都采用了类似的做法,或有相似的框架,所以我们可以在这里讨论这一区域的通用设计方法。

二、使用场景
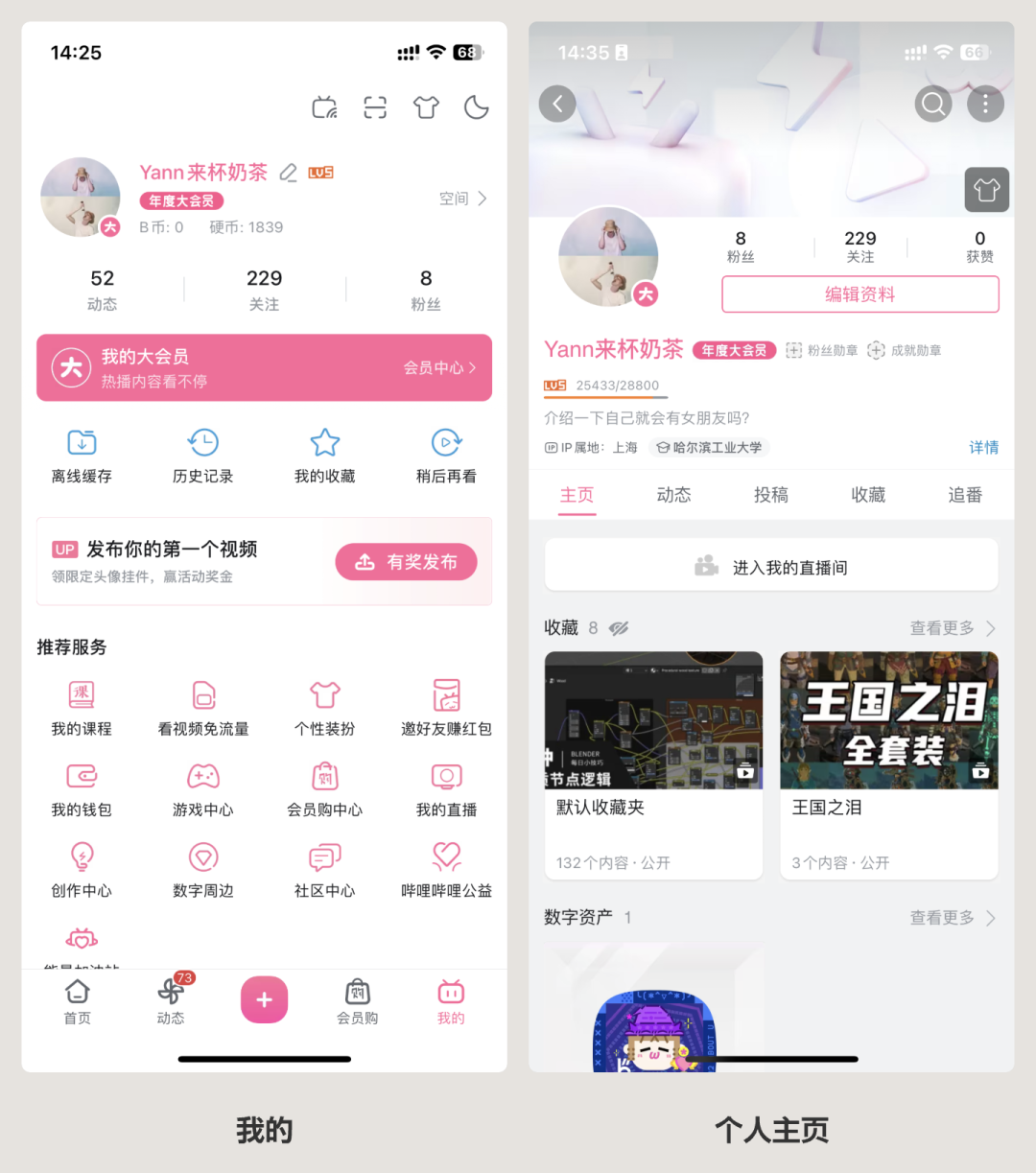
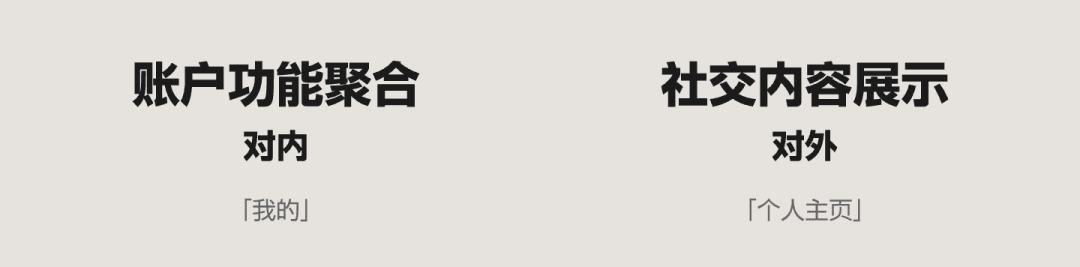
在解释「个人主页」的使用场景之前,我们首先需要区分两个页面类型:「我的」和「个人主页」,这两者通常都有一个聚合用户信息的头部。

但是这两者有本质的不同:与社交的相关性。「个人主页」与社交绝对强相关,因为个人主页就是用户之间相互浏览的门户;而「我的」与社交几乎不相关,不管App有没有社交属性,用户都需要一个针对本人账户的信息概览和设置页面,这就是「我的」。

这种区别会在具体排版上产生一定的影响,「我的」页面的头部往往会更简洁,信息更加凝练集中,而「个人主页」的头部,装饰性大于信息传达性。
但在日常使用的App 中,你们可能也会注意到,有很多App「我的」页就是用户本人的「个人主页」,只是某些细微的信息展示有所不同 (例如关注按钮)。确实存在这种情况,这是不同产品根据自身的功能特性对页面的不同理解。
具体「我的」和「个人主页」是否应该一致,主要以以下两点作为主要判据:
- 核心功能是否为社交;
- 「我的」页面是否有额外大量的功能承载需求。
我来举两个例子。
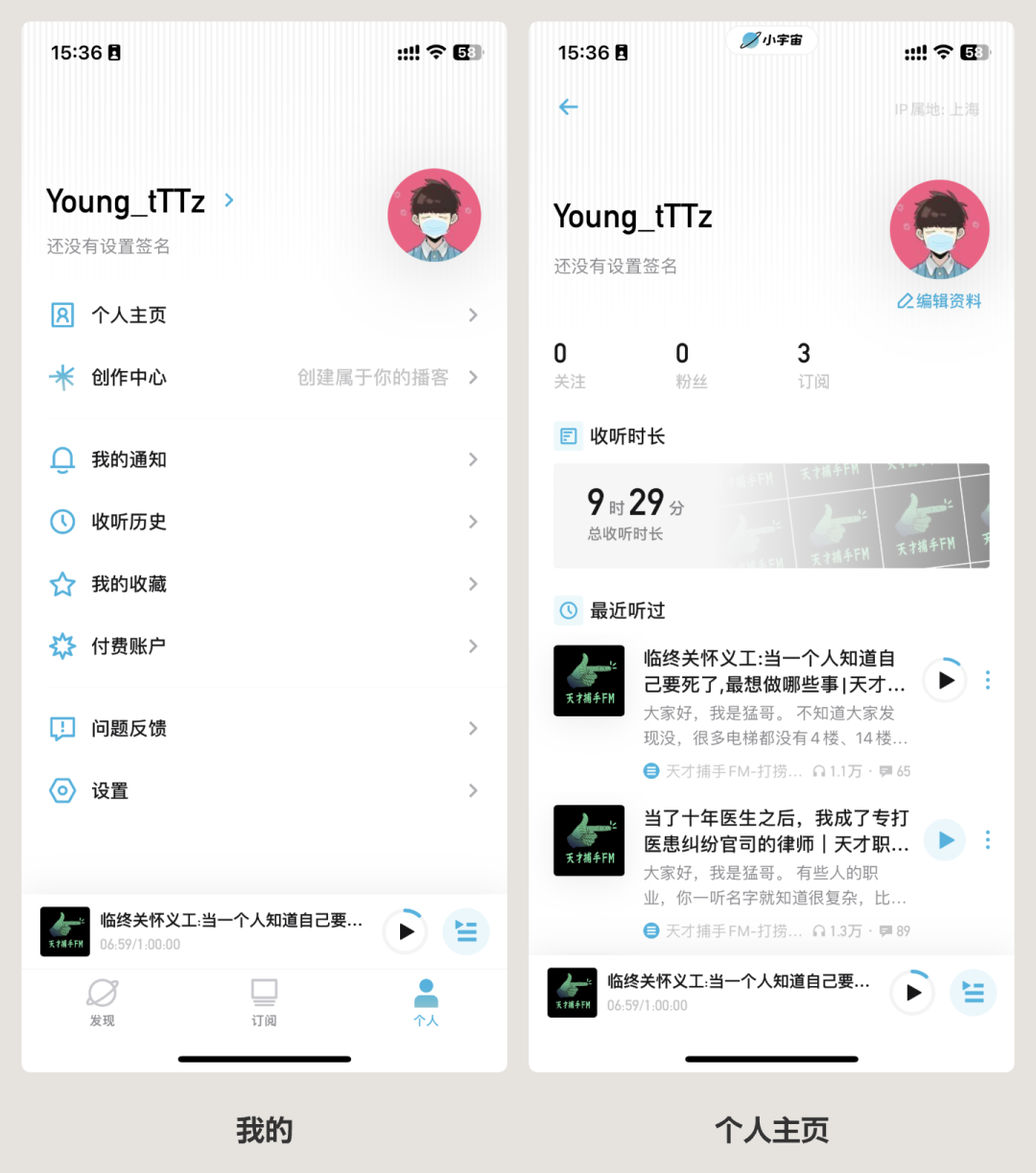
第一个,小宇宙。
这是一个功能并不复杂的播客App,但它的核心是播客而非社交,所以「我的」页面和「个人主页」用来展示不同的两类信息,尽管有部分账户核心信息是重叠的。

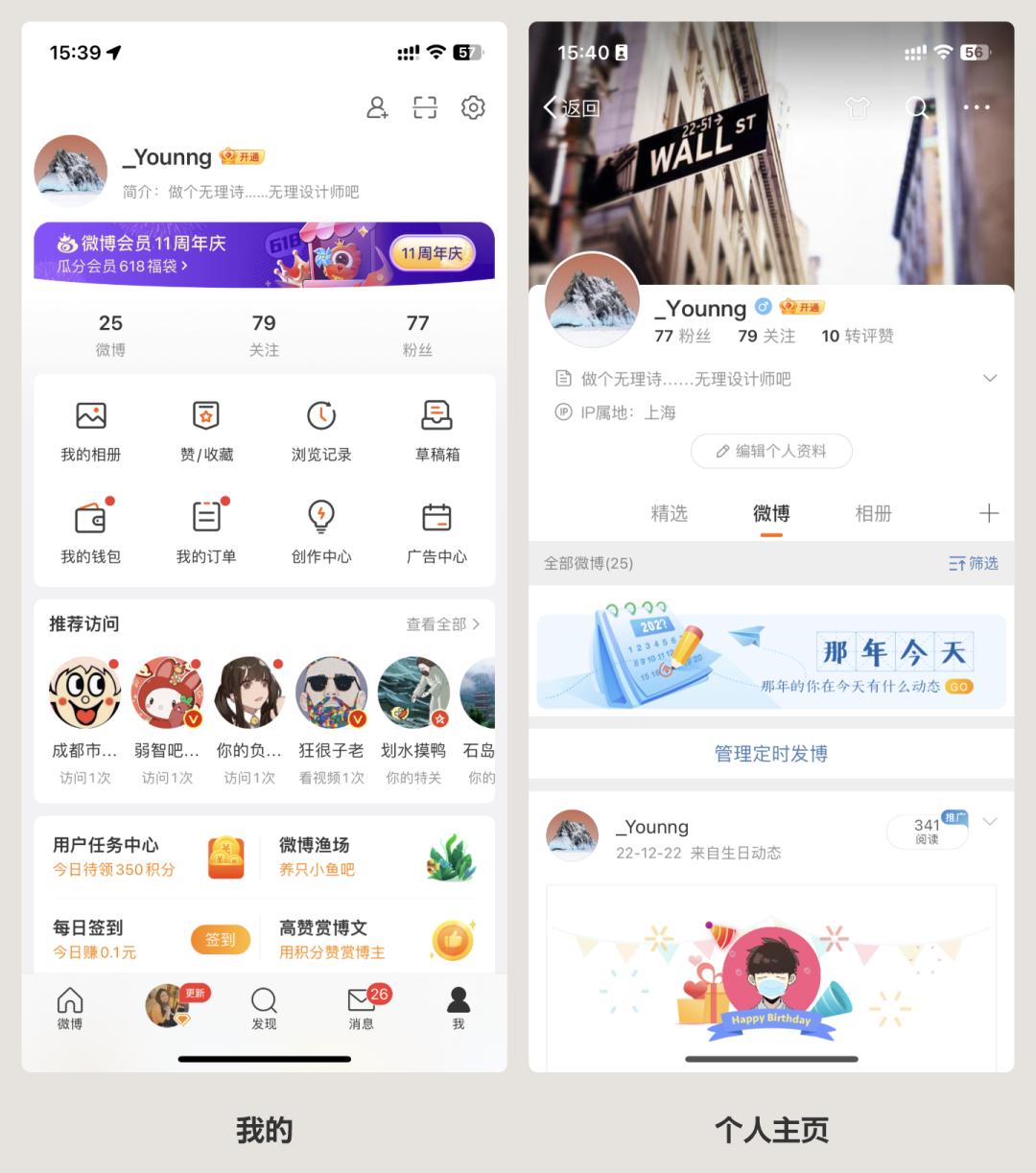
第二个,微博。
这是一个绝对社交核心App,这是毋庸置疑的,但是微博的「我的」需要用来承载更多额外的,与社交无关的功能入口,所以这两者的设计依然不同。

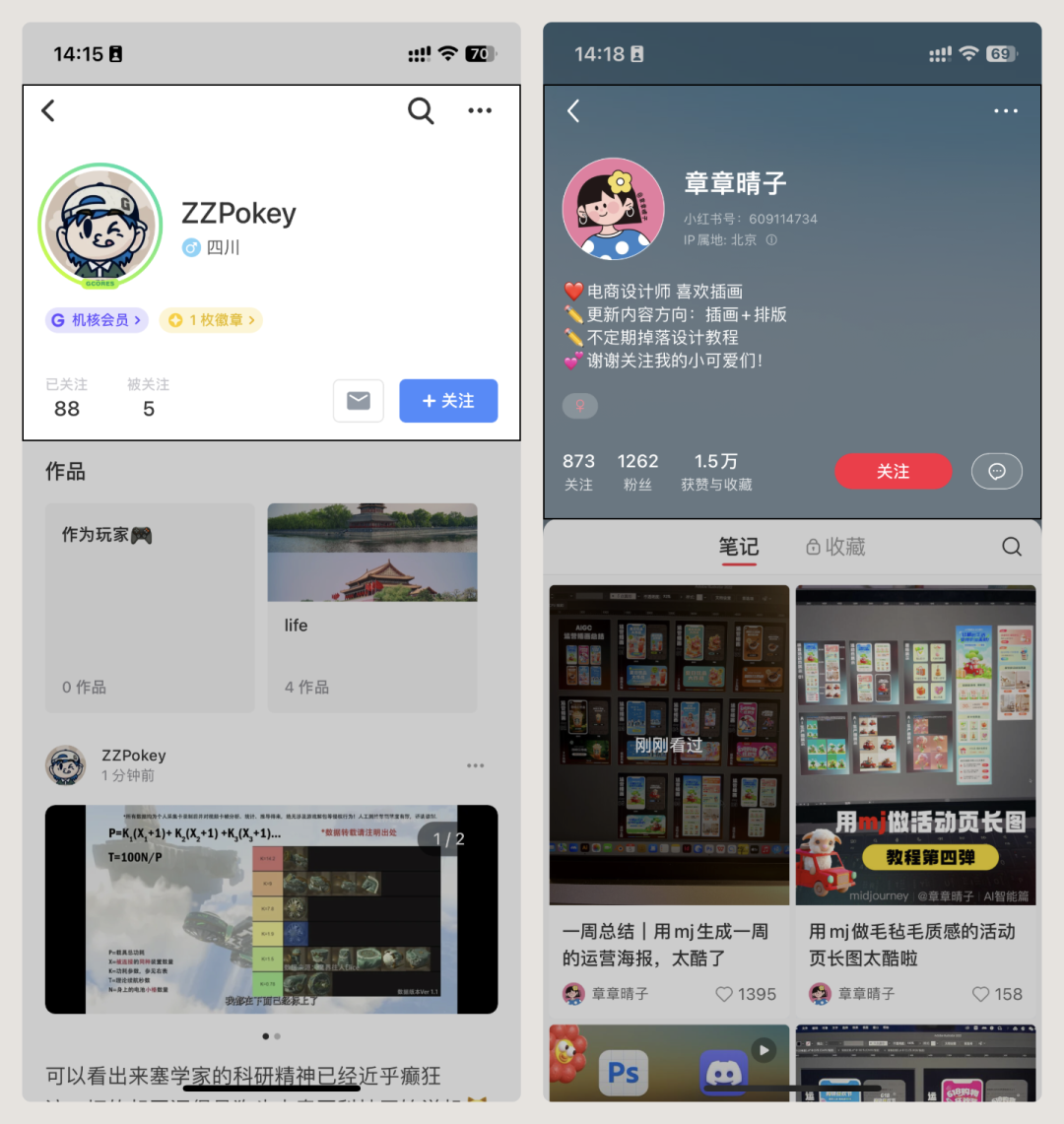
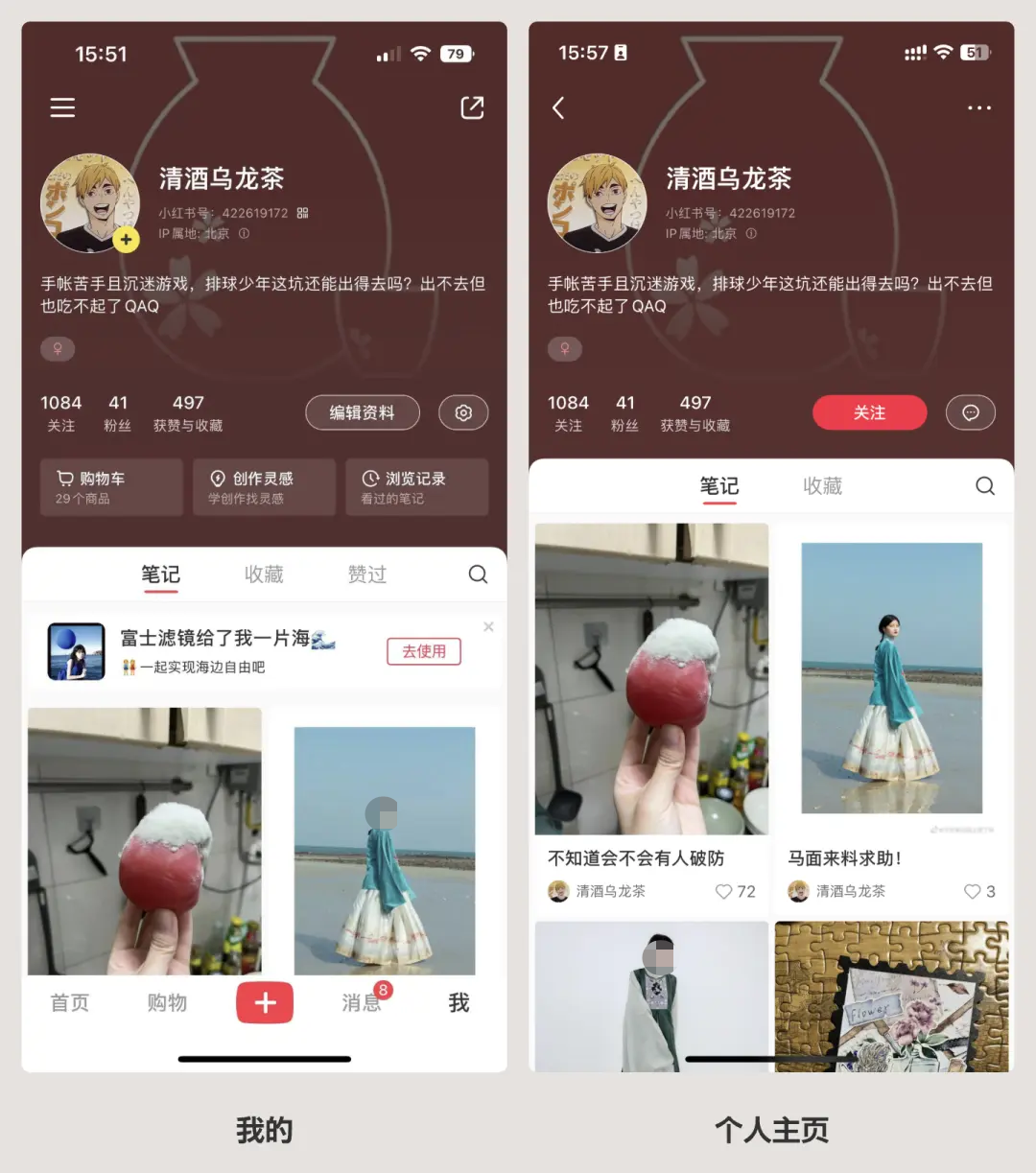
那在什么情况下,两者是相同的呢?是小红书、抖音、站酷、即刻,社交功能占据绝对的C位,「我的」页也不需要承载别的乱七八糟的功能入口,这些App就将两者设计成了一致。

综上,「个人主页」的头部形式,应用在与社交直接绑定的用户门户展示页面上,它需要提供该用户最核心的社交数据和交互信息,在某些情况下,「个人主页」可以直接展示在「我的」页面上。
三、设计要点
个人主页的头部想到来说是比较复杂的,因为它的设计实际上非常的自由,并没有一些可总结的全局化范式,我在这里也知道挑出其中一些细节来讲讲,局部该如何进行布局和设计。
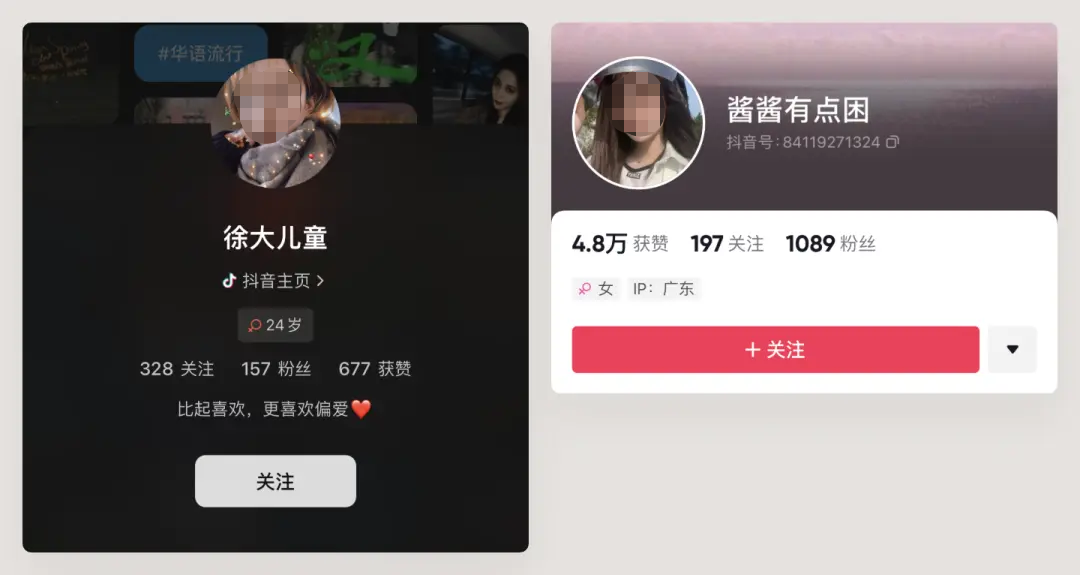
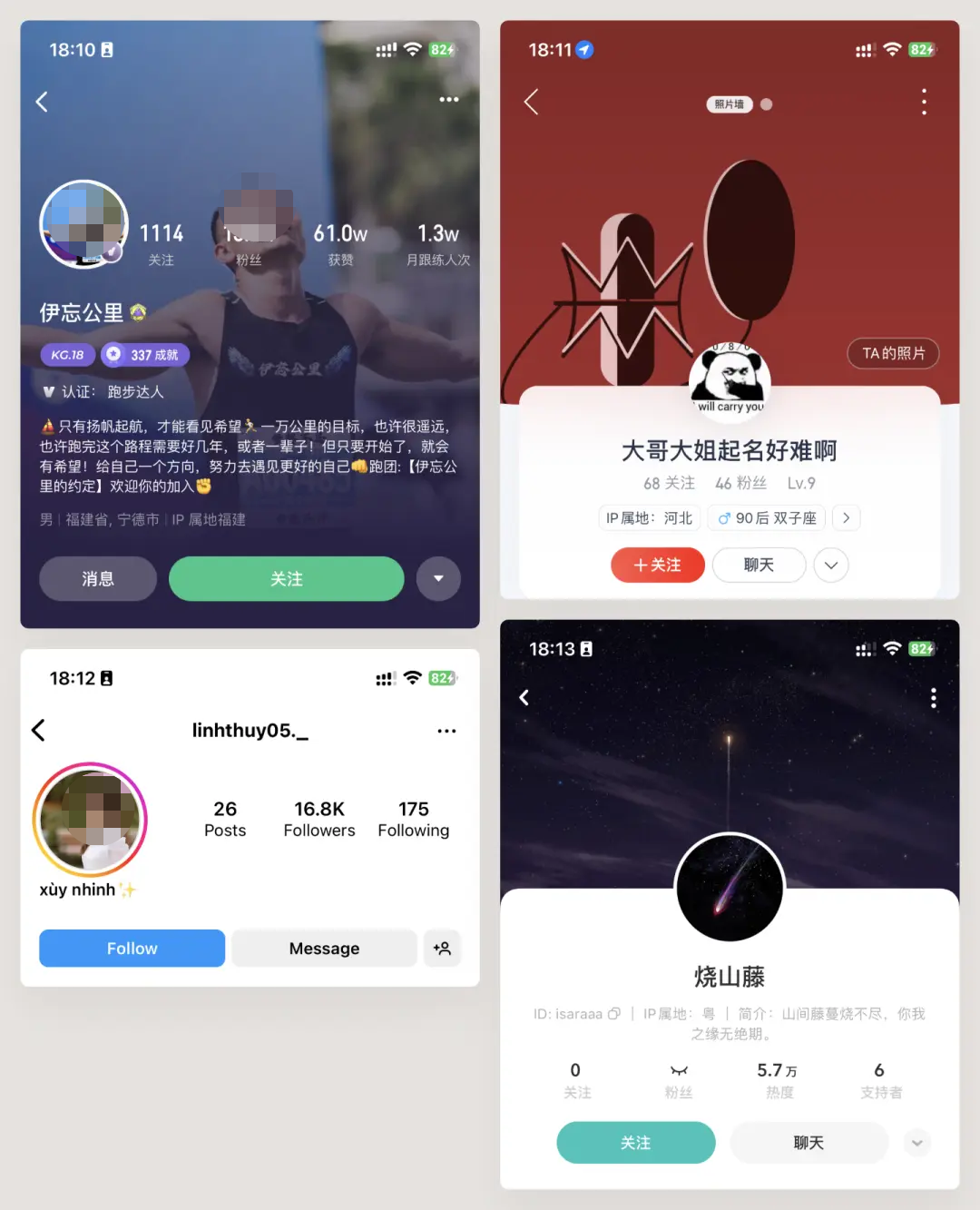
1. 头像的位置
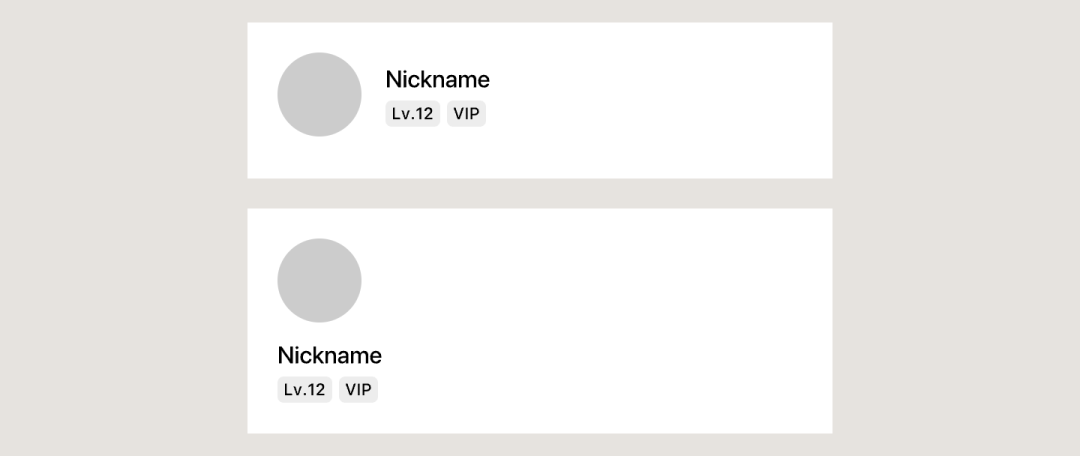
头像是一个视觉重量相当大的元素,所以它的位置不仅也影响着周围很多其他元素的排版,也会给用户不同的感受。从排版上来说,头像基本上有三个固定的位置:居左、居中和居右。
1)居左
居左是一种比较常规的排版方式,但不常规的地方在于,昵称和其余信息可以置于头像的不同方位:右方或者下方。

2)居中
也算是一种相对来说比较常见的布局,但是头像居中会导致昵称除了下方没有别的地方可放,所以会比较占用纵向空间。

3)居右
较为少见,所以看起来会比较新鲜,但是头像的权重会相比昵称下降 (因为阅读习惯)。

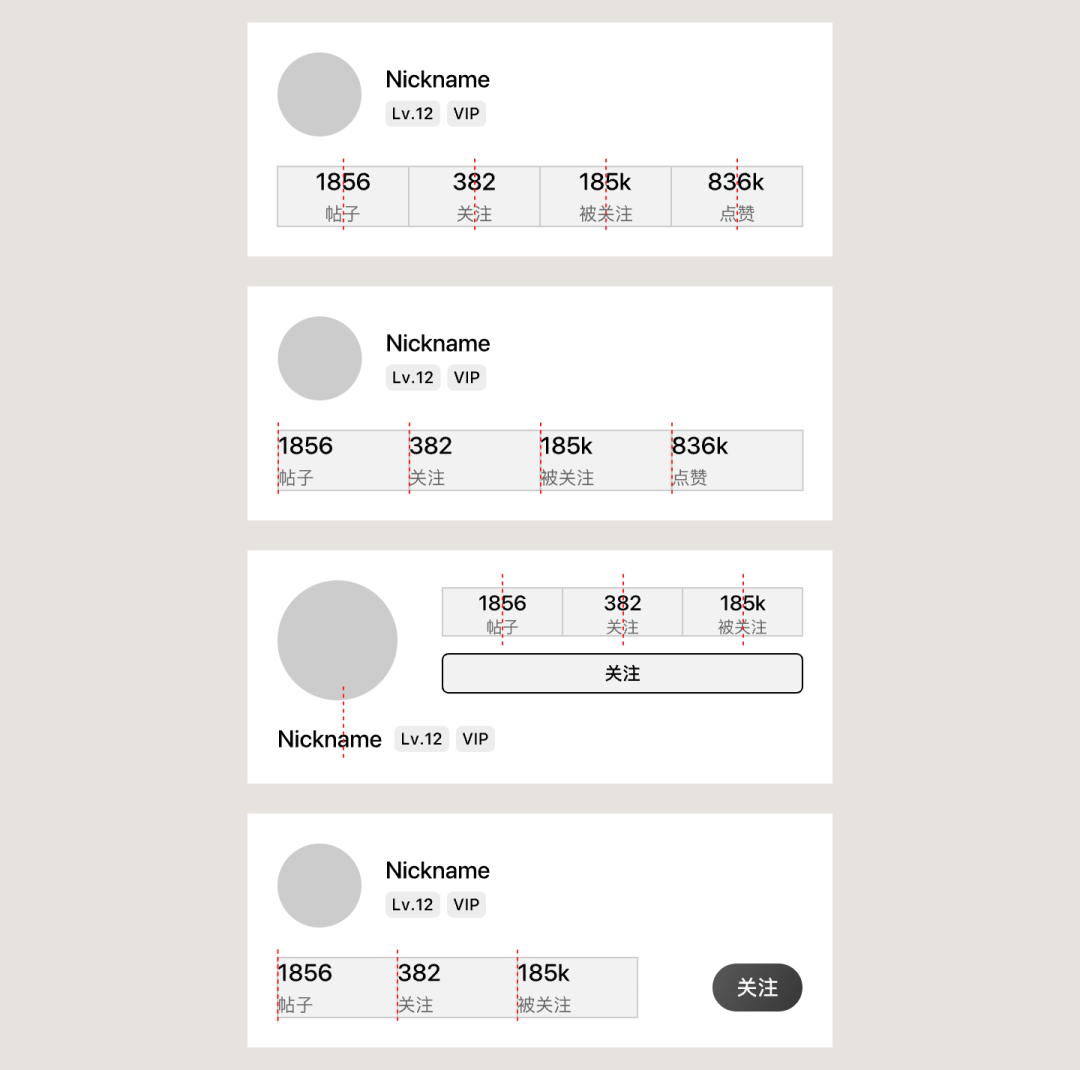
2. 数据布局
个人主页头部会集成一些社交的核心数据,例如:关注数、被关注数、发帖数、总收藏数、总点赞数等等UGC的核心指标,当然在展示的过程中必须要挑选出2-4项最核心的,最需要被直接展示的数据类型,不宜过多。
这些数据在头部的展示中包括View的布局和字段在View内的布局两方面内容,这需要分开来说。
1)View的布局
分为通栏和非通栏两种。通栏即:数据占据一整行,View可以均分一行所有的横向空间。通栏需要数据量不低于3个,因为如果数据少,会让这一整行看起来不够丰满。

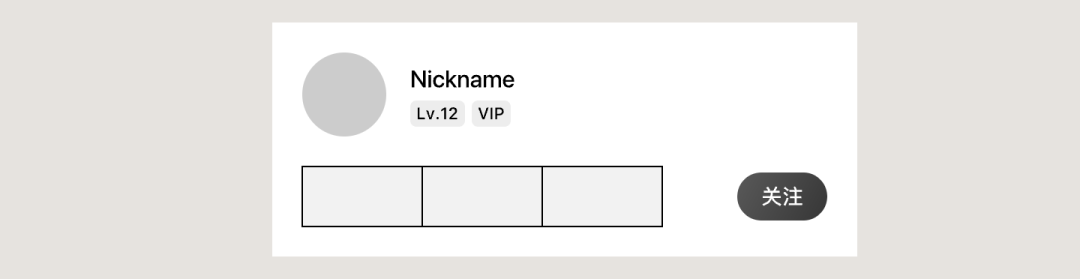
只在一种情况下使用非通栏的View,就是同一行还需要放置别的元素,例如按钮,例如某些App会将数据放置在头像右侧。

2)字段在View内的布局
也有两种:居中和居左 (居右几乎没见过)。具体如何选择应该视视觉效果而定,如果View整体偏左,那字段也可以居左来让左侧保持对齐。

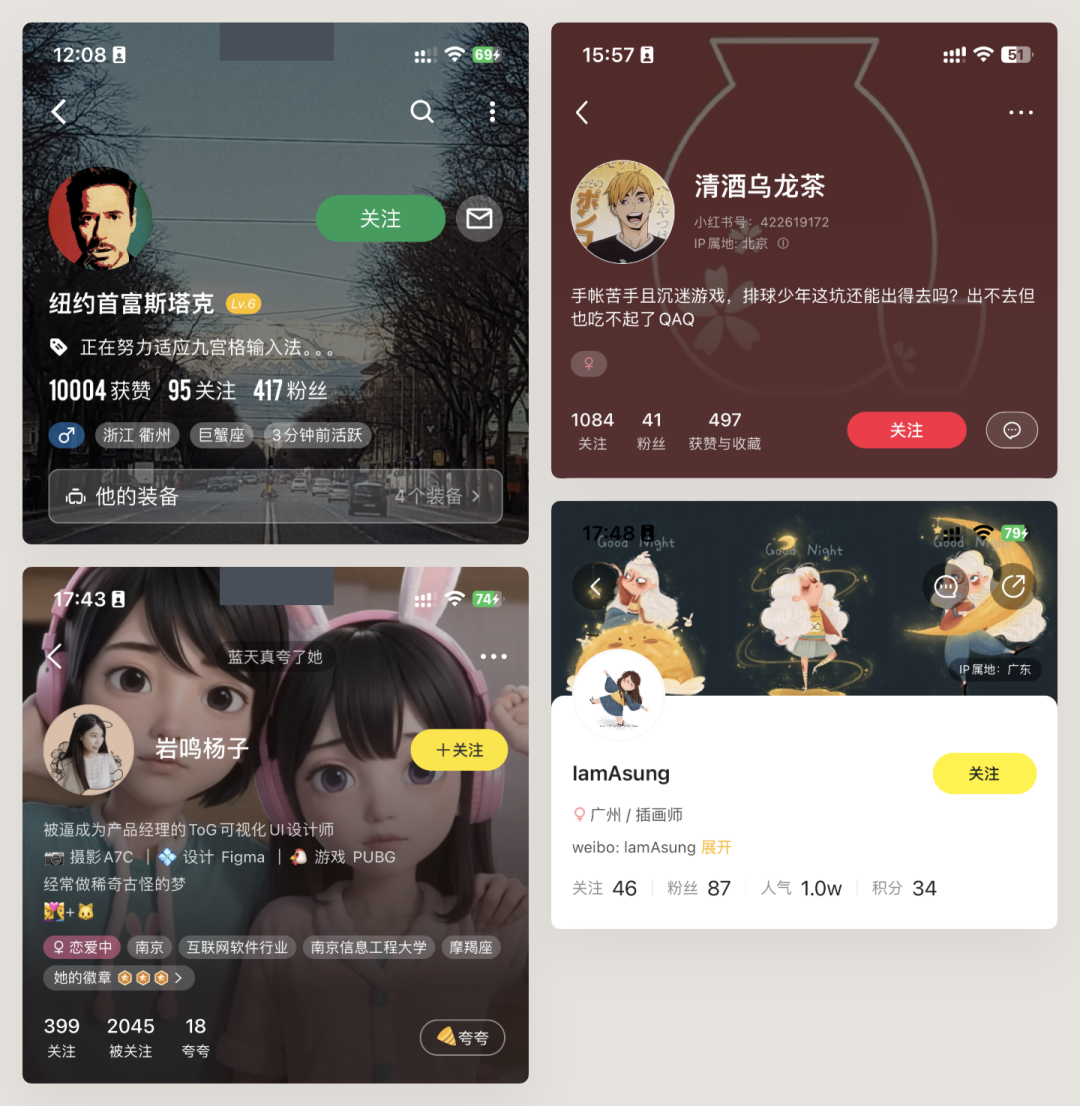
3. 背景
个人主页的背景是一块很方便用户展示个性的区域,不少App也不会放过这么好的机会;不过这也会额外支出服务器带宽和存储资源,所以如何做选择,是App根据自己的情况而定的。
1)素底/微渐变
纯色的背景或做一些细微的灰色渐变的背景,能够起到突出主体 (用户信息) 的作用。

2)头像模糊
将用户的头像做一定的模糊处理,当作背景使用。在某种程度上算是曲线完成了用户个性化的目标,但又不是完全个性化,比较容易控制统一风格。

3)自定义图片
完全由用户自主控制的背景图片,但是为了控制背景的亮度从而在任何情况下都不会影响前景,通常还会加一层透明的黑色遮罩。

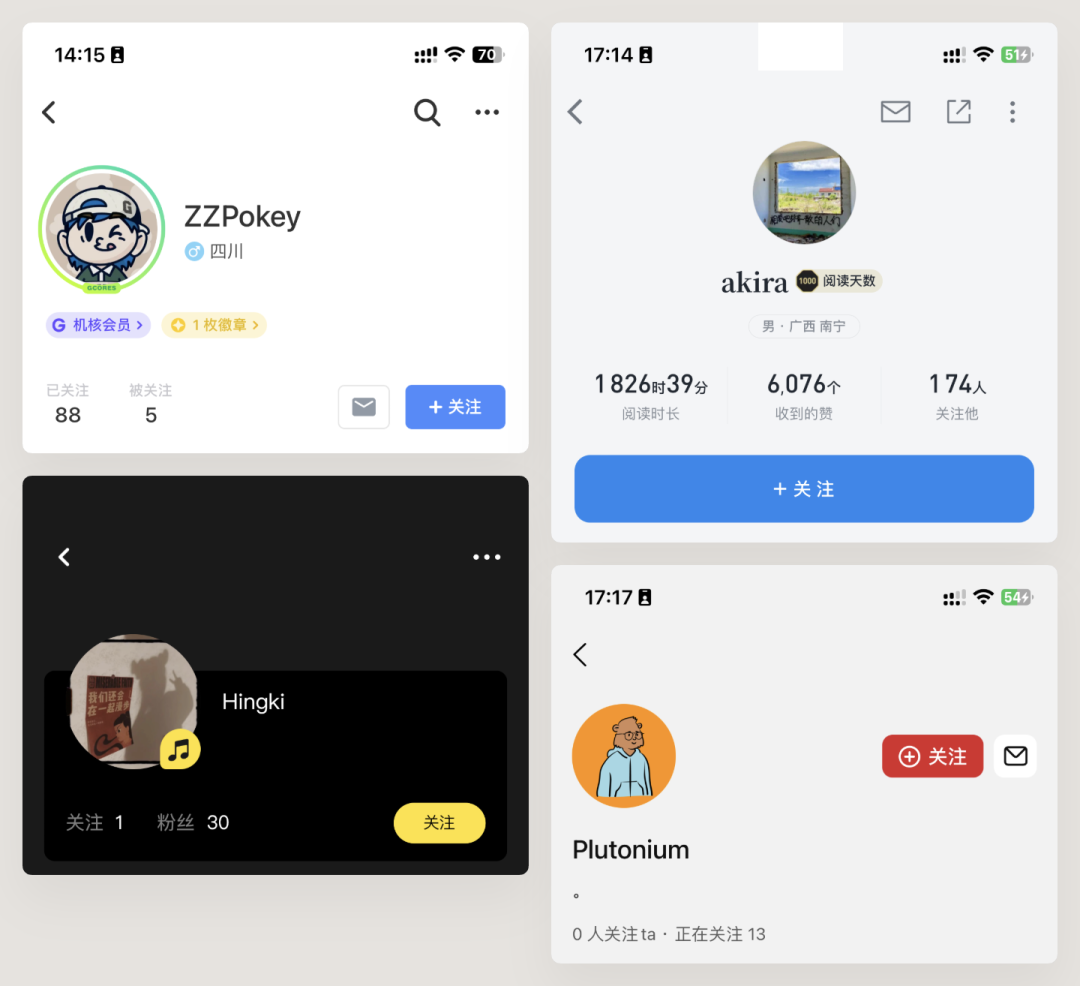
4. 按钮
最后再讨论一下按钮的位置,这里我说的按钮,指的是需要做大的互动按钮,例如「关注」、「私信」,而一些全局功能的按钮 (如「返回」、「更多」) ,就不再讨论了。
1)单个大按钮
单个大按钮一般只有「关注」,或在用户本人的主页中盖按钮可以替换成「编辑资料」,这两个按钮是不会同时存在的,所以可以原位替换。另外只有一个图标的小按钮因为占位并不大,所以可以跟在大按钮旁边,但通常也不会超过1个。
这个按钮的位置非常灵活多变,通常还需要结合头像、昵称、数据位置进行设计,没办法单独提取出来聊。
所以我在这里只说几种情况,大家可以自行参考。
① 在居左的数据信息右侧。这是一个绝佳的位置,因为居左的数据信息本身会在右侧留出一个空位,所以在这里放置按钮是合理且美观的选择。

② 在昵称/头像右侧。在头像居左的情况下,将按钮放置在右侧也是一个不错的选择,因为昵称的长度通常有限,无法撑满屏幕右侧 (尽管就这么空着也没什么太大的问题),此时按钮就可以填补这部分空缺,让元素在右侧也能对齐。

③ 放置在下方。例如居中排版的信息,就不太适合将按钮放置在左右两侧,所以就算只有一个按钮,也需要单独占去一行,放置在下方。而居左排版的App有时也会使用这种方法来提升按钮权重。

2)多个按钮
按钮一旦多起来,就没法随心所欲地放在其他元素因对齐空缺出来位置了,所以在多个按钮的秦岭下,几乎只存在一种情况:单独占据一行。

5. 不一样的个人页头部
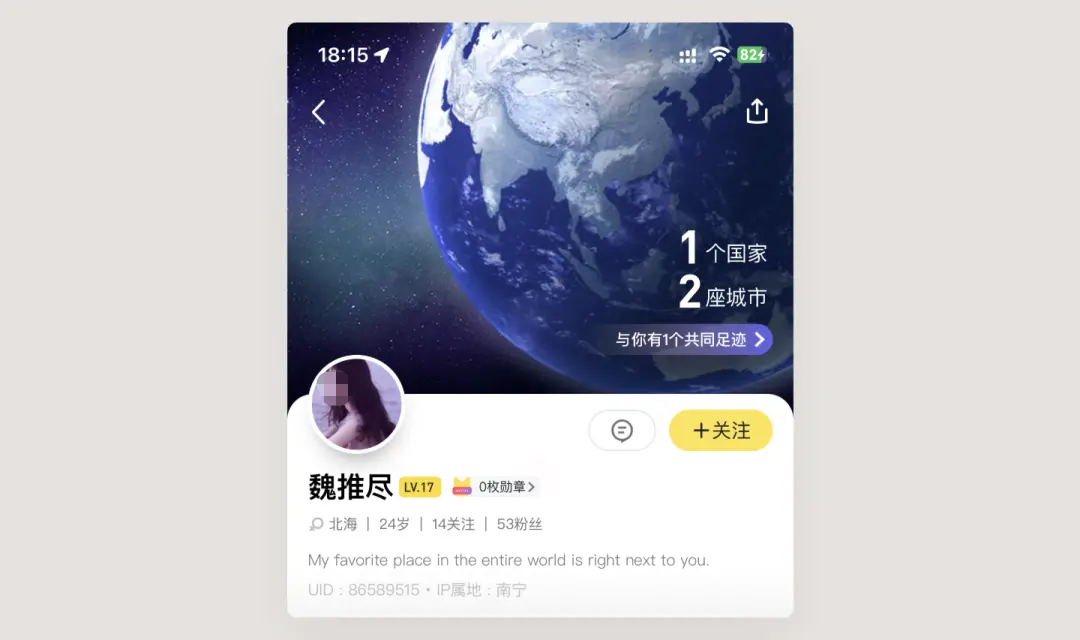
1)马蜂窝
马蜂窝,又是它!马蜂窝的个人主页设计可谓独树一帜,除了这个默认的地球背景图之外,数据展示也比较特别,并非常见的布局。

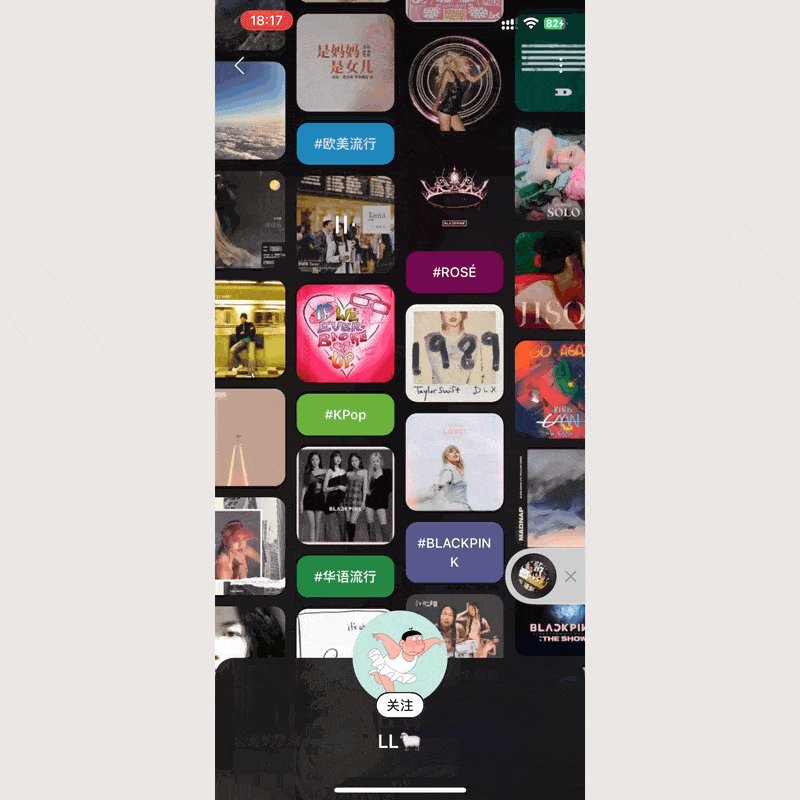
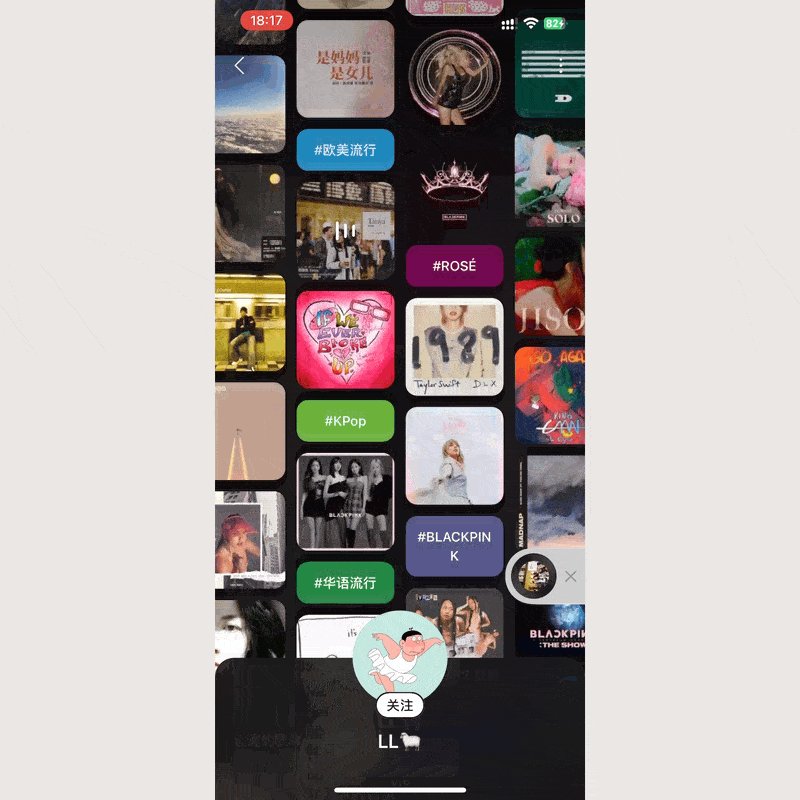
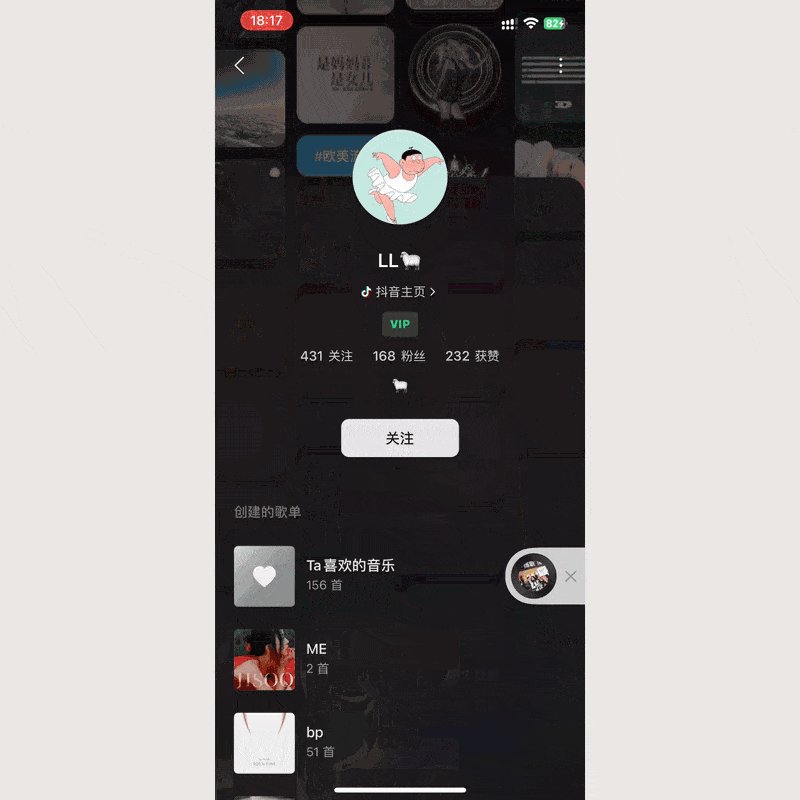
2)汽水音乐
来自字节的后起之秀音乐App,个人主页的背景采用该用户偏爱的音乐专辑或标签墙,下拉还可以有更进一步的交互,这种背景算是比较少见的。

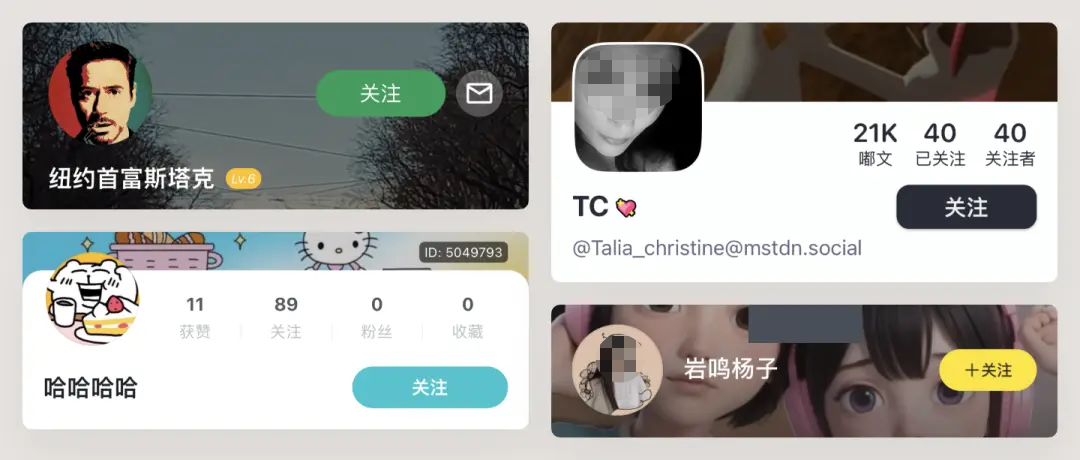
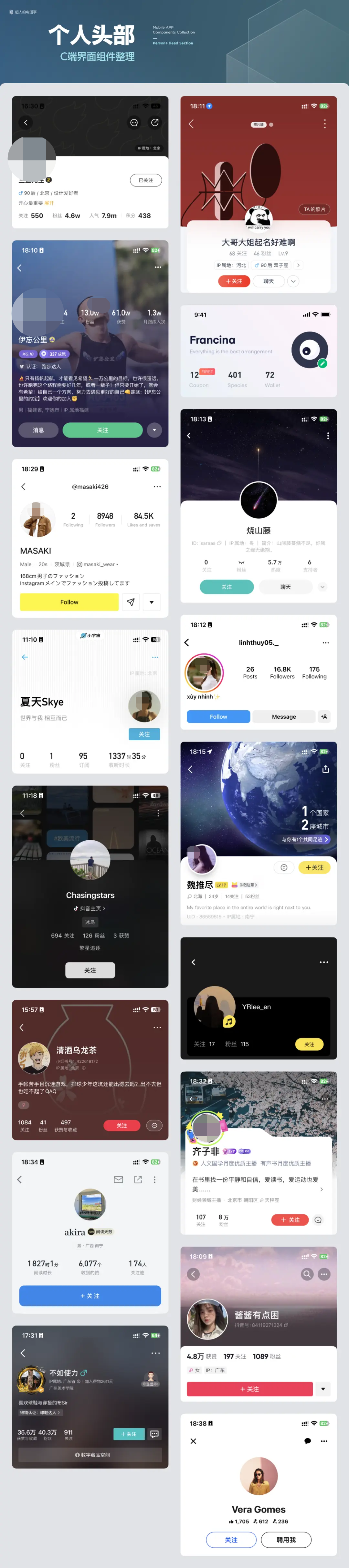
四、样式拓展
这里收集了一些个人主页头部的线上案例,也可以作为设计时的参考:




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง






