在每个产品页面中,几乎都有“帮助”版块,用于引导用户进行产品的体验与操作。作者结合实际工作中的经验,与大家聊聊尼尔森十大原则中的“人性化帮助原则”在交互方案中的运用,希望对你有所启发。

交互设计师在日常产出方案的过程中,为了确保方案的合理性,除了对需求本身的充分理解以及对用户行为、心理的分析外,还有一点就是遵循一些已有的“交互原则”,如“尼尔森十大交互原则”。本篇文章,笔者就结合实际工作中的经验,来跟大家聊聊尼尔森十大原则中的“人性化帮助原则”在交互方案中的运用。
在此之前,我们来看看什么是人性化帮助原则。从字面意思不难理解,人性化帮助即页面通过设置一些功能与提示,帮助用户更好的完成任务。该如何设置呢?,尼尔森原则给出了帮助性提示的三种方式,即:一次性提示、常驻提示、帮助文档。下面我们就一起来看看这三种方式是如何运用在下面的项目场景中的。
项目背景
此时项目案例是公司产品的一个功能板块,随着业务方向的调整,准备对板块做一次2.0的升级。在产出对应的改版方案之前,除了充分理解与沟通当前改版的业务需求外,还通过相关渠道收集到了用户对于当前版本的使用反馈。最终发现多数用户面临的问题是不知道如何使用该板块的功能。因此,我们制定了本次改版中交互体验方面的两个设计策略,即:
- 如何帮助用户感知2.0改版的功能?
- 如何帮助用户使用功能,完成目标操作?
一、如何帮助用户感知功能
新版本完成上线以后,由于之前版本的一些功能入口在布局上做了调整与整合,以及新增了一些功能入口,如何让新老用户进入页面后不迷失在页面功能中,我们需要帮助用户了解此次改版的内容。该如何设计呢?
我们都知道,在app的改版更新后,用户打开应用会有相关的引导页,将本次改版的功能做一些介绍。而对于功能改版而言,我们一般会选择“新手引导”。
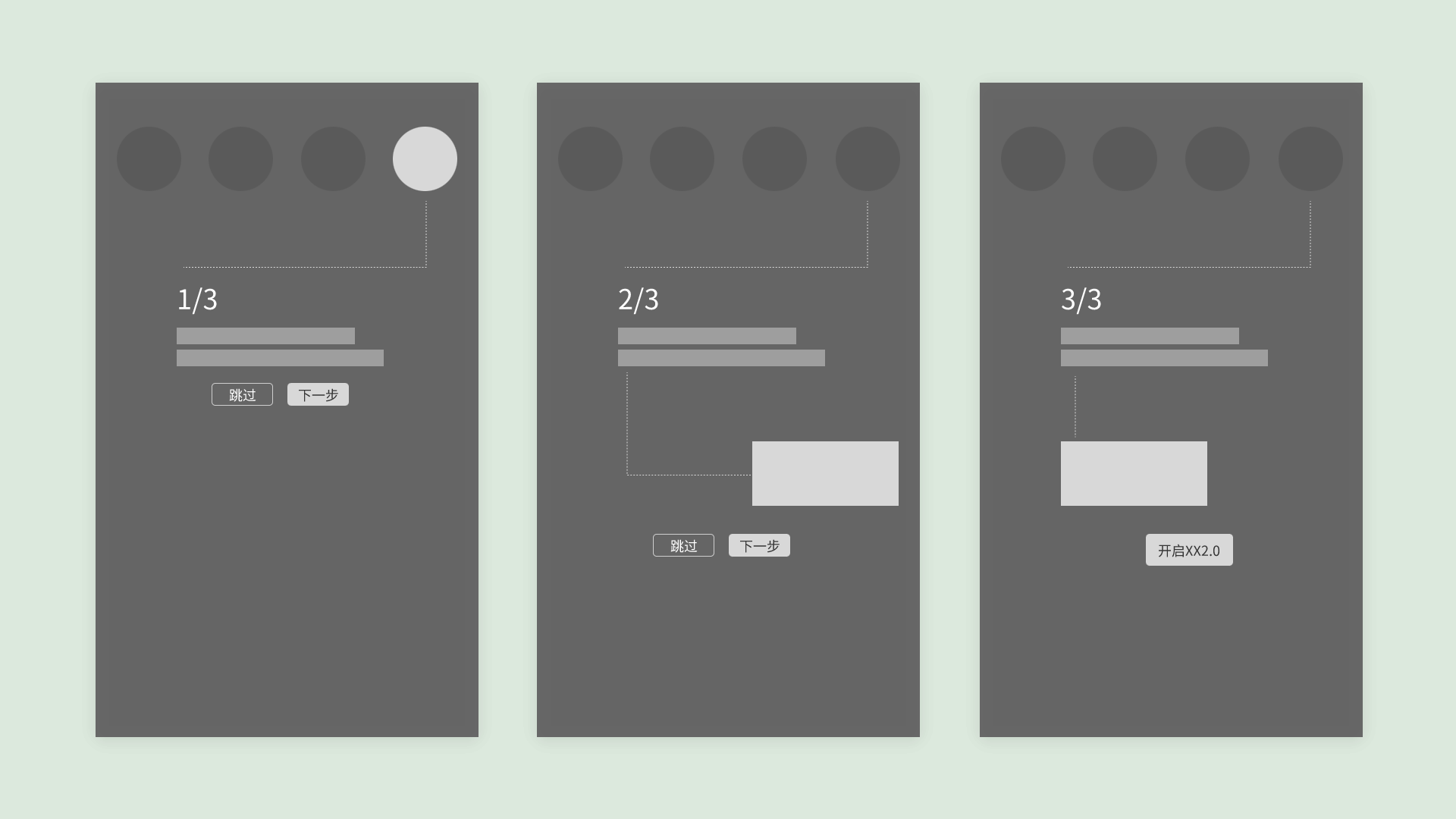
新手引导,我们常见的方式是页面定位,通过设定好几个页面锚点,用户可以跟随设定逐一了解对应功能入口的位置与介绍。除此以外,我们也会用“更新弹窗”的形式,将所有的改版内容集中在弹窗中,帮助用户获取此次改版的内容。那么该如何做选择呢?我们需要结合此次改版的业务属性来判断。

此次改版,我们整合了之前的功能,使之前零散的入口都集中在一个功能页中。除此以外,我们还新增了几个用户快捷操作入口,这些入口具有一点的操作连续性,用户可以点击进入核心流程,从而提升用户在使用过程中的操作效率。
在两种方式中,弹窗由于空间有限,且所有信息都集中在一起展示,不利于用户对每个功能入口的认知。而页面定位,用户可以跟随设定每次只聚集一个功能入口,能让用户更好的了解该功能,并且可以与改版前的入口做一个比较。同时,页面定位可以结合用户在该页面的核心流程展开,提前帮助用户熟悉相关操作流程,加深用户对于功能与流程的理解。
最终,我们选择了页面定位的形式,来帮助用户感知此次改版的功能。

二、如何帮助用户使用功能
如果站在极致用户体验的角度,好的交互应该是易理解易上手的,无需过多的帮助与引导。但是由于目标用户对功能的熟悉与理解程度不同,所以在页面提供适当的引导,可以减少用户因迷失在页面中而带来的挫败感。就好比逛超市,经常去的人能知道每个区域卖什么东西,而对于第一次去的或者老年人而言,就需要超市上标注的区域划分来帮助找到。那么该如何引导帮助用户呢?我们可以根据尼尔森帮助性提示中的三个方式展开,即“一次性提示”、“常驻提示”、“帮助文档”。
2.1 一次性提示
一次性提示,一般用在用户第一次使用产品,或者产品更新后,同时对于一些隐藏的不易发现的操作,也可以进行一次性的提示,来帮助用户理解。
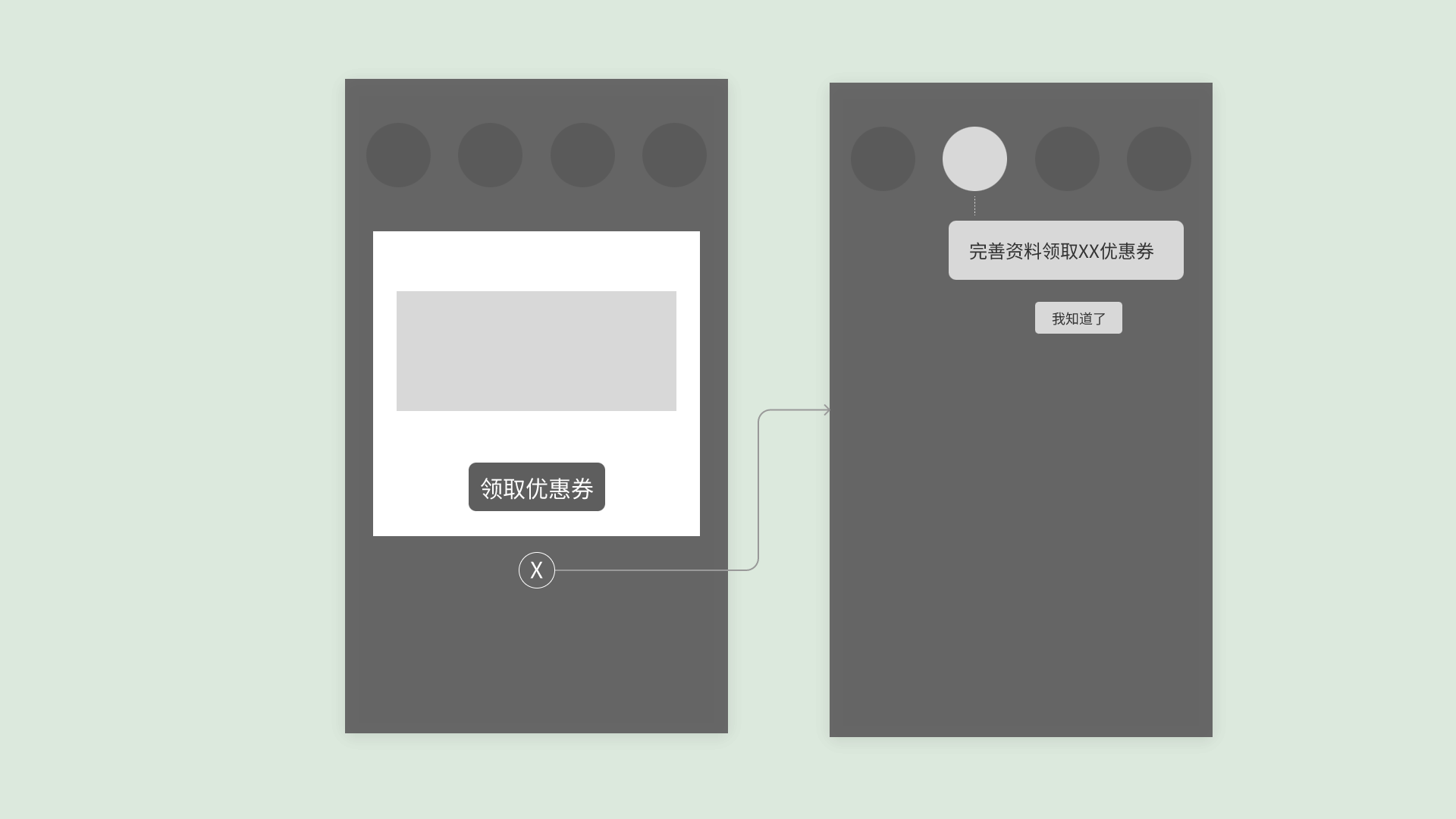
在此次项目中,为了收集用户的一些基本信息,在用户进入板块时,以优惠券弹窗的形式引导用户去目标页面填写,但是当用户关闭弹窗或者从填写信息页面返回时,如果想再次填写,就无法找到对应的入口了。所以,我们就需要在用户关闭弹窗或者返回首页时,给与用户一定的提示,帮助用户理解后续如何操作。

而另一个场景中,需要用户上传并编辑自己的商品信息,在前期的用户反馈中获知,一部分用户经常上传提交后来反馈图片顺序不是自己想要的,所以我们在用户上传图片后,新增支持用户调整图片顺序功能,那么该如何让用户知道该操作呢?我们选择了气泡提示的方式来增加用户的感知,而当用户关闭提示后,就默认用户已经知道该操作,后续也就不再继续引导了。

2.2 常驻提示
常驻提示一般用于操作时必须注意到的内容,该提示因为跟操作关联,所以一般都会紧跟在需要注意或者警示的内容后面。
比如上面提到的上传商品信息,由于图片是用户自行上传,可能会存在一些“侵权”风险,此时就需要一些免责声明来提示用户,规避平台的风险,而为了起到“警示”的作用,此处就可以考虑用“常驻提示”的方式。

还有在用户编辑完所有信息后,由于商品信息是需要平台进行审核,为了减少用户的“等待焦虑”,我们将审核规则、审核时间、去哪里看审核结果等信息以常驻提示的形式,显示在“提交审核”按钮上面,让用户对自己提交的内容能“心中有数”。

2.3 帮助文档
帮助文档一般用于解释规则或者热点问题。在前期的用户问题的收集中发现,一部分用户对于该功能的用途不清楚。所以我们在页面增加了“操作手册”的入口,同时将功能的介绍、操作流程、常见问题等内容封装在操作手册中,从而帮助用户更好的理解板块。

总结
以上,就是笔者根据工作中案例,分享的一篇关于帮助原则的文章,经验有限,欢迎大家批评指正与交流。
本文由@背包流浪 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง





