在G端项目中,如何做好前端数据大屏的设计,是一个值得我们思考的问题。作者结合自己的实际项目经验,与大家共同探讨G端可视化大屏的思路,希望对你有所帮助。

最近在负责一个G端项目,这个项目不同于我之前做的矿山、水利行业监测平台,以往的行业因发展了多年,有政策指引、行业标准,也有竞品可参考分析,需求相对明确。
而这个项目,没有明确的标准,更多的是需要我们引导和挖掘用户的需求,怎么将这个故事给讲好。
项目分为前端数据大屏和后台数据管理,最难的就是前端数据大屏的设计,在被总监批评多次之后,我总结到了大屏设计的思路,分享给大家!
一、大屏可视化价值
让业务决策有据可依是数据可视化大屏的核心价值,主要体现在两个方面:
①利用数据指标进行持续监测和预警,有异常值的时候能够及时发出警报,保证业务的正常进行,比如下面的水文监测大屏:

②根据合适的数据模型,发现并分析业务问题以及发展趋势,及时做出解决措施。不同的业务层级需要的可视化大屏是不一样的,比如适合管理层的核心管理驾驶舱,适合销售人员的销售进度数据大屏。

二、大屏设计常见问题
①数据太多;大而全,让看的人无法一下子找到重点,看的累自然没人看,也就失去看板的价值。
②数据太少且分散;无法在一张大屏看板里,找到需要被结合着一起看的几个数据指标/维度,无法组织起来思考,给人的价值密度就很低,失去看板突出数据重点的价值。
③数据表达方式有问题(没有选择合适的图表,或是数据口径不统一,让人看的云里雾里,没有逻辑性)。
三、大屏设计的思路
大屏的设计思路,其实要明白客户的本质需求,是为了宣传介绍还是为了实际使用方便,这个很重要,因为这个影响到最终想要呈现的维度和UI设计的风格。
我负责的这个项目主要是为了宣传介绍,是为了响应国家的政策,对所管辖区域进行信息化的改革。
客户其实不能给我们提供太多的需求,需要我们自己去了解这个行业,去挖掘需求,思考我们能提供给客户那些有用的价值,这个是和我们正常做产品的思维逻辑是不一样的。
因此就像我开头说那样,在需求不明确的时候,产品经理需要引导和深入挖掘项目的需求,怎么给客户,客户又怎么给上级领导讲一个好故事才是最重要的。
所以在设计大屏时,多以客户的角度思考问题,想象客户在给上级领导讲解这个大屏时,该以什么角度,什么思路去讲,才能让其了解我们所做的这些亮点和成绩。
通过这次设计和总监的指导,我总结了以下三步:
1. 梳理业务需求与使用场景
大屏设计要避免为了展示而展示,排版布局、图表选用等应服务于业务,所以大屏设计是在充分了解业务需求的基础上进行的。
那什么是业务需求呢?业务需求就是要解决的问题或达成的目标。
我负责的这个项目,拿设备管理平台举个例子,主要是为了统一接入并管理所有的硬件设备,并在大屏中进行可视化的展示。
2. 根据业务场景抽取关键指标
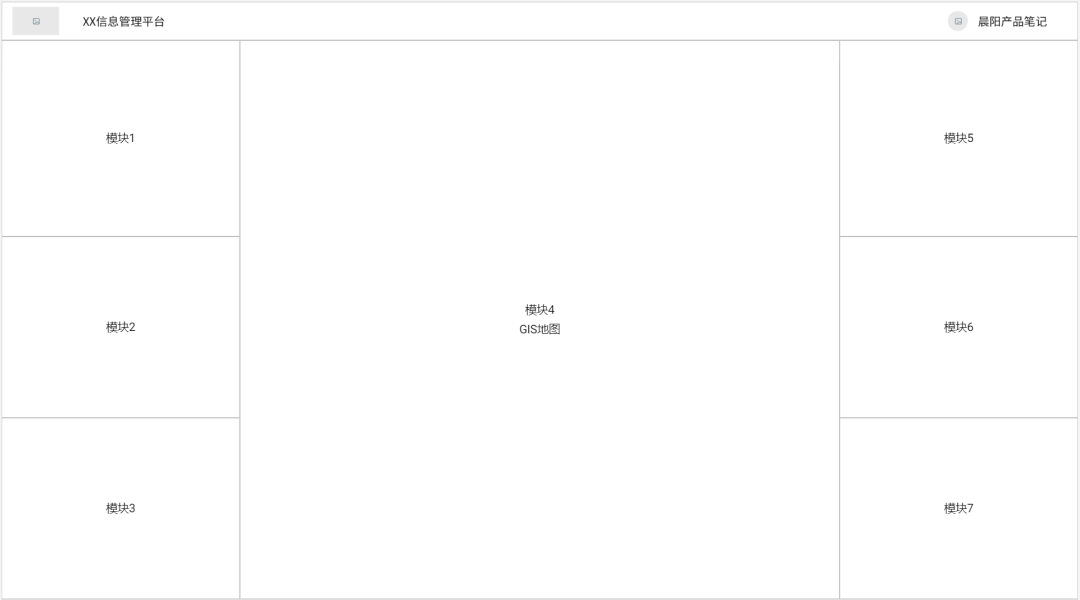
可视化大屏一般由中心GIS地图或三维模型和两侧的信息统计组成。
中心GIS地图,一般展示一个地球、中国地图或对应省份的地图,地图中展示一些点位要素的分布或相关重点区域的分布。
除了这个就是两侧统计的信息,可以用脑图将跟这个大屏主题有关的信息全部进行罗列,要从不同角度,全面的思考。
地图的两侧可以展示统计信息,最多可分为6块内容,但不一定都需要展示6块,具体要根据场景和相关统计信息多少来决定。
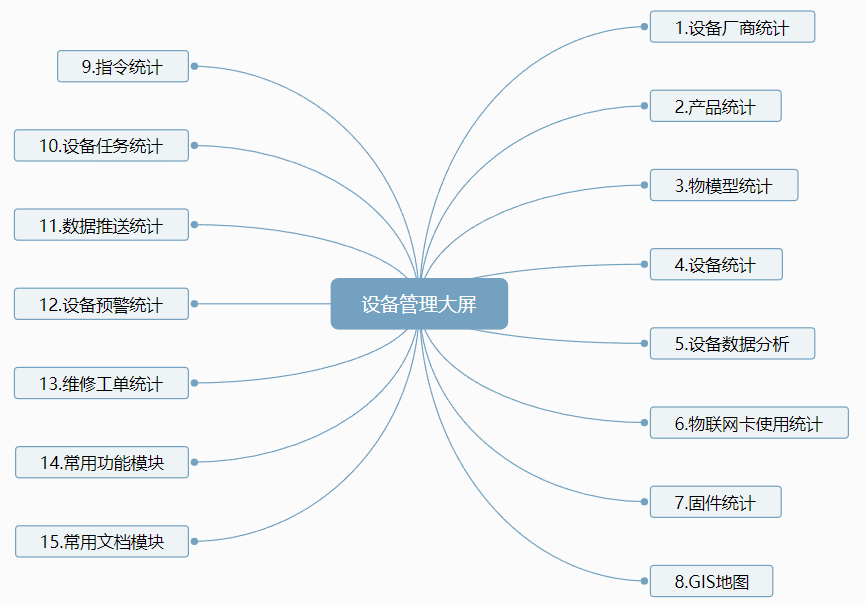
拿设备管理大屏举个例子,我们先罗列出有关设备的所有可统计展示的维度:

根据用户的需求来筛选展示的维度,确定关键指标,上面也说了,这个大屏重在宣传介绍,而非实际使用,并且展示的维度要让用户好理解,并且让自己的讲解汇报更加的容易通顺。
因此从以上15个维度,按照这样的思维,我们很容易的可以排除3、6、7、9、10、11、14、15,为什么呢?
- 3;这个统计维度太技术,自己不好讲客户也不好理解。
- 6、7、9、10、11;这些维度太细了,而且这些维度是设备运维的人关心的,而非客户所关心的。
- 14、15;如果是公司内部使用的物联网平台,可以放这两个展示维度,将使用频率较高的功能模块放出来,方便他们快速进入和使用,但这个平台重在宣传。

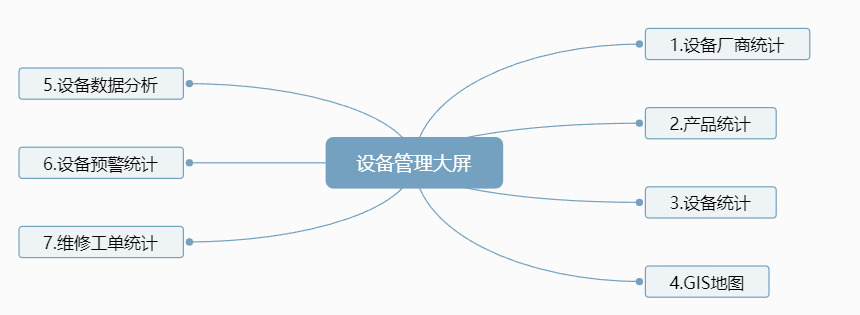
然后按照维度从大到小的顺序,有时也可以按照总分的形式排列和讲解,就是一个模块是总的统计,其余的模块都是这个模块的细分统计,数字对应模块一次排列即可,会发现这样给用户讲解也会非常通顺。

大概可以这样给客户讲:
设备管理平台,主要是为了方便管理XX地区所有的设备,让我们设备管理更加信息化、智能化。
首先我们制定相关设备接入协议,只要满足协议,就可以很快捷的接入第三方设备。
设备接入后,通过后台的智能分析,可以分析出项目上设备数据运行的情况,运行异常的设备,会通过短信、钉钉、平台推送的方式推送至相应运维人员,并通过工单的管理,方便查看和管理设备运维的流程。
相关运维人员获得信息后,不会像以前一样,直接去到现场进行问题的排查,而且通过智能诊断,诊断出设备具体是因为电量、传感器故障、通讯等问题引起的,可以针对性的做出处理,并且现在运维人员可以进行远程的指令发送和固件升级,可极大的提高了设备运维的效率,保证平台数据的平稳运行。
3. 用合适的可视化图形表达
当确定好分析维度后,事实上我们所能选用的图表类型也就基本确定了。接下来我们只需要从少数几个图表里筛选出最能体现我们设计意图的那个就好了。选定图表注意事项:易理解、可实现。
①易理解:可视化设计要考虑大屏最终用户,可视化结果应该是一看就懂,不需要思考和过度理解,因而选定图表时要理性,避免为了视觉上的效果而选择一些对用户不太友好的图形。
②可实现:我们需要了解现有数据的信息、规模、特征、联系等,然后评估数据是否能够支撑相应的可视化表现。
四、推荐一些常用网站
①数字像素
之前名称为 ToB design,后改名为数字像素,不只是大屏,还有一些B端的后台管理系统,还提供一些素材的下载,也可以在这个平台学习一些三维可视化的课程。
地址:https://www.shuzixs.com/#/home

②Echarts
提供丰富的图表展示,前端可以直接引用代码开发。
地址:https://echarts.apache.org/zh/index.html

③AntV
和echarts类似,提供丰富的图表展示,前端可以直接引用代码开发。
地址:https://g2plot.antv.antgroup.com/examples#area-basic

④图扑数
百个2D、3D的可视化案例,供学习和设计参考。
地址:https://www.hightopo.com/demos/index.html

⑤useAnImations
地址:https://useanimations.com/
网站提供很多动态图标样式可以参考,并可免费下载。

⑥Loading
地址:https://loading.io/
该网站提供各种各样的loading动画,供设计者选择。

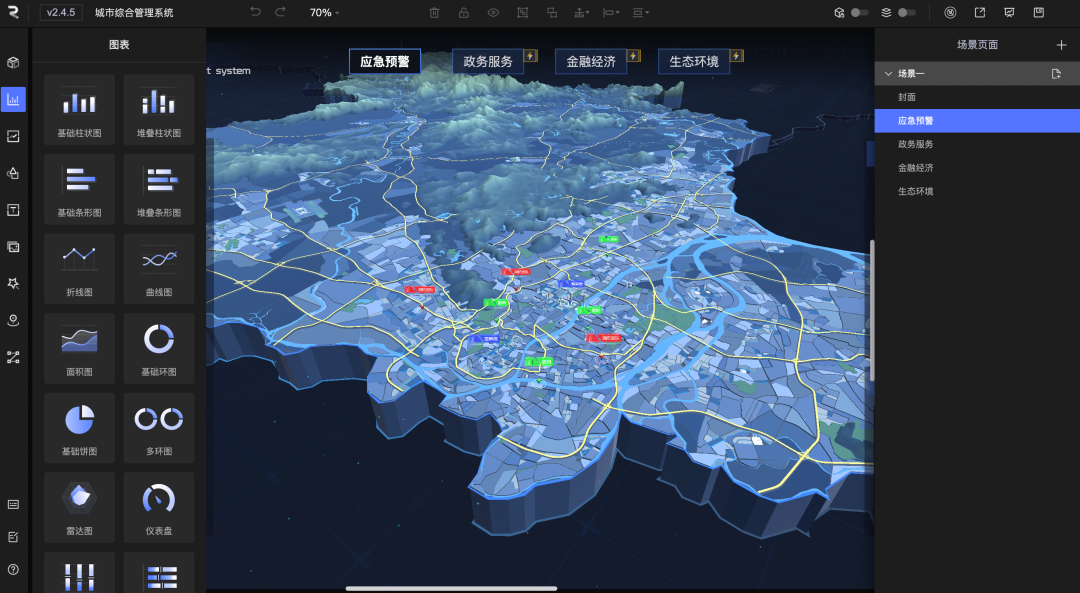
⑦RayData
地址:https://web.raykite.com/
提供丰富的模板,自己可以免费搭建大屏展示。

⑧阿里图标库
地址:https://www.iconfont.cn/
网站支持免费下载SVG、AI、PNG类型的图标,产品和UI常用的网站之一。




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง




