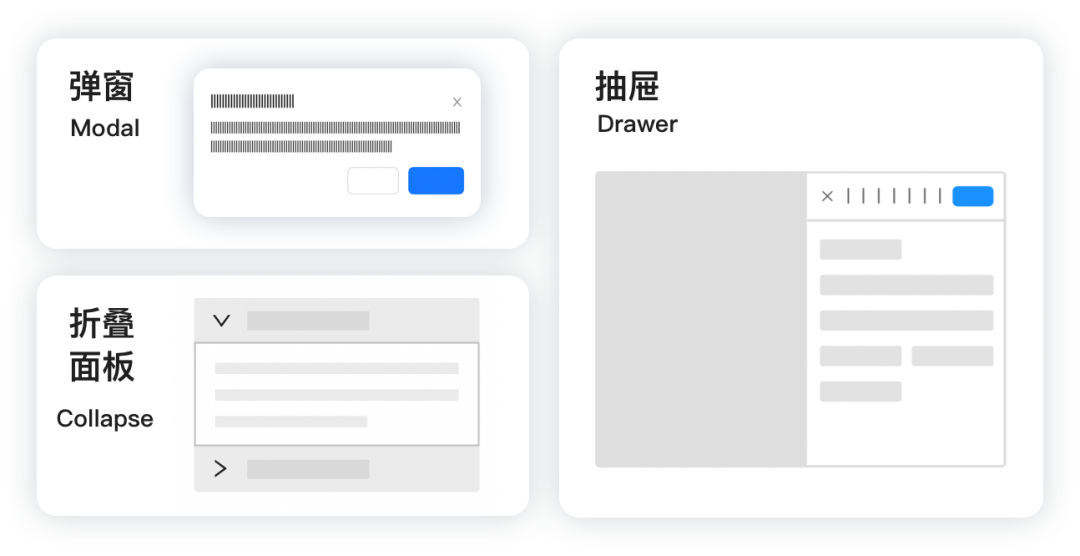
本篇文章,作者将分析弹窗、抽屉和折叠面板三个组件的用法特征,并对这三个组件的使场景提供对应的使用建议,能给产品设计的伙伴提供一些参考,希望能对你有所帮助。

同样都是交互反馈组件,你可能会想:弹窗(Modal)、抽屉(Drawer)和折叠面板(Collapse)的区别是什么?有哪些特定的使用场景?

本文就来详细分析下这三者的区别和联系,帮助你做好应用。
一、弹窗 Modal
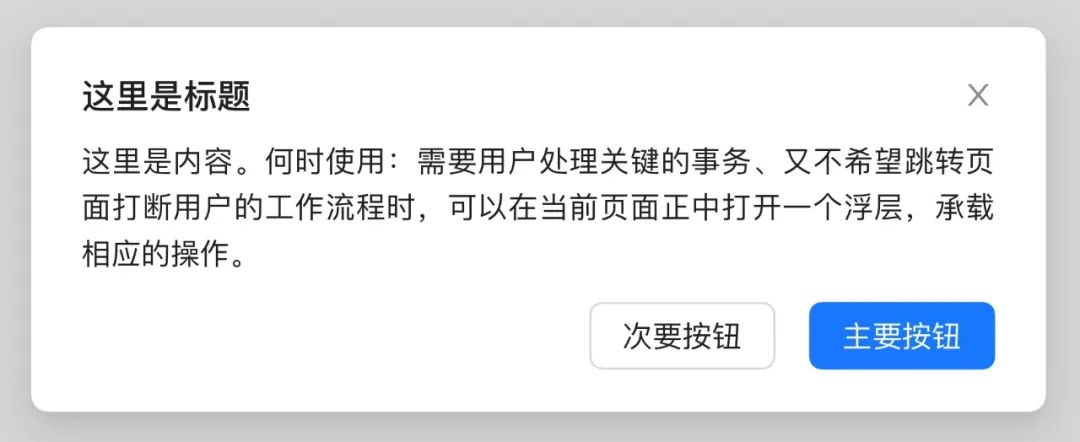
弹窗(Modal)也被叫做 “对话框”,当需要用户处理关键的事务、又不希望跳转页面打断用户的工作流程时,可以在当前页面正中打开一个浮层,承载相应的操作。

其用法特征是:
- 需要呈现的内容篇幅相对较少。
- 常用于针对某些内容进行补充说明、需要用户处理关键信息、重要的警告提示等,不会跳转页面而打断用户的操作流程。
- 通常是由系统触发(对用户来说属于被动接受)。
- 对于弹窗的整体高度和宽度,并没有绝对的标准或规定,你可以根据页面的视觉舒适度和功能需要自行确定。整个产品的弹窗尺寸应尽量保持统一、有规律。
二、抽屉Drawer
抽屉(Drawer)是从屏幕边缘滑出的浮层面板。用户在抽屉内操作时不必离开当前任务,操作完成后,可以平滑地回到到原任务。
在一些场景中,该组件可以使用两个层级,第二层抽屉可以由第一层抽屉中的内容唤起。关闭时需要按顺序一层层关闭。
不推荐使用两个以上层级的抽屉:

其用法特征是:
- 树需要呈现的内容篇幅相对较多,样式也更为多样。
- 常用于针对某内容进行补充说明;展示不紧急的细节信息;进行信息补充编辑等。不会跳转页面而打断用户的操作流程。
- 通常由用户触发(对用户来说属于主动唤起)。
- 对于抽屉的整体高度和宽度,并没有绝对的标准或规定,可根据页面视觉和栅格框架布局自行确定。整个产品的抽屉尺寸应尽量保持统一、有规律。
三、折叠面板Collapse
折叠面板(Collapse)是可折叠 / 展开的内容呈现区域。在一些场景中,该组件可以使用两个层级,也即在这部分内容区域中可以嵌套一个新的折叠面板:

其用法特点是:
- 对内容进行分组和归类,保持页面整洁。
- 对次要 / 不需要完整阅读的内容进行隐藏,缩短页面,提高屏效,减少用户的滚动操作。
- 当折叠面板中的内容长于网页窗口高度时,整个折叠面板应垂直滚动。尽量不要在单个折叠面板内垂直或水平滚动。
- 默认状态下是收起状态,有的场景中也会默认展开第一条,其余几条可默认收起。
四、使用建议
1. 关于使用场景
- 弹窗 Modal:常用于重要警告、关键信息提示和紧急信息处理;通常是由系统触发。
- 抽屉 Drawer:常用于补充详细信息、展示和编辑内容,呈现非紧急信息。通常是由用户触发。
- 折叠面板 Collapse:常用于分组归类、次要内容,用于提高屏效。通常是由用户触发。

2. 不建议仅用内容篇幅来判断使用哪个组件
假设我们规定多于 5 行内容的反馈用抽屉,少于 5 行则用弹窗,那么很有可能会导致在同一个页面中,点击相同类型的功能时,一会儿弹出的是弹窗,一会儿则是抽屉。
因此仅用内容篇幅作为判断依据会对用户预期造成一定的困扰,也会给产品的交互反馈一致性带来问题。



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง






