在互联网时代,许多产品或平台都推出了各自的会员体系和会员服务,而在这个过程中,会员卡片这一组件也被广泛应用。那么,你知道会员卡片这一组件在设计时应当遵循哪些策略吗?一起来看看本文的分析和总结吧。

一、组件介绍
会员卡片是少数几种概念和样式都来源于现实,并且设计上相差不大的组件。在手机出现之前的很多年里,各种高端的店铺、银行、俱乐部都会给重要的客户发放实体的VIP卡片,一来彰显客户地位,二来提供针对性的服务促进高端用户的消费。

进入互联网时代之后,各大内容提供商也纷纷效仿实体店推出了会员服务,会员卡片也就顺理成章地被继承了下来。

二、使用场景
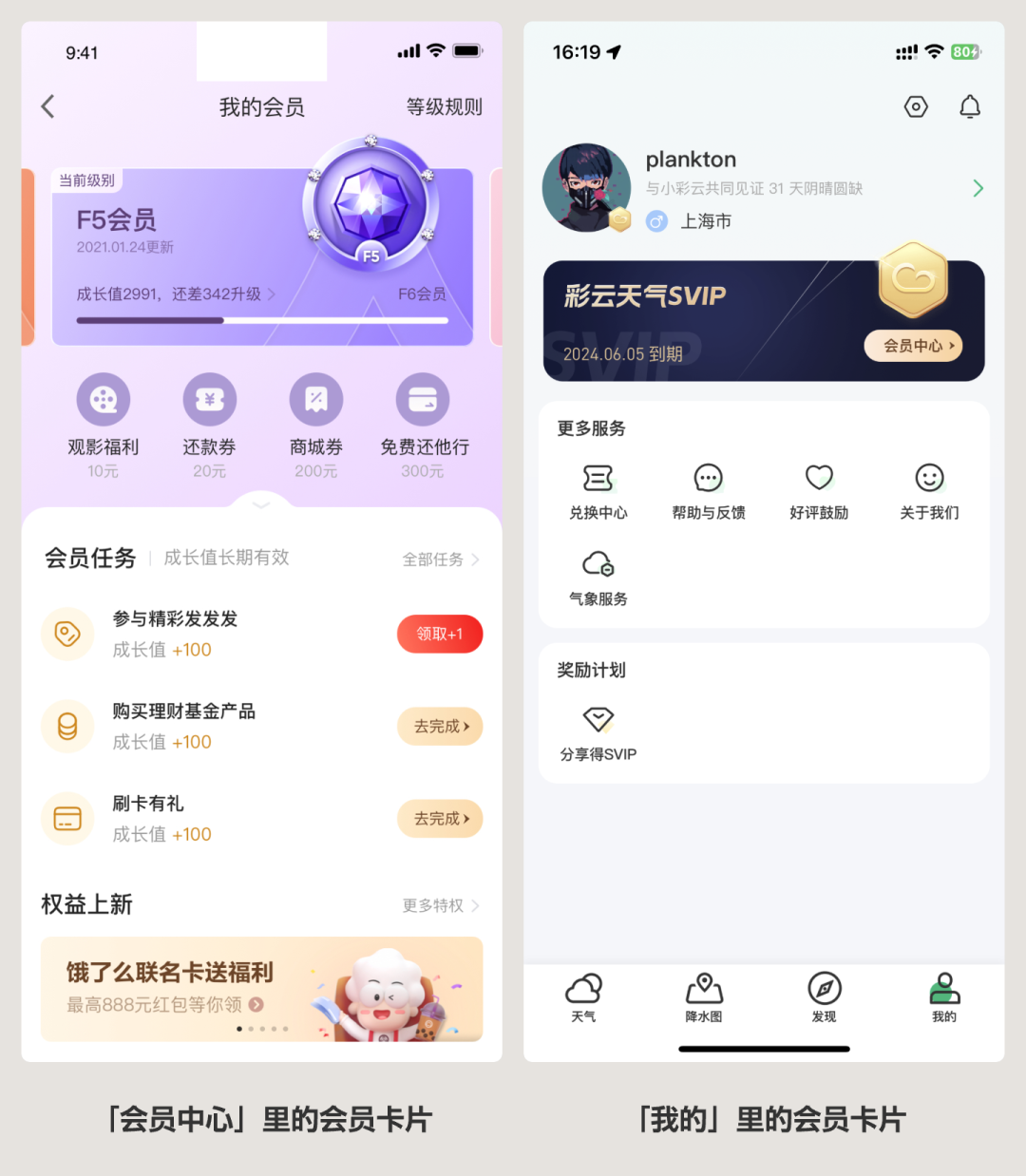
会员卡片的使用场景极为单一,不用我说大家基本上也都清楚,就是会员中心页面,有些APP会把会员卡片外置到「我的」页面,作为会员页面的入口进行突出展示。当然,「我的」页面中的卡片为了压缩高度,信息会比会员中心更精简一点。

三、设计要点
1. 设计目的
在聊具体的卡片设计之前,我想先说一下会员卡片的设计目的,会员卡片是一种典型的视觉化组件,它本身被设计出来并不需要承载任何交互目标,跟勋章一样,它是一种视觉性的代表,代表了用户尊贵的地位。
由此目的,我们可以确定进行会员卡片设计的首要任务就是视觉性。

2. 会员卡片的内容
会员卡片的核心内容其实非常有限,由于需要突出视觉元素,所以只需要展示几个最核心的信息即可。
- 用户信息:核心信息,头像+昵称,或者单独昵称
- 有效期信息:核心信息,会员权益的到期日
- 升级进度条:一些有会员等级规则的App还会在卡片上展示升级的进度条
- 主视觉元素:视觉化元素,通常是卡片上最显眼的插画、3D图形
- 会员(等级)标志:视觉化图标,比较成熟的App会针对自己的会员体系设计专门的logo
- 背景:卡片的背景,有时会添加一些纹理

会员卡片的构成基本上就这几类,其中有些app甚至为了简化,主视觉元素都不会加入,或者干脆就把背景和VIP标志当作主视觉,这可以根据App的调性进行选择。
3. 背景类型
1)纯色
纯色卡片是比较少见的一类会员卡片,因为纯色并不能体现明显的视觉特征,所以纯色可能会令人觉得寡淡。当如果App整体调性便是扁平、简约的,那么可以使用纯色作为卡片背景。
而由于会员卡片代表尊贵的特性,其取色也会在几个比较有限的范围内取,例如:金、银、黑、主色。

2)渐变
更常见的背景是渐变的背景,不管是线性渐变或非线性的,渐变总能给人一种动态、流淌的视觉感受,另一方面,渐变还可以模拟真实卡片的光影质感,这一点无疑是纯色给不了的。

3)纹理
在纯色、渐变的基础上加上线条或者色块的纹理,或者干脆将图形或插画做成背景纹理的一部份,能够强化卡片视觉特征,让卡片不至于那么枯燥。

4. 主视觉元素类型
主视觉元素指的是作为视觉焦点存在的图形、插画,但并不是所有卡片都需要一个主视觉元素,所以其实很多App都会选择不做这个复杂的主视觉。如果你要做的话,可以考虑以下几种形式:
1)视觉化的图标
把可以指代「会员」这个意象的图标进行视觉化设计,这些图标有:王冠、钻石、App Logo、V标等等,可以进行的视觉化形式有:3D化、拟物化、金属质感设计、水晶质感设计等等。

2)插画
也有的App会采用插画作为主视觉的方案,这可以在偏扁平化的风格中使用。

5. 主视觉元素随等级变化
在拥有复杂等级规则的会员制度中,卡片也依等级做出差异化设计,除了等级本身的不同之外,也有会在卡片背景色彩和主视觉元素上做出差异化设计的做法。

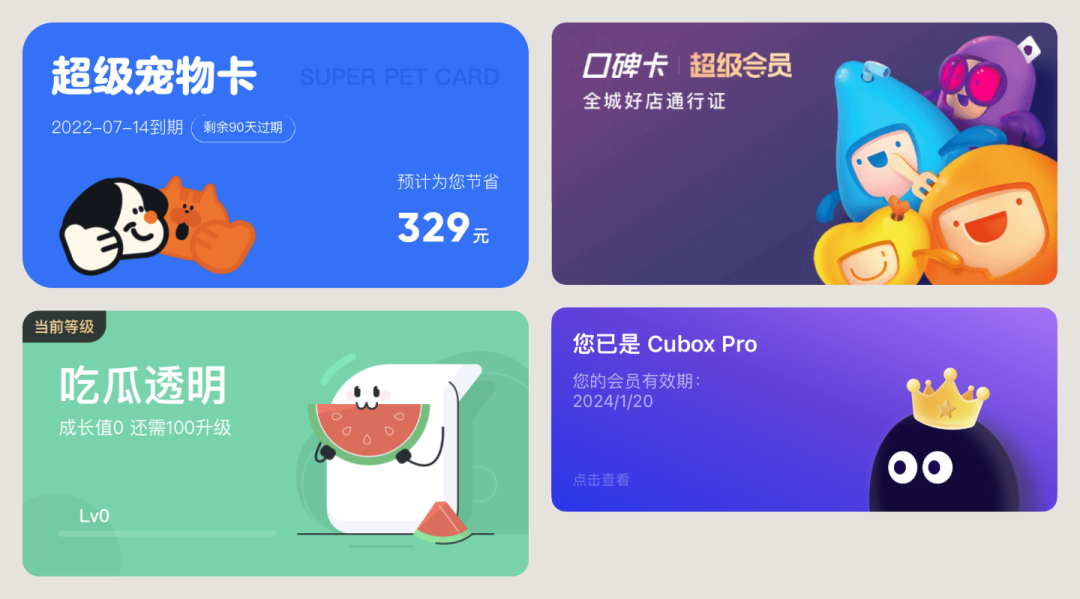
四、样式拓展
这里收集了一些会员卡片的线上案例,也可以作为设计时的参考:




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง






