本篇文章,将分享Axure教程——使用中继器进行统计表单数据,希望能对你有所参考帮助。

上一期,我为各位小伙伴们讲解了如何新增中继器表单数据,接着,本期会为大家详细介绍下如何在中继器中统计新增/删除的表单数据。
原型地址:https://vgugw2.axshare.com
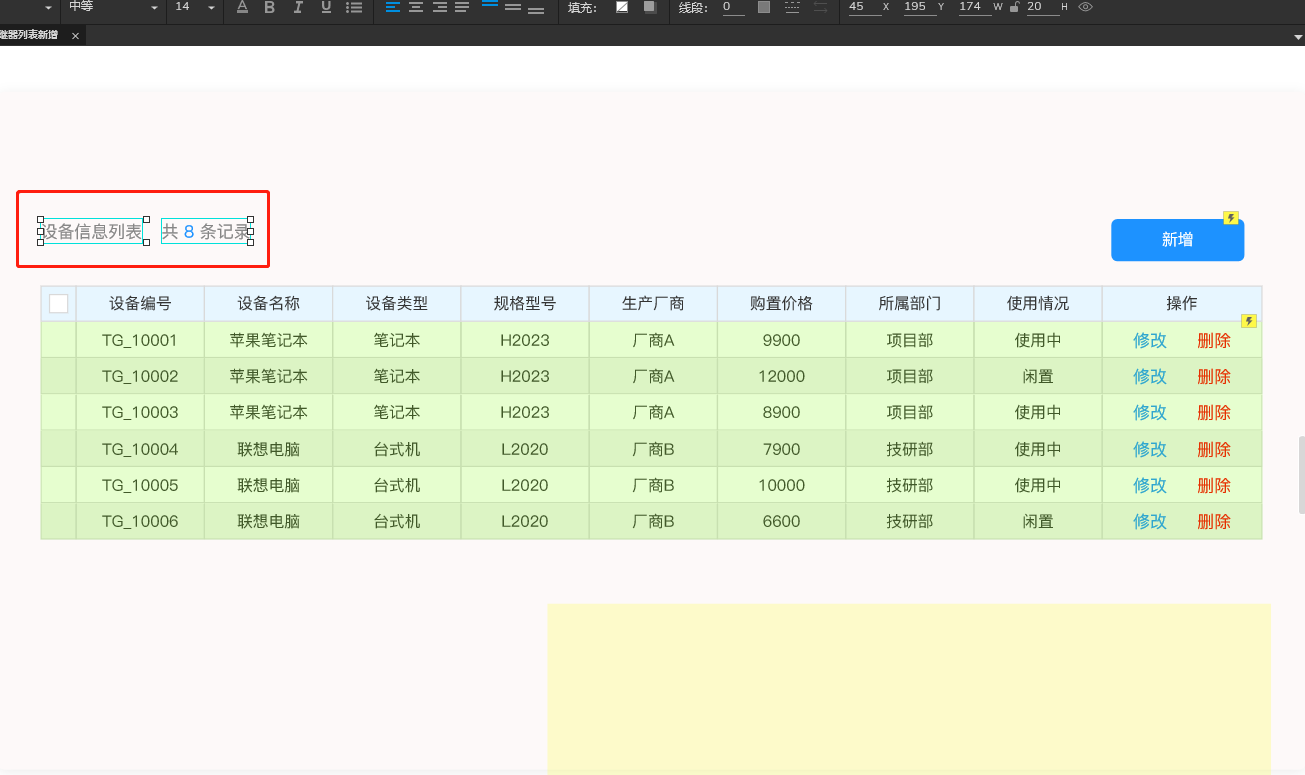
首先,我们在上期制作原型图的列表中增加文本信息,如下图:设备信息列表 共xx条记录。

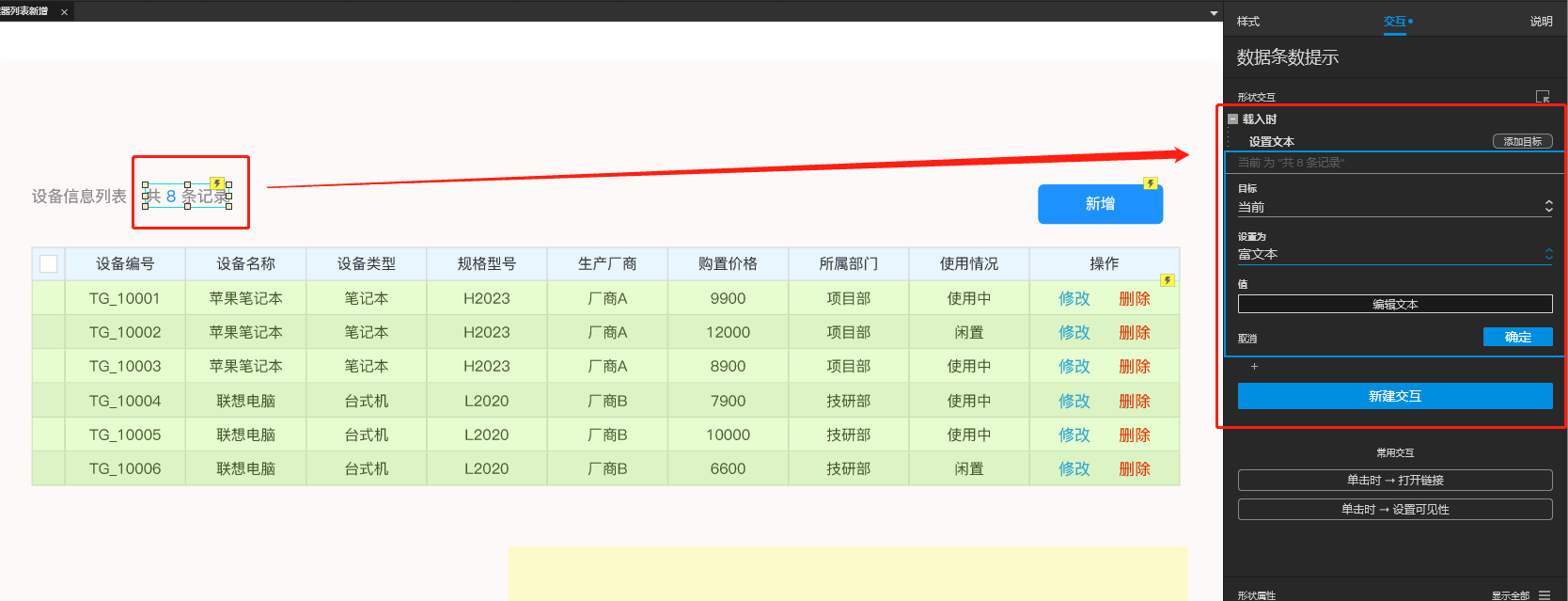
接着我们选中对应的文本,我们点击右侧设置交互条件:载入时-设置文本-当前目标-设置为富文本。

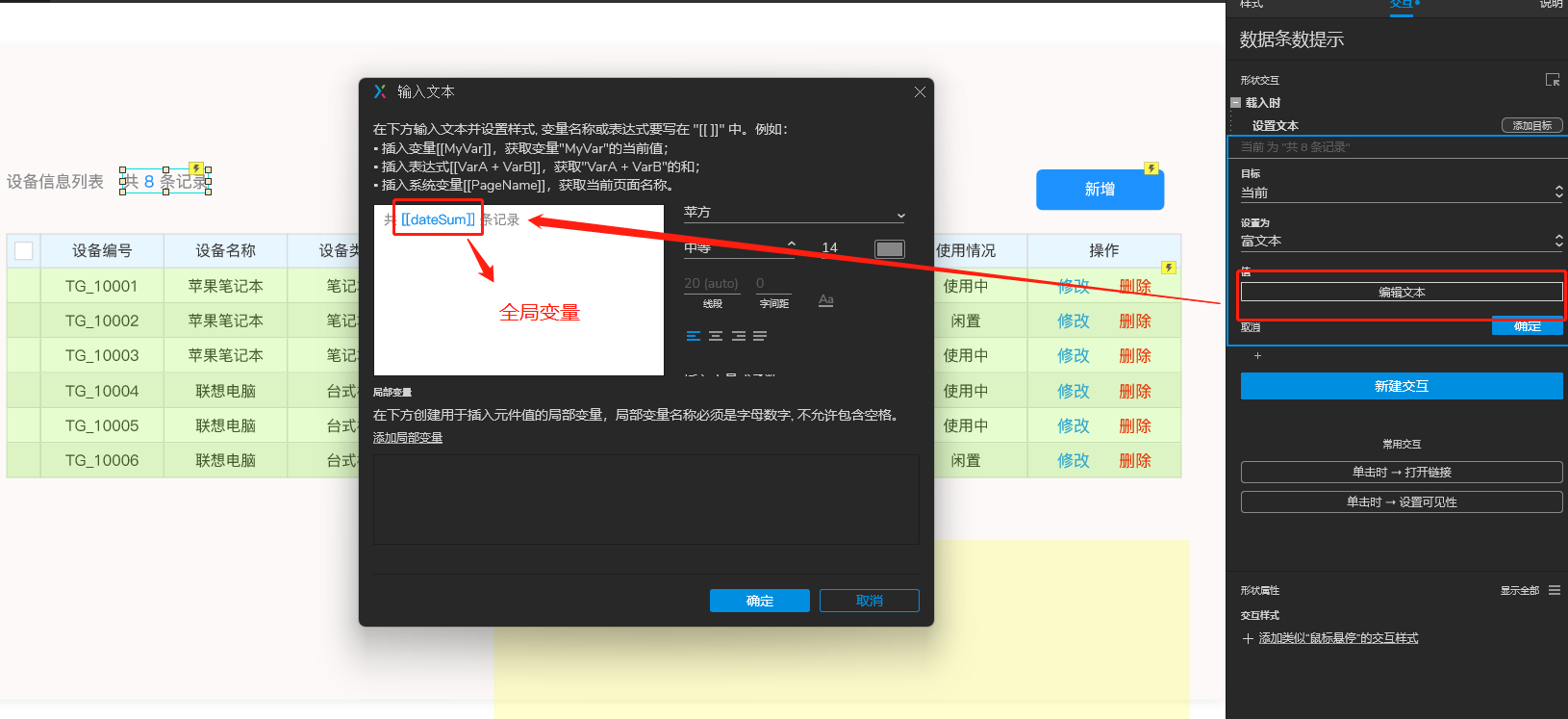
编辑富文本内容:共xx条记录,其中【xx】我们输入系统的全局变量,如下图所示。

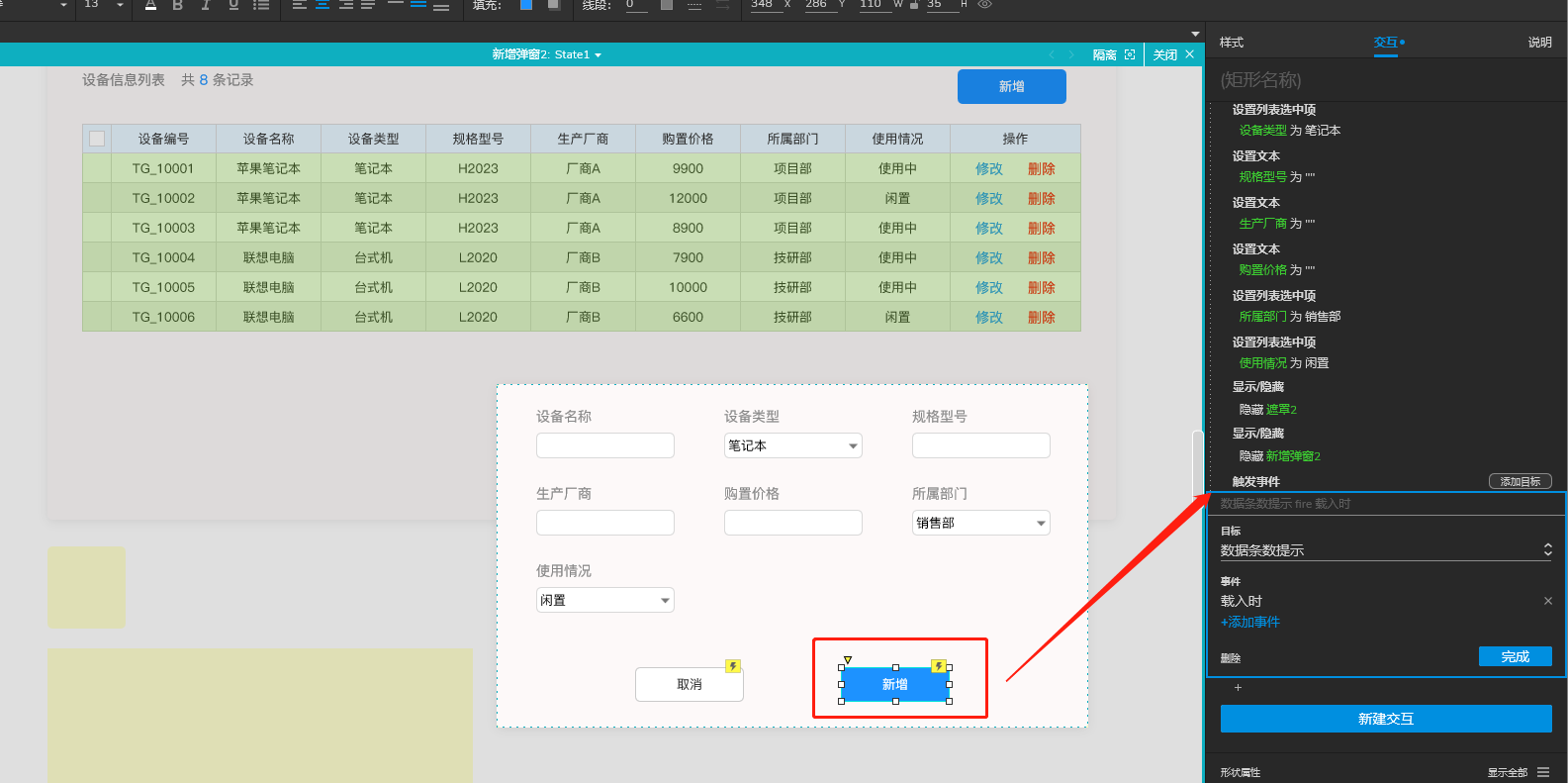
接着我们选择在上期设置的【新增弹窗】选择“新增”按钮时,设置动作:触发条件-选择对应的目标-事件选择“载入时”

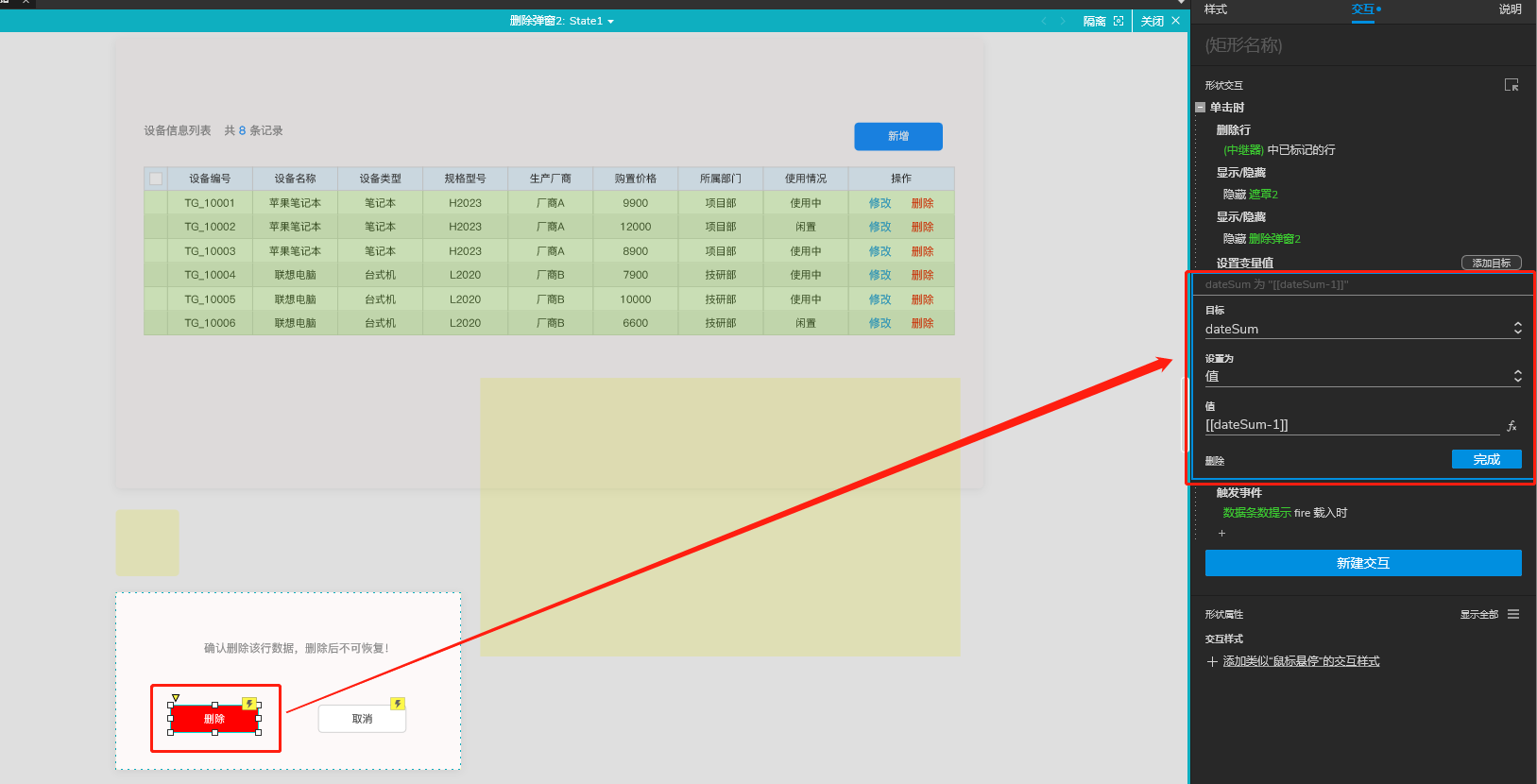
同样,我们设置上上期设置的【删除弹窗】选择“删除”按钮时,
首先设置动作:设置变量值-选择目标(全局变量)-设置值为[[dateSum-1]]

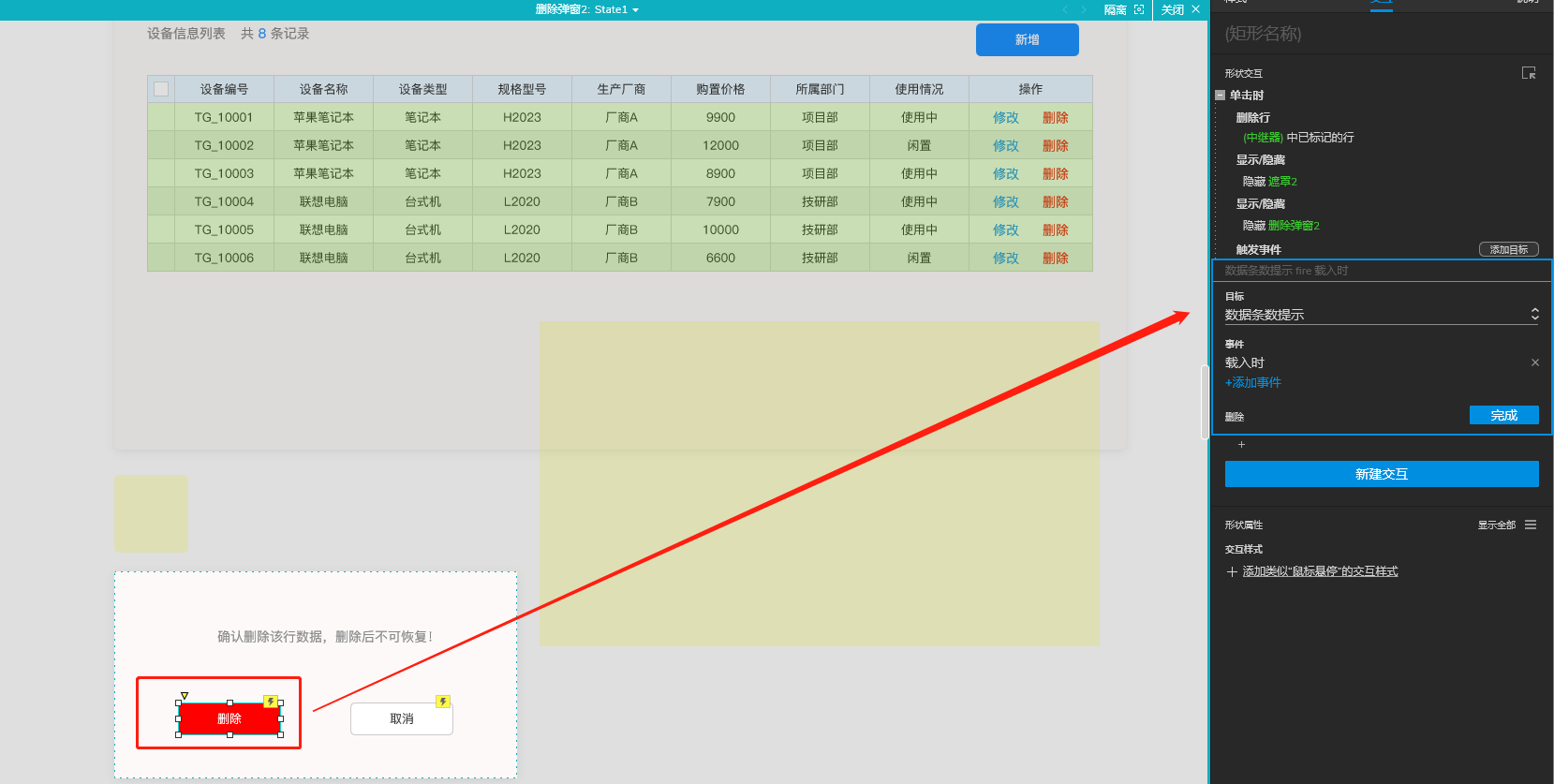
接着我们再设置动作:触发条件-选择对应的目标-事件选择“载入时”

保存之后,我们可以看下,这样上方设置的文字的条目就可以根据表格的新增删除数据进行同步更新啦。
希望以上的【中继器】的【统计】操作可以帮助到大家,如有疑问,可以在下方留言哟,我会第一时间为大家解答哟~~~
正文完
可以使用微信扫码关注公众号(ID:xzluomor)



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง





