对于B端产品经理而言,了解B端的产品组件是工作的基础,本篇文章将从七个方面详细介绍B端产品的输入类组件:选择器,希望通过本篇文章能让你对B端产品的选择器有一定的了解。

想做好一个厨师,就必须要认识盐、酱油、鸡精、蚝油、葱姜蒜这些东西,而且还要熟悉他们的作用。
同样的道理,如果想做好一个B端产品经理,就必须要认识组成B端产品的各种组件。它们就像厨师的葱姜蒜一样,是成为一个优秀的B端产品最最基本的基本功。
想象一下,如果一个厨师,不认识葱姜蒜,会是什么样的局面?
今天我们就来了解一下B端产品使用频率最高的一个输入类组件:选择器。
一、选择器的作用
当选项过多时(一般超过5个),弹出一个下拉菜单给用户做选择操作,常用于表单填写或属性选择,这就是选择器的作用。
用“选择”代替“输入”,可以减少用户的使用成本。毕竟,做选择题比做问答题方便。
二、选择器的构成
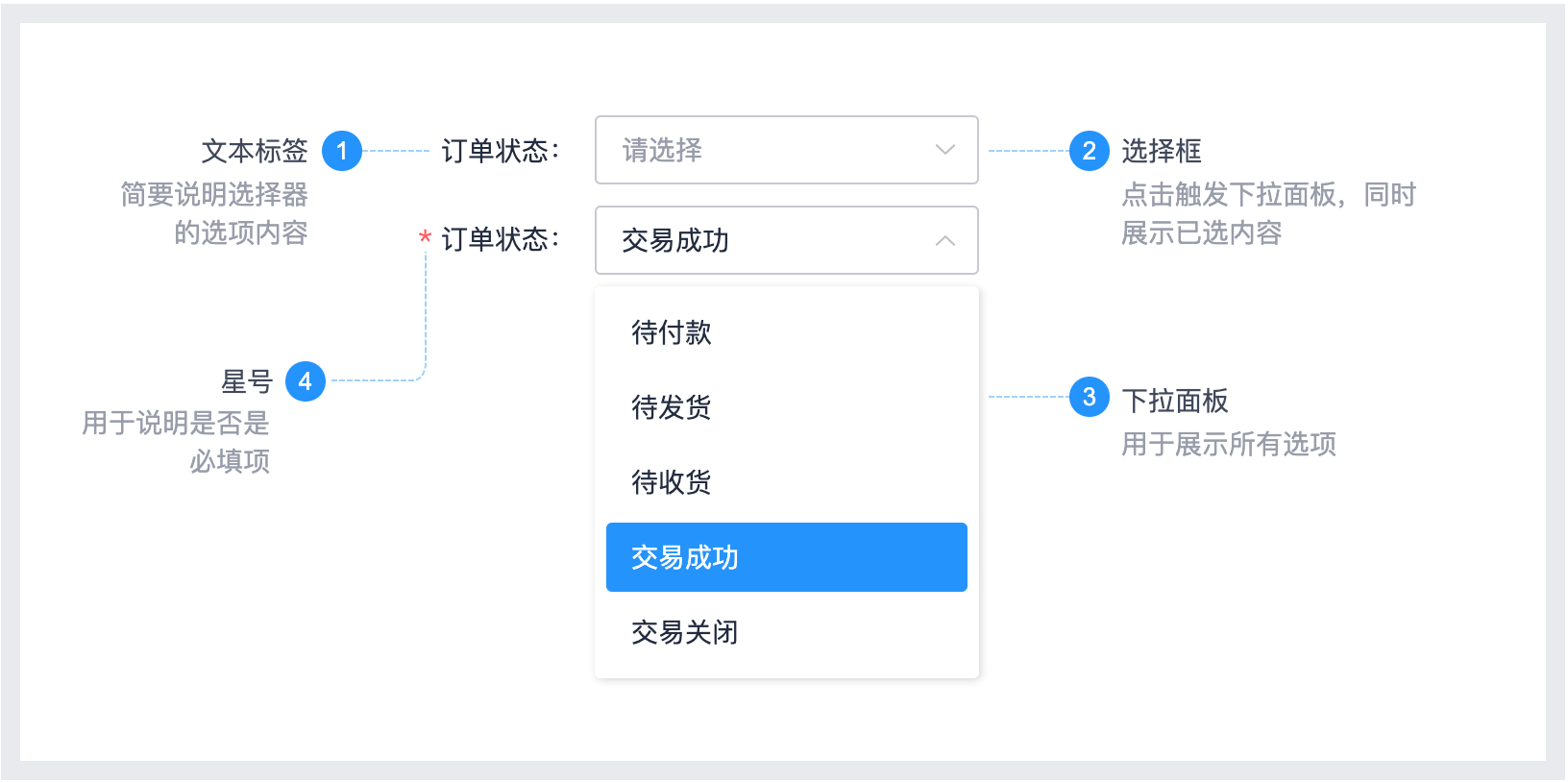
一个基本的选择器,是有以下四部分组成:
- 文本标签
- 选择框
- 下拉面板
- 星号
如下图:

三、选择器的类型
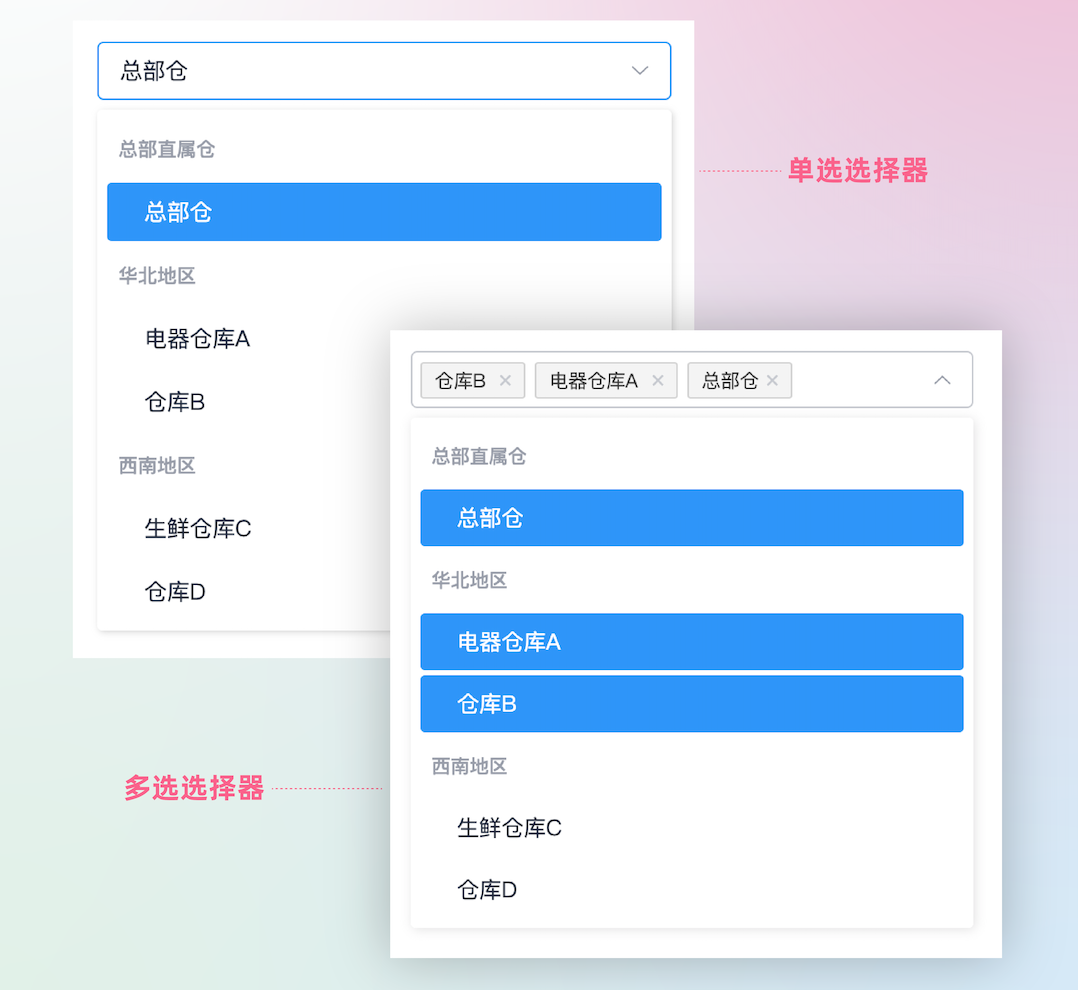
1. 根据可选择数量
根据可选择数量,选择器可以分为两种:
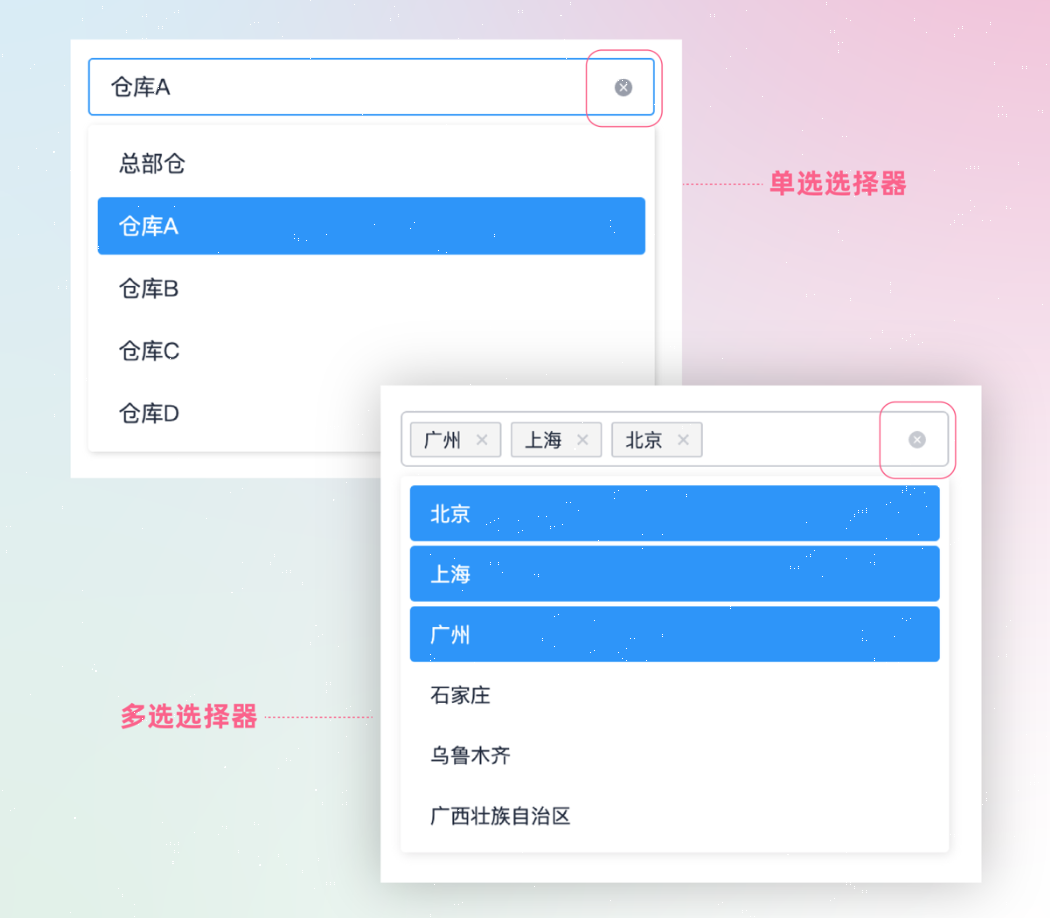
- 单选选择器
- 多选选择器
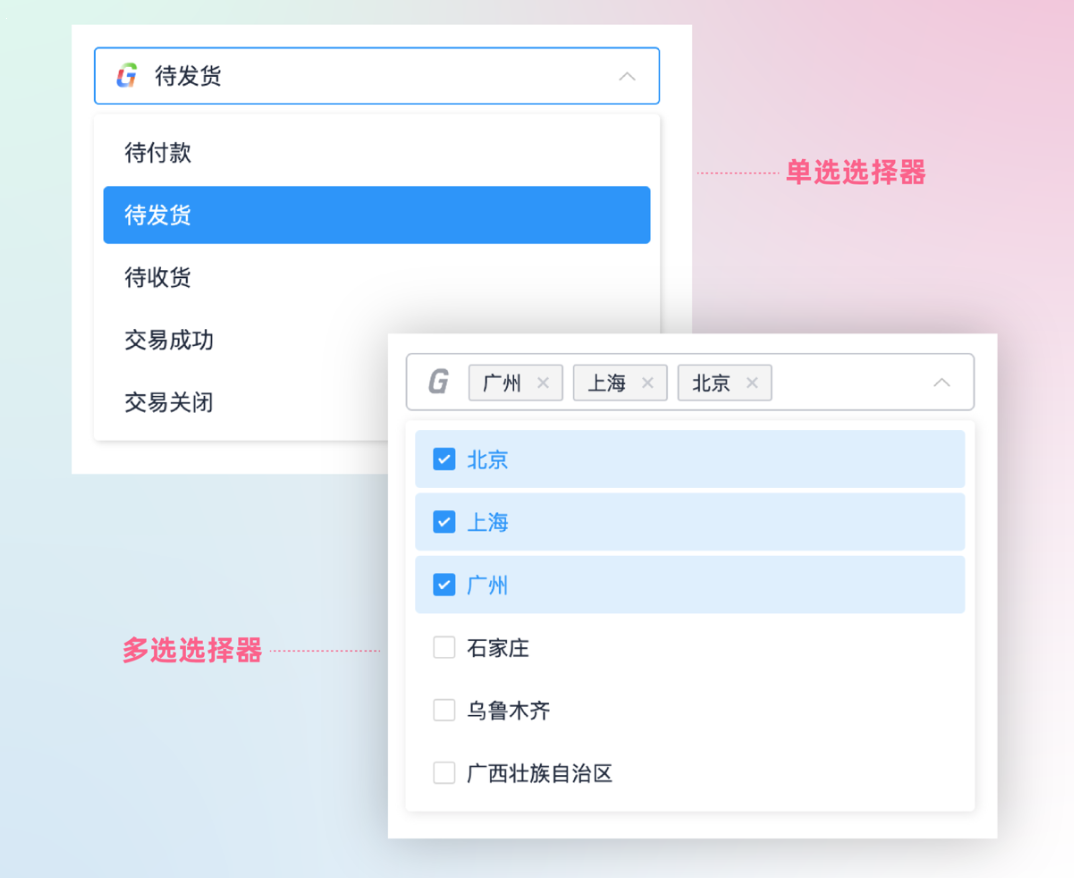
1. 单选选择器:仅支持选择一个选项。

2. 多选选择器:允许用户在选项列表中选择多个选项。

2. 根据扩展功能
根据扩展功能的不同,选择器有以下几种类型:
1. 带清除按钮:可以一次性清除已选项。

2. 菜单分组:待选项过多时,可以使用层级来显示,方便用户操作。多用于数据结构比较复杂的情况。

3. 超过一定数量显示个数:已选择数量超过一定个数时折叠显示,同时显示被折叠的选项数量。

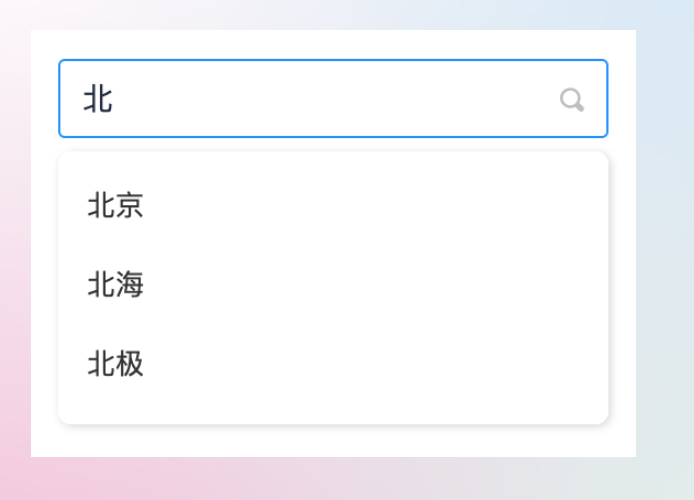
4. 带搜索框:当待选项数量较多时,在下拉面板中增加搜索功能,方便用户选择数据。

5. 可新增选项:允许用户增加选项。

6. 限制可选数量:超过规定的数量,就不可以在继续选择,待选项置灰。

7. 可直接搜索待选项:支持用户在选择框中输入关键词搜索。

8. 可远程搜索待选项:根据用户在选择框中输入的关键词来远程请求数据。

9. 带前缀图标:选择框上带有图标。

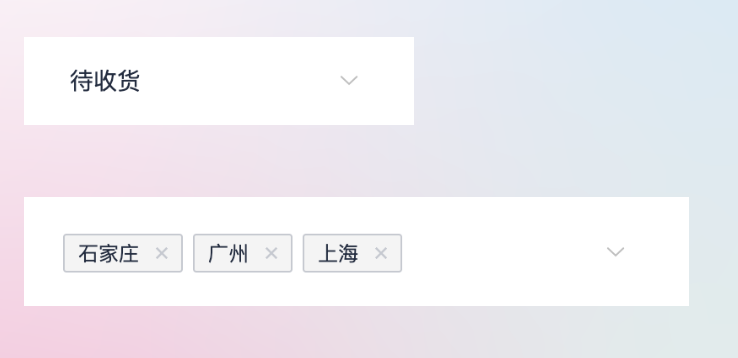
10. 无边框模式:无边框的选择器,通常用在空间受限等需要轻量化选择的场景使用。

四、选择器的状态
选择器组件可分为三种状态:
- 普通状态
- 禁用状态
- 加载中
如下图:

五、选择器的大小
提供大小、中(默认)、大三种不同尺寸的的选择器,高度分别为:30px、36px、42px。
如下图:

六、使用规则与注意事项
1. 选择器组件的二用二不用
1)二用
- 用户在填写表单时使用,选择器提供封闭式选项,可以防止用户输入错误。同时可以提升输入效率,使用“选择”替代“输入”。
- 在进行属性选择时使用,用户可以从一组数据中选择一个值作为关键词进行信息筛选。
2)二不用
- 选项数量不超过5个时不能使用。不超过5个建议使用单选框或者复选框组件。
- 选项数据过于简单时不用。例如用户的出生日期、月份、年份等。过于简单的数据可以让用户使用输入框组件直接输入。
2. 注意事项
- 标签文本需要非常直观说明选择器的作用。
- 下拉面板中的选项的排列要有规律,比如订单状态选择器中,根据订单的流转顺序排列。方便用户的快速找到需要的选项。
- 当下拉面板中的选项数据过多时,配合使用滚动功能,防止下拉面板太长,影响页面整体布局。
- 特殊场景,可以配合使用扩展功能,提示用户使用效率。
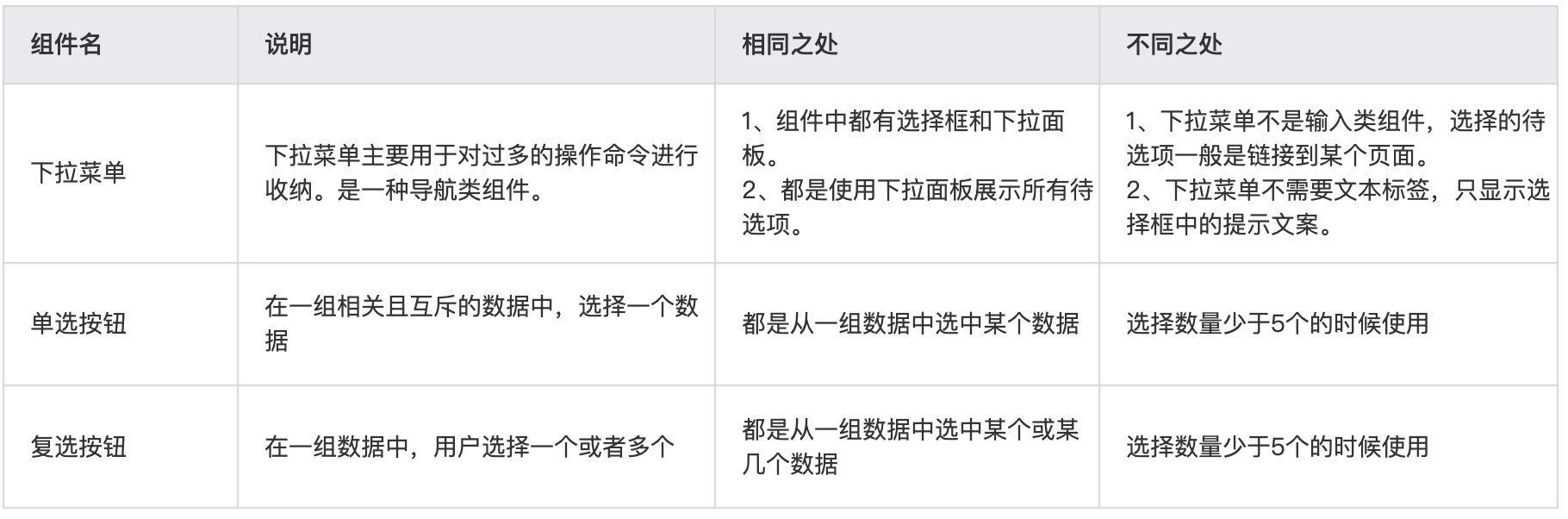
七、相似组件
以下是几个与选择器功能相似的组件,通过横向对比,更容易掌握各组件的作用与应用场景。

八、小结
每个组件有每个组件的作用,在合适的场景使用合适的组件,对B端产品的用户体验来说至关重要!
熟悉B端组件,就像厨师熟悉葱姜蒜一样,是你B端产品生涯不可或缺的一项基本技能。
just do it!
相关阅读:



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง






