在用户使用SaaS产品的过程中,首页工作台是用户可能第一时间见到的页面,这一页面的存在对于引导用户使用产品有着很大作用,所以在产品设计上,我们也需额外注意SaaS产品的首页工作台设计。那么SaaS产品首页工作台设计需要遵循哪些设计原理呢?一起来看看作者的解读吧。

一、前言
SaaS产品的首页是用户登录后即会看到的页面,对用户具有非常大的引导作用,就像进入淘宝首页会有不同的板块入口引导用户购买商品一样,SaaS产品的首页也可以引导用户快速使用产品,因此,很多SaaS产品会在首页设计一个工作台方便用户使用。工作台只是对其他已有功能进行的快捷入口、数据、消息展示,没有工作台功能也都能正常使用,不过,这会带来一些问题。
缺少工作台带来的问题
1)工作入口难找,操作效率低
大多数SaaS产品的业务比较复杂,会有很多功能,需要分数个甚至数十个页面承载,每个页面内包含多个功能。
对于新用户来说,登录后因为不知道产品核心功能分布在哪些位置,第一眼又看不到所需的功能入口,所以不免会感到困惑,不知道应该去哪些页面去操作。
需要用户自己或找他人协助去寻找所需功能,会耗费较多时间,影响效率,容易给用户带来“不好用”的印象。
2)待办事项易遗漏
HR登录后如果要查看之前的各类待办事项,则需要进入到各个页面分别查看,一旦某个页面忘记查看,就会导致这类待办事项出现延误,所以需要工作台来显示重要待办事项的总览情况。
所以,市面上很多SaaS产品都会有首页工作台的功能。
在早期的产品中,工作台设计得比较简单,例如招聘类SaaS产品,早期的工作台主要是展示最新的待办事项、通知提醒、快捷入口。

而现在的主流工作台除了展示这些,还会有数据统计、最近访问等模块。

抛开视觉设计上更美观这方面,从模块布局上来看,与传统风格不同的是,新的设计还会重点显示数据、日程、访问习惯,对待办类的事项进行了强化,与传统的信息布局方式截然不同。
那么这样设计的目的会是什么呢,是能够给产品带来什么正面作用吗?
二、SaaS产品工作台设计带来的影响
一般来说,客户群体越大的产品,其工作台的设计会经过深思熟虑,确定了会给产品带来正向作用才会呈现给用户。
以北森的HR领域SaaS产品为例,北森招股书显示,截至2020年、2021年、2022年3月31日止三个年度,分别实现收入约人民币4.59亿元、5.56亿元、6.80亿元,2021及2022财年的同比增速达21.3%、22.2%。
年收入增长率20%以上,说明产品获得了越来越多新客户的付费,或者是老客户的增购,侧面反映了产品受客户的欢迎程度,使得付费不断增多。
一款需要客户付费使用的产品,理论上,其首页会慎重设计,因为每个客户打开软件就会看到,如果随意设计,将不重要的信息或入口展示在首页工作台,重要的又未展示,客户使用不便时很可能产生反馈意见,甚至是投诉,进而降低付费意愿。
如今北森的首页工作台设计,是在客户的使用和反馈中不断迭代的结果,因此,可以推测出,这种设计可以给其产品会带来正面影响,能够提高客户的使用效率。
相比传统的工作台设计,北森的招聘工作台不仅仅只是给出快捷入口和待办提醒,而是HR一进来就能概览各项主要工作的进展情况,给HR的使用感受是“我不用到处查找,一打开就能快速开展我的工作”。
例如,当HR需要新招人时,会先在招聘网站发布招聘信息,接下来就是等待求职者投递简历,第二天早上HR一登录首页,就能看到有多少待初筛即投递的简历,只需要点击一下数字,就能查看已投递的简历列表。
不需要再像以前的设计方式,登录进来时看不到待处理的简历数量,不知道有没有新的简历需要处理,HR的事情繁琐,可能去操作其他事项去了而忘记了查询待处理的简历,从而降低了招聘工作的效率。
过去传统的方式HR登录后,需要分别点击到各个页面去检查是否有待处理的事项,如果偶尔忘记检查了,可能会遗漏待处理的事项,这会耽误HR工作任务的正常开展。
而新的工作台中的【待处理】模块能够让HR快速知道当前待处理的事项,【招聘日程】能快速知道未来待办的事项,【搜索网站简历】能快速查找简历,【最近访问职位】能快速接着处理上次登录招聘的职位,【快捷入口】能快速访问主要的页面,【我发的筛选】能快速查看已筛选出的简历的最新状态,大幅提升了HR的工作效率。
那么,为什么说这种设计方式能提高客户的工作效率呢?
三、SaaS产品工作台设计原理
还是以招聘SaaS产品举例分析其设计原理,HR招聘工作流程主要是接收用人部门的招聘需求、发布职位、收集和筛选简历、面试、谈offer,其中简历和面试阶段会占用主要的工作时间。
在新版的工作台模块中,【待处理】、【招聘日程】、【搜索网站简历】、【最近访问职位】、【快捷入口】、【我发的筛选】均是简历和面试阶段的相关工作,说明其工作台是按照用户工作内容的重要性来设计模块。
其中前两个是占用空间最大的模块,【待处理】模块是对应HR工作中的从筛选简历到面试需要处理的事项数量,【招聘日程】模块是对应HR工作中面试的时间安排,这些都是招聘工作最主要的内容,契合了HR的核心需求。
从表现形式上来看,【待处理】是用数据看板的形式展示,【招聘日程】是用日程表的形式展示,为什么会用这样的设计方式?
是因为符合了以下设计原理:
1. 工作台中数据看板的设计原理
数据看板指的是将产品使用过程中产生的某些数据,合理布局后集中到同一个模块进行展示的一种设计方式。
有两项与此功能相关的心理学研究:
1)1988年,澳大利亚新南威尔士大学认知心理学家约翰·斯威勒 (John Sweller) 提出“认知负荷理论”,指出工作记忆也可称为短时记忆,它的容量有限,当要求处理信息时,工作记忆一次只能处理两到三条信息。
2)心理学家赫洛克曾经通过实验发现工作中无论反馈结果的好坏,对工作都有促进作用,人们称之为“赫洛克效应”。
数据看板就是运用了以上心理学原理,通过向用户反馈关键几项业务数据,让用户能够感知到有哪些事项要处理、更积极、快速地处理工作任务。
比如,在招聘环节,会有新投递的网招简历、内推简历、猎头简历,以及待面试简历、待入职的简历,这些都是关键的信息,如果没有了数据看板显示数量,则用户登录后,没办法一眼看到目前各类简历有多少需要处理,需要逐个点击到各个页面查看是否有、有多少需要处理的简历,降低了工作效率。
有了数据看板后,因为只提炼了几项关键数据用于展示,界面简洁清晰,根据认知负荷理论,减少了用户的信息负担,使得用户登录后能一眼就能关注到关键业务数据。
用户关注数据后,即获得了数据反馈,根据赫洛克效应,进而又能促进用户去处理这些工作事项。
没有数据看板确实也可以逐个页面去查看业务进展,但这样处理的效率很低。
因为这些待办事项,通常分布在2到3个甚至更多不同的页面,如果平均每个页面需要10秒查看,那么逐页查看一次的耗时就是n*10秒,业务越高频越耗时。
例如,没有数据看板的情况下,新投递的网招简历、内推简历、猎头简历、待面试简历、待入职的简历这5个页面,需要点开每个页面,操作筛选时间范围为当天的未处理数据,如果每个页面操作耗时10秒,一次共耗时50秒,每天查看2次就是每天100秒,一个工作月约36分钟。
如果是新员工刚接手工作,页面分布在不同位置,因为不熟悉页面的位置,查看数据的耗时会更长,这里是以功能较为单一的产品举例,当产品的复杂度越高时,耗时越长。
再比如在查看并处理新投递的网招简历时,突然来了一个员工咨询问题、临时会议之类的其他的事项,打断了当前工作,那么剩下的数据就没有查看,等临时事项处理完了,可能已经忘记查看今天是否还有待处理数据,造成待处理事项的延迟。
而有数据看板的情况下,不需要逐页查看,登录后第一眼就可看到有没有需要处理的事项,用于查看操作的时间几乎是0秒,也不会出现忘记查看是否有待处理事项的情况。
基于以上原因,使得数据看板能提高关键业务的工作效率。
2. 工作台中日程表的设计原理
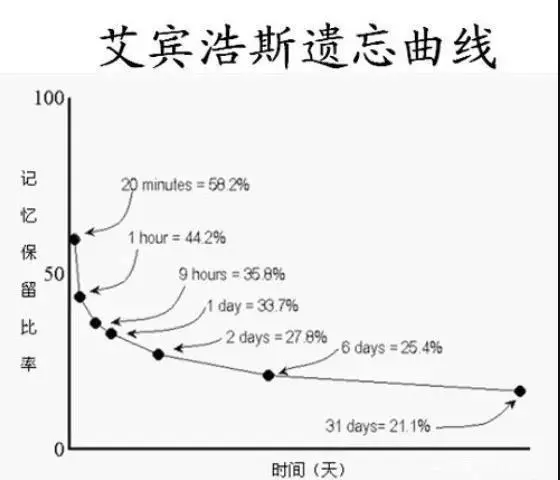
德国心理学家艾宾浩斯(Hermann Ebbinghaus)对遗忘现象做了系统的研究,发现人们在学习新知识1小时后会遗忘55.8%,1天后会遗忘66.3%。

因为新产生的事项与知识一样,都是新的信息,需要记忆,所以我们可以把新产生的事项也看成一种需要记忆的知识。
招聘是HR的重要工作内容,一旦忘记做某件事项了,会影响招聘工作的进度。
记忆的自然遗忘、临时事务都可能造成HR忘记约定的事项。假设每场面试都是提前 2 天确定的,根据艾宾浩斯遗忘曲线,每场面试2天后自然遗忘的概率就是 72.2%,10场面试就会有7场面试被错过,可能造成候选人流失,延长了招聘周期,长此以往,增加了招聘成本。
另外,HR招聘岗每天的工作还有搜集筛选简历、与其他候选人沟通、新员工引导、资料整理等等,面试安排只是其中一小部分工作内容,大部分时间在忙其他非面试的事项,根据前文的“认知负荷理论”,人在同一时间处理的信息量有限,大脑被正在忙的事务所占用,因此当天极有可能因为在忙其他事务而忘记面试时间。
而日程表具有事项记录和可视化的特性,HR每天打开工作台一眼就能看到未来几天的待办事项,于是可以提前3天开始着手做准备工作,面试需要提醒相关面试官,生日需要准备生日礼品等。
因此,日程表能对HR的工作起到很好的提醒作用,减少出现事项延误的情况。
这里分析了招聘类产品工作台2个功能的设计原理,同理,其他产品也可以在设计工作台时运用一些设计原理,结合业务特征和使用场景,让工作台发挥更大的作用。
四、SaaS工作台的实用价值
如前文所述,缺少了工作台就容易遇到入口难找、事项易遗漏导致延时处理的问题,当产品功能和页面(含子页面)越多时,越容易出现这些问题,因此工作台存在的必要性与产品的复杂度呈正比,页面越多时越需要工作台,如果产品总共仅两三个页面,必要性就不大。
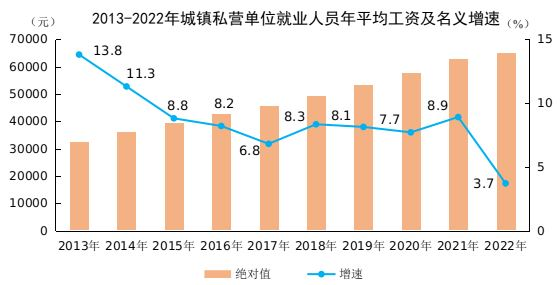
过去国内很多企业不够重视信息化,能用人做的就没必要花高价买套软件,而现在人力成本已经变得越来越高昂,过去10年间,城镇私营单位人员工资成本大约翻了一倍,人力成本的攀升,使企业不得不更加重视信息化。

数据来源:国家统计局
用系统替代人工线下作业,节省人力成本将成为企业越来越迫切的需求,可以预见未来线下业务将会更为彻底地搬到线上,结果是企业软件的功能和页面越做越多。
比如HR软件,10年前只需要人员信息线上存档、线上算薪、线上交社保等信息管理和简单的工具。而现在从招聘到离职,员工的在职周期的全数据、业务流程都需要在线上管理,使得HR软件变得极为复杂。
产品越来越复杂后,用户查找各个功能入口、待处理事项的耗时就越长,而有了工作台,用户登录后一眼即可总览关键事项的情况和导航,因此,工作台在实际工作中的核心价值是提高重要工作的效率。
五、结语
SaaS首页工作台是用户一进入产品就会看到的界面,会对用户会产生较大的影响,如果设计不合理发挥不了足够的价值,产品复杂度高时,合理的设计将对用户有很好的引导作用,提高用户的使用体验和工作效率,值得产品经理投入较多时间去设计。



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง





