本篇文章介绍设计体系的发展及构建等内容。建立一个完整的设计体系需要一个漫长的过程,要能持续地进行系统性的规划并执行。接下来,我们看看作者对此的分享。

数字化时代,设计体系已成为许多公司和组织实现一致和可持续品牌形象的重要工具。设计体系不仅可以使设计过程更加高效,还可以提高设计质量和用户体验,从而帮助公司在激烈的市场竞争中脱颖而出。
在设计领域,设计体系是指由设计原则、指南、组件库等多种元素组成的系统性方法,旨在确保设计在不同媒介和平台上保持一致性。
设计体系不仅规范了视觉层面,还包括用户交互、信息架构、内容策略等多个方面。因此,建立一个完整的设计体系需要进行系统性的规划和执行。
本文将追溯设计体系的发展,介绍建立设计体系的步骤和最佳实践,并分享一些成功案例和实用建议,以帮助我们在建立适合自己的设计体系时更加得心应手。
一、概述
阿拉 . 霍尔马托娃在他的著作《设计体系:数字产品设计的系统化方法》中对设计体系做了明确的定义:
“设计体系是为了实现数字产品的目的而组织起来的一套相互关联的模式与共享实践。”
模式是指界面中那些重要的要素,比如用户流程、交互方式、按钮、文本框、图标、色彩、排版、文案等等;实践则指我们要如何创建、捕获、共享和使用这些模式,尤其是在多人协作时的创建、使用的方法。
一个设计体系是一个不断发展的生态系统,一个有效的设计体系,势必是经过一个个真实的场景验证。在一次次的应用中打磨,才筑成了今日模样,它不仅是一套组件库,或是一组颜色版,亦或只是一个设计规范指南。
它是整个产品设计体验和所塑造品牌氛围的指导,蕴藏着产品独树一格的性格底色。或温婉内秀,或热辣奔放,各有千秋不尽相同。
设计体系的好处早就耳熟能详:
- 团队在设计系统上的共识有助于团队成员从宏观到微观都有一致的价值观,从而做出更为一致的设计决策。
- 统一的流程模块、交互规则和组件库让设计风格更为连贯统一,避免团队内的重复性劳动,提升团队协作效率。
- 预构建的组件往往已经经过测试,已经明确了大多数的用例和边缘情况,这可以让更新迭代更为顺畅。
总之,建立设计体系,可以降本增效,减少团队在基础工作上花费的时间,把精力释放出来,更专注于用户的体验和产品的价值。Draw less,Think more,Do Less,Get More。
二、发展大事件
1. “模式”的出现
早在上个世纪70年代,建筑师克里斯托弗 . 亚历山大(ChristopherAlexander)在他的开创性著作《建筑模式语言》(A Pattern Language: Towns, Buildings, Construction )和《建筑的永恒之道》(The Timeless Way of Building)中提出了环境和建筑向我们传递感受的方式并不局限于主观情绪,还可以是某种特定模式产生的结果。
他在书中写道:
“每种模式都描述了一个在我们的环境中反复出现的问题,以及关于这个问题解决方案的核心思想。”
并在书中描述了253种模式。在亚历山大的描述中可以看出,“模式”是一种用于解决特定设计问题的,能复现、可复用的方案。

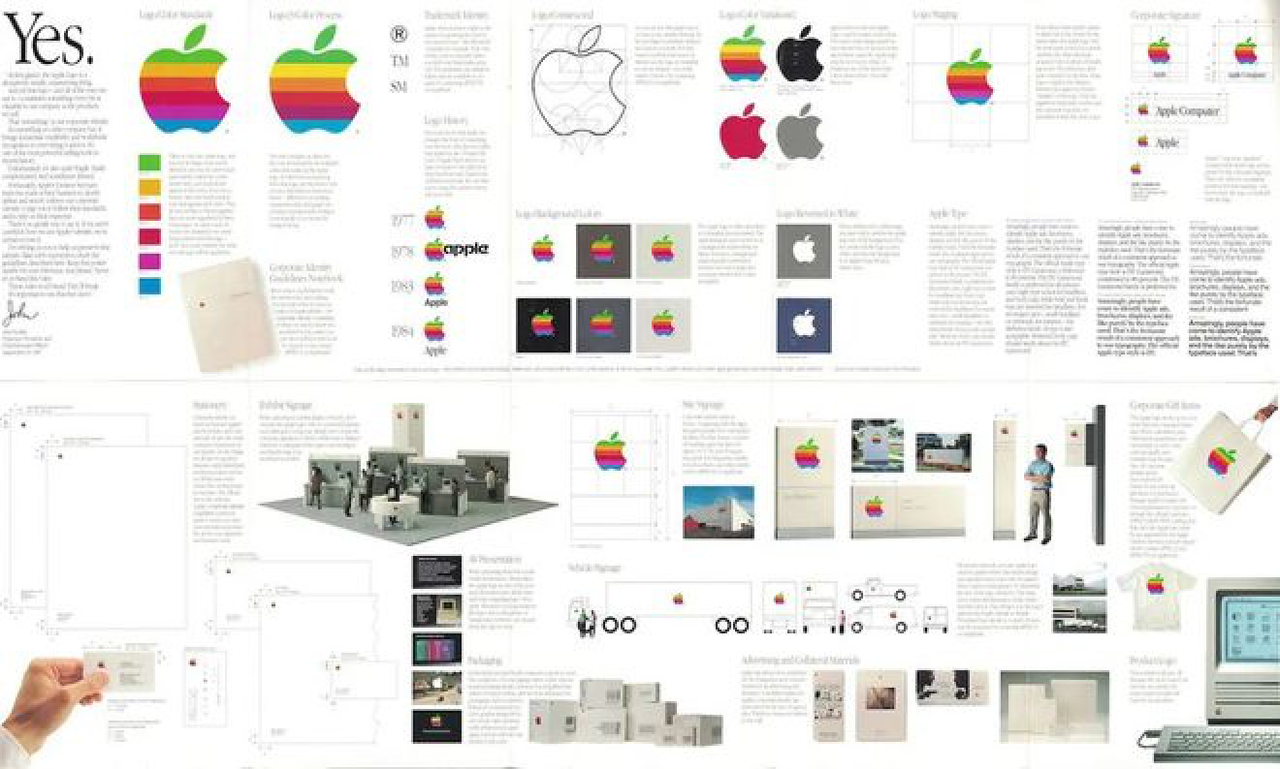
2. 苹果HIG-设计指南文档
1987年苹果发布了第一款彩屏电脑,同时也发布了第一部人机界面指南(HIG),彼时的HIG是一本厚厚的说明指南书。尽管此时计算机时代才刚刚起步,这本书中的基本原则依旧适用。
书中说“视觉一致性的目的是为用户构建一个可信赖的环境,一致性让用户对新的程序更易上手”,“培养使用习惯可以让用户降低使用成本”等。
这些历久弥新的原则便是设计中的“道”,始终指引着一批又一批的设计者们。

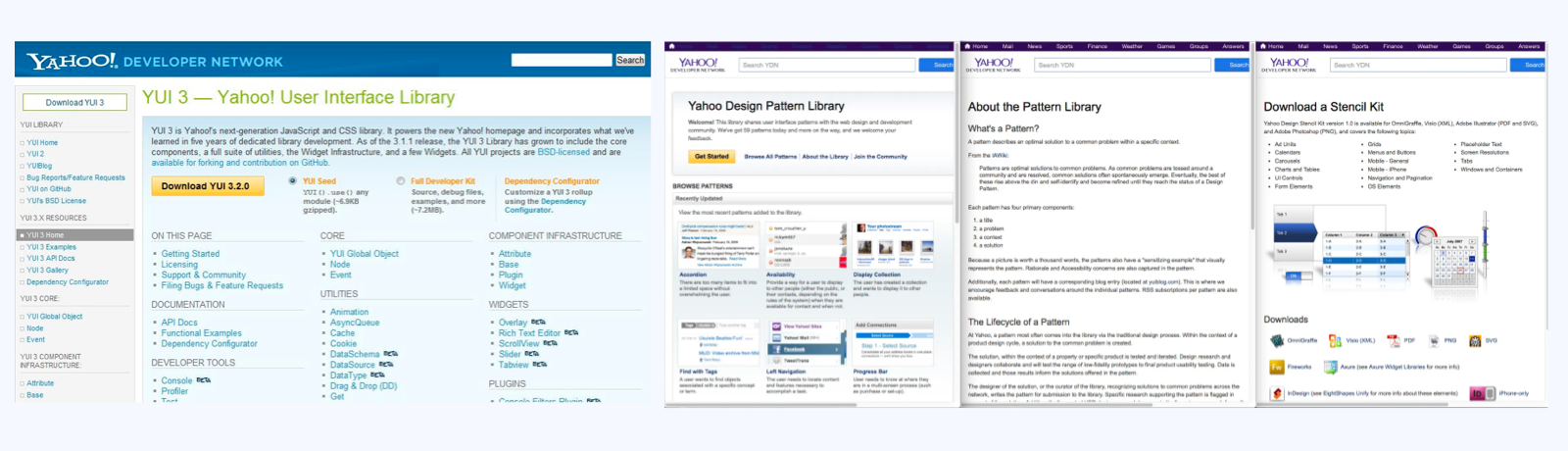
3. 门户巨头雅虎的YUI框架
时间来到2006年,雅虎将YahooDesignLibrary升级成YahooLibrary框架,简称“YUI”。
对比之前的设计文档,此时的设计师和工程师们已经结构化的对图形界面进行设计,并通过文档的形式做“线上”“线下”的规范。
对比之前的规范文档,这种框架显然灵活性更强,也能更及时的更新和同步。

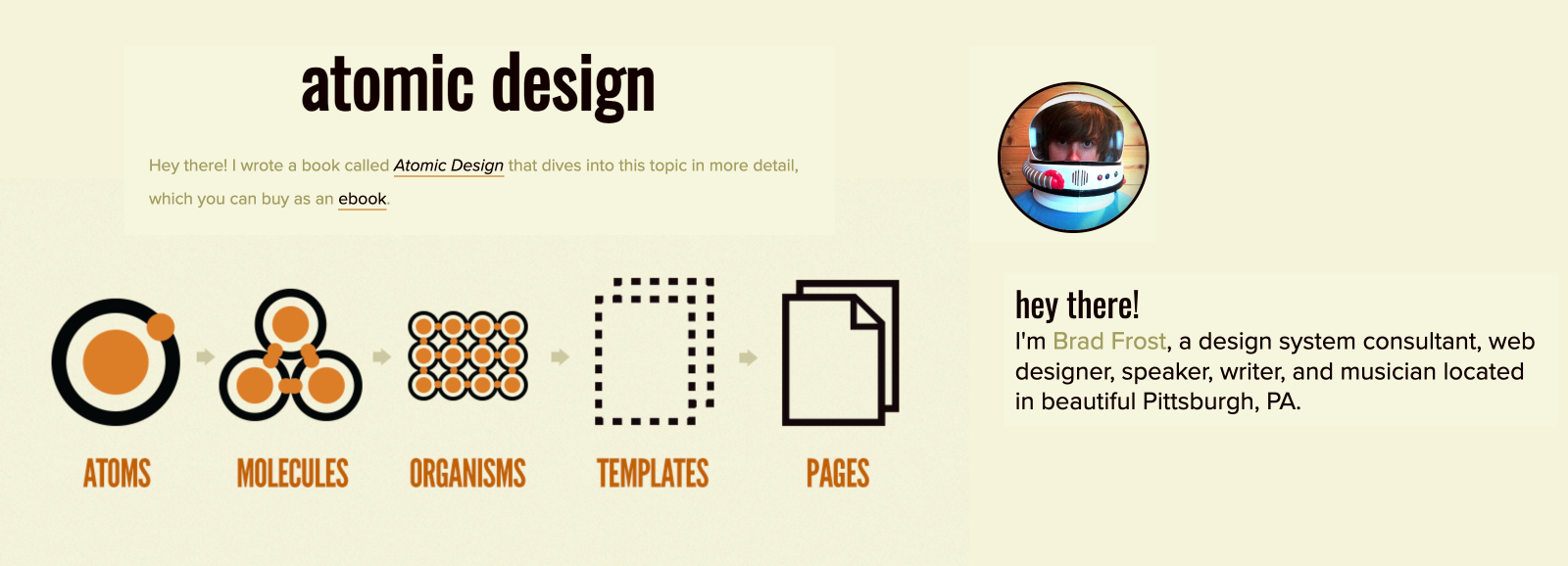
4. 原子设计
原子设计(Atomic Design)是由Brad Frost在2013年提出的一种前端设计方法论,它借用了化学中的原子概念,将界面设计元素分解成更小的组件,以建立可扩展、可重用和一致的设计系统。
原子是一种最基本的构件,代表着设计系统中不可再分割的最小组件,例如按钮、文本字段等。原子可以通过组合成为更大的”分子”,例如搜索栏、注册表单等。
多个分子可以进一步组合形成更复杂的”有机体”,例如导航栏、文章列表等。最后,不同的有机体组合在一起形成完整的界面。

5. 依托系统的设计体系:Apple HIG 和 Google Material Design
在移动互联网时代,Apple和Google已成为两个极具代表性的巨头。Apple的设计指南被称为HIG(Human Interface Guidelines),Google的设计指南则被称为MD(Material Design)。
这两份指南被奉为行业圣经,是UX设计从业人员绕不开的存在。
2014年夏天的Google I/O 大会上,Google 发布了一门全新的设计语言Material Design。 做为一门跨平台和终端的设计语言,谷歌将它应用到Android、Chrome OS 和网页等所有平台上。
MD设计体系,不仅包含了完整的设计指南和设计原则,还提供了丰富的设计资源和代码库,能够帮助设计师和开发者快速地开发和发布高质量的应用程序和网站。
MD设计体系具有高度的适应性,可以在各种屏幕大小和设备上实现一致性的用户体验,在移动互联网时代得到了广泛的应用和认可。

6. 服务商化的设计体系
近些年,框架化的设计体系可谓遍地开花,2015的AntDesign,2017出现的AtlassianDesign、CarbonDesign,2020的TDesign等等设计体系大量涌现。设计体系的态度逐渐从“跟我学着做”走向了“用我的资源”。
框架化的设计系统将影响力和价值进一步扩大到组织外部,一定得依托一个对外开放的技术平台,把自己变成一个 UI Library。
研发框架的完善,设计体系的灵活定制化,以及资源工具的完备,已经让生态化的设计体系成为一体化定制的解决方案。

设计体系的发展经历了从系统化管理到数字化设计、从基于模式到用户体验、从面向用户到数据驱动的演变过程。
这些发展趋势不仅反映了设计体系的不断完善和演变,也为设计师和设计团队提供了更多的设计资源和工具,来应对不断变化的设计需求和挑战。设计体系的未来,也将会继续向智能化、个性化、可持续化等方向发展。
三、设计体系的构成
根据不同的业务目标和使用场景,设计体系的构成也会有所不同。
比较经典常规的构成是3个部分:
- 设计价值观与原则
- 设计指南
- 组件库和工具包
1. 设计原则
1)设计原则与价值观
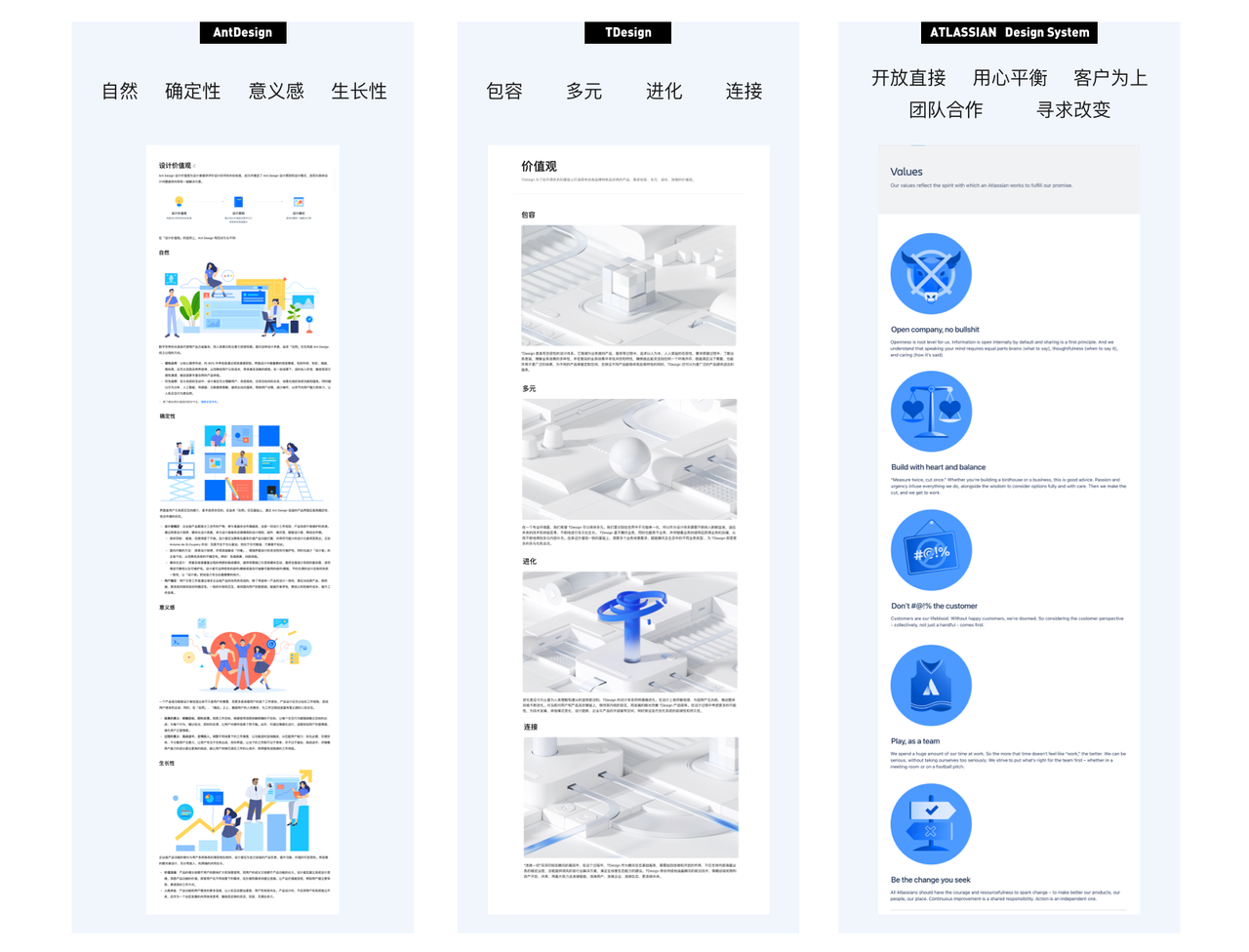
价值观是信念是愿景是核心意识形态,就像是北极星一样永远指引着方向。而依据价值观和愿景所制定的设计原则则是设计体系的灵魂,是团队理解什么是“好设计”的共识指南和一致标准。
AntDesign的价值观是“自然、确定性、意义感和生长性”,在设计模式模块拆解的设计原则比如“直截了当”“及时反映”等紧扣着用户端对组件的确定性;“简化交互”、“巧用过渡”等,则是自然价值的外显。

2)什么是好的设计原则
好的设计原则一定是实用可操作、贴切、并且有观点的,而非假大空的华丽词藻堆砌。
早期的MD在开篇就表达了自己的期望:希望在多终端平台拥有统一和谐的使用体验。“材质即隐喻”(Material is the metaphor)、“醒目,图像,刻意”(Bold, graphic, intentional)“有意义的动效”(Motion provides meaning)是它的设计原则 。
基于这些原则,我们来看看它做了什么:
- 为了适应各异的屏幕尺寸,放弃了立体且复杂的拟物设计语言,采用“卡片”这种最灵活的组件作为基石,并向印刷品的视觉效果倾斜。
- 为了适配不同的像素密度,以dp作为基础尺寸单位。
- 为了适应各异的输入方式,强调了“隐喻”作为操作提示的意义。
2. 设计指南
由于价值观和使用场景的差异,不同的设计指南结构和重点也不尽相同。比较典型的设计指南可以分成三个大类:
- 风格样式指南
- 模式指南
- 内容指南
1)风格样式指南
风格样式指南是指视觉表现层的语言模式,以及这些要素在界面中的组合及使用方式。如配色、布局、字体、图标样式、动效、间距栅格、阴影、暗黑模式等等。
风格样式是让产品脱颖而出的强大力量。
一方面不同的样式直观的表达了不同的品牌氛围,传递品牌形象。另一方面,风格样式渗透在系统的各个部分,它们可以将系统的不同部分连接起来,让用户感受到模块之间的统一性。
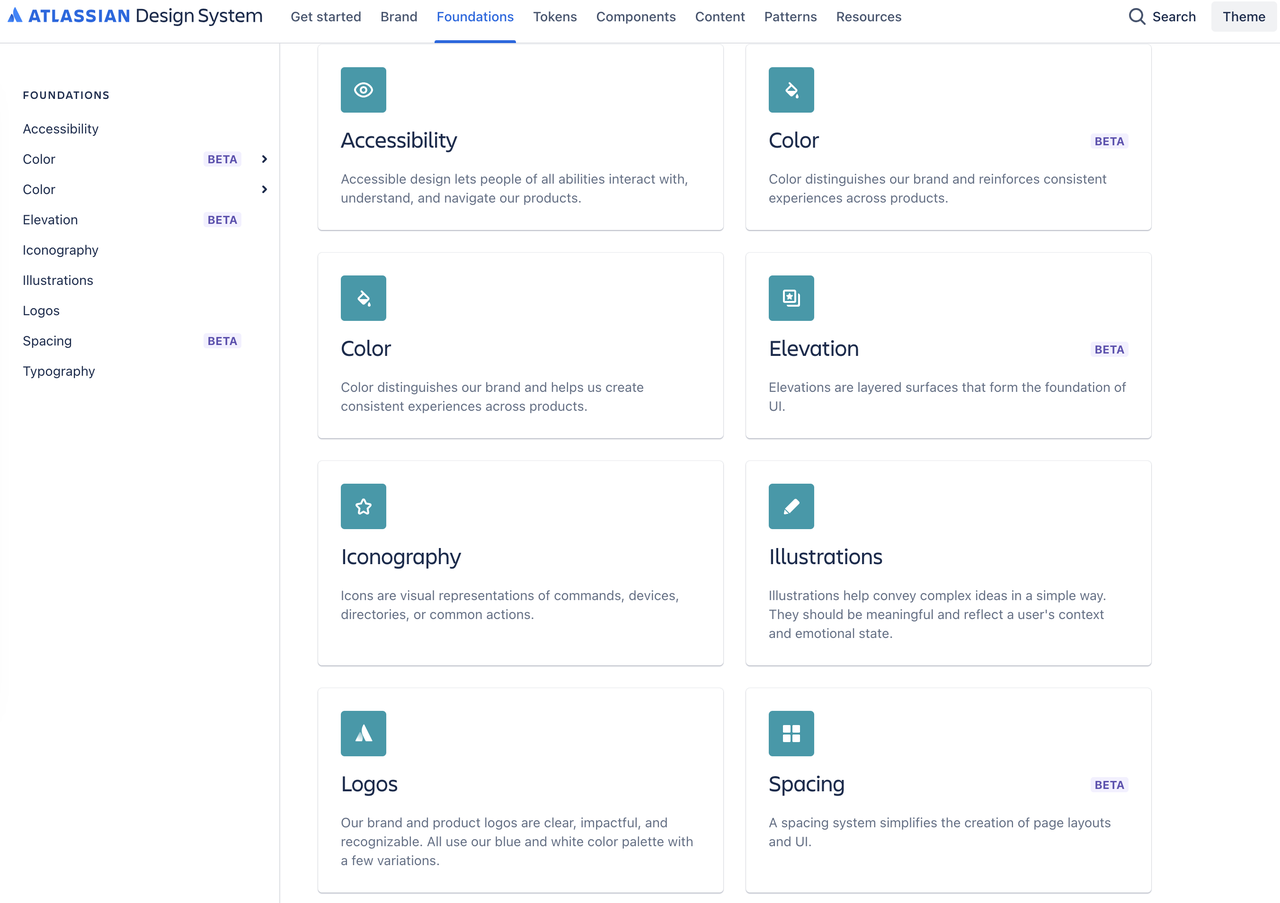
AtlassianDesignSystem指南中基础部分将可用性,颜色,图标,插画,LOGO,空间和字体进行了定义。

2)模式指南
模式是界面中的有形构件。它们的目的是让用户能完成某种行为或者激励用户完成某种行为的物理体现。它们的执行、内容、交互、视觉表现可能会变化,但所对应的行为应是相对稳定的。
不同的定位让模式指南的划分有明显区别。
苹果HIG将模式和操作行为对应,分为拖放、数据输入、反馈、文件管理、全屏显示、启动、直播观看App、载入、管理账户、管理通知、模态化等等,全方位概括了跨平台的各种使用行为。
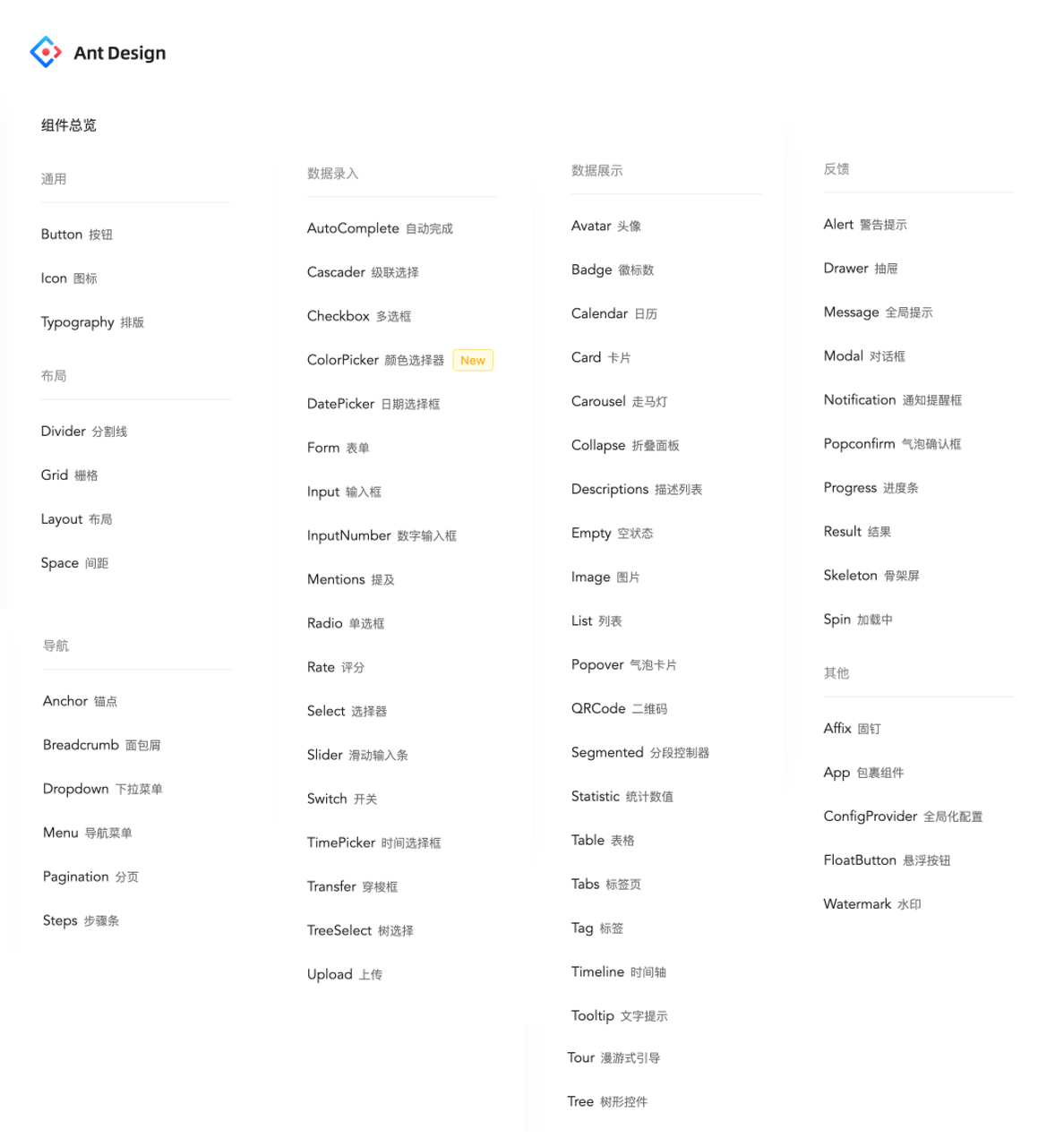
着眼于企业级业务产品的设计体系-AntDesign则将模式划分为反馈、导航、数据录入、数据展示、数据格式、文案、按钮、数据列表。为企业产品中反复出现的设计问题提供通用的解决方案。
3)内容指南
通常包括:文案语气语法、声音、数据可视化、插画库等等。有些系统会把内容的某些部分放在风格样式指南中。
AntDesign将数据可视化、动效、图形化内容单独做了规范和说明,并提供了相对应的工具。
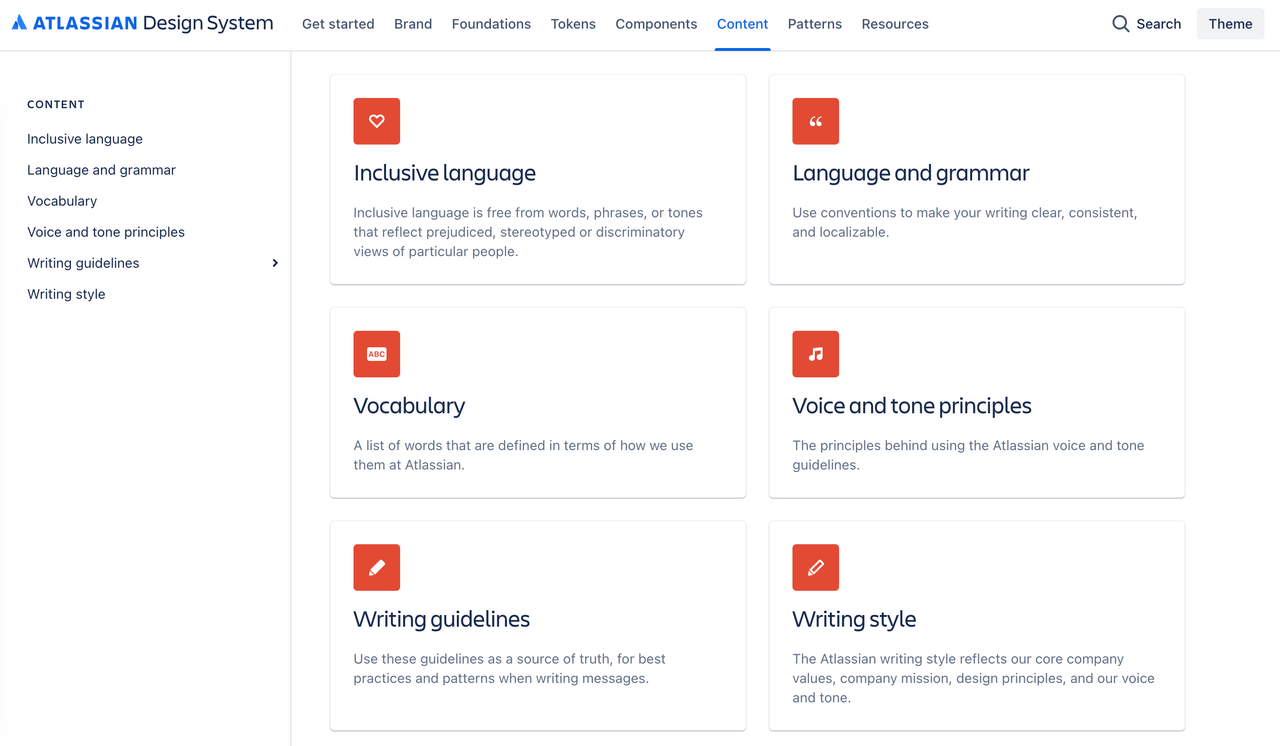
AtlassianDesign 则将包容性语言,语言和语法,词汇,声音和语气,写作方式,写作风格做了详细说明。

3. 组件库和资源工具包
组件库是包含可复用组件和元素的资源合集,是非常重要的设计资产。设计组件库在设计过程中起到了提供一致性、提高效率、增强可维护性、促进协作和提升用户体验的重要作用。
通过建立和使用设计组件库,设计团队能够更好地管理和应对设计需求,提高设计质量和工作效率。
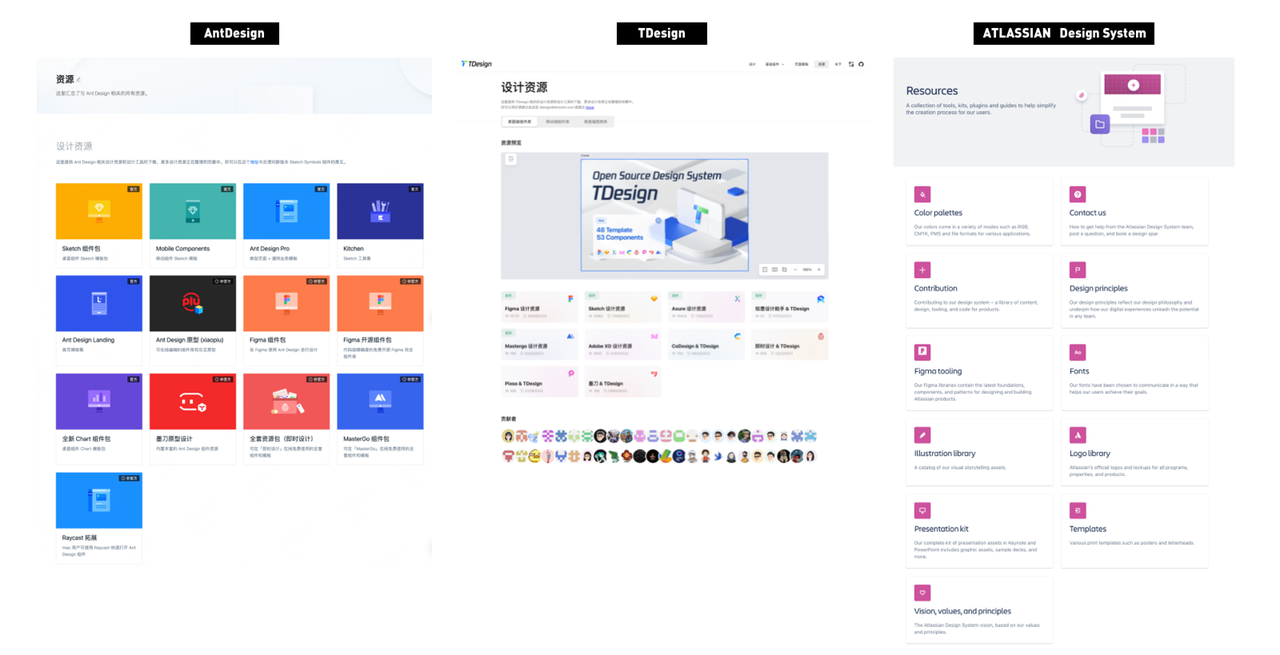
设计资源包是指一组设计相关的资源文件和工具,它们用于辅助设计师进行设计工作和项目开发。为设计师提供了丰富的素材、工具和规范,能够加快设计速度、保持一致性、支持多平台设计,并促进团队协作。
AntDesign和TDesign为设计师提供多种设计工具的组件资源包,确保使用方便。ATLASSIANDesign则提供了色彩工具、字体、LOGO库、插画库等资源的下载入口。

四、如何构建设计体系
市面已经有很多成熟方便的设计体系可供使用和参考,但如果想要适配自己设定的设计目标,适配自己的业务场景,就需要定制自己的设计体系。
比如PC端,移动端,大屏、收费电子屏等每一种场景对应的设计体系都会有所不同。
定制构建设计体系可以参考以下流程:
1. 明确设计目标
在建立设计体系之前,需要明确设计的目标。例如,你可能想要提高产品的用户体验,减少设计开发的时间和成本,或者想要统一产品品牌形象。
明确目标有助于确定设计体系需要包括哪些元素和资源,以及如何衡量设计体系的成功。
2. 收集和分析资料
在建立设计体系之前,需要进行资料收集和分析。
这包括:
- 收集并分析现有的设计资料,例如品牌标识、图标、颜色、字体、布局方式、交互方式等。
- 确定关键行为——调查和分析关键用户需求和行为,以确定设计体系需要支持哪些用户场景和使用情境,以及如何优化用户体验。
3. 定义设计原则和准则
设计原则和准则是设计体系的核心元素之一,可以指导设计师和开发人员在设计和开发过程中保持一致性和高质量的标准。
设计原则是关于设计哲学和思想的基本原则,如简洁、一致、可用、易学等。
以下是几个常用设计体系的设计原则,可供我们在建立自己的设计体系时参考。

4. 建立设计指南和组件库
设计体系通常包括一套设计指南和组件资源库做为设计资产。
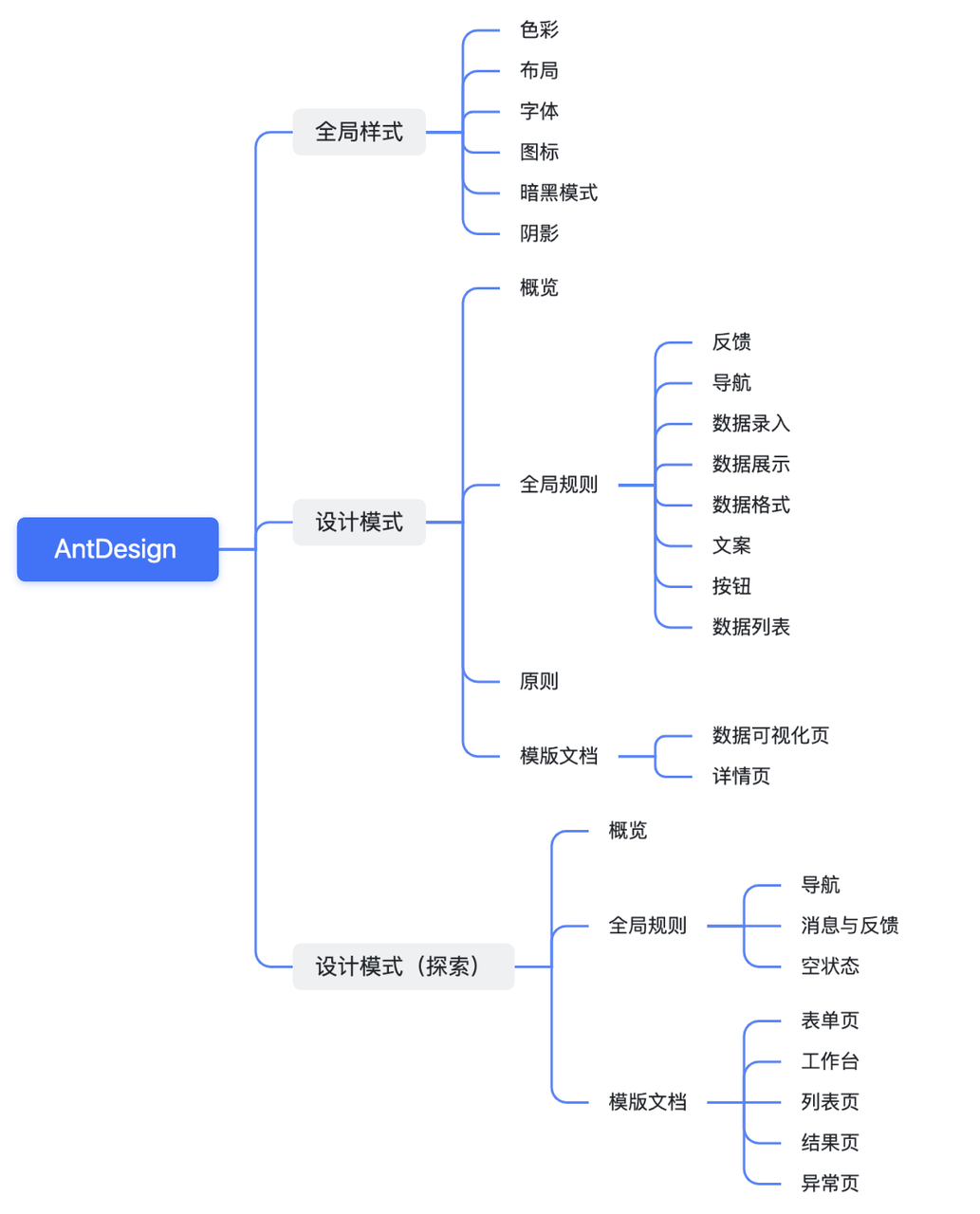
Ant Design是企业级设计体系解决方案比较细致全面的一个,我将它的设计指南和组件库分类逻辑进行了梳理,可以做为自己做指南和组件库的分类逻辑参考。
Ant设计指南分类逻辑:

Ant Design组件库分类:

5. 测试和优化设计体系
设计体系的建立不是一蹴而就的,建立设计体系后,需要对其进行测试和优化。
这包括:
- 在真实的用户场景下测试设计体系的可用性和一致性,如通过用户调查、用户反馈等方式。
- 不断跟踪和分析用户反馈和使用数据,以确定设计体系的成功和优化方向。
- 随着业务和技术的变化,不断更新和完善设计体系。
建立设计体系是一个漫长而持续的过程,需要不断地调整和改进。通过执行以上步骤,你可以建立一个系统化的设计体系,为产品和品牌的长期发展提供持续支持和保障。
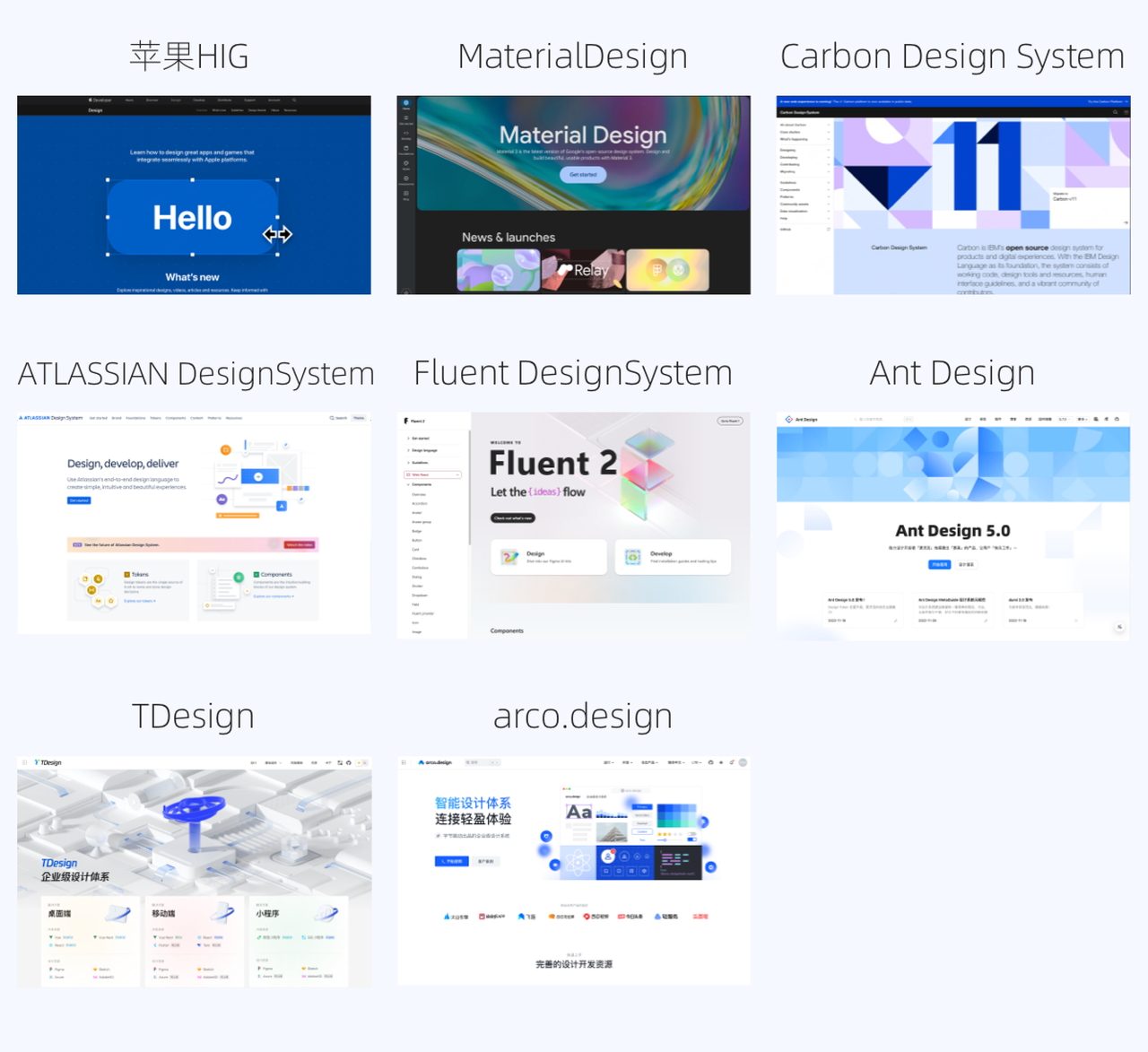
五、常用设计体系盘点
国内:
- 蚂蚁AntDesign
- 腾讯TDesign
- 头条ArcoDesign
国外:
- Ios人机交互规范
- Material Design
- AtlassianDesign
- IBM CarbonDesign
- Microsoft Flunt Design
本文由 @颜小福 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง




