如何做好产品设计?作者会在此为你进行详细分析。产品设计的首要目的是为了给用户更好的体验,本篇文章从用户的角度出发,为你分析该如何做好产品设计。

耗油的计量单位是“一甩”。

需要拆开使用,但一不注意就会掰断的蚊香。

跨一步太小,跨两步又太扯的石板路。

这些产品设计总是让人“印象深刻”,不过也有像苹果公司这样的公司,凭借其划时代的交互设计,独霸手机市场多年。
那作为产品经理,怎么才能保证好的交互体验呢?
一、系统供给侧逻辑
首先,优质的交互体验需要确保产品能够正常运行。因此,需要产品经理梳理完整的系统逻辑。
对于用户的不同需求,服务人员如何为用户提供帮助,怎样才能保证前后端之间的数据顺畅流转呢?
我们可以从用户的角度出发,考虑四个点:
- 用户操作:确认用户的使用场景,关注到用户的重要操作节点。
- C端触点:用户的每一步操作,对应的C端触点是什么。
- B端系统:C端触点的每一步动作,需要哪些B端系统支撑。
- B端服务人员:操作这些B端系统的服务人员有谁,他们各自负责的责任都是什么。
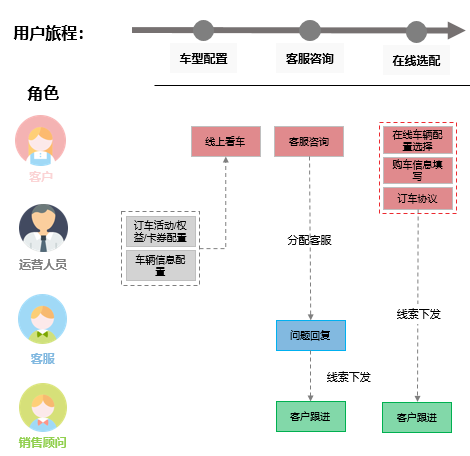
用线上看车这个行为试举例,按上述逻辑我们可以得到一张流程图:

该流程图可以作为沟通的基础,和相关负责人确认每个节点的注意事项,最终得到一张完善的系统流程图。
二、界面交互设计
第二步,界面交互设计。系统层面顺利运行后,怎么让用户喜欢上你的设计或者至少不讨厌你的产品设计呢?
衡量标准有三个:有用,易用,好用。
1. 有用
有用即能够使用。从用户接触到产品开始,最基本的使用路径是怎样的,能否实现最小闭环。
比如,线上购车功能,从用户选车到提车,完整的节点包含:了解、选车、试驾、选配、订车、贷款、尾款、合同、验车、提车。
为了实现最小范围的线上化,同时提升用户的使用体验,可以把用户线上依赖最强的选车、订车环节转移到线上。
其他尾款等操作引导至线下完成,重点在于保证线上线下数据互通。
在后续迭代版本在持续迭代全流程线上化。
这样虽然会导致用户体验不太流畅,但也能够让其顺利完成操作。
2. 易用
易用即让用户感觉使用起来很方便,包含逻辑、交互、系统三个层面的易用性:
1)逻辑层面
逻辑层面需要完备产品的使用场景。
除上述的最简场景外,还需要考虑一些异常场景的处理逻辑,比如物理原因导致的网络信号差、用户通过其他渠道使用该功能等。
或者针对不同身份的用户,提供不同的服务方案。
比如游客、注册用户、消费充值会员等不同的用户,在使用当前功能时是否需要不同的反馈。
2)交互层面
用户交互的理论知识很多,对于C端产品来讲,我们的目标可以归结为一个词:简单。
- 操作前简单、可预测。
- 操作时简单、有反馈。
- 操作后简单、可反悔。
B端因为其用户的复杂程度更高,“简单”有时候需要区分我们的目标人员是谁,需要优先考虑谁的利益。比如,为了方便客户管理体验,会增加各种审核、确认流程,牺牲实际执行用户的使用体验。
可预测,顾名思义,即用户能够理解下一步会发生什么,这就需要我们考虑产品的一致性。小的层面,一致性可以是指产品的通用规范,从使用的字体到收藏按钮的样式,能够有一套可执行的使用标准。
扩展一点,一致性还需要考虑市场通用规则的一致性,即使用的规范不要违反世面上用户已经养成的使用习惯。
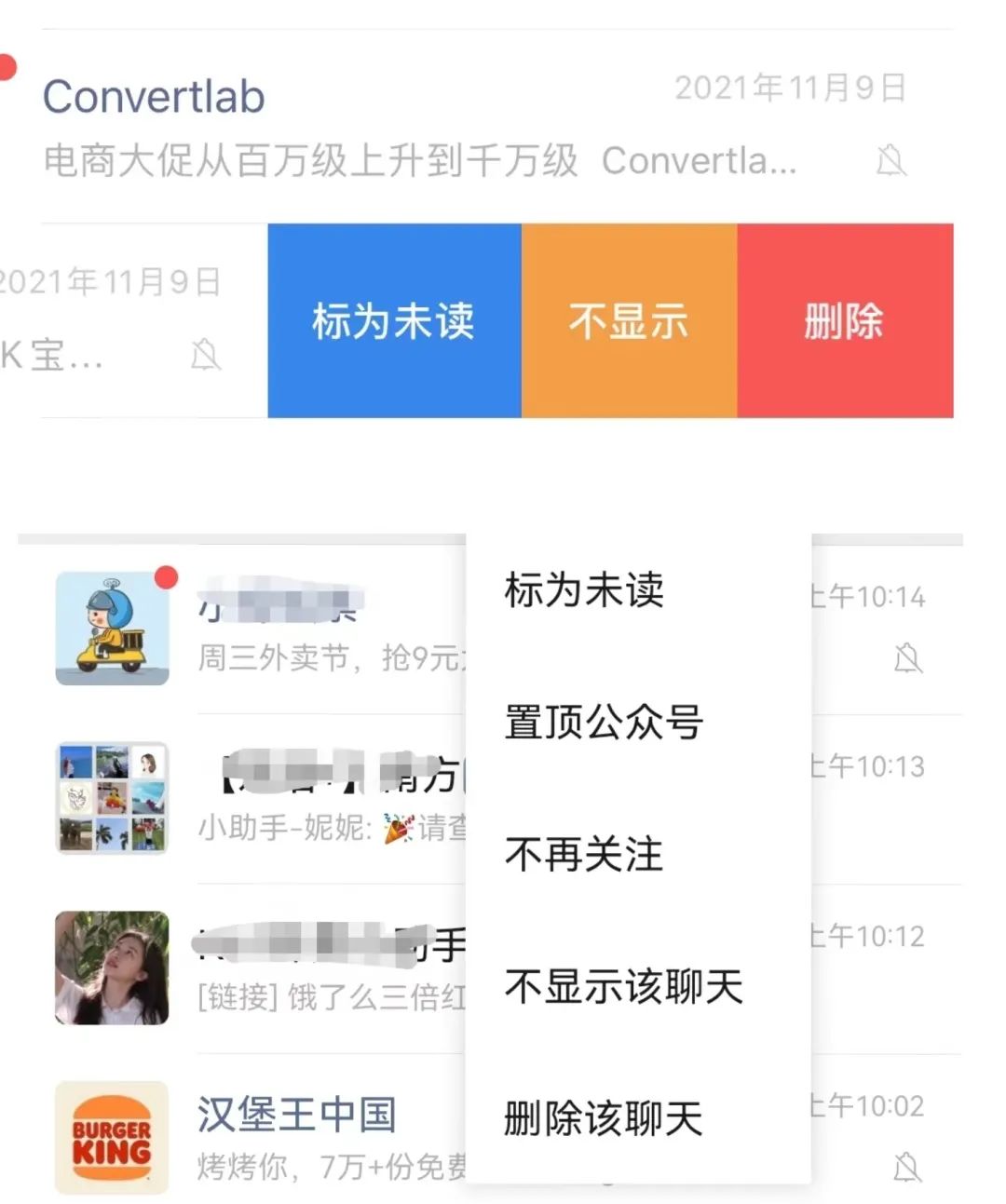
如IOS的左滑删除和安卓的长按删除。

再大一点,一致性还可以思考下,产品是否能够和真实环境保持一致。如网易云音乐和QQ音乐播放器使用的播放界面都是黑胶唱片。
甚至QQ因为可以直接在点击黑胶唱片机的开关播放和暂停音乐。

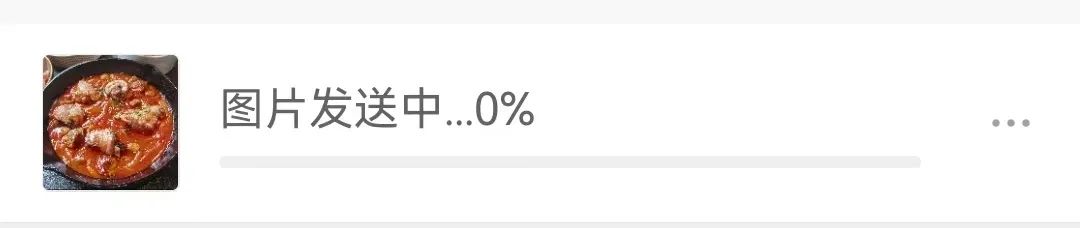
有反馈,指用户在操作的时候,对用户的操作我们能做出用户预期范围的一些提示。比如上传时的进度条。

输入框错误的一些提示。

可反悔指我们允许用户犯错,并且在操作后可以反馈或撤回。常见的有草稿箱、取消订单等。

而简单,是需要从始至终贯穿在设计里的。首先操作前,要看起来是简单的。
可以通过简化流程、减少选项设置、删除文字说明的方式让界面看起来更简洁。
操作时,减少用户的操作难度,在必要的时候给予用户操作帮助。
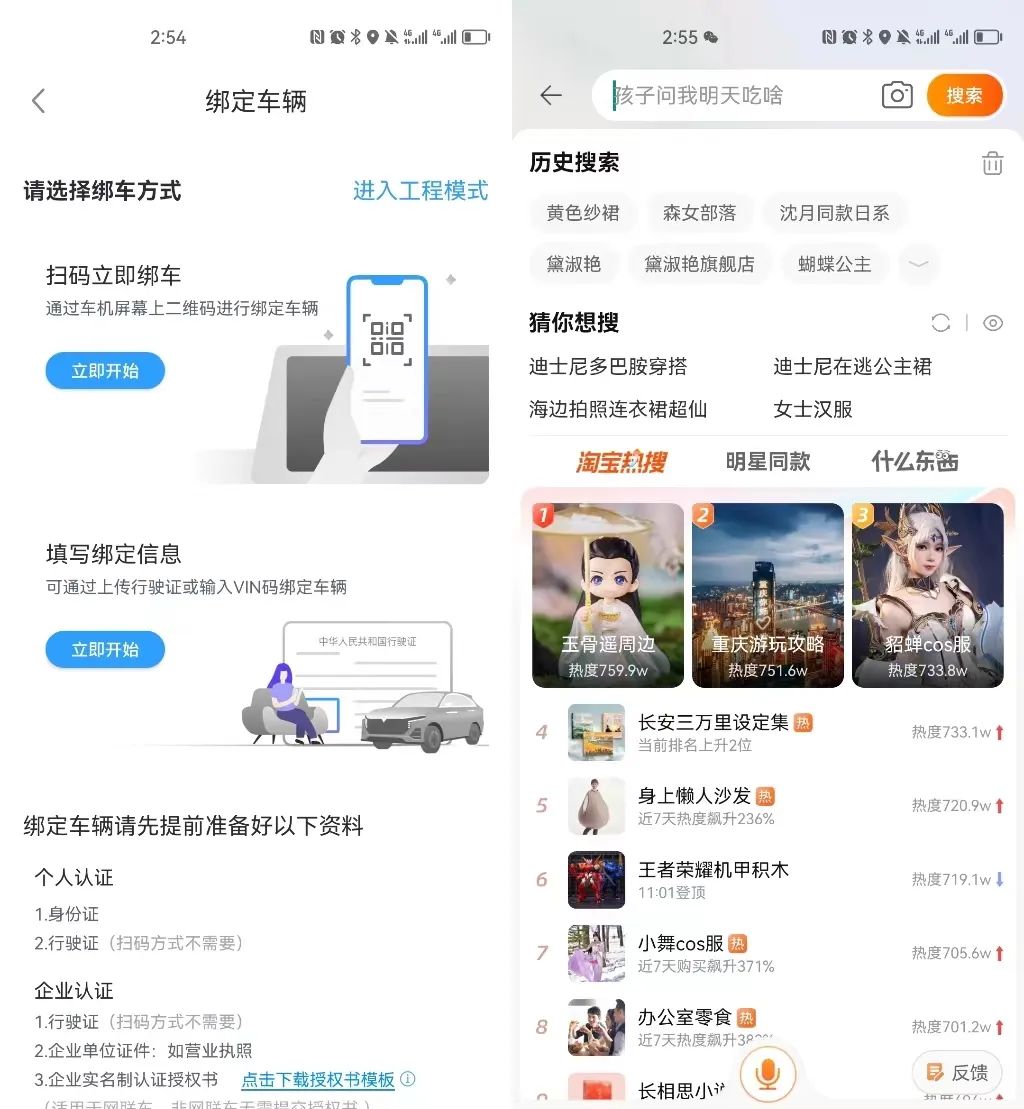
如认证时的相关提示;搜索时的联想关键词。

最后,用户操作熟悉后,考虑不同用户的需求,灵活适配新用户和老用户对产品的不同要求。比如可以灵活定义功能摆放位置,做到千人千面,提高用户使用效率。
如微信的发现页;支付宝的首页。

3)系统层面
系统层面则需要注意产品的性能流畅程度。
虽然产品层面无法定义技术架构,但是可以在设计阶段,为页面设计不同的性能指标,比如一个页面的基础加载时长,某个功能的加载方式等。
如果避免不了长时间加载,也可以通过设计手段,减轻用户等待焦虑。如进度显示、加载动画、分页面加载、后台上传等方式。
除此之外我们可以利用技术手段去监控系统性能,在检测到系统侧出现了问题后,及时提出风险预警。
3. 好用
易用的更上一级的目标是好用。
好用也可以从两个方面考虑。UI的还原程度和人性化的体验。
首先是产品外观,虽然UI不是产品经理的专业领域,但是产品经理也需要保持良好的审美,在平时的时候多看优质的交互设计。
在设计稿完成后,通过产品点检保证UI稿的还原度。
另外,好的设计还需要兼顾用户的情绪,让产品更加人性化。
虽然说,好用和易用是递进的关系,但是这个并不意味着,产品一定要把易用做透,才需要考虑好用这个层次,很多时候,易用和好用是相互渗透和平衡的。可以在考虑易用的同时,兼顾产品好用设计。
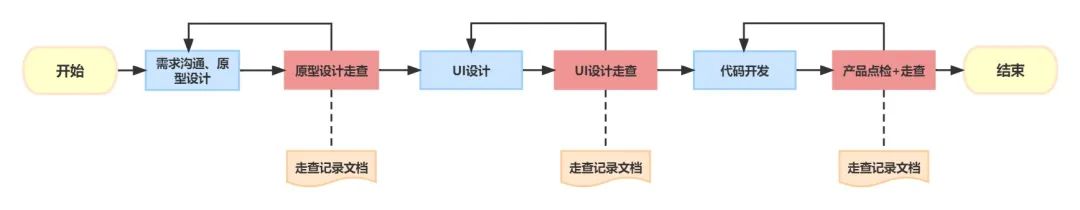
三、流程
上述规范如果应用到在具体的产品工作中,可以在产品落地的三个阶段对产品的呈现效果走查。包含原型产出后对原型的逻辑和交互体验进行走查。
UI完成后,需要走查UI的呈现效果。
以及最后产品开发完成,需要对开发出来的产品。其UI还原度进行走查。

做产品设计就像是玩养成游戏。产品的界面,就像我们给TA捏的外表,好看的皮囊是开启游戏的第一步。
而交互体验,就像TA和他对话时的感受,交流是不是有趣,TA的反馈是是持续交流的前提。
而功能,是TA的主线剧情,能不能留住你,甚至让你氪金,就要看主线剧情做的好不好了。
愿各位都能打出自己喜欢的Happy Ending~
本文由 @茶包树 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง





