在B端产品设计中,审批流程是非常重要的设计内容之一。这篇文章,作者总结了自己在审批流程这方面的经验,希望能对大家的工作有所帮助。

审批是管理侧后台系统中比较常出现的一个功能,就是去支持不同业务节点的申请审批。
如何让审批流程简单高效呢?这也是我一直思考的问题。
一、角色
关于审批,主要的用户角色可分为两类:申请人和审批人。
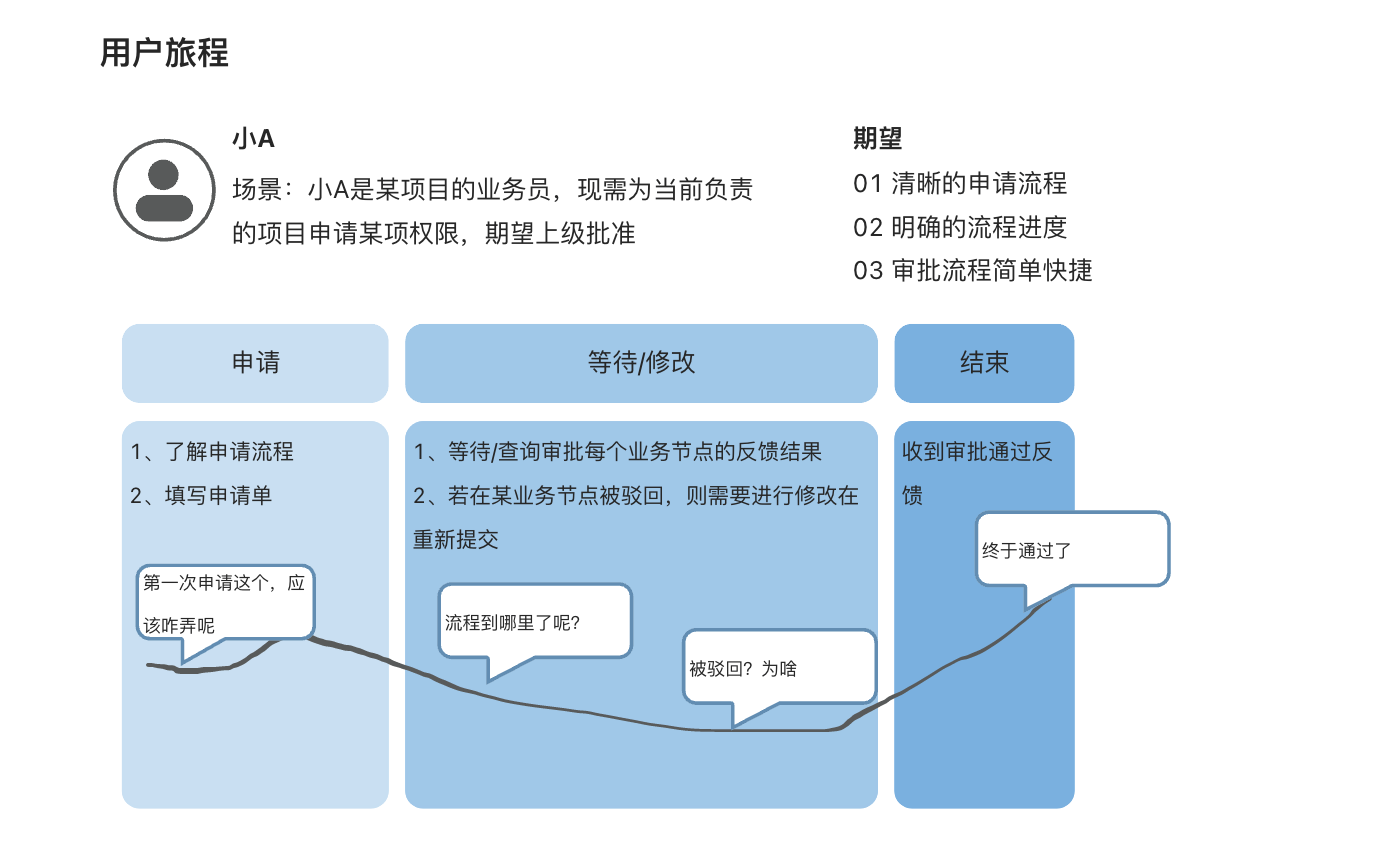
1. 申请人
申请人是审批的流程发起者,他们会根据自己的需求发起不同的审批,以及填写所需的申请单子和提供所需的材料,若被驳回,则还需要修改。

从用户旅程上可以找到用户情绪低落点,从而发现其中的设计机会点。
设计机会点主要为:
- 申请单及审批结果信息传达清晰且准确
- 审批流程清晰明确且简洁高效,用户可预知
- 审批结果及时反馈
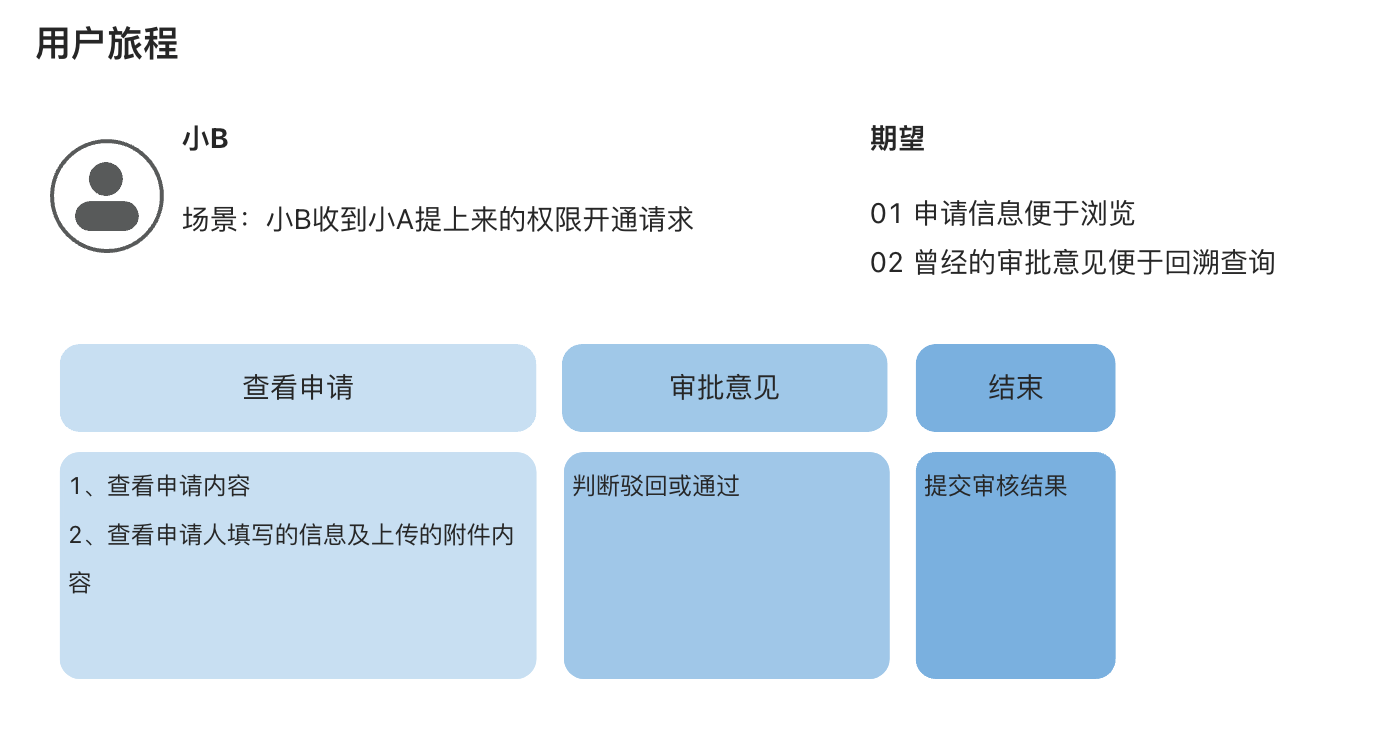
2. 审批人
审批人是审批流程结果的决定者,他会根据实际业务管理规则判断申请人提交的申请是否符合要求,若不符合则会做驳回处理,反之亦然。

从用户旅程上可以看出对于审批人来说,主要的操作场景聚焦在对申请资料的查看上。
二、设计怎么做?
在针对B端审批的这个场景下的角色进行了解后,接下来需要思考如何可以更有效的帮助他们提升工作体验。总结为需要解决的两点问题为:流程清晰与信息明确。
接下来将从申请侧与审批侧分别描述设计可以怎么做。
1. 申请侧
申请侧侧重于解决审批单创建及信息填写的效率问题。解决此问题的方法可采用信息前置的方法,让用户在审批单创建前就了解需要准备什么资料,以及需要怎么做。
同时遵循可预见性原则,在用户需要的时候便可提供其需要的信息。
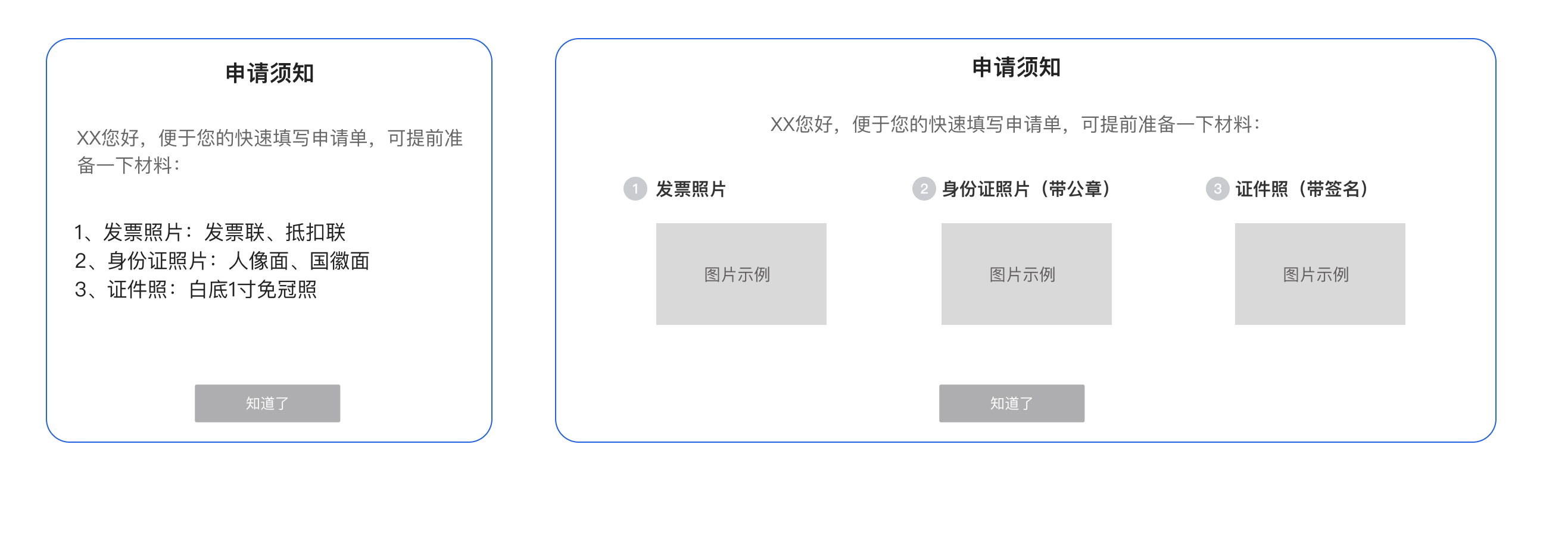
1)信息前置
首先,我们来了解信息前置。
- 目的:是为了让用户在实际操作前就了解需要怎么做。
- 场景:第一次进行审批申请操作时。
- 方式:可使用弹窗形式展示。

若需准备的材料有特殊的要求,则可以配置示例图片,让用户在准备材料时可以更准确,从而减少因资料格式不规范被驳回的情况。
2)可预见性原则
可预见性原则,即让用户在适当的时间内快速了解当前所处的状态。
针对申请审批这一场景下,需在以下情况下做好可预见性。
–审批节点可预知:可以将审批的流程及审核的时间设计成流程节点至于页面顶部,同时根据审批流进到的不同状态,进行展示。节点状态需包含“正在进行中”、“已完成/已通过”、“已驳回/已终止”。

同时可以通过审批流水的展示,有助于申请人更详细的了解整个审批过程以及曾经未通过时的审批意见的查看。
采用倒叙形式展示,可以让用户更快速的看到最新的信息。

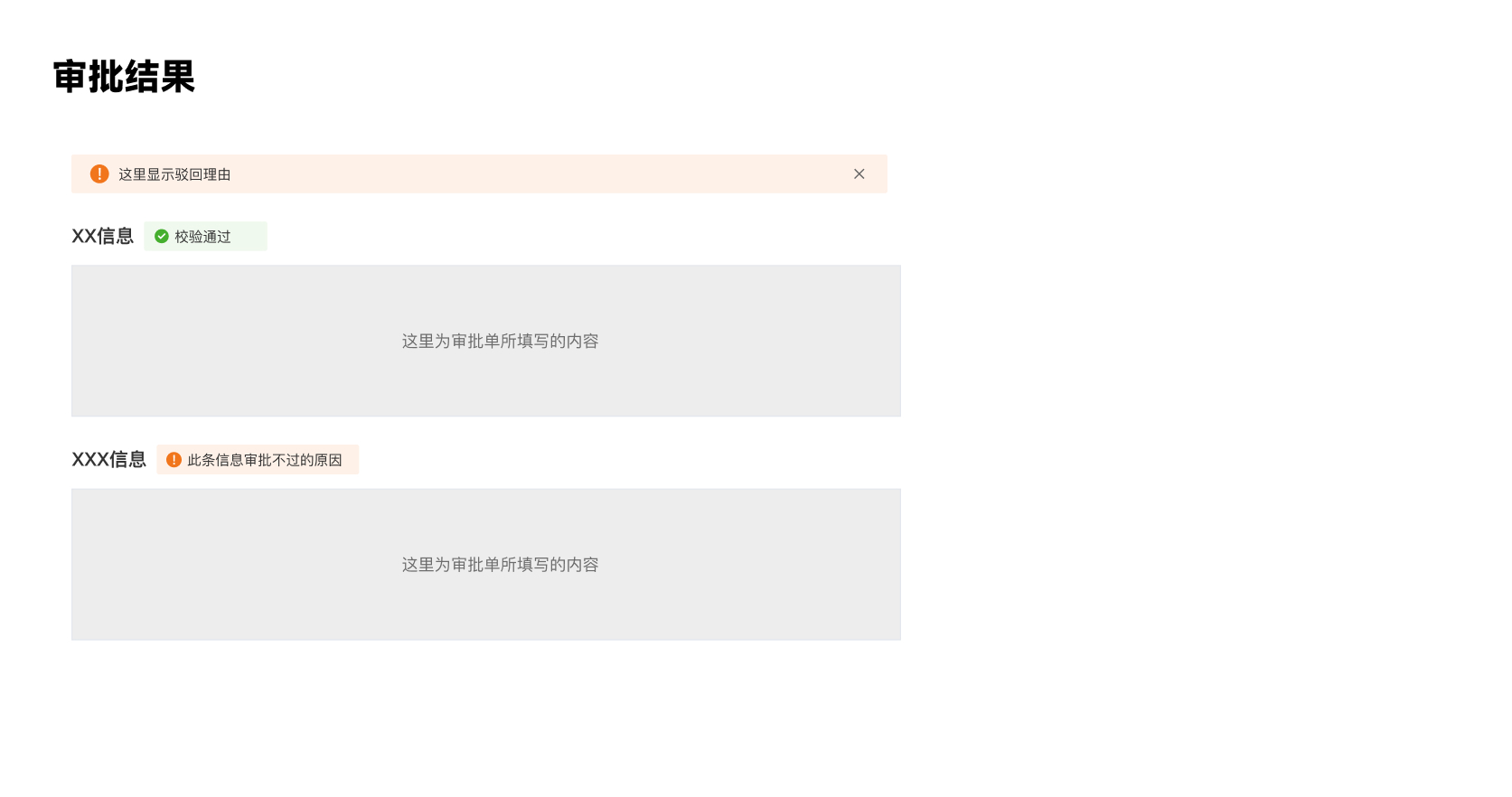
–审批结果可快速了解:结果只包含两种,通过及驳回。用户对于通过,更在意其“通过”的这一结果,对于驳回,则更在意“驳回的原因”,所以在针对这两种情况,需做好重要信息的有效传达。
所以可以将最终的审批结果置于审批单顶部,若被驳回,则可将驳回理由定位显示在具体填写的哪条信息不符合要求的信息旁。使其驳回提示更具有针对性。

2. 审批侧
审批侧侧重于解决审批结果的容错性以及历史信息可追溯。

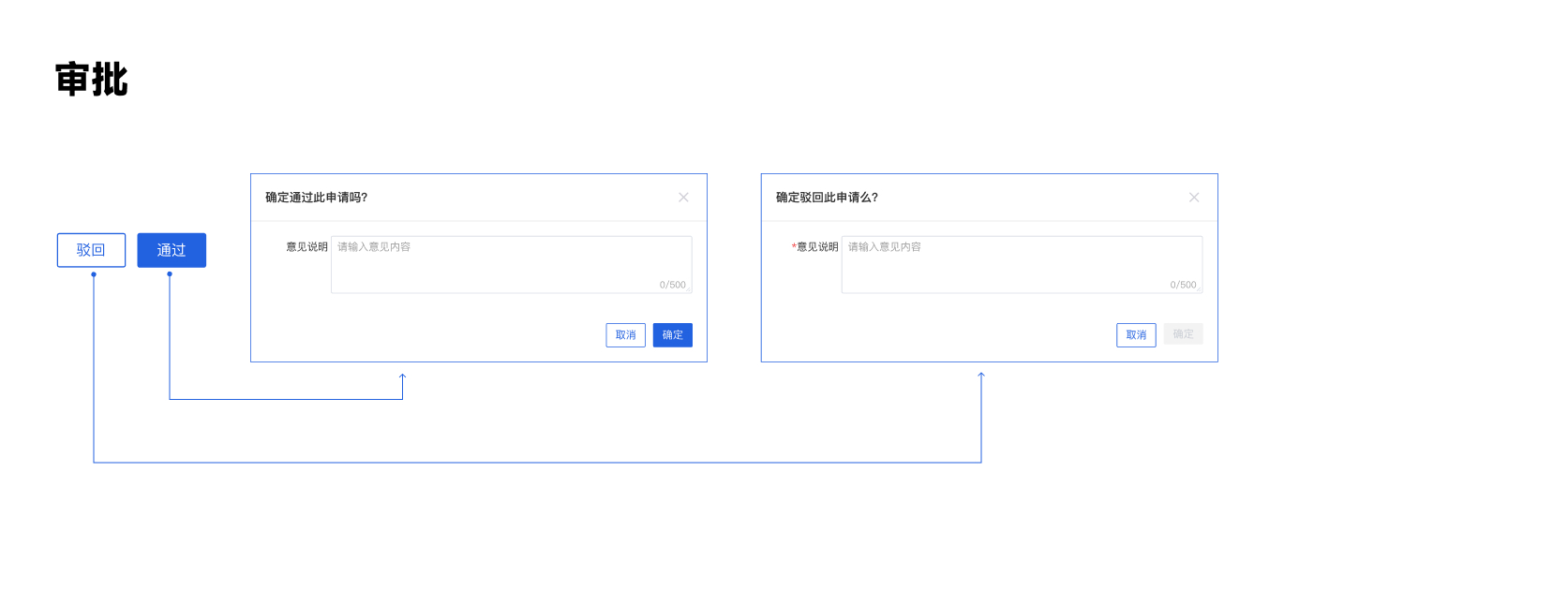
所以不论是驳回还是通过,都需要给用户二次确认的机会。可以通过点击“驳回”、“通过”按钮,触发二次确认的弹窗,并且在“驳回”是,需要必须填写驳回理由。
关于信息可追溯,则可以参考申请侧,提供审批流水的说明以及保留驳回原因,帮助审批侧在再次收到申请人申请时可以快速定位上次的问题是否有修改。
三、小结
以上是关于工作中遇到关于审批流程需求时所做的一些思考。b端设计的本质永远离不开两个原则:将本增效与增强管理,所以对于审批流程的设计也以此为准则展开思考,寻找问题的解决方法。若大家对此还有更多的方法以及解决方案,欢迎在下面留言~
本文由 @哈哈 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议





 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง


