一般用户在登录后台管理系统后,后台首页就成为了用户与产品交互的第一个页面,这某种程度上也凸显了这一页面的重要性。那么,后台管理系统的首页设计可以遵循哪些策略?本文作者结合实战项目发表了他的想法,一起来看看吧。

很久没有更新文章了,一方面文章选题困难,公众号的阅读量真是有点惨不忍睹,写作的动力有所下降。另一方面工作确实比较忙,时间精力有限,最近参加了多个工作项目一直在加班。
今天总结下项目过程中,关于后台管理系统首页设计引发的一些思考。
主要的内容包括:
- 后台首页的作用;
- 首页的设计方向;
- 首页内容的思考。
一、后台首页的作用
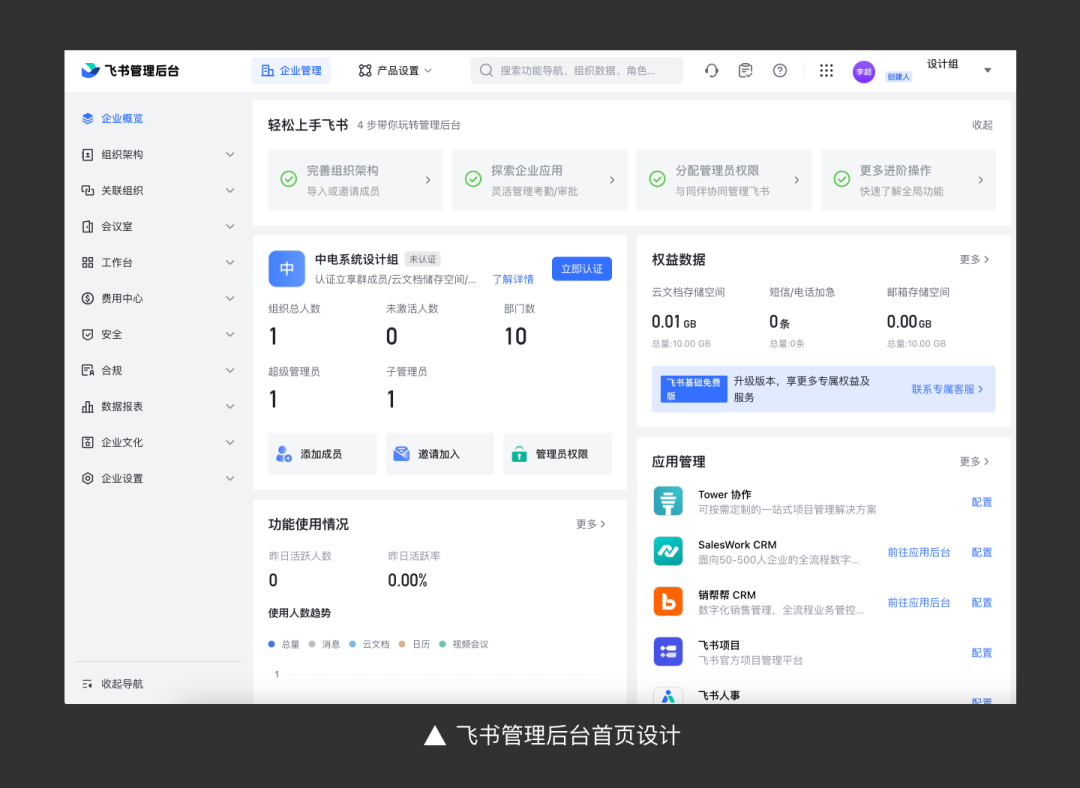
后台首页是用户登录后,与产品交互的第一个页面,信息内容非常重要,作用也非常明显。一方面可以帮助用户宏观了解系统的整体运行状态,洞察业务问题。另一方面可以帮助用户快速处理业务问题,不需要到专门的功能页面操作,缩短用户的操作路径。
后台首页需要依托整个产品的功能体系,根据用户角色的职能、权限、业务范围,提取关键的用户关心的业务功能点搭建页面内容。所以一般是在业务功能完成之后再进行首页设计。这就要求产品经理能够从全局视角理解用户和场景,才能做出有效的设计方案。
另外首页不属于具体的业务领域,所以一般不会安排固定的产品经理,而是由产品经理兼任。如果产品设计没有整体规划,首页就容易被忽略,成为「三不管」地带。

二、首页设计的方向
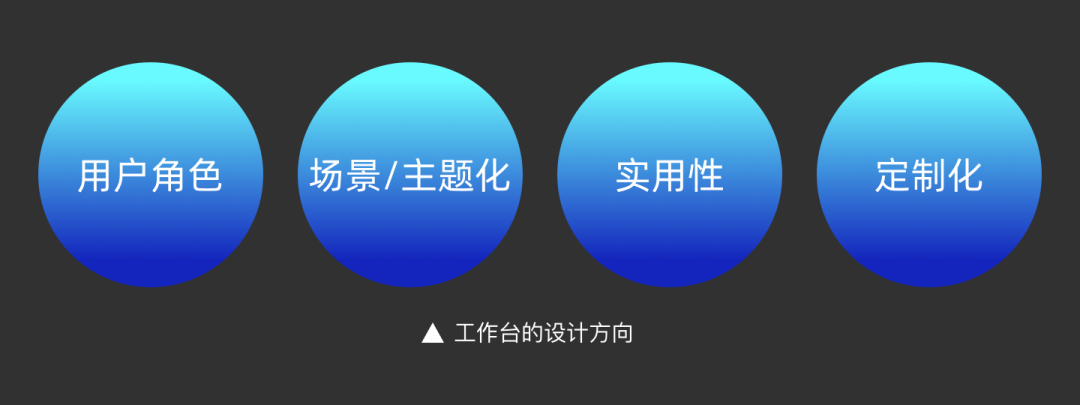
根据以往的设计经验,我总结了以下四点:

1. 内容与用户角色
首页设计要求产品经理对用户角色的分类、业务职能有比较深入的了解,否则产品设计就可能变成内容堆砌。
通常后台系统需要面向管理层和执行层两类用户,他们对于信息需求存在比较大的差异。管理层更关注宏观层面的统计信息,方便了解业务动态,从而制定工作决策等,所以各类可视化图表就成为首页重要的内容组成。
对于执行层用户,主要是完成具体的工作任务,所以更加关注明细数据。除此之外,适当地增加一些统计数据,可以更全面了解系统状态,也便于对上汇报,减少人工统计的工作量。
B 端产品了解用户和场景并不容易,如果只靠“猜测”做设计,就会发现首页设计有很多种可能,怎么做似乎都对,怎么做似乎都不对。而且参与的人越多,想法也会越多。
所以在项目中,需要尽可能地收集用户场景信息加以分析完成设计,即使存在一部分“猜测”信息,也需要能够自圆其说,才能更好的推进产品设计落地。
2. 场景/主题化
对于小的业务系统,单独的一个页面就可以涵盖所有的业务信息,内容也会比较清晰简单。
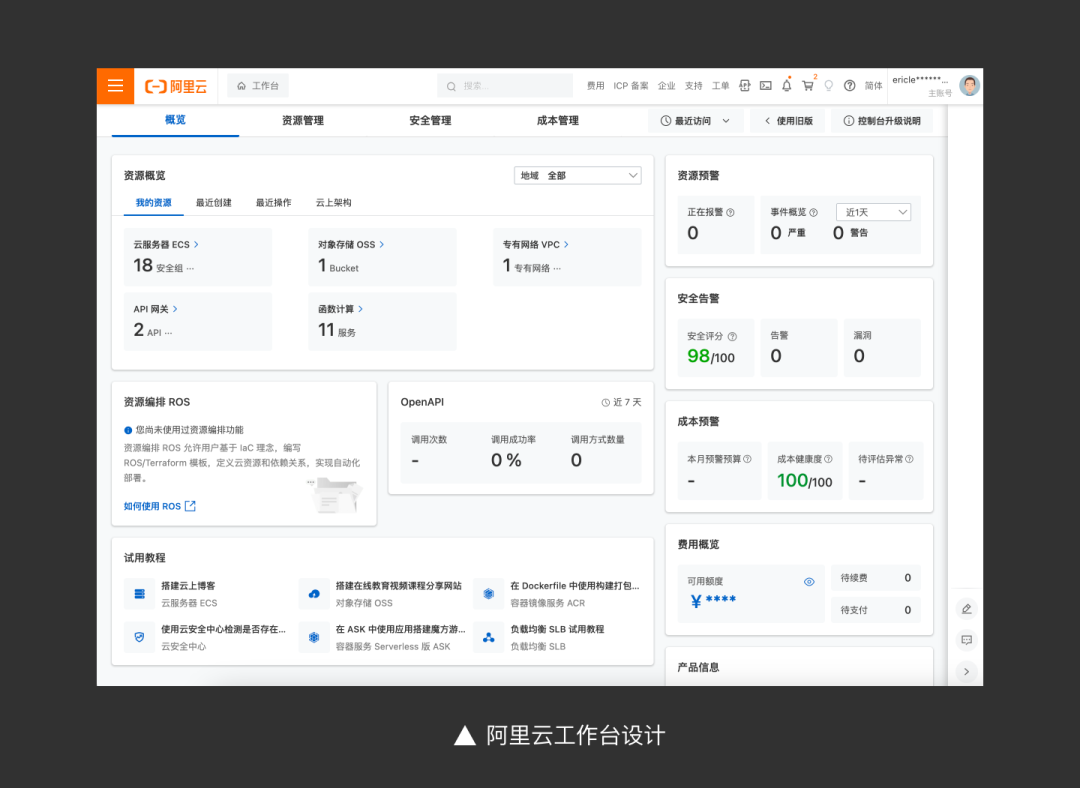
对于比较大的业务系统,首页包含的消息会比较多,例如阿里云、腾讯云等产品,一个页面内容无法承载所有的信息。因此需要根据场景/主题拆分首页内容,便于用户有目标地快速查看信息。比如阿里云采用的是资源管理、安全管理、成本管理等主题去划分首页内容。

3. 实用性
1)串联内容,缩短路径
某些场景下,首页要满足用户快速处理业务工作的需求,例如待办事项,审批操作等,通过明细列表的展示,结合抽屉等详情信息展示,用户可以在首页直接处理工作任务,无需进入到功能页面。
「常用功能」也是首页的常见组件,类似操作系统桌面的快捷方式一样。可以将一些二级甚至三级功能作为常用功能放在首页中,用户不需要通过菜单逐级点击,即可进入功能页面,对缩短用户操作路径也有很大帮助。
2)高频常用功能信息聚合
首页的价值在于帮助用户简单、高效的认知系统,是高频常用功能的信息聚合。因此需要尽量减少花哨、不实用、看似高大上的功能,或者改变展示形式,保证重要信息的优先展示。
有些 B 端产品的门槛比较高,为了降低认知成本,于是有人希望在首页中增加系统介绍、系统架构图的形式来展示产品的功能流程,在产品演示是可以更好的让用户理解产品功能。
这些本来应该是在 PPT 中展示的信息,却要放到首页中展示。看似酷炫的一张图,实际上在应用阶段对用户的工作没有任何帮助。因为用户根本不关心你的系统架构是什么,需要的是产品帮助他解决工作中的问题,带来的效率提升。
即使用户需要了解这些信息,也不是每天打开首页就要一眼看到,可以采用其他的呈现方式。比如用户引导,或者与业务信息关联,既可以呈现出业务流程,也可以展示业务信息,又或者首页增加入口、引导在帮助中心查看。
4. 定制化
B 端产品业务功能是面向用户角色的,同一角色的用户具有相同的工作任务。但是首页则有所不同,同一类角色的不同用户,关注点也不完全相同。尤其是业务系统内容较多时,首页内容可定制就成为了满足不同用户信息需求的方式。
当然系统的定制化并不是让用户从零定制,而是在系统初始内容基础上,重新组织页面内容、调整页面布局等。否则定制化反而会带给用户更差的体验。
三、首页内容应该追求简洁还是丰富呢?
在项目设计中,就碰到了这个问题。有同事认为首页应该简单点,避免过多的信息量增加用户的学习成本。
当然这个问题需要根据产品定位具体分析。不过总的来说,我个人认为首页应该丰富一些。
首页是信息聚合页面,天然就会有较多的信息内容,用户需要通过信息传递了解系统的状态和变化,人为的过滤掉内容后会影响信息的全面性。
其次用户有信息选择权,通过一定时间的摸索,可以形成自己的信息查看轨迹,或者个性化定制首页内容过滤掉工作中冗余的信息。
而且B 端产品经过多年的发展,单从布局和表现形式上看,首页已经有比较成熟的设计模式了,大多数企业用户也形成了统一的认知和习惯。卡片风格是首页最常见的展现形式,卡片可以让页面分割更加清晰,方便信息读取,有助于弱化信息量带来的复杂感。即使不采用卡片分割, 可以通过间距、标题等引导用户视线,划分页面内容。

四、总结
简单总结下:
- 首页考虑的设计因素比较多,每种用户角色可能会有不同的需求,需要针对性的设计,而业务功能的用户角色更加明确;
- 首页设计需要对系统有全面了解,业务功能则比较聚焦;
- 首页是系统第一个页面,会受到更高的关注度,往往设计分歧也会比较大;产品设计需要做深入的分析,故事性要求也会更高;否则被喷和被 Pass的可能性会非常大;
- 首页设计的内容需要注重实用性,避免各种信息的无效堆砌。



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง




