大多数跨国合作公司在沟通时通常会采用到邮件或者是视频开会的方式。但是仍然有很多问题不可避免的,今天作者就对一款办公产品进行了测评,希望能提高你的工作效率。

作为一名用户体验设计师,参加各种各样的会议构成一周工作大部分时间,一个项目的推进离不开大家的共同协作。
身在外企,我们要与不同国家(时区)不同部门的同事协作,Teams是每天必使用的软件,但是我在工作中意识到这样的问题:
- 很多时候,我们被拉进一个冗长的但是与自己的工作相关度不高的会议中时。比如被拉进一个开发者和产品的项目讨论会中,UX设计师只是在提到其中一个小功能更新时,有参与进来,在剩余的其他时间内,UX既听不明白更无法参与到什么,比较浪费时间。
- 由于同事们身处时区不同,比如中国和德国差了6个小时,所以与外国同事的会议只能安排在下午两点之后。有时候第二天才能处理对方在下午发出的邮件,时间差也导致了工作效率没有那么高。
- 除了时间上的不高效,实时会议上大家的想法和灵感并没有完全表达出来。比如说,突然提出一个问题,问大家的看法。一方面,因为时间上的仓促,想法无法立刻快速的整理与充分表达(开会时临时被提问只能口头言语表达,有一些比较抽象的想法需要借助视觉具象才能让他人理解,没有足够的时间去准备)。
- 在一个大的团队中,成员会因为不确定自己的想法是否正确(没有所谓的正确和错误的想法,只有合不合适,但是我们在提出想法的时候,容易先质疑一下自己,不敢分享自己所谓有些自己认为“错误”的想法)所以可能并不会说出自己的想法。
在这样的情况下,项目的推进十分缓慢,甚至因此耽搁下来。
无意中看到Bubble——一款针对性解决此痛点的非实时协作软件,我们来看看它是如何设计解决这个问题的。

一、阅读须知
1. 时长说明
全文共约4000字,深度阅读本文大约需要15分钟。
2. 观点阐述
本文所有观点不代表公司,仅个人观点;本文中的所有观点没有任何产品偏向,仅站在一个用户的角度来分析产品。
3. 适合人群
- UI/UX体验设计师:跳出设计执行层,去思考团队协作软件背后的设计策略,提升产品设计分析能力
- 产品/运营经理:通过全面的产品设计拆解、用户逻辑分析,获取产品设计参考
- 协作软件从业者:通过对Bubble的分析,获取竞品逻辑参考

二、行业介绍
1. 异步协作(非实时协作)
平时大家开会用的Teams、Zooms、腾讯会议等等,视频语音会议都是实时发生的,大家的沟通是即时反馈的,这叫同步协作(Real TimeCollaboration)。
非实时协作:也叫异步协作(Asynchronous Collaboration),指借助某一媒介进行的非实时协作,发起一次协作中会有意预留出延迟的时间,比如邮箱就是一种非实时协作,每天打开邮箱处理前一天的邮件。
同步协作:沟通起来更直接,就像是面对面沟通一样,是一种很顺畅没有延迟的交谈。
异步协作:借助不同的媒介传达讯息,虽然无法像面对面沟通一样直接, 但是因为信息的呈现可追溯,也更易整理,也有其得天独厚的优势。
比较主流的非实时会议软件有Redmine、Phabricator、Jira、Mural等等。
2. 非实时协作优势
1)不中断手头的工作
比如你正在埋头工作时,突然收到一封会议邀请邮箱,你不得不放下手头的活儿参加视频会议,所以说实时协作的工作方式是打断性的。
而非实时协作,因为预留了一段处理时间,让用户能够合理安排自己的时间,将重要紧急的事件先处理,再去解决其他问题。工作方式更连续、沉浸。
2)预留充分时间,更好地思考和表述
如果开会时, 在没有做任何准备的情况下,突然被Q到回答一个问题或者给解决方案,留给用户的思考时间是很紧迫的。
有些小细节的点会一时间没有考虑到,也没办法充分全面地表述,而非实时协作预留了充分的时间,并且可以通过多样化的媒介去更好地传达自己的想法。

3)问题解决过程更透明更易追溯
通过实时视频和语音的方式,虽然沟通起来更直接,但是即使录屏供组内其他成员回看,但由于观看录屏消耗大量的时间,是较为低效的获得信息的方式,所以信息的透明度不够高。
而非实时协作,通过文字、精简录屏或者视频,每个人的想法和状态会被直接地呈现/标记出来,获取信息的效率更高,并且信息的透明度高。
4)节约时间,提高效率
相信有很多人和我一样,曾经开过一场漫无天日、没有重心、会议结束没有产生任何结论、完全不知道自己接下来要做什么的冗长会议。
而目标清晰、任务明确的非同步协作能够帮助团队节约大量的时间,大大提高了生产效率。

三、界面组成
1. 框架结构
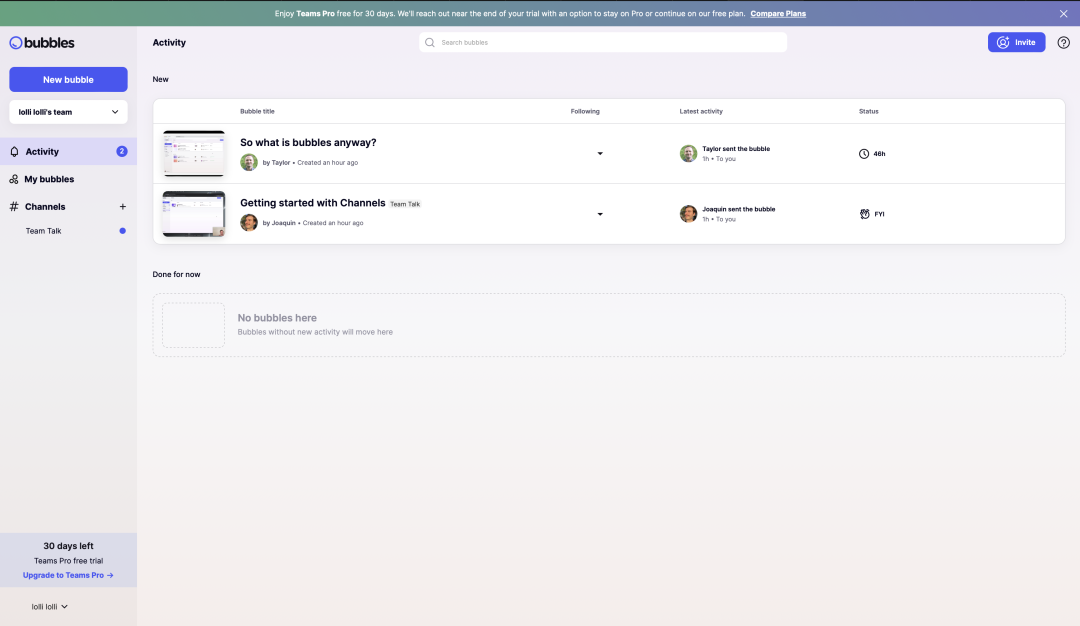
- Bubbles是一个基于网页端的轻量型软件,整个页面非常简洁流畅。
- Bubbles的界面由三大块组成,顶部的shell bar、左侧的sidebar以及中间大块的内容区域组成。
- Sidebar区域的内容由顶部的公司logo、创建新的bubble、切换团队、消息通知、我的bubble、还有channels频道组成,Sidebar的底部会显示订阅状态。
- Shellbar区域从左往右依次是页面标题、搜索栏、邀请成员、帮助中心。

2. 风格分析
整个app采用极简的设计风格,颜色采用同色系设计,主色品牌色为充满科技感的紫色,简洁流畅,无论是icon、按钮还是字体,都遵循了简洁流畅的圆角设计,更有亲和力。
3. Slogan
Bubble在登陆页标语是“Visually rich async conversations. Free forever.”(“视觉丰富的非同步沟通,永远免费”)。
其中可以看出这个平台的三个卖点:
1)丰富的可视化
信息的媒介多样化,信息的状态透明化,信息的走向可追溯,这些都离不开丰富的信息可视化手段。
2)非同步沟通
区别于同步协作,Bubble平台将非同步的优势和特点发挥到极致。
3)免费
团队一旦开始使用某个平台,使用一段时间后,如果突然要付费才能使用,一方面团队的信息的迁移会比较麻烦,另一方面,通常团队账号要花费高昂的费用。
所以,将免费写进slogan里,一方面,打消用户的使用顾虑,另一方面免费可以快速的吸引团队入驻使用。
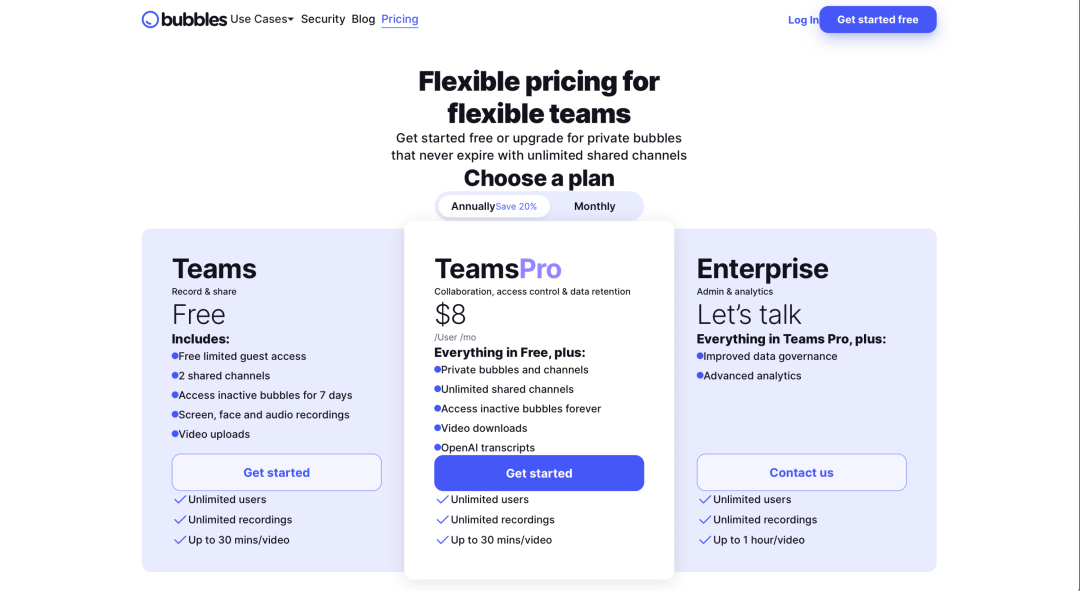
不过!这里的“免费”并不代表Bubble是一个非营利性组织,免费的方案是有的,但是同时有付费方案可选择,在这里可能会给消费者有一个误导。
而且免费的方案在私密性、使用容量上、时长、有效期有诸多不便,与slogan里宣扬的free有些名不副实。

四、使用场景
1. Bubble的创建发起
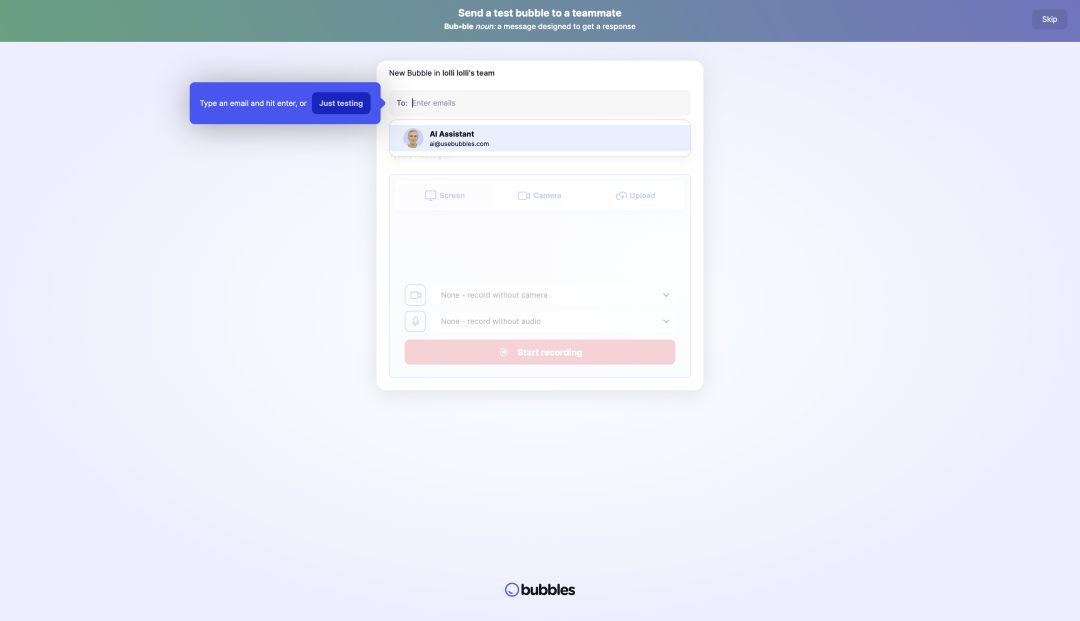
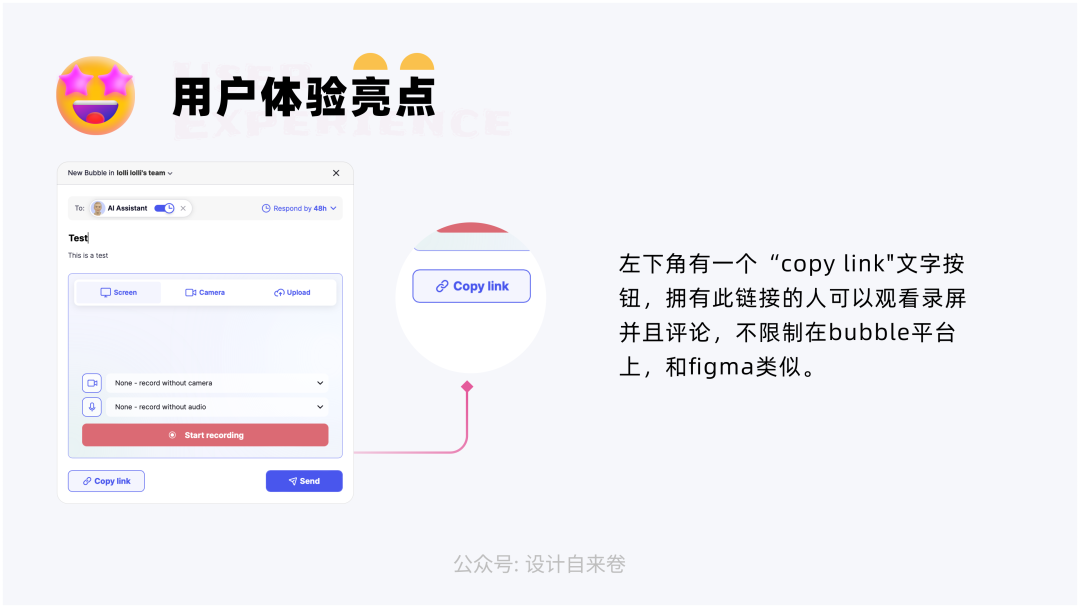
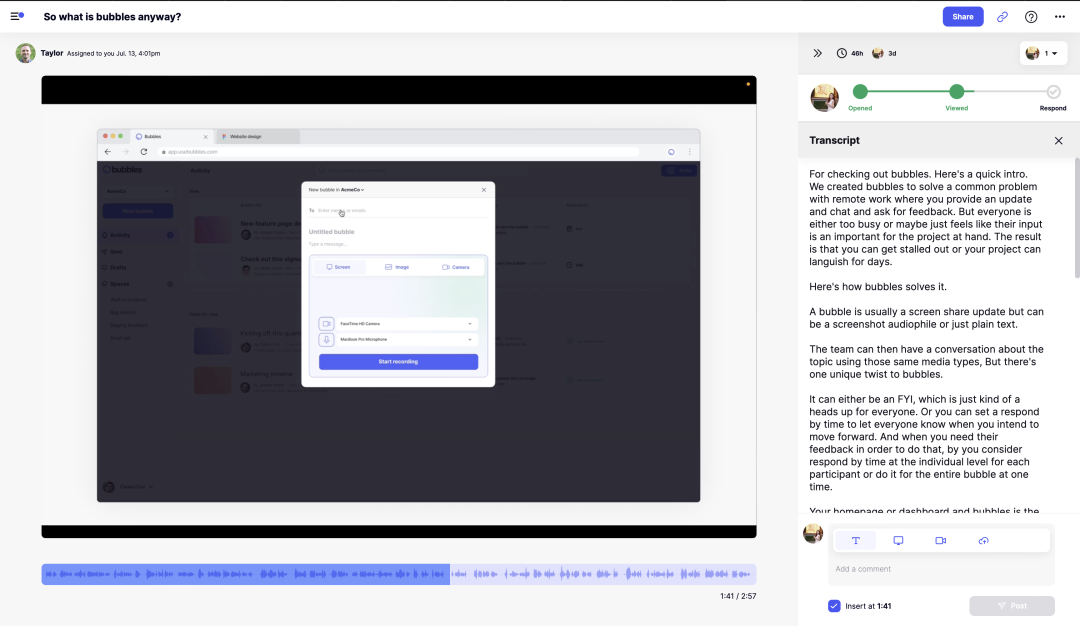
创建Bubble的按钮“New bubble”是整个页面的最重要的按钮,它是所有故事的开始,所以它也被放在一个极其显眼的位置,并且在新手引导中,你需要学会的第一件事就是学会创建一个Bubble。
一个Bubble的组成也非常简单,首先确定Bubble要发送给团队中的哪一位成员:

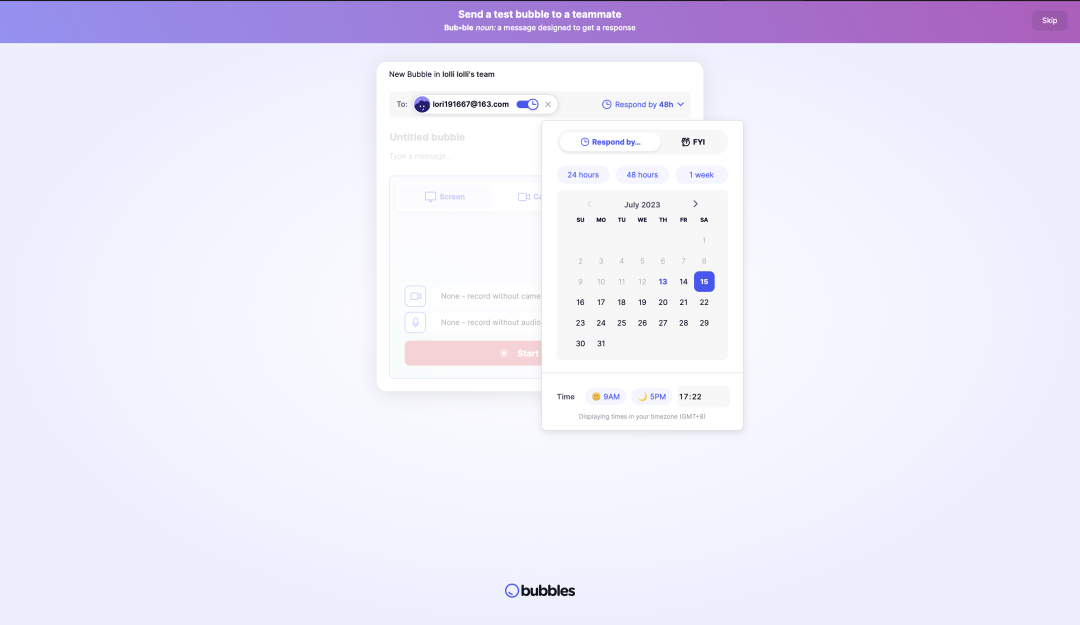
其次,你需要选择这个人的回应形式“Respond by”还是“FYI”, Respond by 就是此人提供意见和想法是必需的,并且在一定的时间内完成回复。
通常这个的想法对于项目的决策来说十分重要,比如开发想要将某个component的版本调到旧版本的,因为新版本看起来易用性差,这样子的想法是需要专业的UX设计师提供决策支持的。
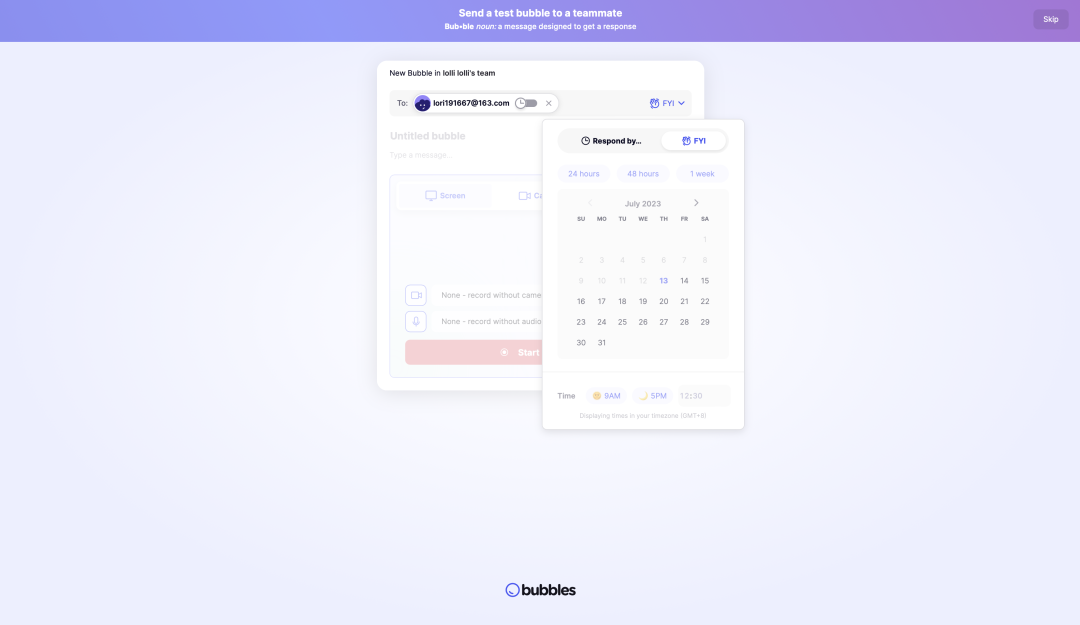
FYI是For your info的缩写,“仅供参考”之意,比如有时候只是告知信息,对方的主意并不是必需的。
比如一群开发开会loop进一个设计师,在代码方面的讨论自然不会让设计师提供想法,当然了,如果对方有想法,也可以在bubble里回复。

对于FYI,没有必须回复的要求,自然也没有时间上的限制,所以这里的时间区域是置灰状态。


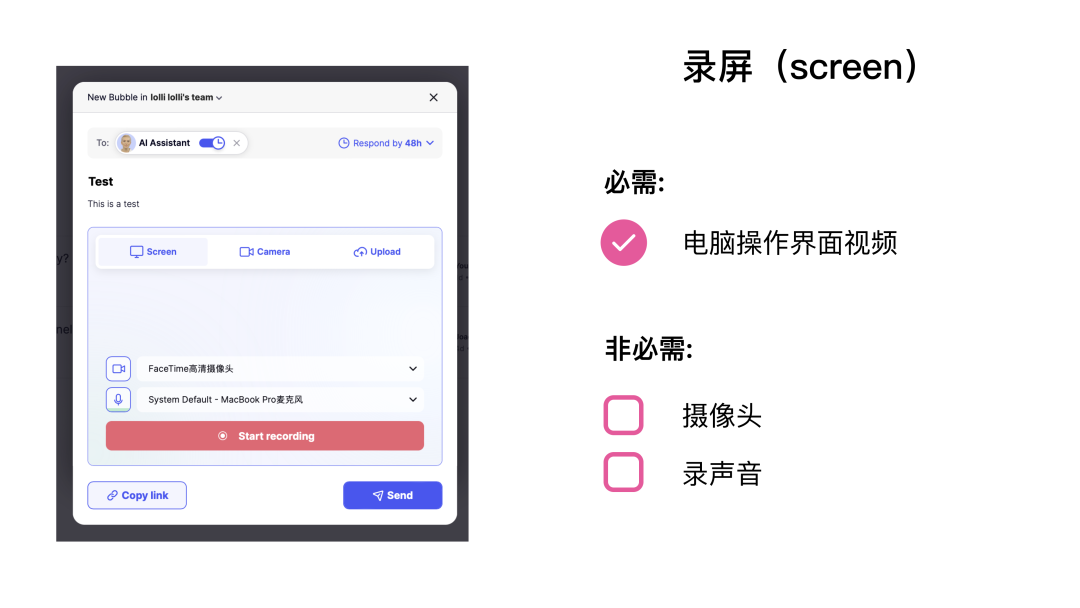
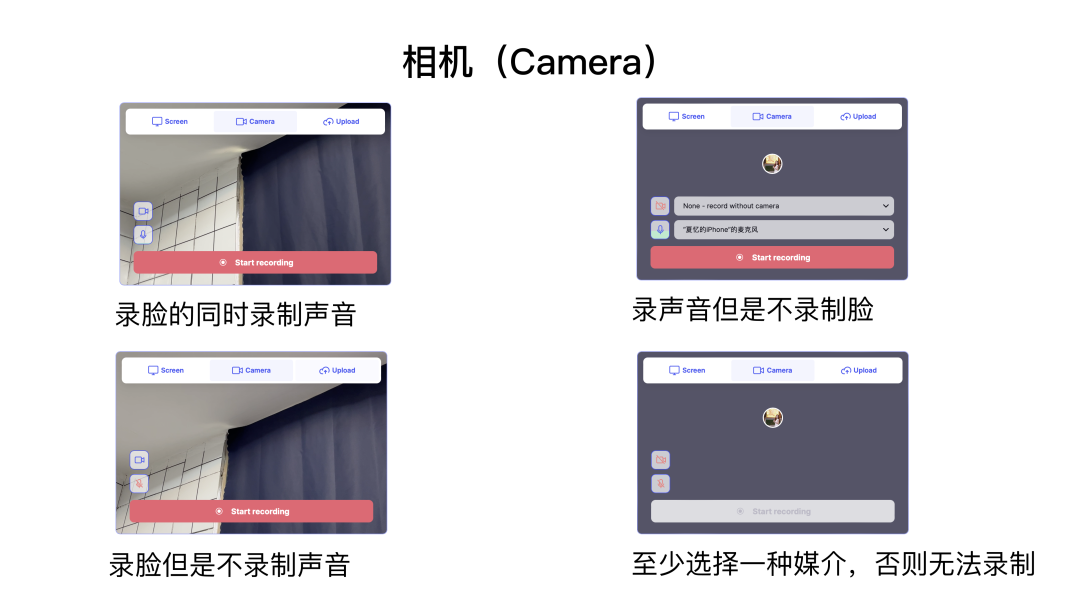
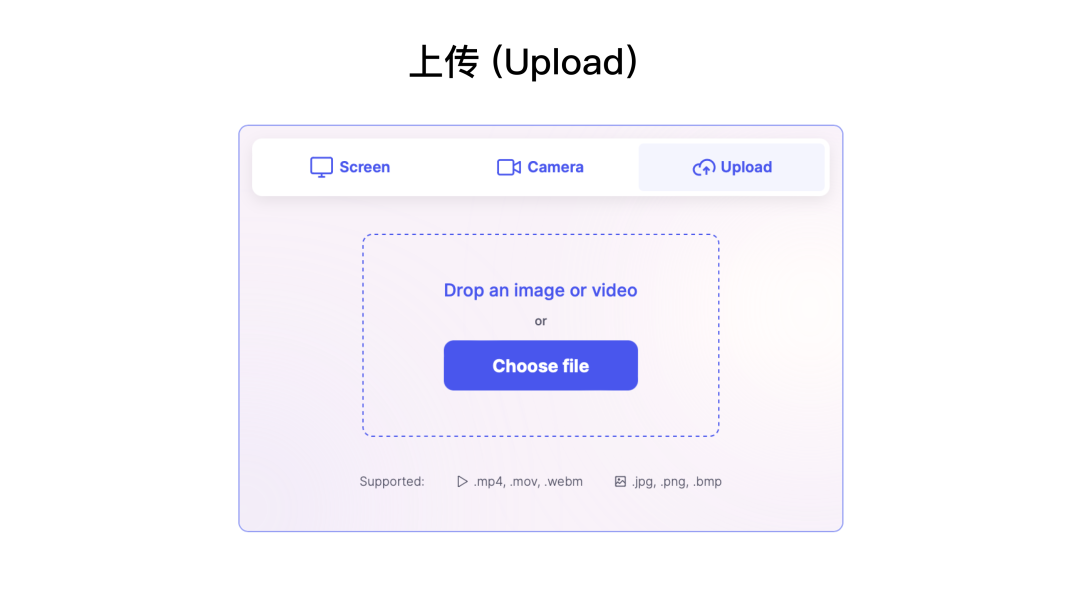
最后你需要确定以什么样的媒介传送你的讯息,可供选择的媒介有三种:录屏(screen)、相机(camera)、上传(upload)
录屏(screen):是指录制电脑界面的操作,此外可以选择摄像头和麦克风,这两者不是必需的,如果都不勾选,录屏仍然可以继续。


相机(camera):可以选择不同设备上的摄像头,也可以选择不同设备上的音频麦克风,但是相机和音频必需至少选择一项,否则无法开始录制,录制按钮会置灰。

上传(upload):电脑本地的文件,只支持指定格式的视频和照片,不支持音频和word、excel等格式。


2. Bubble的接受完成
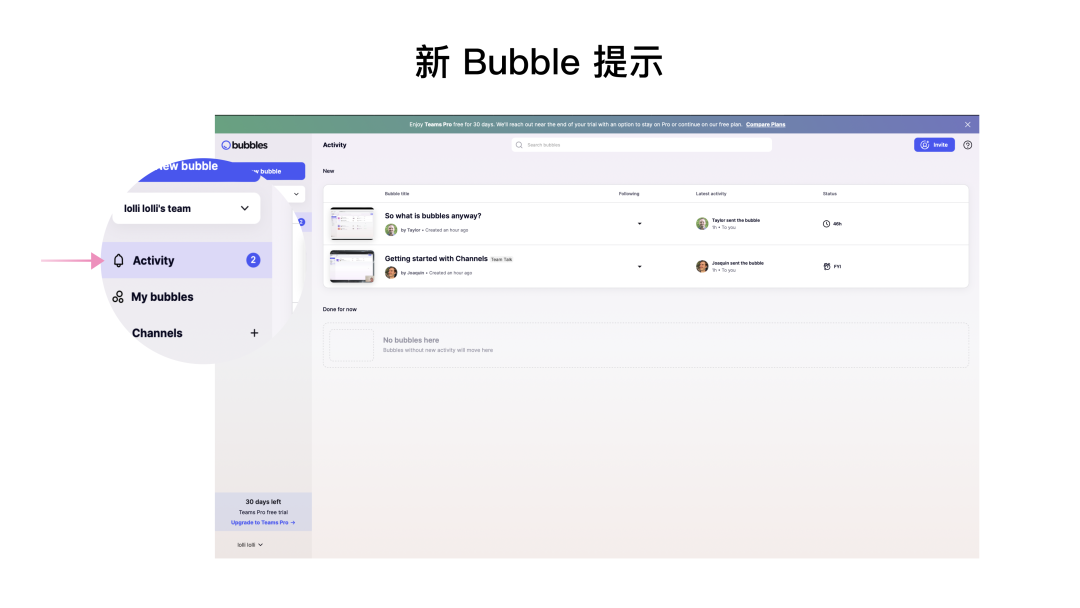
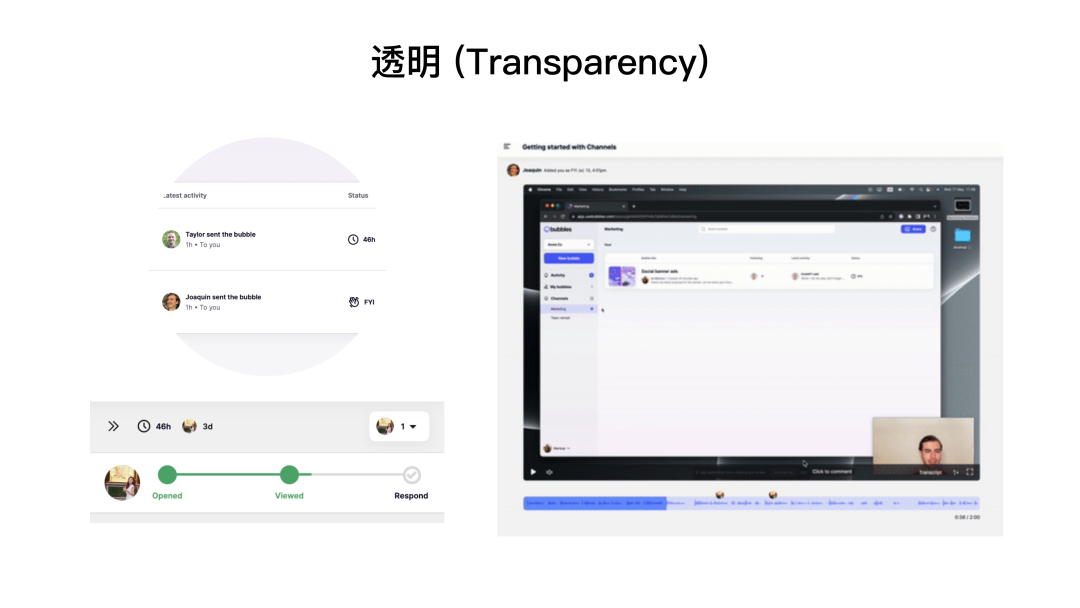
当收到新Bubble时,在侧边栏的activity会显示带有数字的提示气泡,首页会显示bubble列表,能够清晰看到所有气泡的发送者、发送时间、最新状态等等信息。
查看气泡的用户可以根据气泡是FYI/Respond by,或者时间紧迫程度来决定处理气泡的优先级。

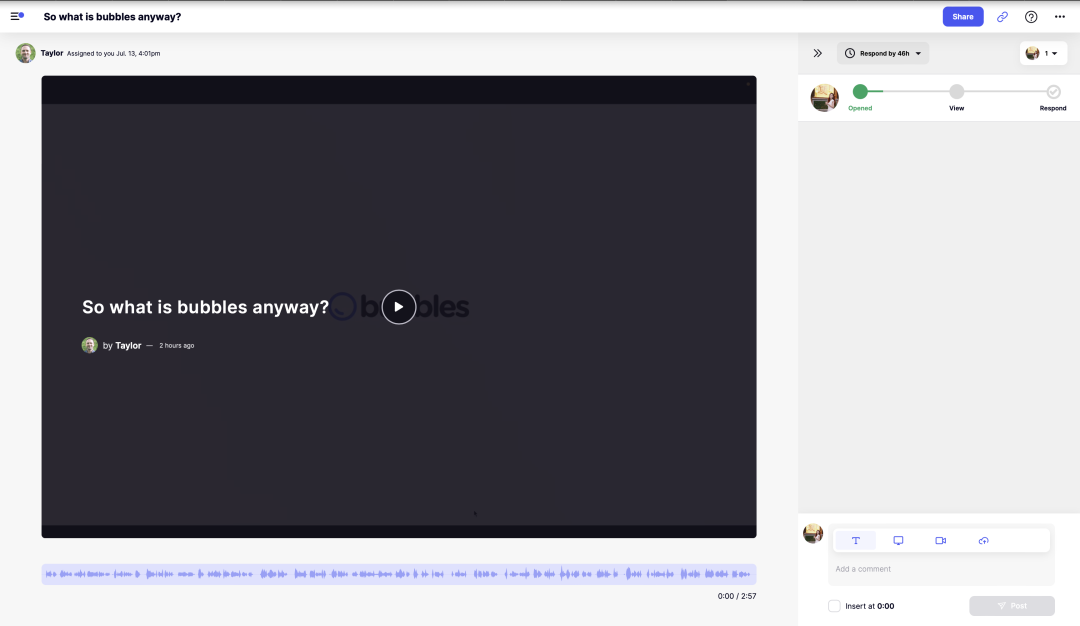
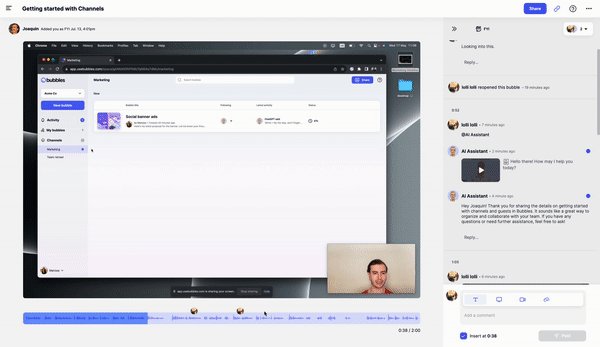
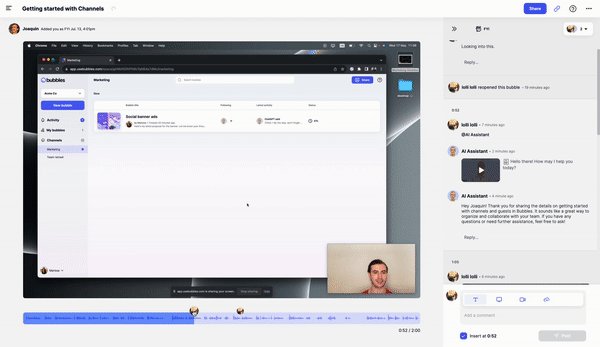
当用户点击单个气泡界面后,会看到右侧的面板上方有一个进度条,显示当前用户的状态是打开、已阅览还是已回复的状态,下方是与发送bubble的页面类似的媒介选择。不同的是,这里将文字的选项也添加进Tab栏中。

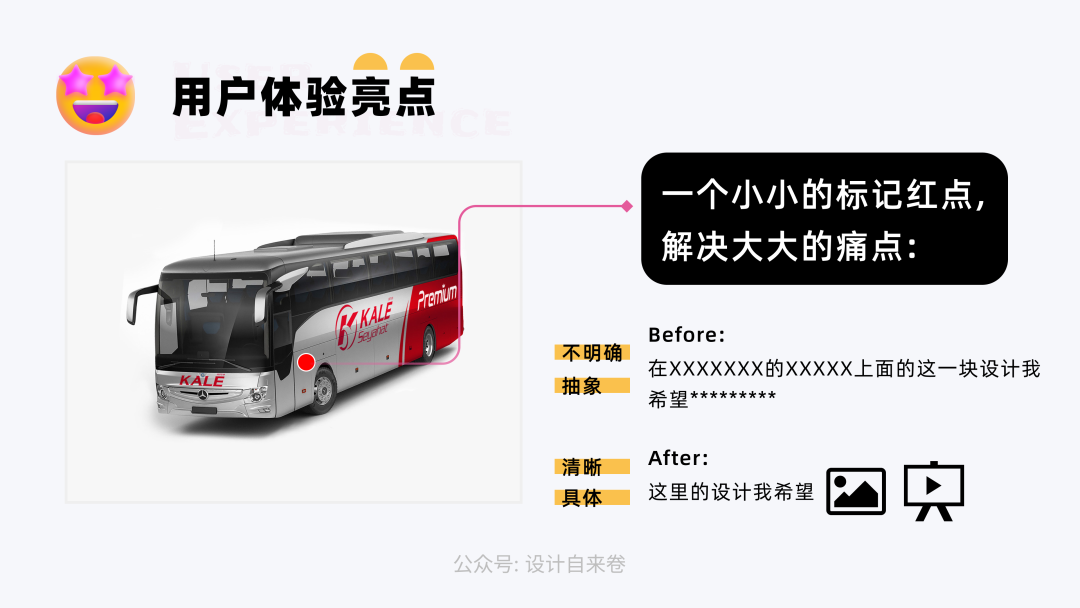
对于设计师来说,视觉上的一些改动点没办法很清楚的指出来。
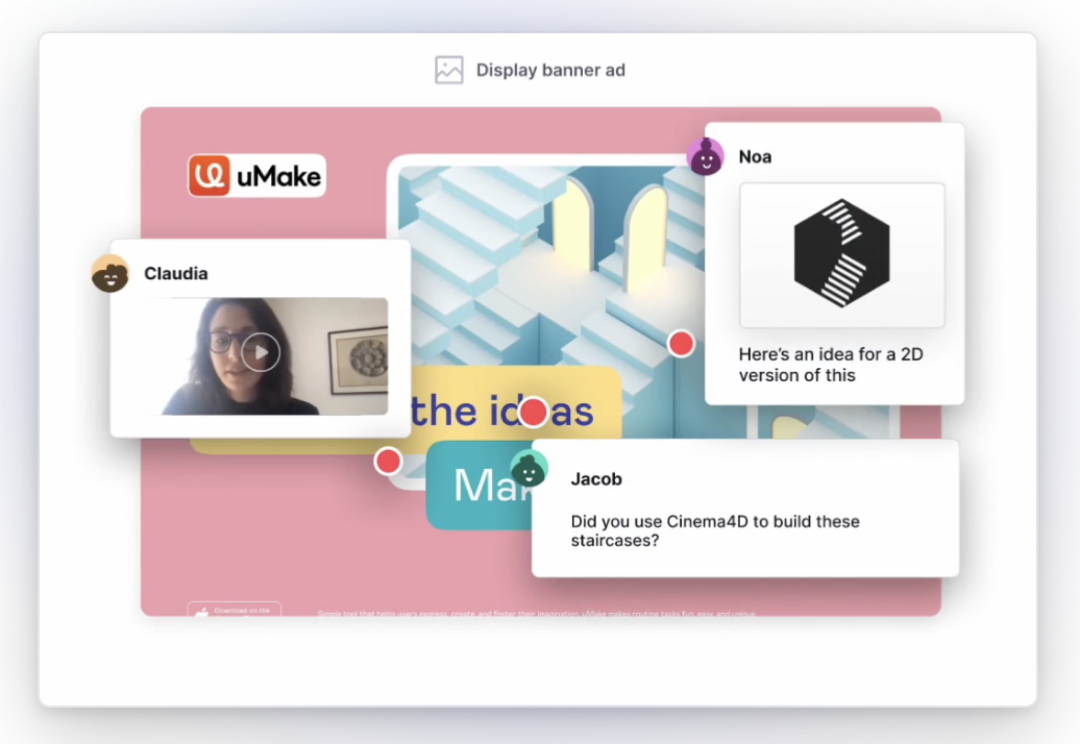
bubble提供了一个完美的解决方案,用户可以点击图像/视频界面上固定一个锚点,再发送评论。当其他用户点击此条评论时,视频对应的时间点/图像上会显示对应标记的锚点,尤其是对于没有办法用文字快速说明比较抽象的东西,这个功能起到很大的作用。


对于视频或者音频来说,用户可以选取音频或者视频的时间点,将其作为引用插入到评论中,便于查看评论的人快速get到意思,而不是看完整个视频再去看评论,可以提高信息交流的效率。(我相信大家都懂看3h会议录屏却找不到重点的无奈吧)。
你也可以在时间轴上看到其他人的头像,点击头像,右侧面板会自动滑动到该评论。

还是觉得看视频太慢?Bubble还提供了视频转文字功能,快速了解视频内容。

状态的透明性:Bubble时刻让用户清楚知道自己目前是什么状态和进度,以及自己的团队成员在怎样的进度中,无须多言。

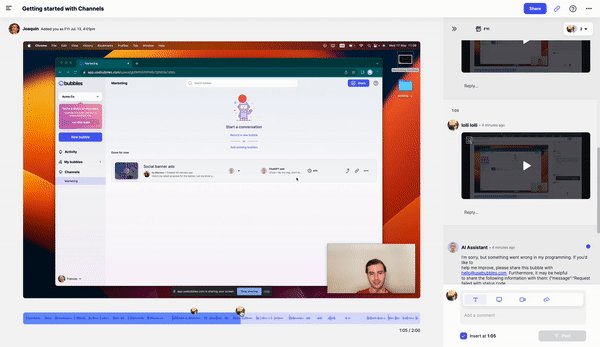
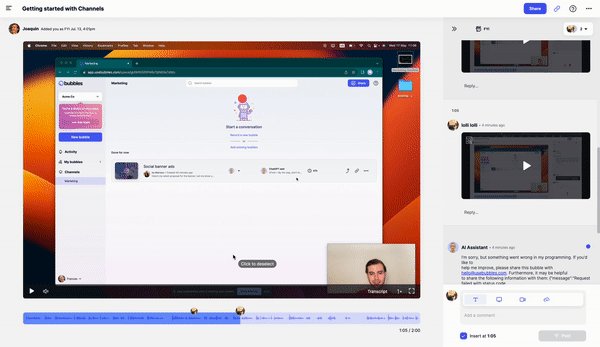
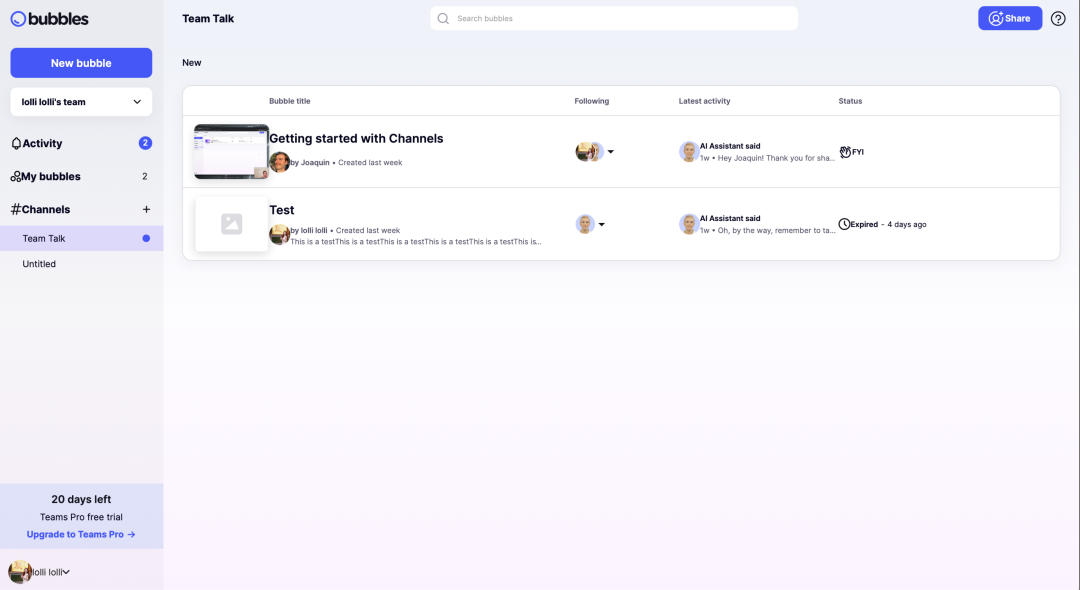
3. 频道
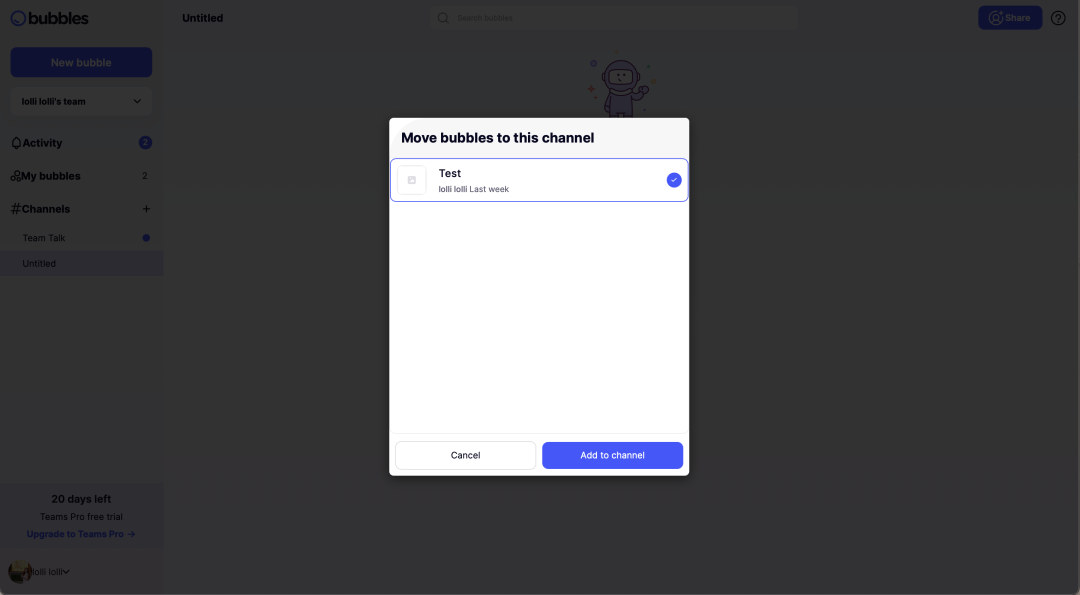
频道(channel)是一个将许多的bubbles添加进一个组中,作为某个话题的材料。

如果把单个的bubble看作是“点”,那么一个channel可以被看作“面”。
举个例子,新入职的同事在当前的topic遇到了一些问题,我们可以拉他进一个channel,然后把当前的和从前关于这个topic已有的讨论的bubble放进这个频道。
他遇到了新的问题也可以新建一个bubble,@同事讨论,在channel中大家的信息是同步的且透明的。

五、总结
提到团队协作,第一时间大家总能想到邮件和视频会议,Bubble为我们提供了一种崭新的思路,在不借助任何同步协作的方式下,如何达到事半功倍的效果,也使我们更深刻的明白信息的对称和透明对于一个团队有多么重要。
为了获得更多来自团队内的想法,Bubble通过设置时间限制和是否必须回复的方式。一方面留下了思考的缓冲时间,另一方面,也明确了需要提供想法的成员,这种设计主动积极推进了项目的进展,解决了因各种原因无法获得想法而导致项目停滞的痛点。
不过呢,我的想法是,虽然非同步协作是一大卖点,如果能够结合一些同步沟通的工具,会不会用起来更方便呢?
比如Figma作为设计界协作的扛把子工具,语音协同工具的使用感非常好,大家不仅在同一个画面,并且可以不借助会议工具语音交流想法,沟通起来更加自由。
本文由 @自来卷夏忆 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง






