作为设计师,在设计一款产品的过程中你是否会站在用户的角度关注到不同的细节?本文作者从五个部分分析了微交互的好处,希望能帮助到你的工作。

一、什么是微交互?
微交互就像是你和朋友打招呼时,微笑、眨眼、点头这些小动作。它们很简单,但可以让交流更自然更愉快,让你感到对方友好而且有反应。
在设计中,微交互就是一些小按钮、小提示或小动画,它们虽小,但可以让用户的操作更流畅更顺手,让用户感到产品或服务更加友好和人性化。所以,设计中不要小看微交互,小小的交互可以带来大大的好处!

1. 设计微交互时的考虑因素
微交互是用户在界面上与系统交互时发生的小动作,例如点击按钮、拖动滑块等。它们能够给予用户反馈,传达系统的状态或者帮助用户避免错误。因此在设计微交互时,需要考虑以下四个方面:
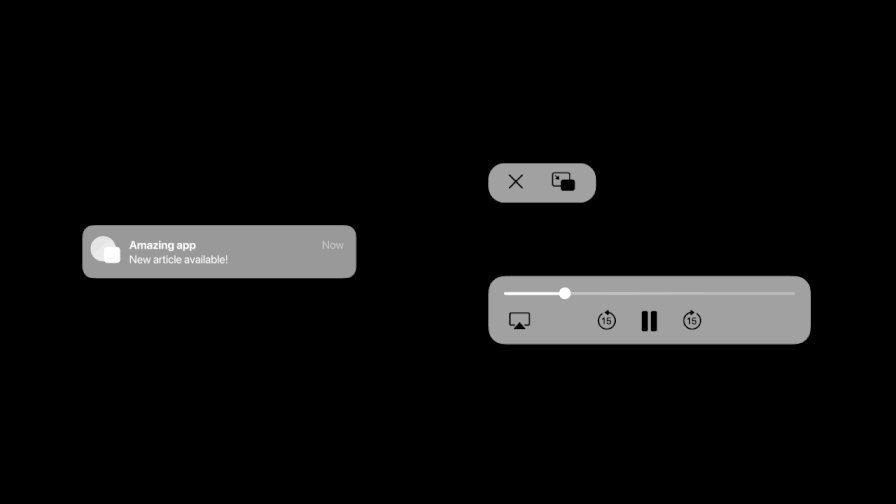
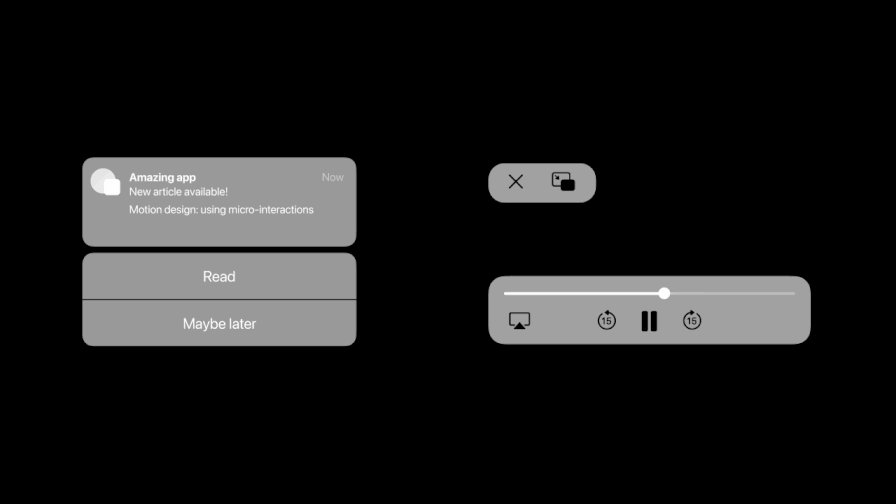
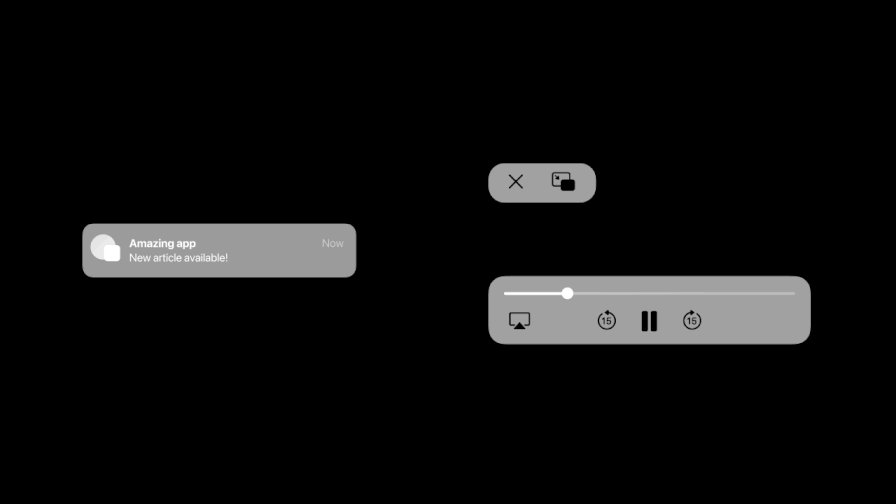
- 触发器:微交互是由用户触发还是由系统状态变化触发的,例如点击按钮或者系统自动更新。
- 规则:一旦微交互被触发,需要遵循什么规则进行响应,例如打开一个页面或者显示一个错误提示。
- 响应:微交互通过视觉或听觉反馈来传达信息,例如页面的变化或声音提示。
- 循环和模式:当条件发生变化时,微交互应该如何响应,例如再次触发或者进入另一个模式。
微交互涉及多种组件,但并非所有组件都被视为微交互的一部分。微交互是指那些在用户界面中针对单个操作或事件而设计的小型交互式元素。它们具有特定的触发器,一旦被触发,会有相应的规则和响应。
然而,屏幕上始终存在的静态元素通常不被视为微交互,因为它们缺乏特定的触发器。同样,多步骤操作也不符合微交互的条件,因为微交互强调简洁和即时的反馈。
因此,微交互着重于处理独立的小交互,而不是复杂的多步骤过程。

二、使用微交互的好处
微交互可以传达系统状态,促进复杂任务的理解和完成。在Instagram上,用户可以通过双击照片来查看其操作的结果:帖子上会出现一颗跳动的心,点赞数会发生变化,并且心形按钮会变满,表明操作已完成。

微交互不仅限于应用程序或网站,它还可以应用在其他设备和系统上。

举例来说,当HomePod和Siri等待用户的命令时,它们使用微交互来传达待机模式。一旦用户说出“嘿 Siri”,HomePod会展示平滑的模糊动画,并通过声音反馈提示用户它正在倾听。通过这种视觉和听觉反馈,用户能够知道设备处于待命状态,并且准备好接受指令。
微交互在这里的作用就是通过简单而愉悦的动画和声音告诉用户“我在这里,我在倾听你的话”,让用户感觉与设备之间的交互更加自然和无缝。
1. 注意:不要过度使用它
微交互不好会对用户体验造成负面影响,降低用户满意度,丧失用户忠诚度,甚至引发安全问题。因此,在设计产品或服务时,务必重视微交互的质量,确保它们简单、直观、有效,以提供优秀的用户体验。

微交互的问题也可能导致用户不愿意继续使用产品或服务,因为他们觉得交互过于复杂或不直观。一旦用户遇到这种情况,他们很可能会寻找替代品,转而选择竞争对手的产品,从而丧失了忠诚用户。
三、何时使用它们?
微交互只是小小的交互元素,但它们在用户体验中的作用却是不可小觑的。正确利用微交互的力量,可以为用户提供更好的体验,提高产品或服务的竞争力,并赢得用户的青睐。

当前系统状态对于用户来说是至关重要的,因为它让他们了解网站或应用程序上正在发生的情况。如果用户对当前状态一无所知,很可能会感到愤怒并选择关闭网站或应用程序。

有效的微交互应该能够及时响应用户的输入,并提供即时的反馈。通过直接操作屏幕内容,可以吸引观众并促进学习过程。举例来说,Pinterest的设计允许用户操纵媒体,通过简单的拖放元素,根据需要移动和排序它们。这种直观的交互方式让用户感到更加亲近和参与。

微交互的设计应该注重在内容的基础上进行,使得用户可以更加专注地与内容互动,而不会因为繁琐的操作或过度花哨的界面而分散注意力。因此,微交互的力量在于为用户提供一个无缝、轻松的交互过程,以增强内容的吸引力和传达效果,这一点爱彼迎就诠释了。
四、如何设计微交互?
制作微交互对于设计师来说是令人欣喜的,因为它提供了尝试新设计解决方案和给用户带来惊喜的机会。
然而,在实现这一目标时,设计师需要记住以下几点:
- 设身处地为用户着想:要深入了解用户如何使用您的应用程序,通过各种手段了解他们的需求和行为习惯。
- 创建功能动画:动画不仅美观,还能增强用户体验,帮助用户更好地理解界面和操作。
- 提供乐趣和娱乐:用户体验是吸引用户持续使用应用程序的关键。如果用户享受使用应用程序并感到愉悦,他们会更愿意回来使用。
- 避免过度烦扰:过多的动画或干扰会适得其反,可能让用户感到厌烦,并导致用户流失。
- 使用人性化的语言:使用有趣和亲切的文案,可以让用户忘记应用程序中的不足,并增强用户与应用程序的互动。
总之,微交互的设计要考虑用户体验和用户需求,借助动画和有趣的文案,创造愉悦的交互体验,从而提高应用程序的吸引力和用户留存率。
五、最后我想说
在设计中,始终将可用性置于美观之上,这意味着用户友好性和易用性比纯粹的视觉吸引力更为重要。
因此,需要谨慎使用微交互,并进行测试和迭代,以确保其在实际使用中的有效性。
通过理解用户需求和行为,结合精心设计的微交互,可以提供更流畅、愉悦且有意义的用户体验,从而增强产品或应用的吸引力和成功度。
本文由 @收手的阿祖 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง






