在产品设计的工作流程中,设计师有时也需要参与到需求评审、需求设计等阶段中,这个时候,设计师要怎么避开需求评审或需求对接中的“坑”?本文作者便结合自身经验进行了总结分享,一起来看看吧。

通常设计师会参与到需求评审、需求设计、设计评审、研发跟进、设计验收几个阶段。在每一个阶段,设计师应该都踩过“坑”,本文主要复盘作者在需求评审(需求对接)里遇到的典型问题,并分享解决办法。
需求评审时需要思考哪一些内容:
- 需求背景是什么(用户是谁、遇到什么问题、怎么解决问题)。
- 需求上线想要达成什么样的目标(量化指标)。
- (产品介绍方案后)初步思考功能能不能实际解决背景里阐述的问题,有疑惑及时提出。
- 初步思考实现方式,若产品方案和设计师的认知有很大偏差的情况下,及时提出,避免设计师按照自己的想法修改后方案被pass,因为产品可能基于某方面考量,不得已选择此实现方案。
- 确定交付日期,避免产品经理疯狂催稿(因为设计师可能不止对接一个产品,但是有的产品会想当然你接下需求就马上开始做,并且给你主观预估交稿时间)。若交付时间比较紧,来不及完成,可以和设计师商量先完成一部分交付进行开发,后续在补交未完成部分。
一、需求价值不明确
背景:每个季度员工需要填写KPI和KPI完成情况,季度末领导对员工绩效完成情况进行评定,若员工对评定结果不满意,可以发起绩效申诉,然后由HR邀约员工和领导进行面谈,并填写通知申诉结果。
问题:绩效申诉在整个公司一年大约0-3起,使用率非常低,值得做吗?
方法:针对此类型的需求,思考3个方面。
- 该功能能帮助用户解决什么样的问题,是否符合产品目标(降本增效)。
- 用户量有多少?使用是否频繁?
- 需求投入人力和实际功能上线后带来的价值是否成正比。
*当然一切的方法都敌不过领导或者需求方的我就是要这个功能,如果需求不合理但是非做不可的情况,可以根据紧急程度适当调整优先级。
应用:
- 该功能能帮助用户解决什么样的问题,是否符合产品目标(降本增效)——该功能能够帮助员工更便捷申诉、HR更快的查看申诉资料。
- 用户量有多少——申诉的用户是全公司,处理HR是固定的几个人之一。
- 需求投入人力和实际功能上线后带来的价值是否成正比——需求投入人力约48h+ 但是用户实际使用一年几分钟。
结论:1次申诉节约时间成本约4分钟(根据打字和手写速度估算,正常人手写每分钟25+字,电脑打字每分钟120+字),研发投入2880分钟需要处理720件申诉,花费约240年才能大概回本。
当然这个只是大概的估算,一方面HR团队和研发团队的薪资不同,无法直接对比时间成本,另一方面过程中可能有别的突发事情是不可预料的,比如申诉资料查找在电脑可能2分钟找到,但是纸质的可能丢失,又会带来一系列的问题,需要时间人力处理。
二、产品方案不合理,不考虑实际场景
背景:货运司机会根据车辆调度员的计划进行发车,也会有不在计划内的发车任务,因此设置了加班车&临时发车的入口,方便快捷登记。
问题:加班车和临时车都是在常规班车以外的特殊发车,是两个字段相似且不同性质的两个登记流程。但是产品经理的方案里只外露了加班车登记的入口,然后点击默认进入加班车登记,然后通过提交后校验,决定是否再转入临时车的流程。站在申请临时发车用户角度,没有直接入口操作非常不便。
方法:很多时候产品经理给的方案是未经探索和调研,只是功能层面的思考,功能走通即可。因此在对接产品需求的时候设计师需要有自己独立思考,学会不断提问(可以采用5WHY分析法)。
应用:
- 为什么要隐藏临时发车入口——因为加班车和临时车之间有逻辑需要校验。
- 这个逻辑是用户自己能判断,还是必须系统来校验——用户可以自己判断。
- 那用户想要直接申请临时发车的时候怎么办——只能先提交加班车,再提醒转入临时发车。
- 为什么不可以直接申请临时车——(支支吾吾……)。
- 临时发车申请的使用频率高吗——占场景的80%。
*在和产品对接的过程中,产品不清楚场景是一方面,可能还会基于不愿意承认自己错误这一心理要素,给你错误引导,所以设计师要学会根据业务理解、竞品、参考资料等独立思考,分析需求。
结论:B端是以效率为本,突出显示高频的操作按钮,可以帮助用户节省操作成本,提升产品满意度。
三、场景考虑不全面
背景:连续两次绩效不合格的人会被HR邀约面谈,制定接下来的改进计划,并在绩效改进中实时跟进改进结果。
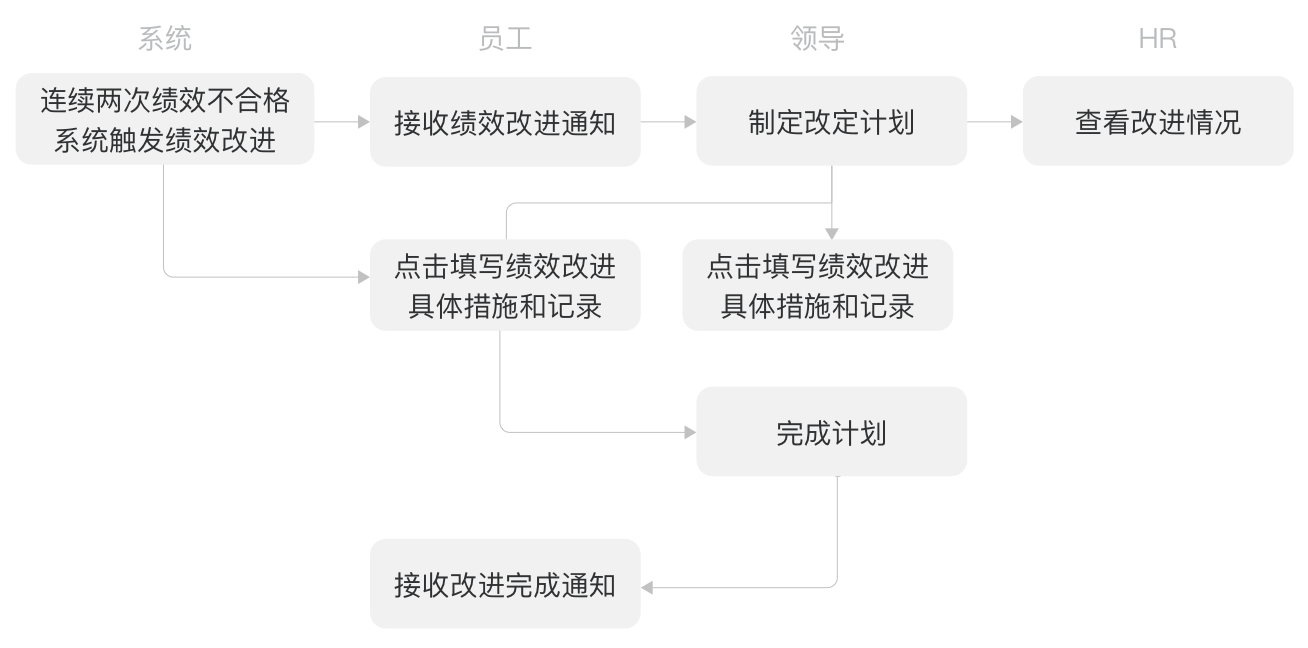
问题:产品经理直接将线下的绩效改进表格发过来,然后告诉填写入口在哪里,就让设计师开始设计。表面看起来就是一个绩效改进填写的页面,但是其实流程涉及三类角色,每个角色入口,做的事情都不一样。
方法:可能基于时间关系和产品做事的风格不一样,有的需求拿到手里其实是非常表面的,需要设计师先梳理流程和角色,然后基于业务目标进行设计。
应用:
梳理流程:

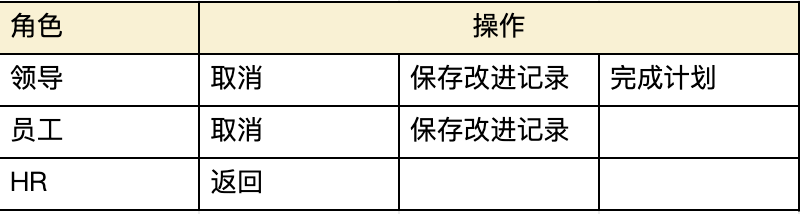
梳理查看页面不同角色操作:

结论:这不是一个页面的设计,入口页、编辑页、查看页、通知,是一个闭环的流程的设计。
四、不清楚要什么
背景:财务总监想要做一个工作台,方便财务各个角色的人员可以快捷的通过工作台处理日常工作事项,财务管理者可以通过工作台直观的看数据,辅助管理。
问题:需求是财务总监传达给产品,但是并没有说明需要哪一些数据和内容,于是产品让设计除出了一版初稿给到财务总监,然后总监再找到对应角色去询问使用意见,设计再进行修改,然后再拿给财务总监确认。反复修改,设计成本高。
方法:业务不等于用户,有条件的情况下可以直接接触用户了解真实场景,没有条件的情况下可以通过业务代问用户拿到二手资料,大框架一定要提前制定,细节可以逐步完善。
应用:首先梳理工作台的角色有哪一些,综合考量角色的共性以及差异进行工作台草图绘制,然后拿着草图找到对应的角色去咨询意见并针对遇到的问题适当询问用户解决方案并修改,再找业务确认。
结论:如果产品或者需求方不清楚要什么的情况下,一定要找到真实用户询问场景和探讨解决方案。
五、简单视觉优化就可以
背景:产品经理因为上线时间紧,提前按照原型上线了看板内容,然后才截图发给设计师说就简单做下视觉优化。
问题:视觉优化只是好看就行吗?
方法:任何产品需求都建立在用户需求之上,设计要有理有据,不要脱离场景做设计。
结论:看板的需求其实和我们做其他需求一样,需要先了解背景,跟随业务目标进行信息的整理和布局,最后再做美化。如果你真的只是在现有界面基础上进行美化不考虑业务场景、交互逻辑,那么很有可能产出中看不中用的产品。
六、简单做,不考虑扩展性
背景:在一个项目中,功能会分期迭代,但是有的产品经理不管后续功能的扩展性,只考虑当前版本能够上线。
问题:后续功能上线后和前面的冲突,导致全部重新设计。新功能可能由于数据原因、流程原因、定位原因等,会导致页面的布局交互重新设计,重新开发,增加了人力成本。并且在时间紧急情况下,可能有的产品经理会选择不重构,错上加错,仅仅为了满足功能,忽视了体验。
方法:在接到需求设计时,我们应该充分考虑各种场景和产品后期规划,尽量保证产品扩展性,减少重新开发。
结论:不考虑拓展性很可能导致返工重新设计或者体验大打折扣,务必提前了解清楚规划,尽量避免。
本文由 @(*≧▽≦) 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง




