就在前些时候,苹果发布了Vision Pro这款MR头显,而这一产品的出现,也让我们看到了更多有关空间体验设计的相关可能。那么,怎么才能设计出令人满意的空间体验、为眼睛和手设计创造出色的互动方式?不妨来看看作者的分析。

Hi 大家好,这篇是基于Vision Pro设计原则中第二篇空间输入设计原则。在和大家分享之前,在Vision Pro出来之前,我自己的从业经验中,涉及到这个输入的部分时,我们当时有过很多空间交互方案的验证:语音、眼动、自然手势,敲击、虚拟键盘、外设(蓝牙设备的互联)或者是前者的互相配合,但是最后碍于技术。
我看到Vision Pro的发布会时,还是很激动的,毕竟我们团队想的基本上也和Vision Pro的交互取舍是高度类似的(虽然最后没有用 😭)。
因为是我自己看的视频加上自己的理解,再结合我自己做的业务,所以担心大家会被主观化,这是原文的链接,我贴在这里,方便大家去查看:https://developer.apple.com/videos/play/wwdc2023/10073。
原文引言:
Design for spatial input
Learn how to design great interactions for eyes and hands. We’ll share the design principles for spatial input, explore best practices around input methods, and help you create spatial experiences that are comfortable, intuitive, and satisfying.
学习如何为眼睛和手设计出色的互动。我们将分享空间输入的设计原则,探索输入方法的最佳实践,并帮助您创造舒适、直观和令人满意的空间体验。
以下原则:
- comfortable 舒适的
- Easy to use 易于操作的(如何被眼睛容易察觉)
- responsive 实时反馈与隐私保护
- intentional 独特的辅助选项
前言
设备内放置了非常多且捕捉精度非常高的感官元器件,它们可以捕捉你所有的自然动作的细节。他们把眼睛作为空间体验的主要目标体验;通过眼睛的选择,系统中所有的接口都对用户的查看的位置做出反应,他们可以毫不费力的通过眼睛来进行选择。
一、comfortable 舒适的
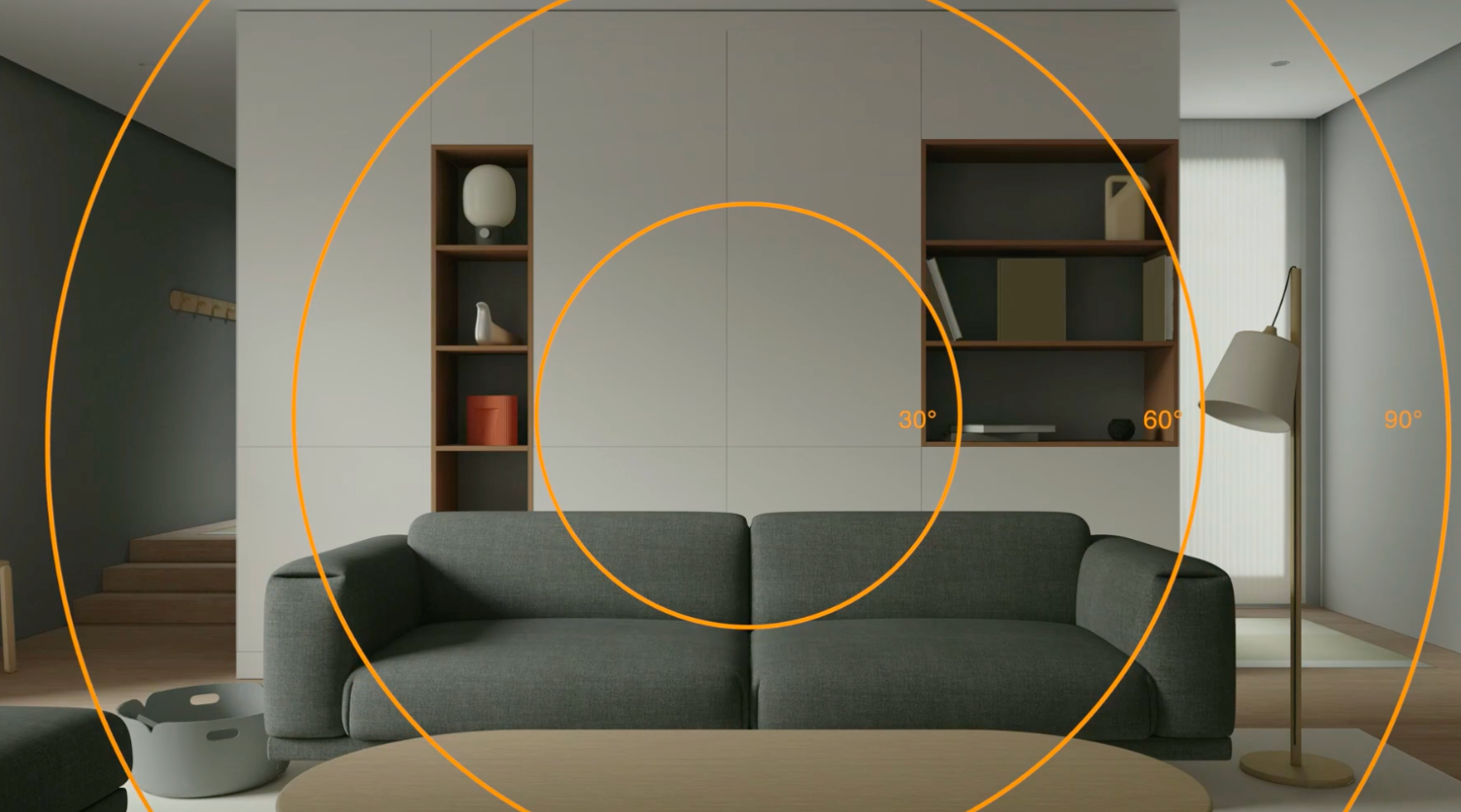
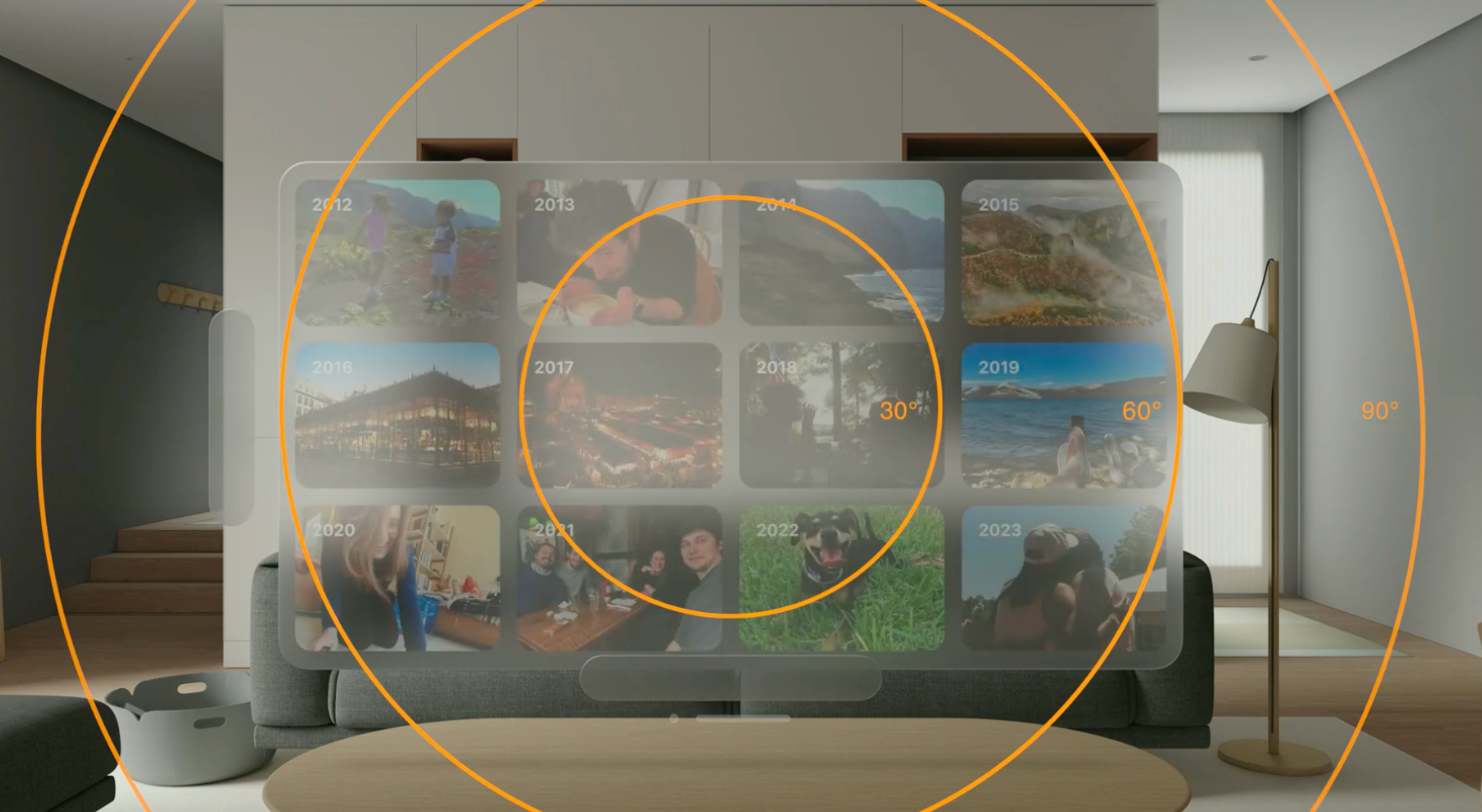
为了构建眼睛舒适的应用,我们需要考虑内容如何在设备显示,虽然设备提供了无限的画布,但是人眼本身存在是视觉偏好,颜色是,空间也是。人的眼睛更容易去关注中间的事物,反而边缘的部分常见的停驻就不太舒服了。




基于此,设计适合视野内的应用程序,最大限度的减少颈部和身体的运动。尽量保持应用程序的主要内容在视野的中心,这是用户最舒服的视野。
看着视野的边缘可能会让你的眼睛很累,所以边缘的区域一般放置不需要实时观察的信息,或者一些次要做动画,这些动作只要满足用户的操作和可访问性即可,不需要干扰应用的主要内容。

总是要试图在你的应用中,最大限度的让眼睛和颈部舒适。将应用的主要内容放置在主视野区;在考虑眼睛的舒适度的同时,也要考虑深度,因为不同的深度在你的应用中也会产生不同的感觉。但是眼睛每次只能观察一个深度的信息,如果眼睛频繁的去改变自己的焦点,那么眼睛将会变得很疲劳———尽量将交互式的内容保持在相同的深度(这样它们在UI之间的切换也会非常的流畅)。
二、Easy to use 易于操作的(如何被眼睛容易察觉)
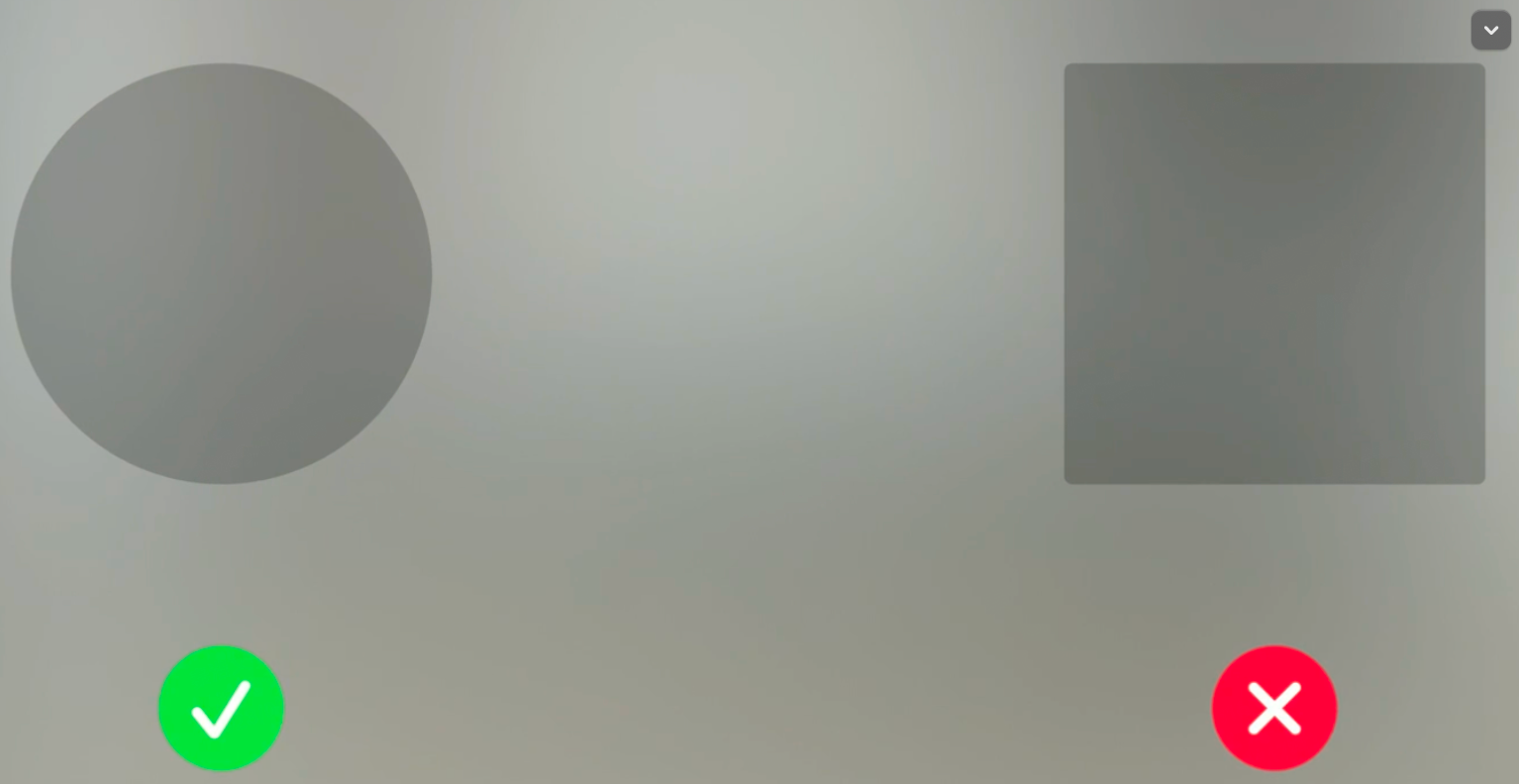
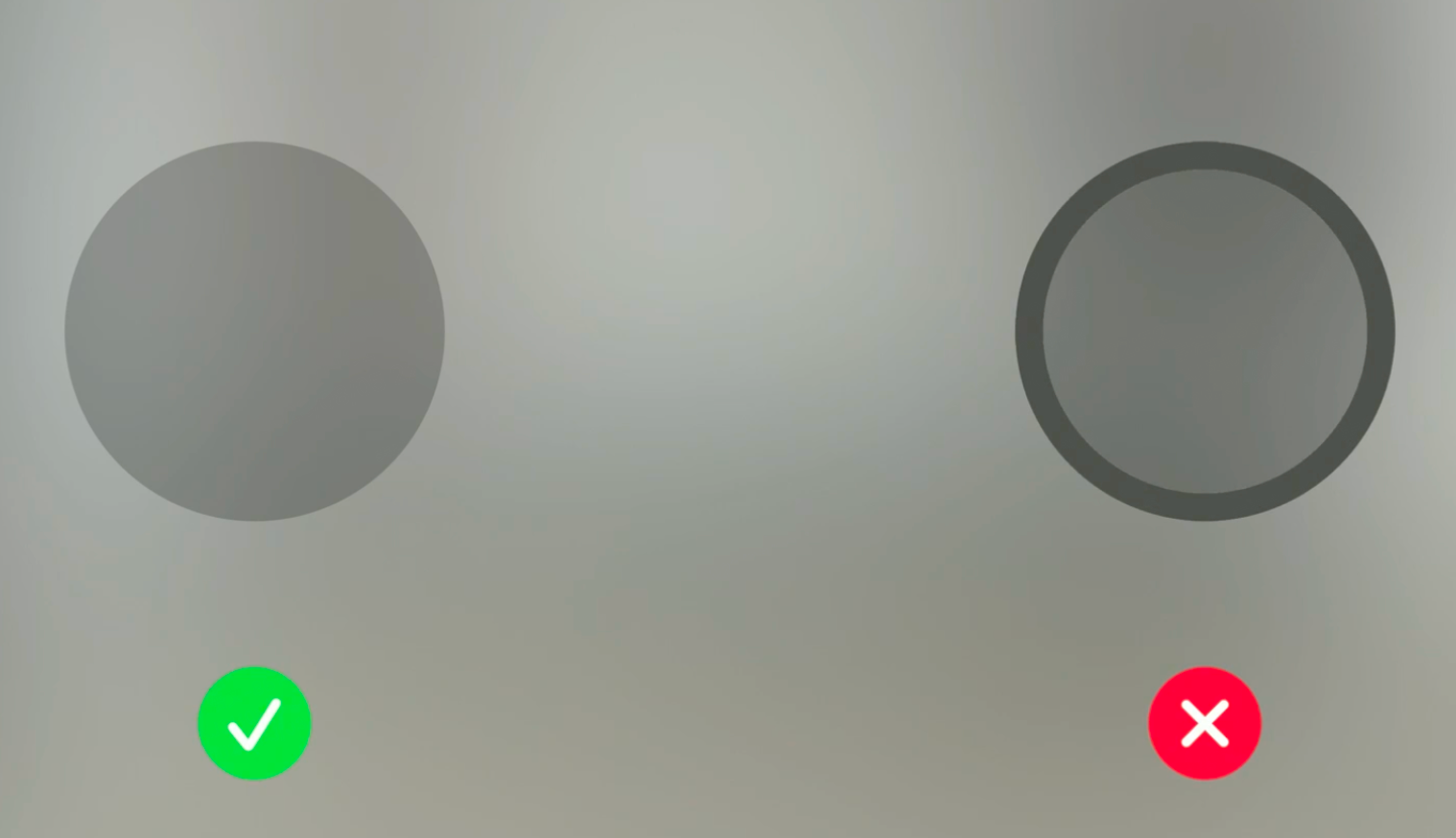
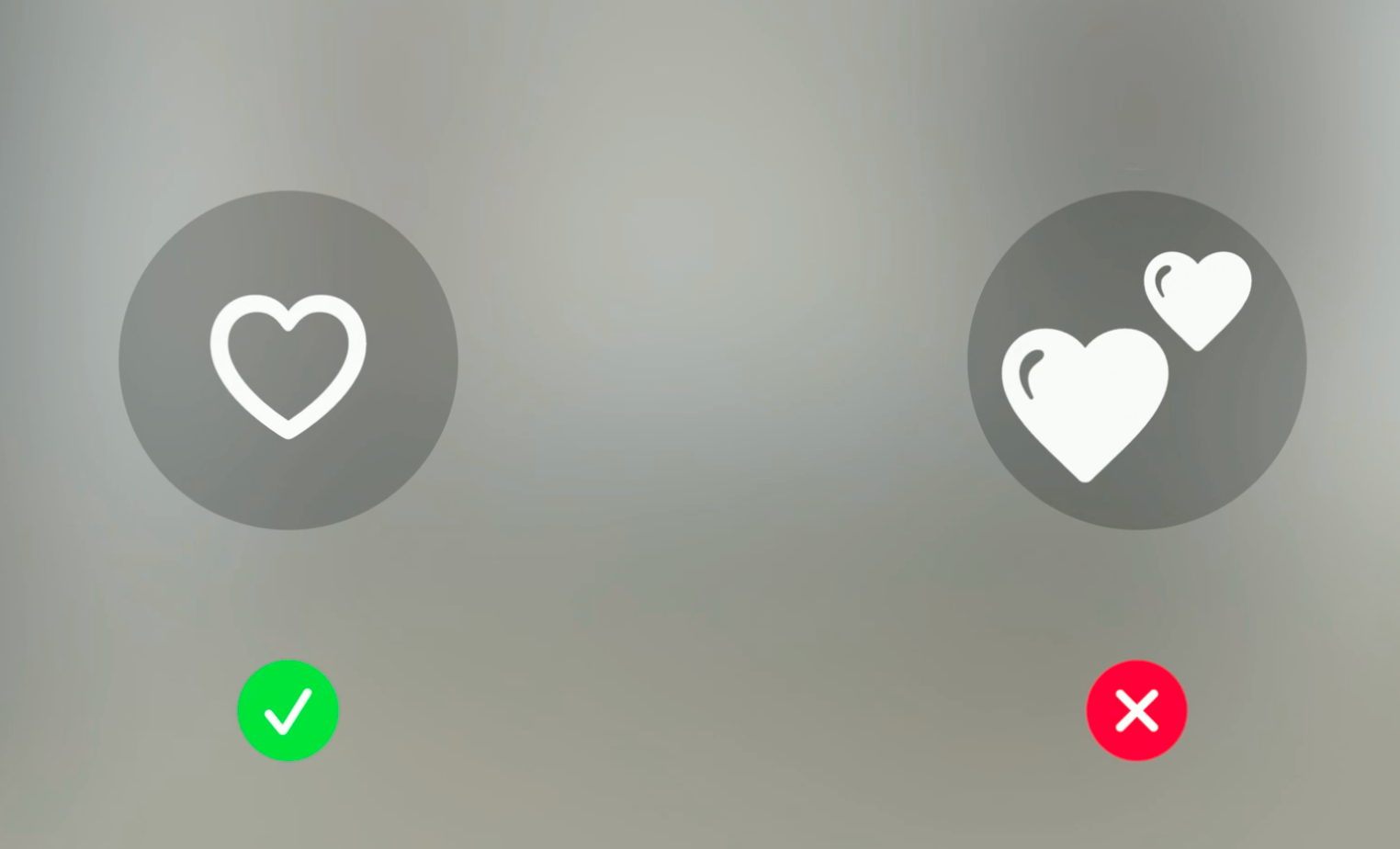
眼睛本身具备一些视觉偏好:我们的眼睛会自然的集中在形状上,这些形状会将我们的注意力引导到物体的中间,尽量使用圆润的交互组件:例如圆角矩形、圆形;避免使用边缘锋利的形状因为当你使用边缘锋利的形状时,形状本身会分散眼睛的注意力,从而降低眼睛的精度。

同时也要避免图片的平整,避免厚重轮廓或引起对辨音注意的效果。

最后确保文本以元素中的字形为中心。


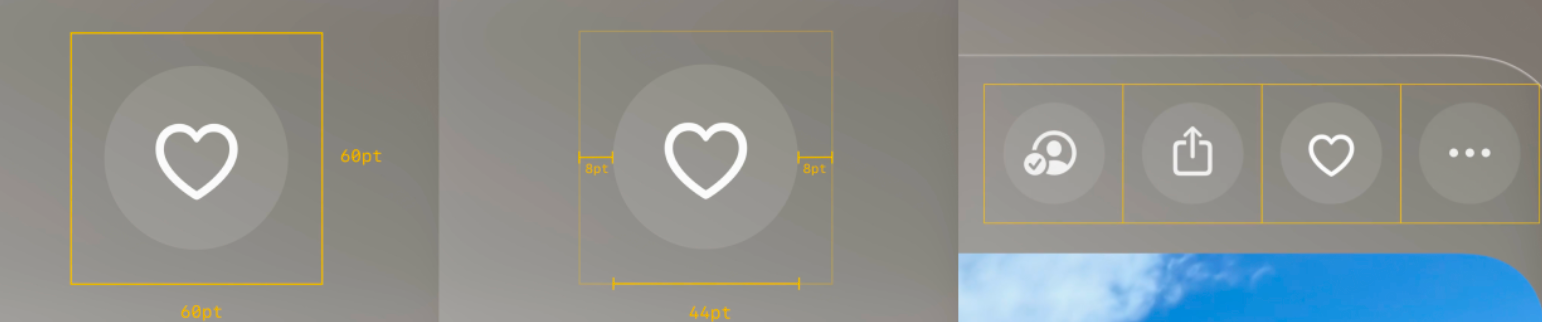
界面上的尺寸是非常重要的,官方规定了60pt是最小可控单位,这也归功于他们对于人眼的人因研究:他们发现这样的尺寸对于人眼来说当前是最容易进行锚定和交互的。
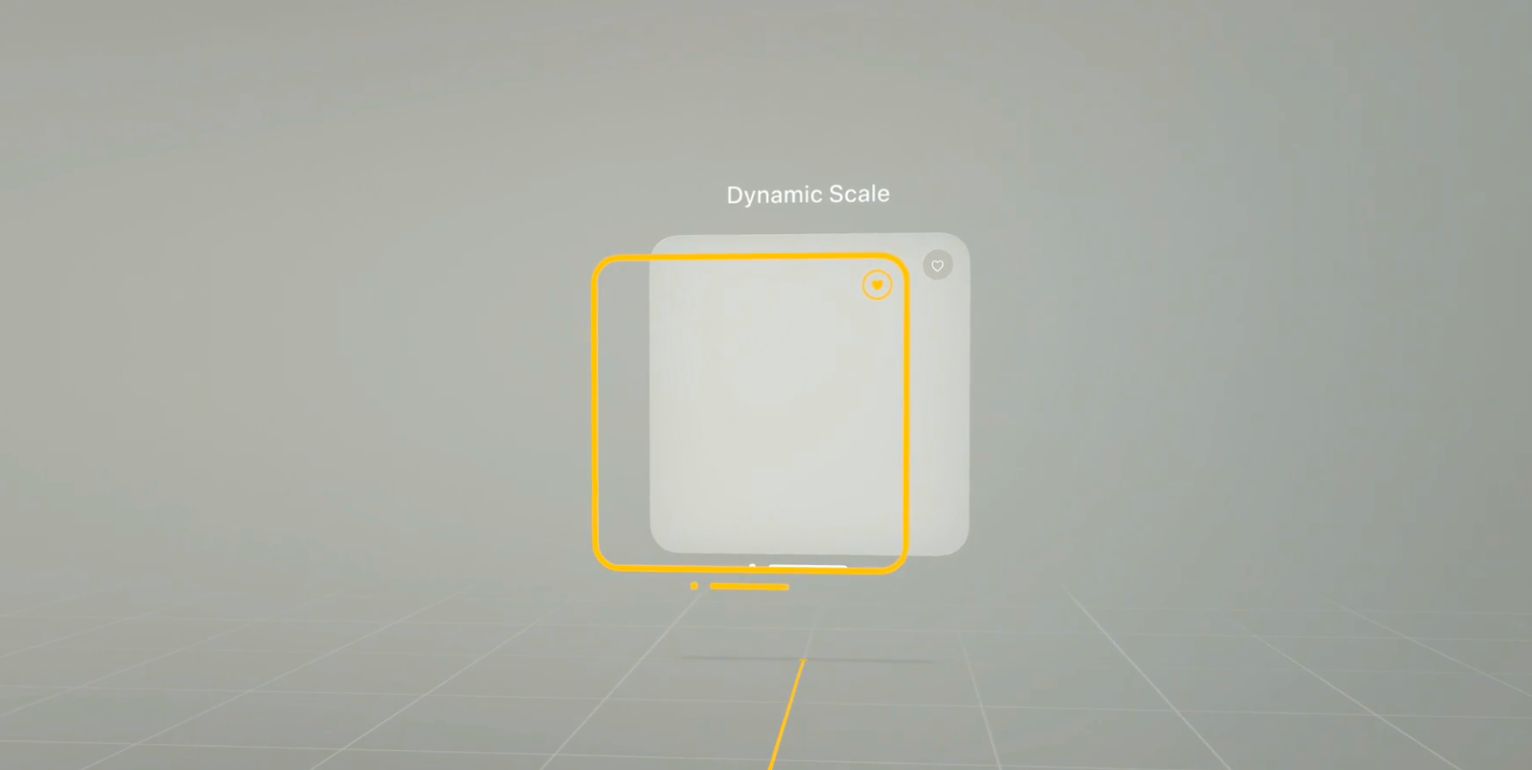
在空间中,深度是一个无法规避的维度,但是我们要保证,在相同的视野内,应用程序的尺寸始终与用户的视野保持同等大小,也就是说:固定视野下,画面离固定视野越就会越大,反之则越小(这样可以保证用户眼睛更加舒适)避免应用程序的尺寸与深度不产生任何联系。


窗口也需要始终面对着用户的视野,这样也可以保证用户可操作性;综上窗口面对深度的缩放以及朝向是眼睛准确性的基础。
三、responsive 实时反馈与隐私保护
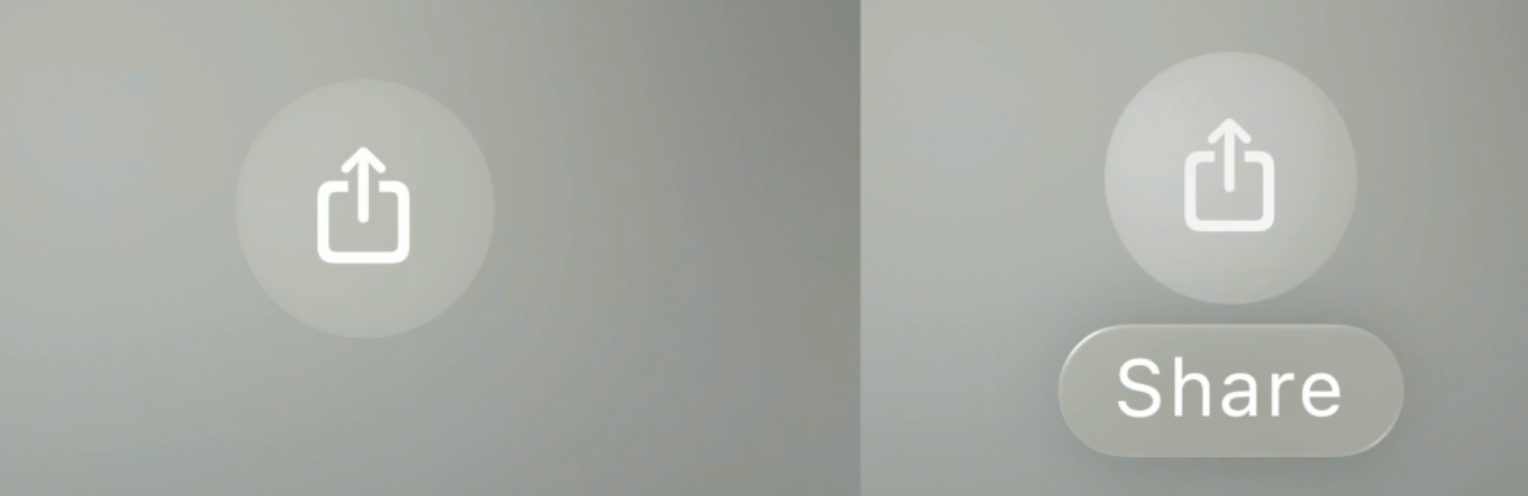
让界面可操作的部分实时与用户的眼睛保持反馈,也是必不可少的一部分,这样的作用是用户可以知道自己的操作是否正确,以及操作路径。

当你看到并注视(悬停)一个元素时,如果它支持反馈,那么他会有视觉上的变化,如上图;因为眼睛的移动是非常迅速的,那么这需要设计师在设计时要去摸索可察觉性和不打扰两者之间的平衡。

因为这样的交互策略,苹果官方也是非常注重这样的隐私;因为“眼睛悬停”这件事是非常原始的意图表现,用户可能在日常生活中通过控制话术、表情、甚至是肢体动作来掩盖自己的真实意图,但是在眼睛交互的场景里,掩盖意图这件事情,几乎无法掩盖;所以苹果对这样的交互方式也提供了很好的隐私策略。大家可以想想如果苹果把这些接口开放,大家的意图相当于是外放的,这很可怕。
四、intentional 独特的辅助选项
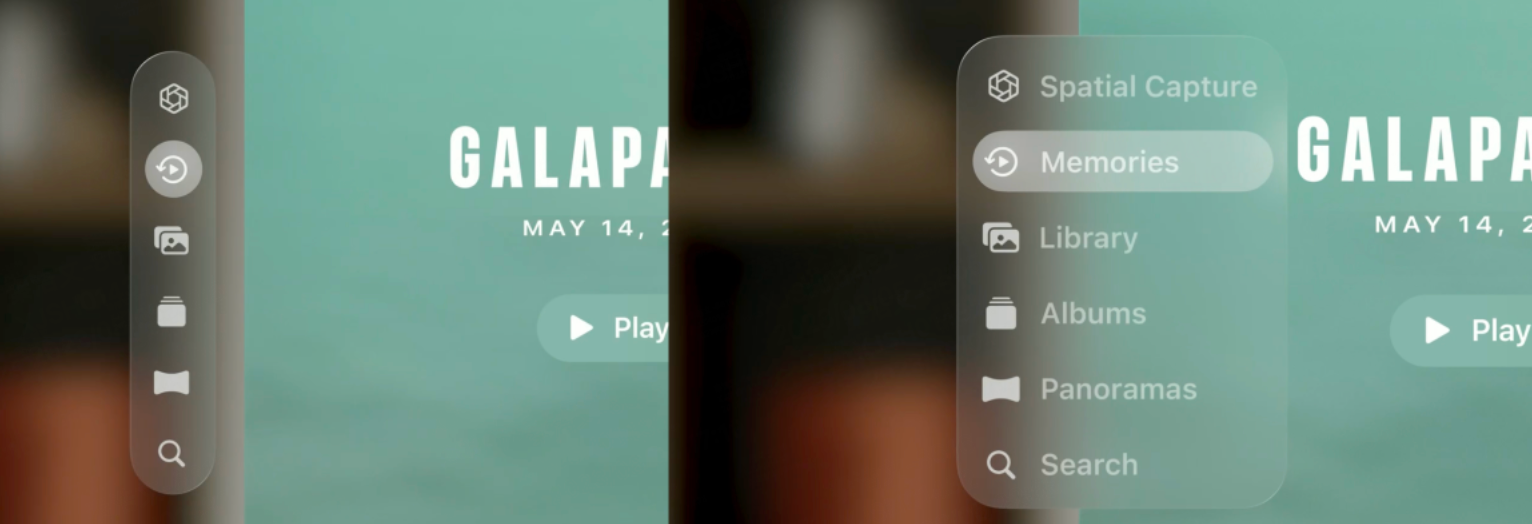
眼睛注视存在着停留,我们可以很好的利用这样的间隙:当用户进行注释停留时,我们就可以给用户提供更多消息,如下图。


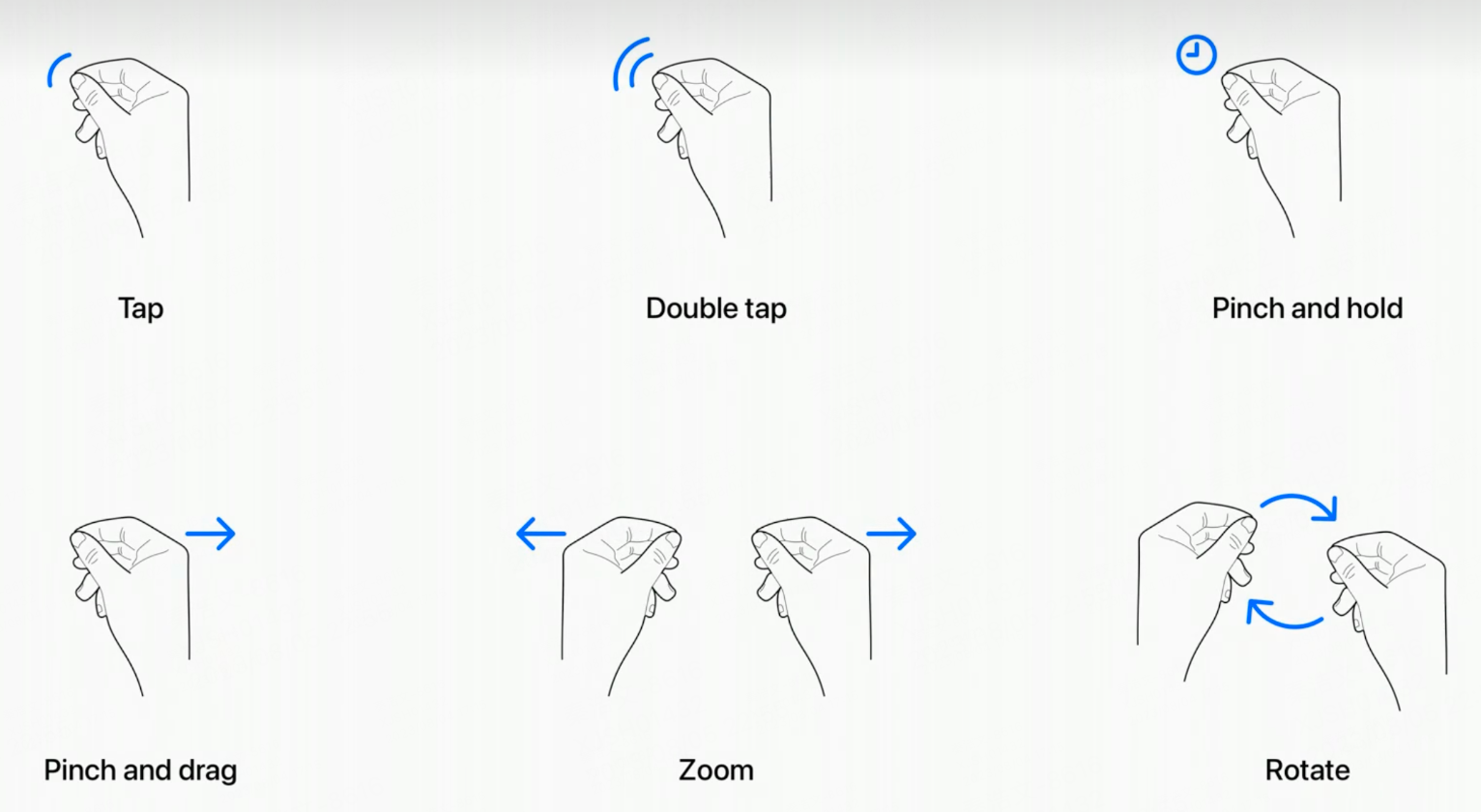
还可以进行眼睛+手势的组合形式提供更多的交互方式:点击、滚动、缩放(这里我后面会把我们当时做的概念设计和大家分享,并讲述我们当时的思考逻辑是什么,我们的关注又是什么)。

在单独的手势中,你也可以定义属于自己的特殊手势,但是在定义之前要尽量满足以下的标注:手势易于解释和操作;避免手势冲突(要与系统手势不一样,或者避免日常中常见的手势);舒适不疲劳且误触率低的。

上图:用户的视觉中心定在左侧,用户在通过眼睛悬停后,通过手势来进行缩放,那么系统只会反应眼睛悬停的地方。
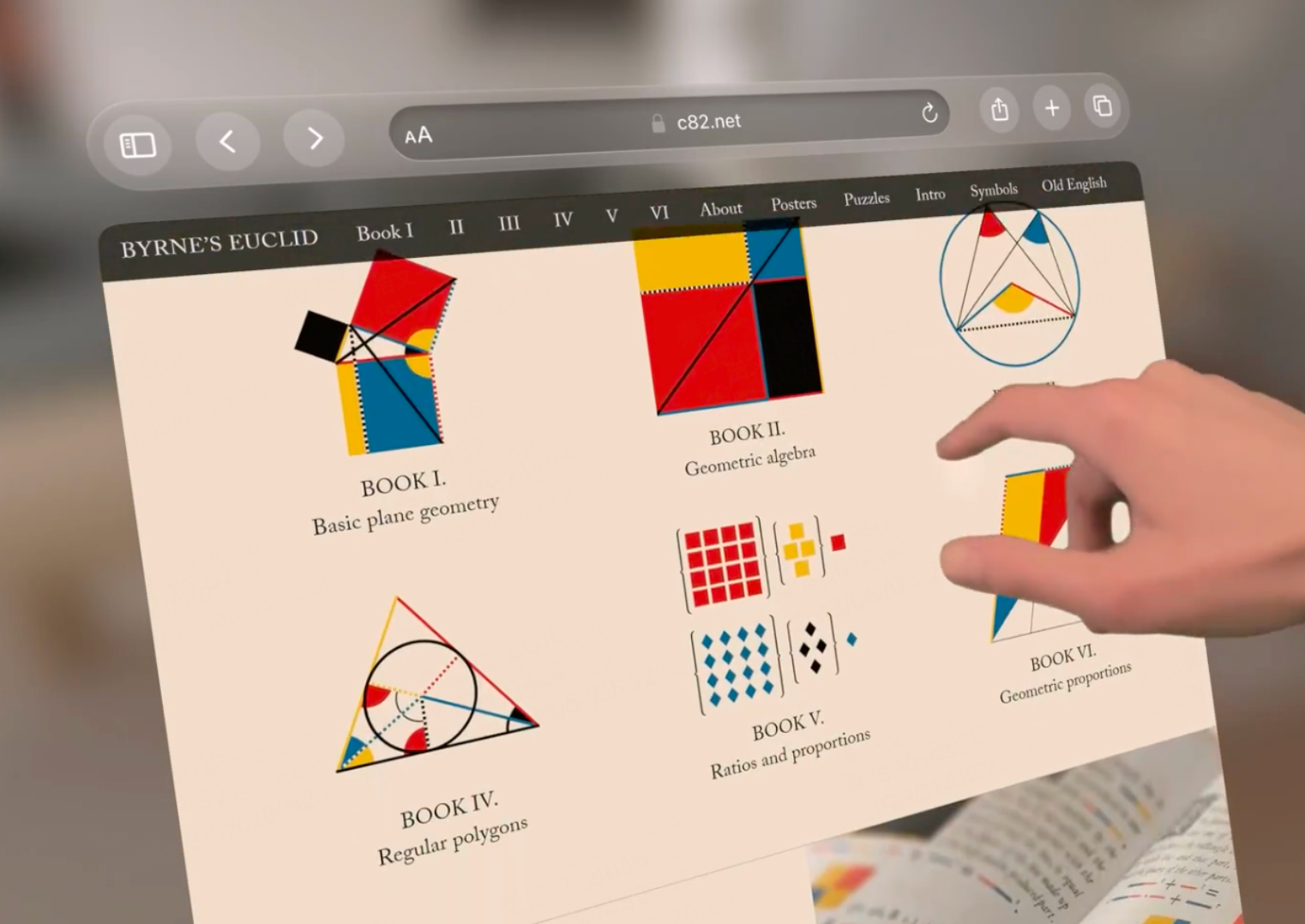
讲到这里就要说一个小的分支:跨系统交互,用户可以直接用手对虚拟物体进行操作——直达交互(我这里给的命名)。




如上图:
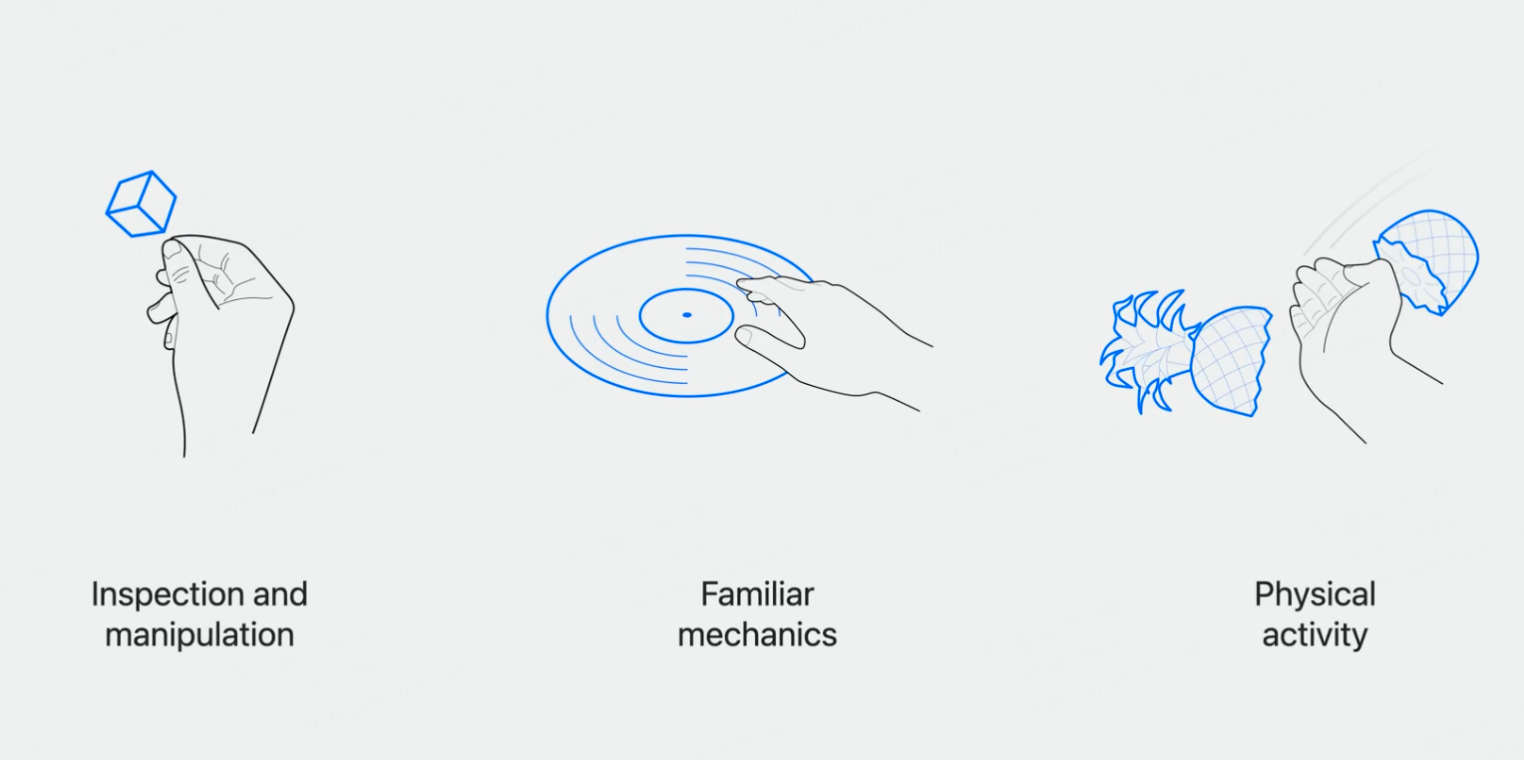
虽然这种直接交互会带来用户使用的疲劳,但是在一些特定场景下可以很好的解决用户的需求。例如需要用户仔细检查一个模型的细节或者对模型进行一些操作时。也或者是一些市场用户有着普遍认可和记忆的互动交互。但是即使有了很多明显的交互,但是触觉反馈仍然是无法规避且需要解决的。所以苹果使用了以下的信息反馈来进补偿。

上图:UI上的高亮跟随、微弱但是可以察觉的动画以及声音反馈,这让用户可以感知到自己操作的有效性和准确性。
以下是针对手势交互的原则:
Use familiar gesture language
使用用户与日常相似的交互手势,这样用户可以更加关注内容而不是手势。
only introduce custom gestures when necessary
当用户在一些特殊场景下需要一些特殊手势时,系统也可以帮助用户完成自定义,但是要注意的是避免与系统的手势互斥。
use eye direction in your interaction
整个交互系统中,以眼睛作为主要的交形式。
Use direct interaction when it fits your experience
当直接互动是你的主场景时,才去使用直接互动的交互策略。
个人观点
空间设计不再是拘泥于方寸之间,它要设计的是人与真实世界的关系和感知。从现在开始,我们的设计内容将超越屏幕本身,基于技术、人因:它将会包括但不限于环境,空间以及地理位置。
物理世界正在朝着数字世界转化,而我们将做的,是对其他终端、人类习惯以及环境的整合体验设计,这便是空间设计所需要的设计内容!



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง






