账单列表和详情页是用户了解财务状况与交易跟踪的关键工具,有助于提高支付安全性、解决问题以及满足法律和财务要求。本文教大家如何在Axure里制作一个账单列表和详情的原型模板,希望对你有所帮助。

账单列表和详情页在支付系统中不仅是用户了解财务状况和跟踪交易的关键工具,还有助于提高支付安全性、解决问题以及满足法律和财务要求。因此,设计一个清晰、易用且功能丰富的账单管理系统对于支付系统的成功运营和用户满意度至关重要。
今天作者就教大家如何在Axure里制作一个账单列表和详情的原型模板,本次教程主要是通过中继器制作伸缩账单和详情页。
一、效果展示
- 伸缩列表:可以按照月份展开或收起该月份的账单
- 自动统计:根据每个月的账单,自动统计出总支出和总收入的金额
- 查看详情:点击账单,可以查看该账单的详情
- 数据维护:账单数据在中继器表格里维护

原型地址:https://liz8r8.axshare.com/#g=1
二、制作教程
我们需要制作三个页面,第一个是账单列表的页面,第二个是账单详情的支付页面,第三个是账单详情的收款页面。
1. 账单列表
账单列表我们主要是通过中继器制作的,主要元件包括图片(头像)和文本标签(标题、时间、金额),具体样式可以根据个人需要设置,摆放如下图所示

中继器表格我们以下几列:
ID:订单的唯一ID,后续用于在详细页里显示对应的订单详情
picture:对应中继器里的图片元件,右键导入图片即可
type:对应标题,填了文字内容接口,例如扫码-给张三
price:对应价格,如果是收入用+表示,如果是支出用-号表示
datetime:收款的具体时间

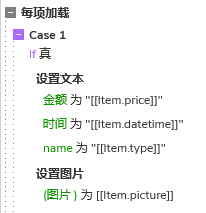
中继器每项加载时,我们要把中继器表格里的值设置到对应的元件里,如果是axure10的话,直接点击连接按钮,选择对应元件即可;如果是axure8、9,就要设置文本和设置图片的交互,将值设置到对应的元件里。

这样账单列表主题的内容我们就完成了。
接下来我们制作展开和收起效果,这里我们用到动态面板,里面包含两个状态,展开和未展开。未展开包括文本标签、背景矩形和箭头制作而成,这三个我们组合命名为统计组合。如下图所示:

已展开状态我们除了需要统计组合外,我们还要把刚刚制作好的账单中继器放在里面,箭头方向调整为向上。
鼠标点击展开状态里的统计组合时,我们用设置面板状态的交互,将面板设置到未展开的状态,如果下方有其他元件,或者多个组合组成的页面,我们要勾选推动或拉起下方元件。

鼠标点击未展开状态里的统计组合时也是一样,我们用设置面板状态的交互,将面板设置到展开的状态。
接下来我们只做统计支出和收入的合计数,我们先新增支出和收入两个文本标签用于记录和统计,默认值为0。
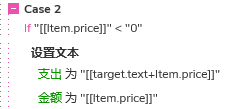
中继器每项加载时,如果price列的值少于0,就是只支出值,我们用设置文本的交互,将支出的文本设置为它原来的值+price列的值。
然后我们想让列表里支出的金额变成黑色文本,我们用设置文本里富文本的交互,将他设置为黑色即可。

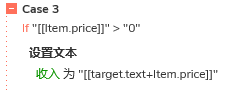
如果price列的值大于0,就是只收入值,我们用设置文本的交互,将收入的文本设置为它原来的值+price列的值。

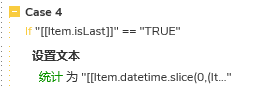
在加载到最后一行的时候,我们用设置文本的交互,将收入和支出的总值设置到统计的文本里即可。

因为动态面板有两个状态,所以另外一个统计收入和支出也是一样的方法获取即可。
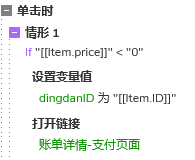
鼠标单击账单时,我们要根据price值来判断,如果price的值小于0,就是打开支付页面,否则就打开收入页面。在打开页面之前,我们要把ID列的订单号的值,设置到全局变量里保存。

完成后,我们将上面的动态面板根据需求复制粘贴,修改中继器表格里面的账单数据,这样我们就完成了伸缩账单列表的页面了。
2. 账单详情支付页面
这个页面我们也是用中继器来制作,因为中继器表格里能保存很多信息,主要元件包括图片和文本标签,如小图所示摆放,你们也可以根据需要增加或减少账单详情的信息。

中继器表格里如下:
jiaoyidanhao:这个就是和前面账单中继器里的ID值对应;
pic图片:和前面账单中继器里的pic值对应;
name:和前面账单中继器里的type值对应;
price:和前面账单中继器里的price值对应;
datetime:和前面账单中继器里的price值对应;
前面几列的内容其实和账单列表中继器里的是一样的,这里只填写支出部分的数据。
后面几列是支付状态、类型、收款单位、收款机构、清算机构等内容,填写完成即可。

中继器每项加载时,我们要把中继器表格里的值设置到对应的元件里,如果是axure10的话,直接点击连接按钮,选择对应元件即可;如果是axure8、9,就要设置文本和设置图片的交互,将值设置到对应的元件里。

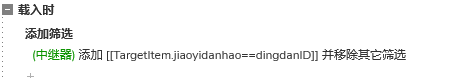
最后我们要根据全局变量的值,就是前面传过来的订单ID,显示对应行的内容。所以在中继器载入时,我们用筛选的交互,对中继器进行筛选,筛选条件为jiaoyidanhao列的值等于全局变量dingdanID。

这样我们就完成账单详情支付页面了。
3. 账单详情收入页面
其实收入页面和支付页面的原理是一样的,只不过显示的内容不同,所以我们要分开两个页面来制作。
主要元件包括图片和文本标签,如小图所示摆放,你们也可以根据需要增加或减少账单详情的信息。

中继器表格里如下:
jiaoyidanhao:这个就是和前面账单中继器里的ID值对应;
pic图片:和前面账单中继器里的pic值对应;
name:和前面账单中继器里的type值对应;
price:和前面账单中继器里的price值对应;
datetime:和前面账单中继器里的price值对应;
前面几列的内容其实和账单列表中继器里的是一样的,这里只填写收入部分的数据。
后面几列是支付状态、支付账号、支付机构、清算机构、收款时间等内容,填写完成即可。

中继器每项加载时,我们要把中继器表格里的值设置到对应的元件里,如果是axure10的话,直接点击连接按钮,选择对应元件即可;如果是axure8、9,就要设置文本和设置图片的交互,将值设置到对应的元件里。

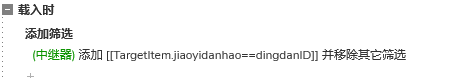
最后我们也是根据全局变量的值,就是前面传过来的订单ID,显示对应行的内容。所以在中继器载入时,我们用筛选的交互,对中继器进行筛选,筛选条件为jiaoyidanhao列的值等于全局变量dingdanID。

这样我们就完成了账单列表和账单详情页面原型模板的制作了,下次使用也很方便,我们只需要在中继器表格里填写好对应内容,即可自动生成交互效果。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง






