怎么画出好看又炫酷的图形?这篇文章里,作者分享了一些现成的中继器图形组件,并介绍了相应的使用方法,感兴趣的小伙伴们,就一起来看看吧。

想要画好看炫酷的图形,但是中继器又比较难,今天给大家分享一些现成的中继器图形组件,并讲解一下使用方法啦~
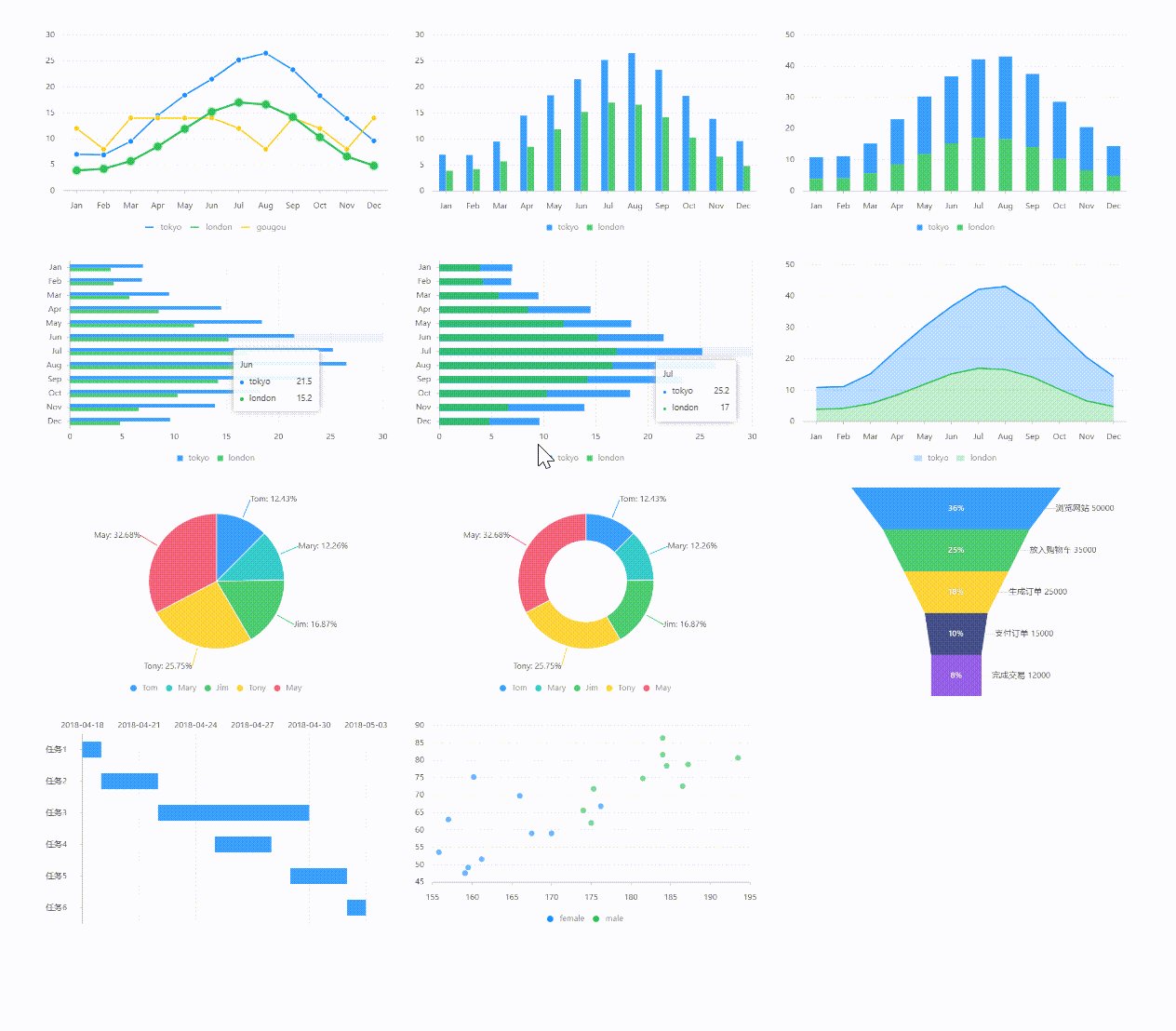
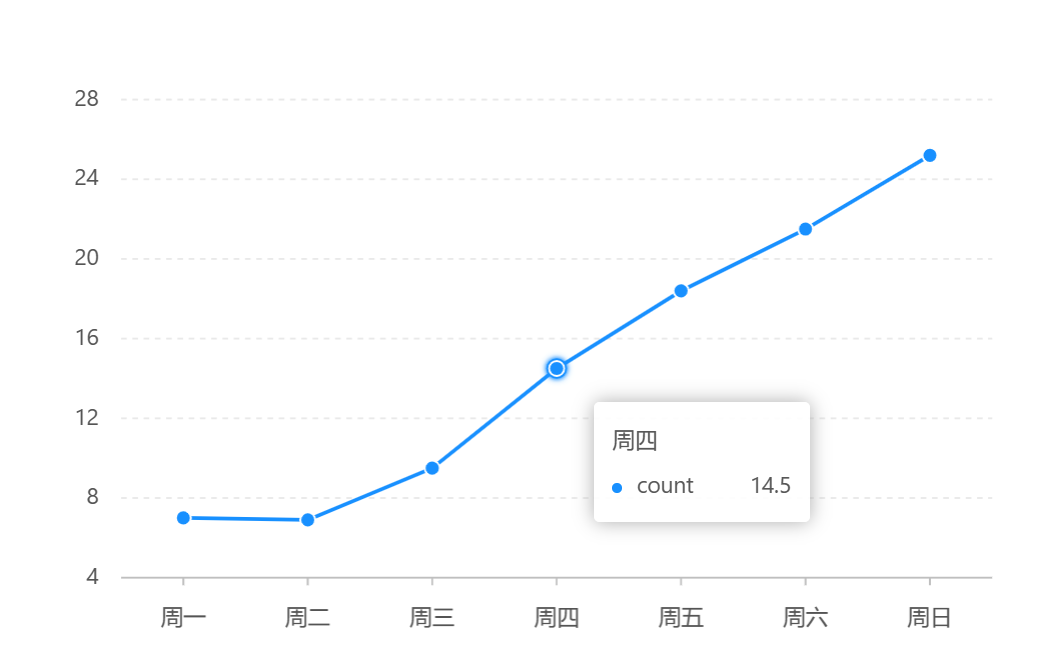
先给大家看一眼最终效果,然后我们开始使用方法讲解:

一、准备工作
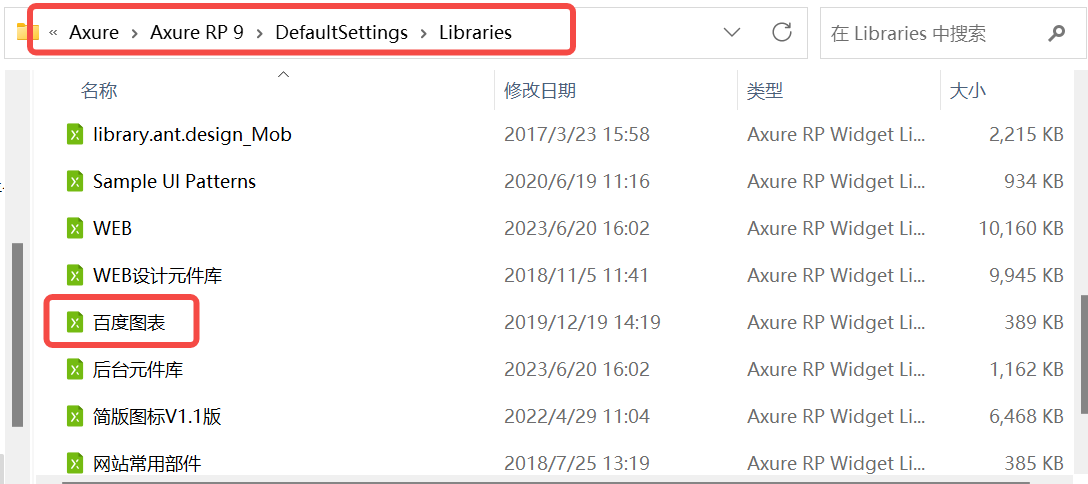
1. 将分享的文件放置到Axure文件夹中;

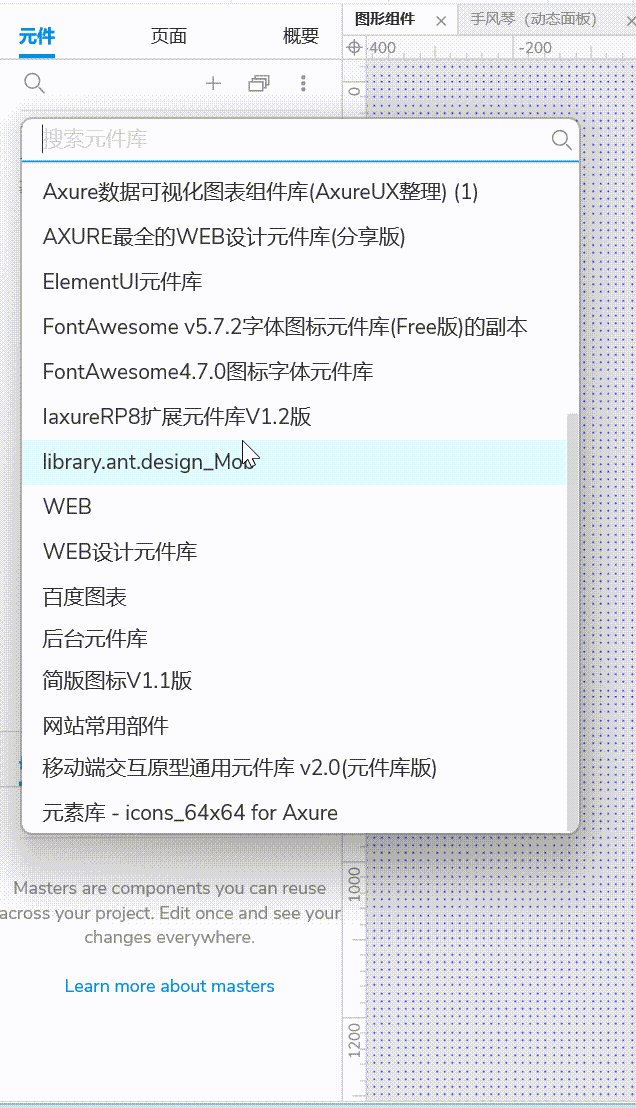
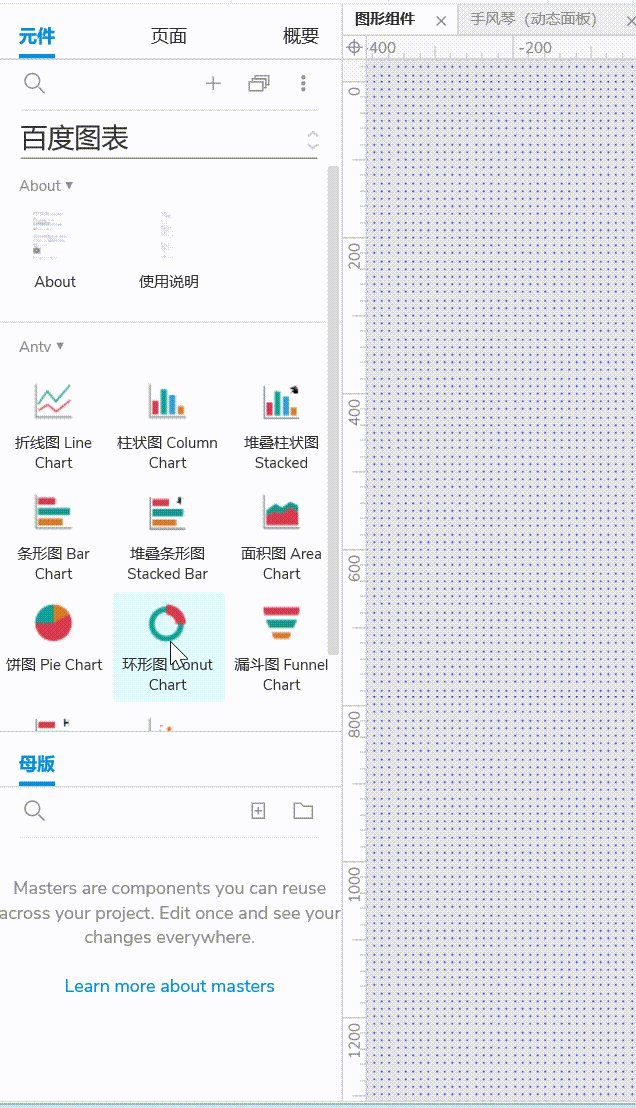
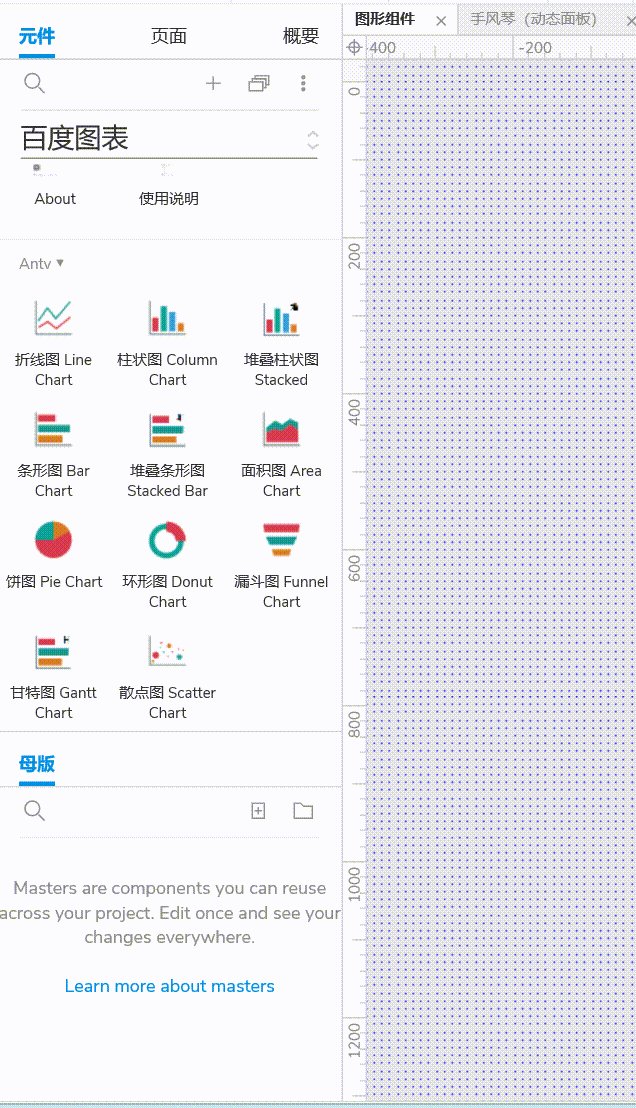
2. 进入到Axure中,选中我们刚刚添加的组件库,可以看到有很多图形的组件展示,这里也有相应的使用说明。

二、使用方法
现在我们以折线图为例,来讲解一下如何使用吧。
1. 首先将图形拖拽到页面内,页面内是没有办法看到图形样式的,我们可以先预览看一下图形内的元素,方便我们理解。


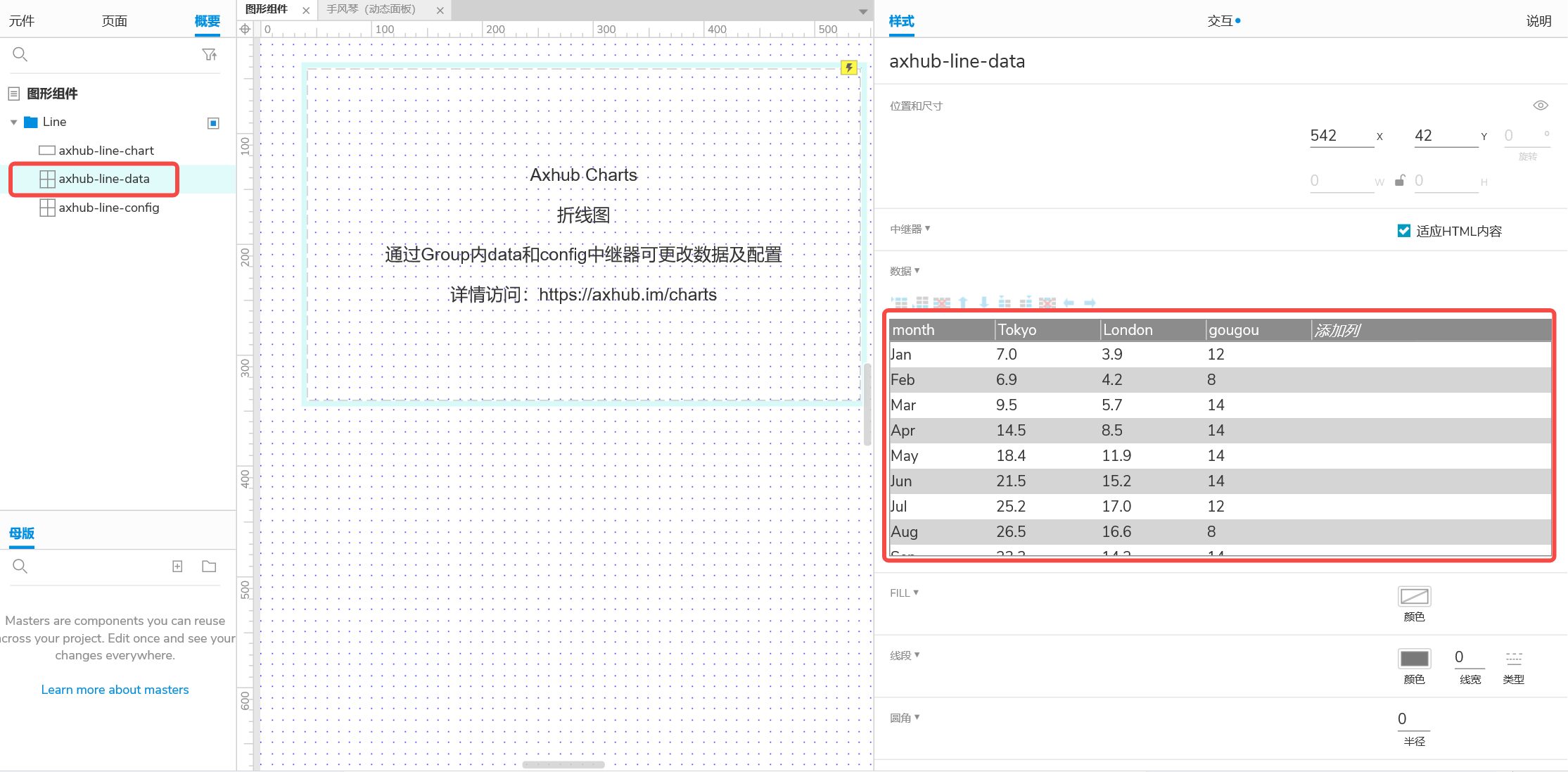
2. 然后我们选中图形,点开概要页面,可以看到折线图组合对应三个元件,点击axhub-line-data可以看到是该折线图对应的数据信息。

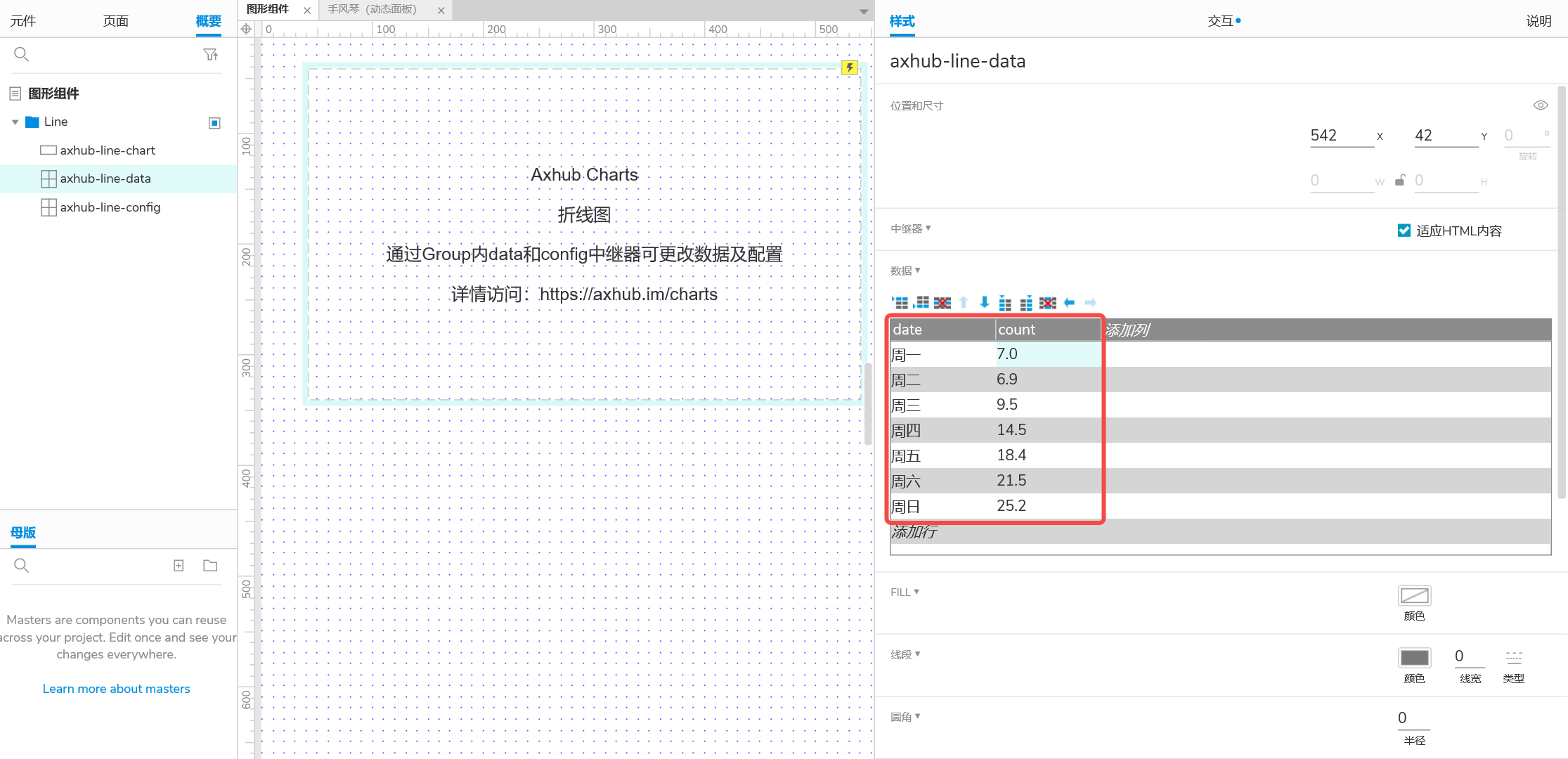
3. 样式内表格四列分别为折线图的横坐标和三条数据信息,我们可以对表格数据进行修改,增删行列,然后点击预览查看效果,由此可见,我们可以通过修改该表格让图形展示我们想要的数据。


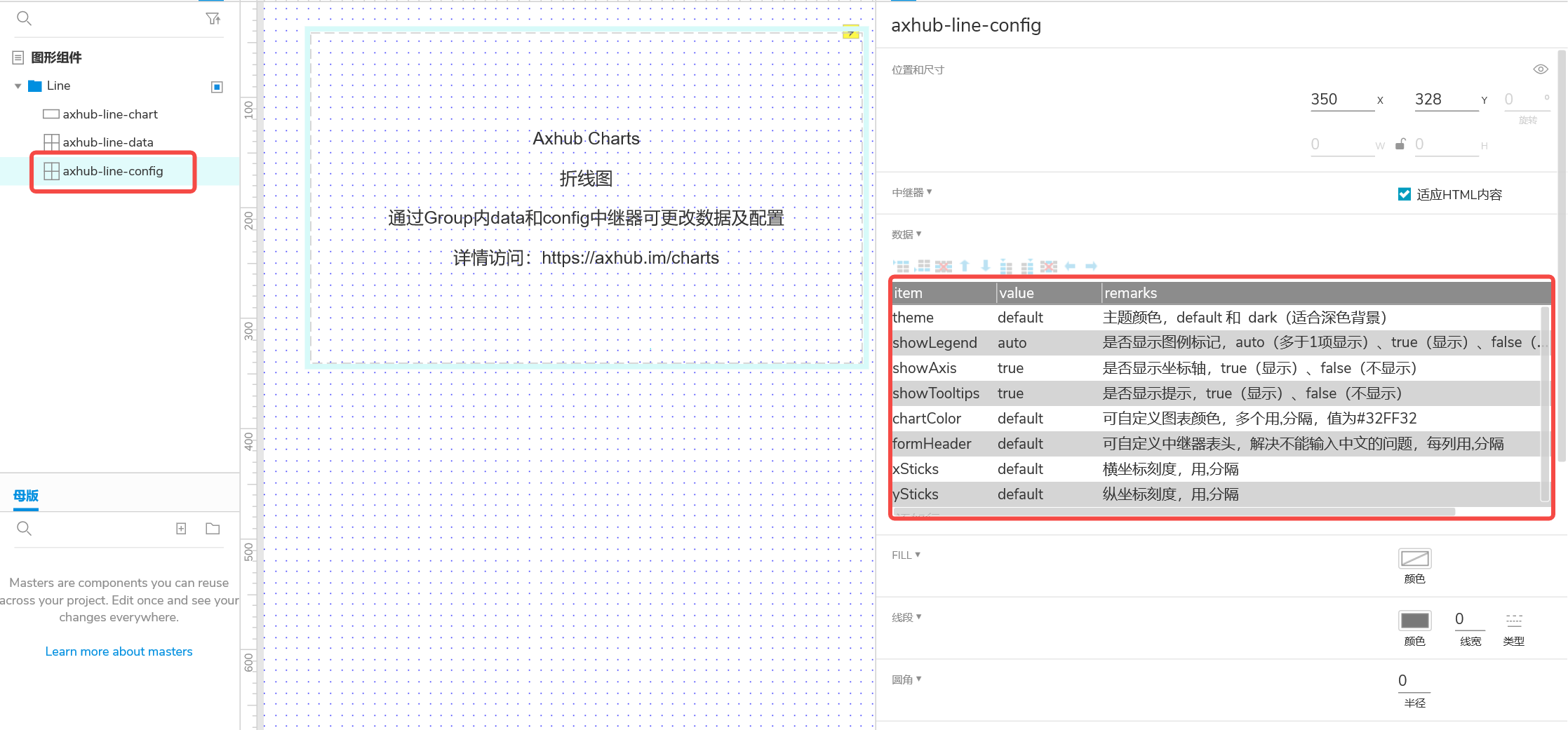
4. 点击axhub-line-config可以看到是该折线图对应的展示样式信息,表格中也进行了相应的说明。

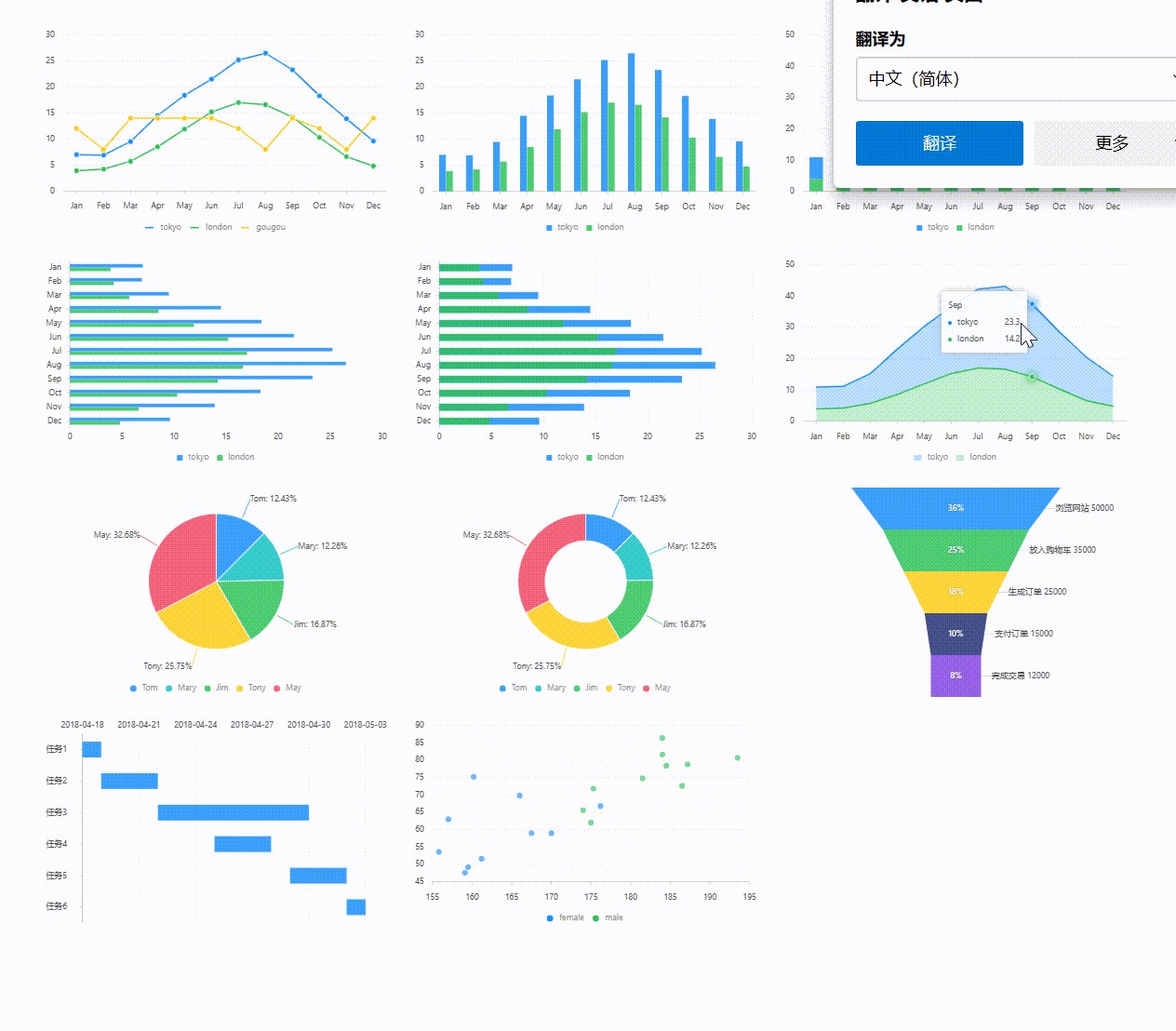
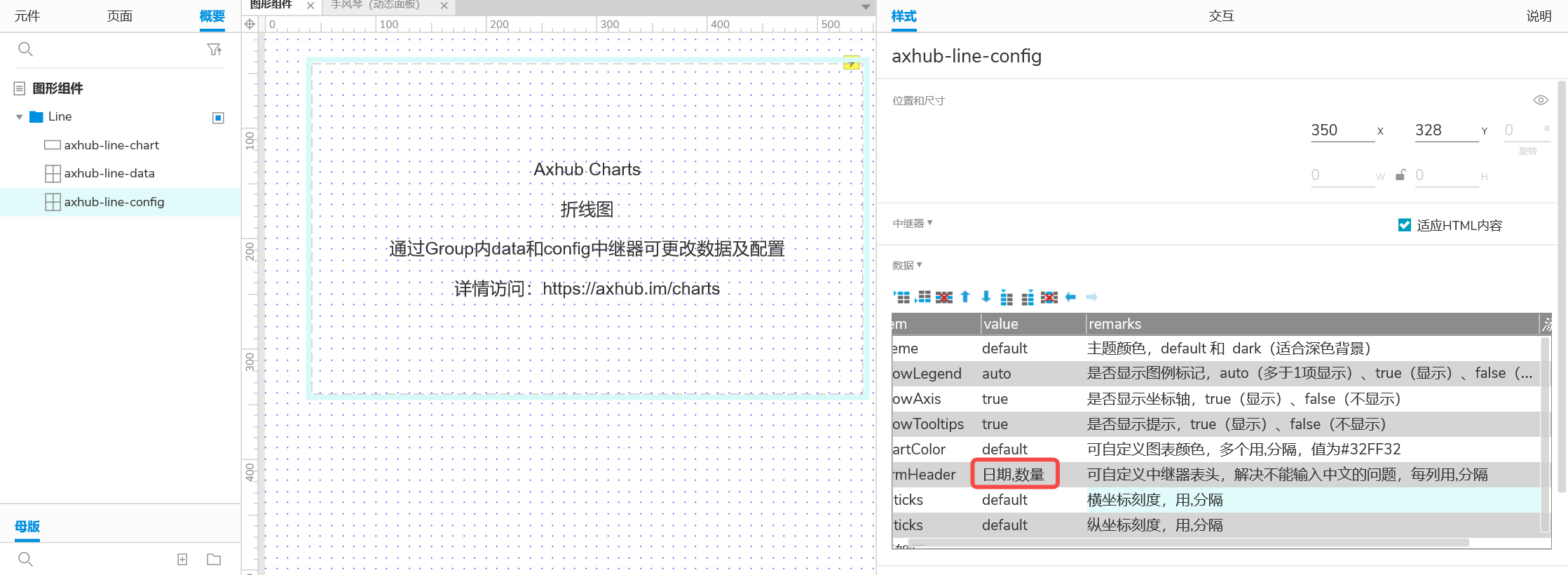
5. 我用一个比较常用的formHeader修改来举例,刚刚我在数据表格列的表头设置为date和count,所以我在图形展示的时候悬停展示数量为count,现在我想用中文“数量”展示,只需要在formHeader字段填写”日期,数量”(分别对应数据表格的两列表头,中间的分隔符为英文的逗号),展示效果如下:


大家快去试试吧~



 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง




