微信小程序如何调用 DeepSeek?腾讯云开发:最少仅需3行代码
三种方式接入大模型
2月11日,腾讯云开发宣布能力上新,开发者能够基于最新的小程序基础库,最少仅需输入3行代码,就可以将满血版 DeepSeek 大模型能力接入到小程序中,快速实现智能对话、文本生成等功能。其中,云开发新用户首月套餐免费,并享有100万token。

据介绍,开发者可以通过 SDK 直接调用大模型,在小程序中构建文本生成、智能补全、智能翻译等应用场景;也可以通过 SDK 调用智能体对话能力,结合配置欢迎语、提示词、知识库等对话能力模块,打造专门的AI对话场景。云开发提供了一整套接入智能体的 API 接口,包括基础对话、对话历史保存、对话反馈收集、次轮问题推荐等,方便开发者快速接入。开发者也可以基于云开发提供的成熟 UI 组件,快速在小程序中植入 AI 对话能力。

据了解,云开发的 AI 能力不仅能接入小程序,还支持微信订阅号、服务号、小程序客服等多种微信生态能力的接入,并将在近期支持企业微信的接入。此外,云开发后续还计划推出工具调用、多 Agent 串联、工作流编排等AI能力,进一步方便开发者打造小程序智能应用。

云开发支持DeepSeek接入小程序教程:
准备工作
l 注册一个微信小程序账号,并且创建本地小程序工程项目
l 小程序基础库需要在 3.7.1 及以上版本,具备 wx.cloud.extend.AI 对象
l 小程序需要开通「云开发」,可在小程序开发工具中点击工具栏里的「云开发」按钮进行开通,并创建环境(PS:对于首次使用云开发的用户,第一个月套餐免费):

指引一:调用大模型,实现文本生成
在小程序中,直接调用大模型的文本生成能力,实现最简单的文本生成。
这里以一个“七言绝句”生成器的简单 Demo 为例:
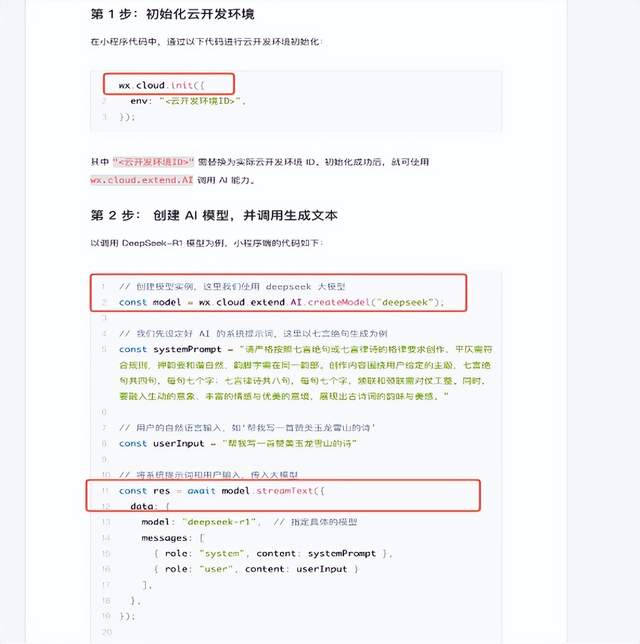
第 1 步:初始化云开发环境
在小程序代码中,通过以下代码进行云开发环境初始化:
其中 “<云开发环境ID>” 需替换为实际云开发环境 ID。初始化成功后,就可使用 wx.cloud.extend.AI 调用 AI 能力。
第 2 步: 创建 AI 模型,并调用生成文本
在小程序基础库 3.7.1 及以上,以调用 DeepSeek-R1 模型为例,小程序端的代码如下:
可见,仅需几行小程序代码,就可以通过云开发直接调用大模型的文本生成能力。
指引二:通过 Agent(智能体)实现智能对话
通过调用大模型的文本生成接口,可以快速实现一问一答的场景。但对于一个完整的对话功能来说,仅仅有一个大模型的输入、输出还不够,还需要把大模型变为完整的 Agent,才能更好地与用户进行对话。
云开发的 AI 能力不仅提供了原始的大模型接入,还提供了 Agent 接入的能力,开发者可以在云开发上定义自己的 Agent,然后通过小程序直接调用 Agent 进行对话。
第 1 步:初始化云开发环境
在小程序代码中,通过以下代码进行云开发环境初始化:
其中 “<云开发环境ID>” 需替换为实际云开发环境 ID。初始化成功后,就可使用 wx.cloud.extend.AI 调用 AI 能力。
第 2 步:创建一个 Agent
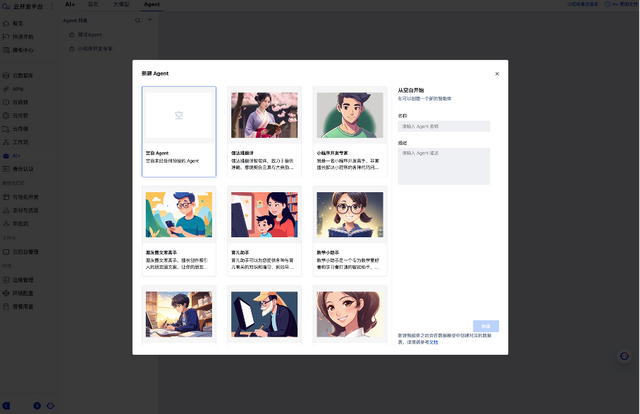
进入云开发平台,创建一个新的 Agent。

这里可以选择模板创建,也可以自行输入提示词和欢迎语,创建一个自定义的 Agent。
为了简单,我们直接创建一个模板:

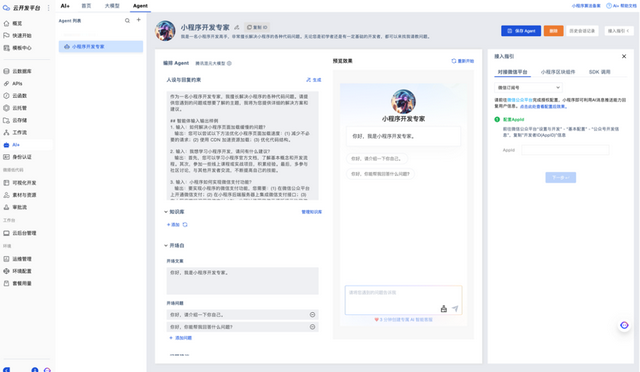
点击页面中上方的“复制 ID”,我们会获得一个 bot-id,即 Agent 的唯一标识,在下面的代码中会用到。
第 3 步:在小程序中实现与 Agent 的对话
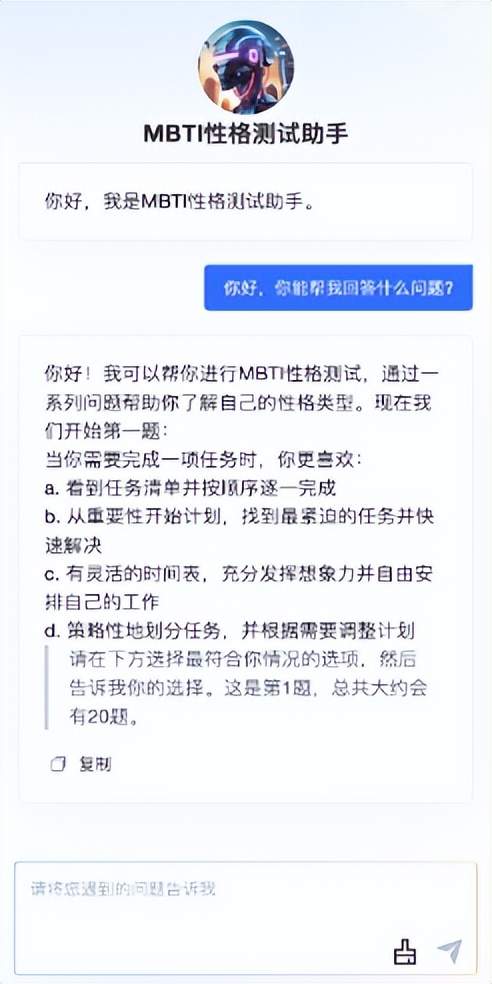
刚才创建了一个“小程序开发专家”的 Agent 智能体,下面来试试与它进行对话,看他能不能处理云开发常见的报错问题。
在小程序中,使用以下代码直接调用刚刚我们创建的 Agent,进行对话:
我们也可以把对话内容记录下来,重复调用 Agent 的接口,从而实现多轮对话
第 4 步:实现更加丰富的聊天功能
云开发的 Agent 不仅有多轮对话的能力,我们在 SDK 中还提供了实现对话所需的多种能力,包含:
l 获取聊天记录
l 发送、获取用户反馈
l 获取推荐次轮问题
下面是一些代码示例:
获取聊天记录
传入 botId、分页信息和排序方式,获取指定 Agent 的聊天记录。
发送反馈与获取反馈
发送用户反馈:
获取次轮推荐问题
在 data 参数中设置 botId 和用户消息 msg,通过遍历 textStream 获取推荐问题。
云开发在 SDK 中提供了一整套接入 Agent(智能体)的 API 接口,包括基础对话、对话历史保存、对话反馈收集、次轮问题推荐等。小程序开发者可在 云开发平台中创建 Agent,然后在小程序前端代码中直接调用 wx.cloud.extend.AI 下的各类接口直接与 Agent 进行交互。
指引三:使用云开发 AI 对话组件,快速接入 AI 对话
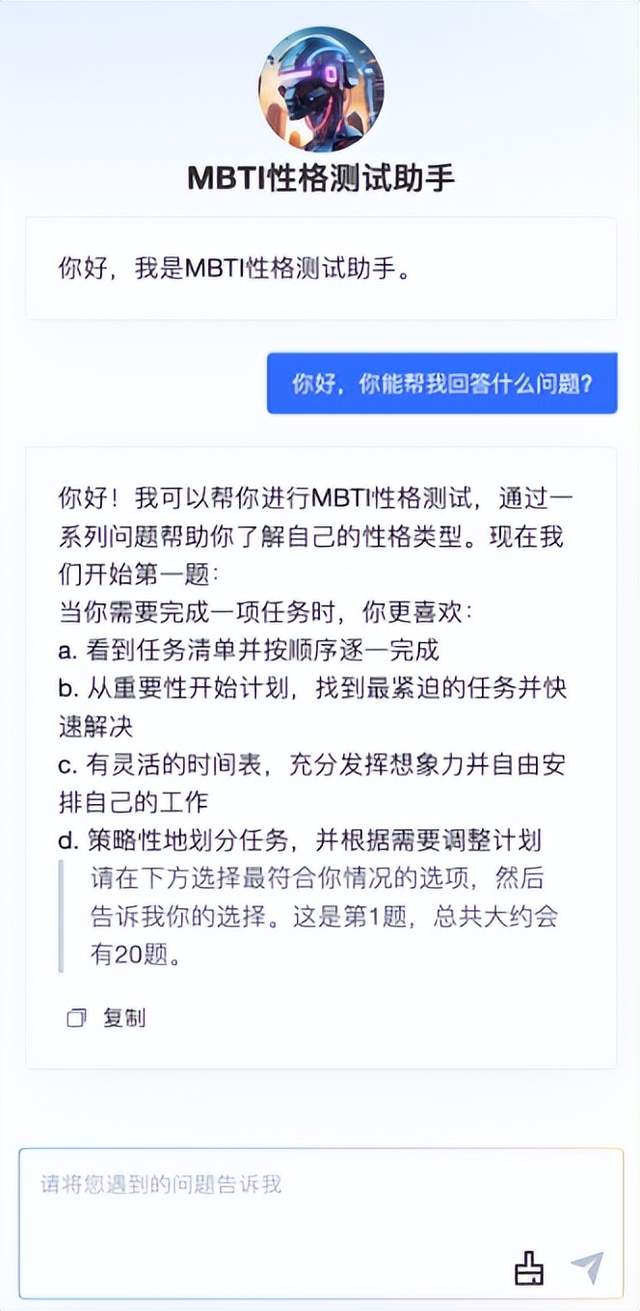
为了方便开发者快速在自己的小程序里实现 AI 对话功能,云开发提供了一个 AI 对话的小程序组件供开发者直接使用,效果如下图:

第 1 步:下载对话组件代码包,并安装依赖
组件下载地址:
https://weda.cloud.tencent.com/ai-resource/agent-ui.zip
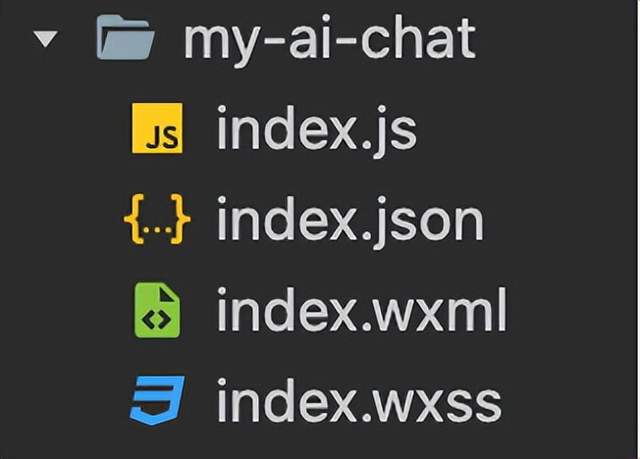
下载组件包后,解压,然后将组件包放入小程序项目内,假设放在小程序根目录下的 components/agent-ui 目录下:

由于对话组件的体积较大,开发者使用小程序子包的形式来引入。在小程序项目的 app.json 中,我们引入组件包:
在小程序根目录,运行以下命令,安装组件依赖:
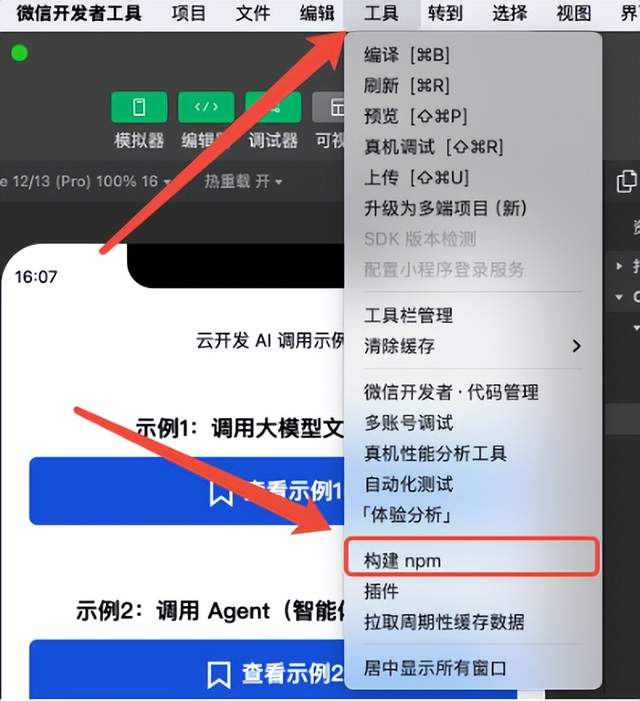
然后点击小程序开发工具菜单栏的「工具」-「构建NPM」,等待构建成功。

第 2 步:对话组件初始化
接下来在小程序中使用上文里植入的对话组件。
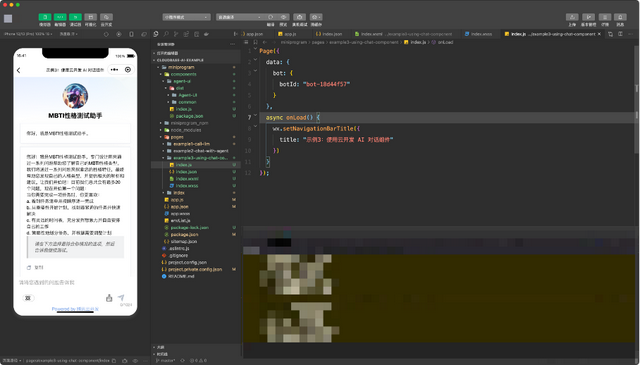
首先实现对话组件的异步加载,以及初始化,这个流程推荐放在小程序的 onLaunch 生命周期中:
第 3 步:创建新页面,引入组件,实现对话交互
创建一个新的小程序页面,作为对话组件的载体。

在页面的 index.json 配置文件中,我们声明引入对话组件:
随后便可以直接在页面中使用 AI 对话组价了:

总结
这篇文章一共介绍了云开发的以下三种方式接入大模型,分别适用于不同的场景:
1. 通过 SDK 直接调用大模型:适用于非对话类的通用场景,如文本生成、智能补全、智能翻译等。
2. 通过 SDK 调用 Agent(智能体)对话能力:这种方式适合专门的 AI 对话场景,支持配置欢迎语、提示词、知识库等对话中需要的能力。
3. 使用 AI 对话组件:这种方式对于专业前端开发者更友好,可以基于云开发提供的 UI 组件,快速在小程序中植入 AI 对话能力。
以上的三种小程序接入AI的方式,云开发将完整的代码示例放在了代码仓库中,供大家参考:
l Gitee:https://gitee.com/TencentCloudBase/cloudbase-ai-example
l Github:https://github.com/TencentCloudBase/cloudbase-ai-example
当然,不只是小程序,云开发的 AI 能力也支持通过 Web 应用、Node.js、 HTTP API 来对大模型进行调用,可以参考以下文档:
l Web 应用接入:
https://docs.cloudbase.net/ai/sdk-reference/init
l Node.js 接入:
https://docs.cloudbase.net/ai/sdk-reference/init
l HTTP API 接入:
https://docs.cloudbase.net/http-api/ai-bot/ai-agent-%E6%8E%A5%E5%85%A5
l 腾讯云开发主页:
https://tcb.cloud.tencent.com/
l 云开发官方文档:
https://docs.cloudbase.net/




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง





