AI写代码新姿势:一个截图,代替千行代码
办公小浣熊2.0最新升级
金磊 发自 上海
量子位 | 公众号 QbitAI
现在写代码,最fashion的“姿势”应该是什么?
答案或许就是:截图。

没错,就像这样,先随便找个网页,截取想要的那部分界面,然后“喂”给AI,并附上一句Prompt:
参考这个页面,生成一个类似的HTML页面。

只是一张图和一句话,AI就“唰唰唰”的把代码给写出来了。
有了这个功能,前端程序员搞简单的页面代码可就方便太多了(甚至编程小白都可以尝试做网页)~
而且这个AI啊,还不是国外的什么应用,正是商汤在今天GDC(全球开发者先锋大会)中办公小浣熊2.0最新升级的功能。
不得不说,国产AI的含金量还在持续上升中~

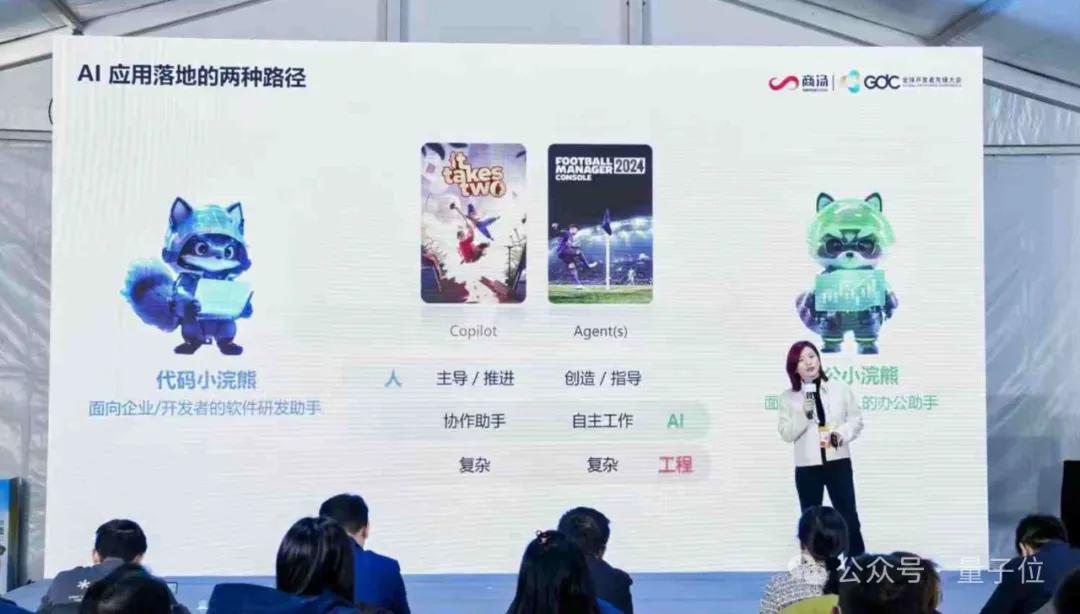
△商汤科技小浣熊负责人,贾安亚
纵观整场发布会,一个最大的感受就是,商汤办公小浣熊2.0不仅仅是增添新功能这么简单,更是把办公AI从一个助手的角色转变成了有自主执行能力的智能体。
这又该如何理解呢?我们继续往下看。
办公AI:从有用,到好用
截个图就能写代码,还只是办公小浣熊2.0新功能的一隅。
小浣熊这次是把“日日新”融合大模型的原生融合多模态能力结合了进来,实现了多模态理解和交互。
举个例子。
数据分析是大家在办公场景中或多或少都会接触到的工作内容之一,用上了办公小浣熊2.0,效率直接变得Pro Max了。
在数据清洗和预处理阶段,它能自动帮你搞定数据里的各种麻烦,比如补全漏掉的数据、修正错误、统一格式、去掉重复内容、转换类型,还能解决文字乱码问题。
这样一来,在数据分析最初阶段,就能把速度和准确性给提升上去。
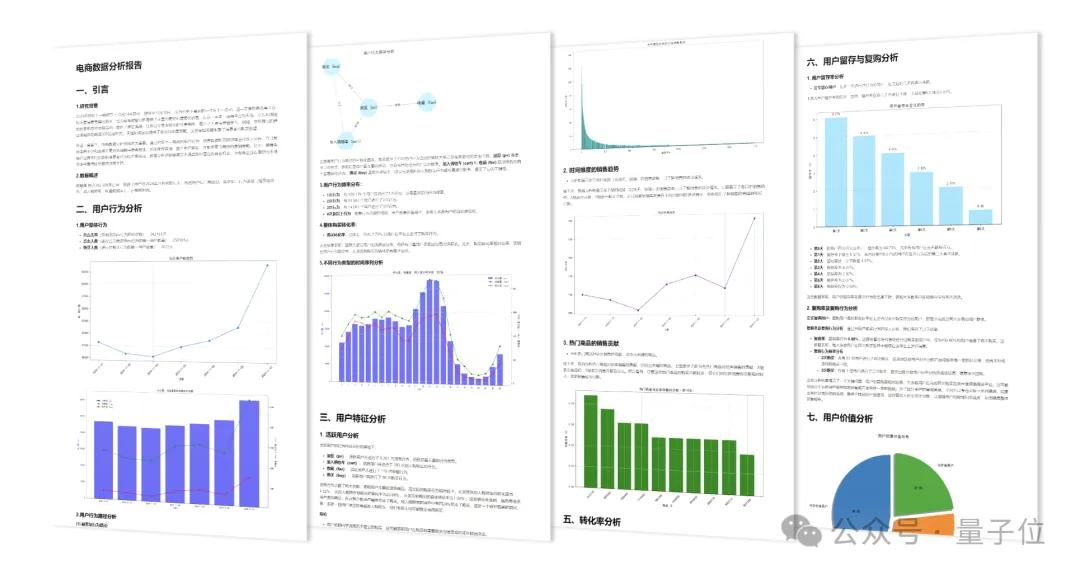
为了能让你把数据看得更清楚,办公小浣熊2.0还支持数据可视化。

它能自动帮你选最合适的图表,生成好看又清晰的图表,重点信息一目了然。
还可以根据需要调整样式和布局,甚至做出可以互动的图表。就算你不懂复杂的工具,也能轻松做出专业的数据图表。
不仅如此,办公小浣熊2.0还具备模式识别和趋势分析的能力。
同样是自动的方式,它可以帮你发现数据中隐藏的规律,识别时间数据的趋势,找出异常值和波动,预测未来的走势,还能分析不同数据之间的关系。
那些原本需要专业统计知识才能完成的分析任务,现在一个AI就能搞定。
下面的例子中就展示了让小浣熊预测《哪吒2》票房的过程:

当然,若是还有不懂的问题或进一步的需求,我们依旧可以通过对话的方式来提问。
甚至联动Excel、txt、Word、和PDF等多个不同类型文件,直接让它生成一个完整且多模态的报告都是OK的哦~

但不仅限于数据分析这一类任务,办公小浣熊2.0已经将刚才我们展示的模式“融会贯通”到了近乎全场景中。
而这种模式,可以为归结为“三步走”:
第一步是规划(Plan):在规划阶段,可以自主整合世界知识(预训练阶段信息)、网络信息(互联网实时信息)和自有数据(私域知识网信息)。

第二步是分析(Analysis):在分析阶段,可以有效地对数据和文档进行分析并从中挖掘有效信息。

第三步则是创作(Write):基于上面步骤,进而完成内容生成、智能校对信息源并辅助创意创作,完成各类复杂任务。

总而言之,现在的办公AI,可以说是熟练学会了如何使用人类工具,通过不断地将执行结果作为反馈信息源参与至会话中,可以不断提升AI的自主工作能力,进而泛化更多应用场景、发挥更大价值。
嗯,是从有用,转向了好用。

代码小浣熊也升级了
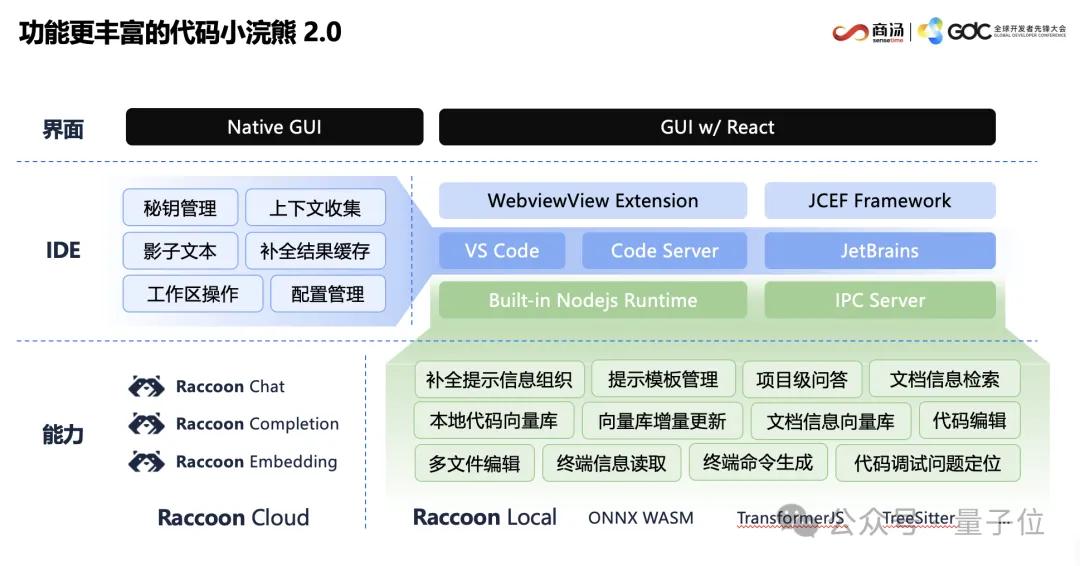
除了办公小浣熊之外,家族的另一位成员——代码小浣熊2.0也推出了诸多新功能。
相比此前的代码补全、问答交互,其最大的特点,便是多维数据融合和多模态推理。

代码小浣熊2.0在多维数据融合上的确有一套,能帮开发人员省不少事儿。
先说本地数据融合这一块,它就像个智能管家,能把你的个人代码数据还有代码仓库都管起来,让你随时能轻松找到想用的代码,快速复用,开发速度“嗖”地就上去了。
再看企业内部云端融合,以前各部门的数据就像一个个孤岛,现在它把这些孤岛都连起来了,企业的数据库、知识库都整合得妥妥当当。
大家一起搞开发的时候,信息共享那叫一个顺畅,不用来回沟通解释,时间和精力都省了。
除此之外,它能联网检索知识,把网络上很多有用的信息都能帮你找回来,加到本地的数据里,给开发工作源源不断地提供新资料,让你的思路更开阔。
而在实操方面,代码小浣熊2.0在写代码的时候,不管是单行的代码,还是好几行连在一起的,它都能帮着补全,要是有不对的地方,也能帮着改。
要是碰到任务里某个点要调整,它不光能改这一处,还能同时跨着文件,把相关的好几处任务一起改了,着实是有些方便在身上的。

并且它还可以执行更多的具体开发流程操作,提供更加全面的编程辅助能力。
例如一键添加注释:

以及通过自然语言连续提问:
值得一提的是,代码小浣熊2.0除了对个人用户之外,对企业也特别有用,它能帮整个企业管好代码资产。
怎么个管理方式呢?
它先会仔细筛查代码,把有问题的地方找出来,接着再进行后续的开发,让代码变得越来越好,这个优化升级的过程会一直持续下去。
而且它管得还很全面,从最开始了解大家对软件有啥需求,到后面测试软件好不好用,软件研发的好多流程它都涉及到了。
有了它,企业的代码质量会更高,以后维护起来也更轻松。
不用再愁多Agent应用开发了
如果说小浣熊家族的升级是商汤在应用层上的最新发布,那么在底层大装置方面,商汤在本次GDC上同样也有一个大动作。
首先,是一个可以破局多Agent应用开发困境的开发者工具——LazyLLM。

简单来说,LazyLLM是一个面向开发者的一站式、开源的,可构建多Agent大模型应用开发框架,能协助开发者用极低的成本,构建复杂的AI应用,并可以持续迭代优化效果。
接下来,我们就来盘一盘LazyLLM到底有什么特点。
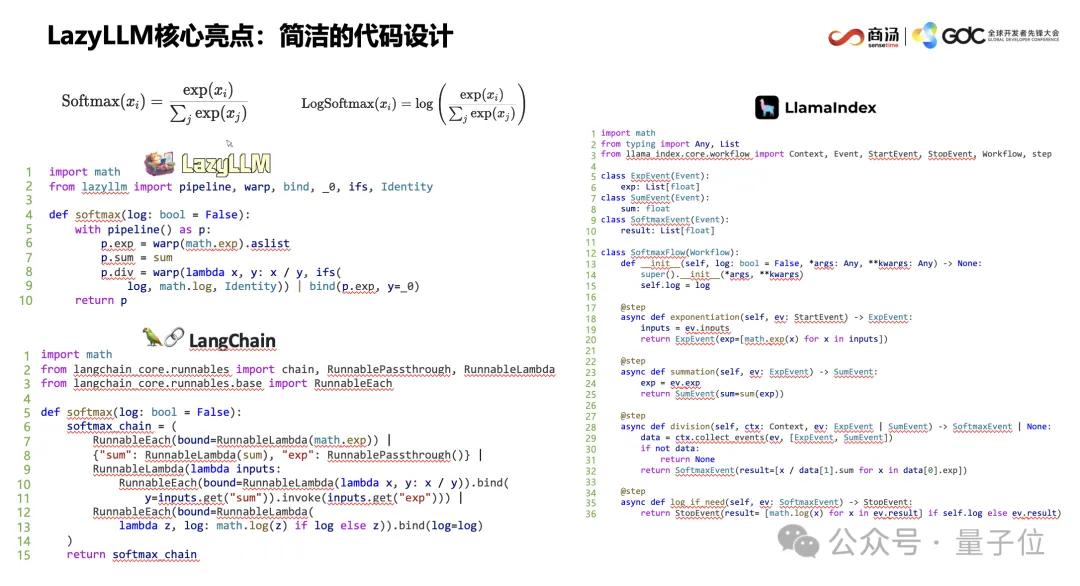
首先从代码设计方面来看,是肉眼可见的简洁。
例如用代码表达一个数学公式,对比LazyLLM、LangChain和LlamaIndex,LazyLLM的代码是真的短了不少:

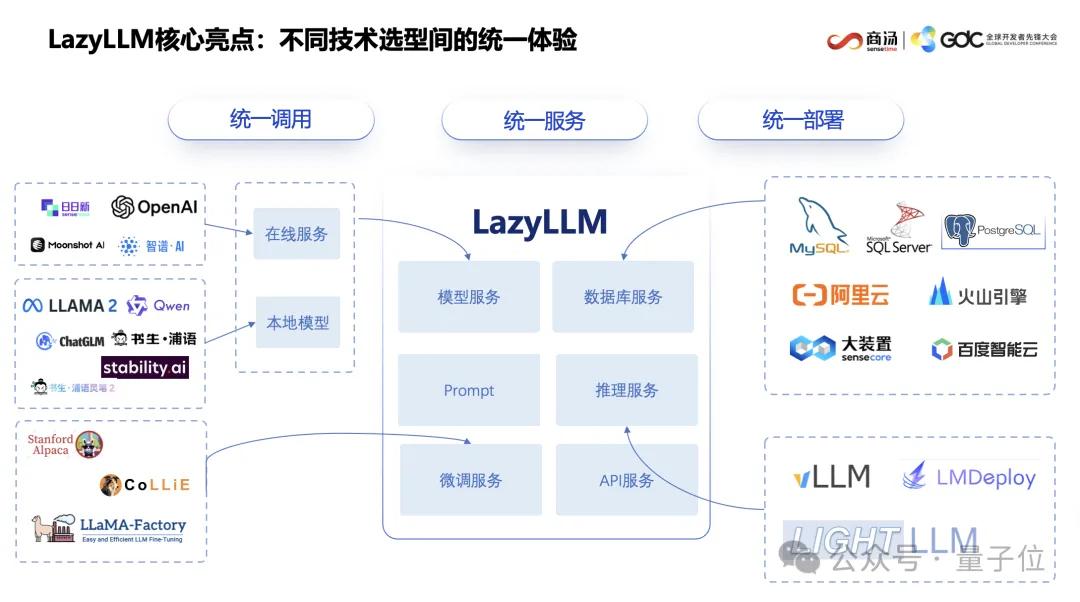
其次,面对当下众多的调用、部署的“选项”,LazyLLM做到了统一。
无论是什么样的模块,用户都可以用统一的方式来调用,灵活试验各种基模型、训推框架与数据库。

值得一提的是,它还提供微调的服务,这就更便于客户在垂直领域的应用。
LazyLLM还有一个大亮点,就是开发方便。
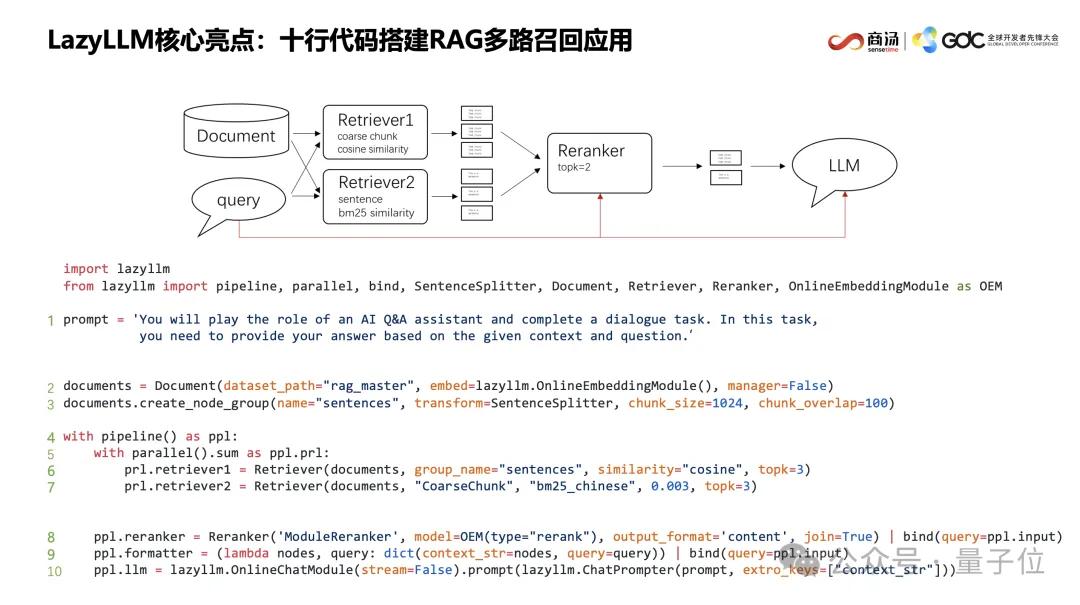
例如十行代码就能搭建RAG多路召回应用,三行代码搭建ChatBot,甚至两、三行代码就能在RAG应用中用上自定义的转换规则或者多路召回的策略。

除此之外,LazyLLM的亮点还包括:
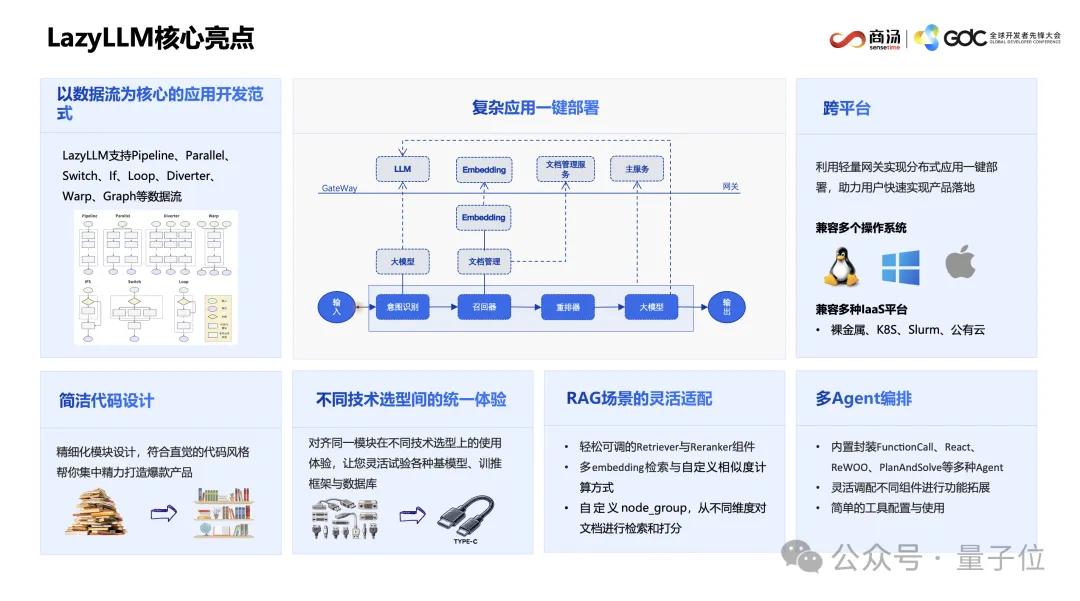
- 以数据流为核心的应用开发范式:LazyLLM以数据为核心,可通过Pipeline、Parallel、Switch、If、Loop、Diverter、Warp、Graph等数据流拼接已有组件或其他开源软件,并支持在应用开发过程中持续迭代数据,从而不断提升数据效果。
- 像搭积木一样开发大模型应用:LazyLLM通过精细化模块设计和符合直觉的代码风格,使开发者能够更快地实现想法产品落地,同时真正像搭积木一样,把意图识别、知识库检索能力、大模型能力等快速拼到一起,实现完整应用。
- 复杂应用一键部署:LazyLLM利用轻量网关实现分布式应用一键部署,助力用户快速实现产品落地。当智能体开发完成后,应用者能够一键将其部署到网页、企业微信、钉钉等平台。同时,框架还支持跨平台、不同操作系统,以及不同底层云的基础设施。
- 多Agent编排:封装FunctionCall、React、ReWOO、PlanAndSolve等多种Agent。
- 跨平台:兼容多个操作系统(如Windows、OS或Linux)和多种IaaS平台(如裸金属、K8s、slurm、公有云)。

总而言之,LazyLLM是做到了可以让用户以最简单的方法和最少的代码,快速构建复杂、强大的多Agent AI应用原型,像搭建积木一样,快速构建出具有生产力的AI大模型应用。
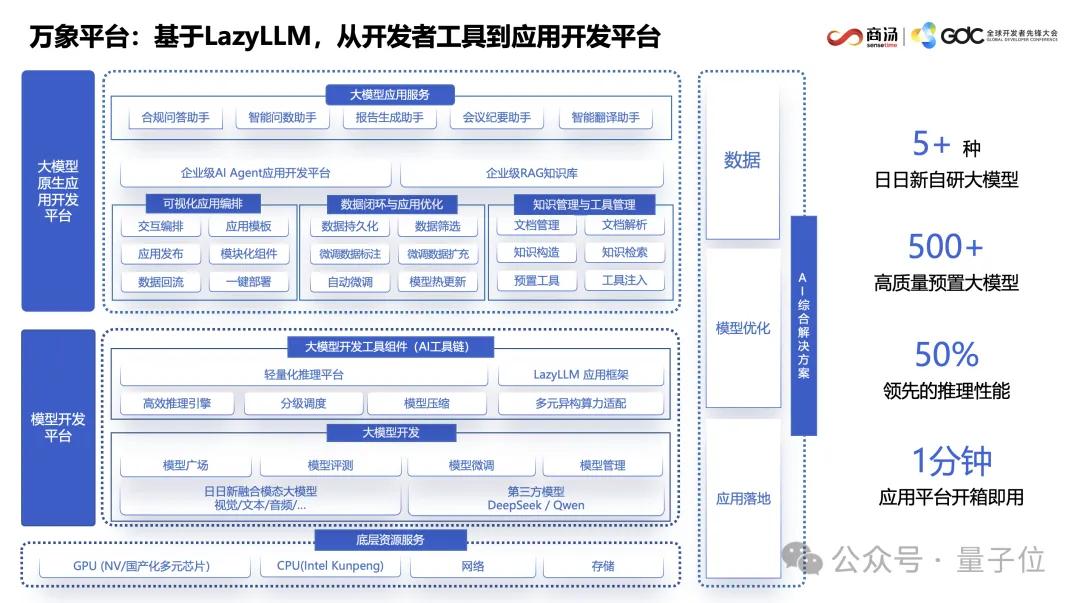
而基于LazyLLM这个开发者工具,商汤还发布了一个应用开发平台——万象平台。

整体来看,它是企业级一站式模型开发与管理平台,集成模型管理、精调、推理、评测等功能,提供多种开源和闭源大模型,基于SenseCore万卡集群,支持实时调用、快速扩缩容,兼容国产芯片和异构算力管理。
万象平台的一大核心能力,就是高效推理和简单微调。
不仅支持PPL.LLM、LightLLM等多推理框架,在这里,你还可以一键搭建各种主流大模型,包括大火的DeepSeek满血版、商汤SenseNova,以及Meta、阿里、智谱等众多开源模型!

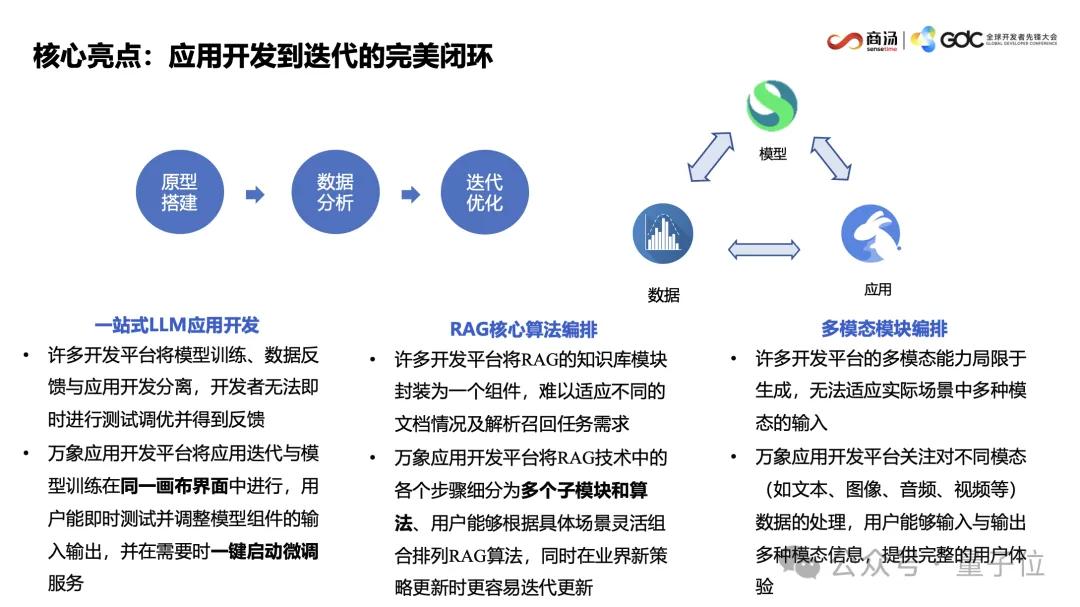
其次,正是因为基于LazyLLM,万象应用开发平台通过统一画布界面,将LLM应用开发、RAG核心算法及多模态模块编排整合,支持用户灵活组合算法组件、即时测试调整,并一键启动微调服务,实现高效便捷的流程编排能力。


值得一提的是,万象平台还突破了云算力依赖。
因其兼容云端与本地服务协同,开放第三方模型接入接口,这就允许用户使用自己的MaaS平台提供服务,将闲置算力用起来。
而且万象平台还可以进行本地部署与私有化交付,适配国产数据库及芯片,保证数据安全,符合审计合规。
商汤眼中的“AI与人类协同”
最后,我们还需要对今天商汤在GDC的一系列发布做个总结,从中挖掘商汤在大模型发展路径上的战略布局。
从应用层,即小浣熊家族的升级来看,商汤是想让AI不只是打辅助,更是起到自动化去解决更复杂问题的作用。
商汤的办公小浣熊2.0和代码小浣熊2.0不仅作为辅助工具(Copilot)提升人类的工作效率,还逐步向自主执行任务的Agent方向发展。
办公小浣熊能够自主规划任务、分析数据并生成报告,代码小浣熊则能够跨文件执行多任务修改,甚至进行代码资产管理。这种转变使得AI能够更独立地处理复杂任务,减少人类的重复性劳动。
从底层大装置来看,通过LazyLLM开源框架和万象平台,商汤大幅降低了AI应用开发的门槛。
即使是初级开发者,也可以通过简单的拼接和模块化设计,快速构建复杂的AI应用。这种低门槛的开发方式使得更多企业和个人能够参与到AI应用的创造中,推动了AI技术的普及和应用。
而二者也有相通之处,那便是多模态融合与推理。
这也是得益于商汤的“日日新”融合大模型近来在多模态推理和融合方面取得了突破,能够处理文本、图像、音频、视频等多种模态的数据。
这种多模态能力的提升,使得AI能够更好地理解和处理复杂的现实世界任务,进一步增强了AI与人类的协同能力。
从这里我们也不难发现,商汤此前提出的“三位一体战略”,即“大装置 + 大模型 + 应用”,还在持续奏效。
而面对当下和未来不断快速变化的大模型市场,商汤联合创始人林达华在近期的访谈中,也道出了商汤的布局之道:
未来AI发展方向是从语言模型向多模态、推理模型和世界模型进化,大模型将突破行业核心任务才能实现真正商业价值。
DeepSeek的训练优化不会降低算力需求,反而推理市场增长迅速,竞争加剧。商汤的核心战略是通过多模态技术、深度行业应用、软硬件一体化来构建高价值AI生态,而非单纯参与API价格战。
DeepSeek吹起的低成本+高性能“国潮AI风”还在继续,而从商汤今天一系列最新发布来看,趋势没有停滞,涌现还在持续。




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง





